摘要
基于Java、SpringBoot和uniapp的在線考試系統安卓APP微信小程序是一種結合了現代Web開發技術和移動應用技術的解決方案,旨在為教育機構提供一個方便、高效和靈活的在線考試平臺。該系統采用Java語言進行后端開發,使用SpringBoot框架簡化企業級應用的開發流程。同時,利用uniapp框架開發跨平臺的移動應用程序和微信小程序,以滿足不同用戶的需求。
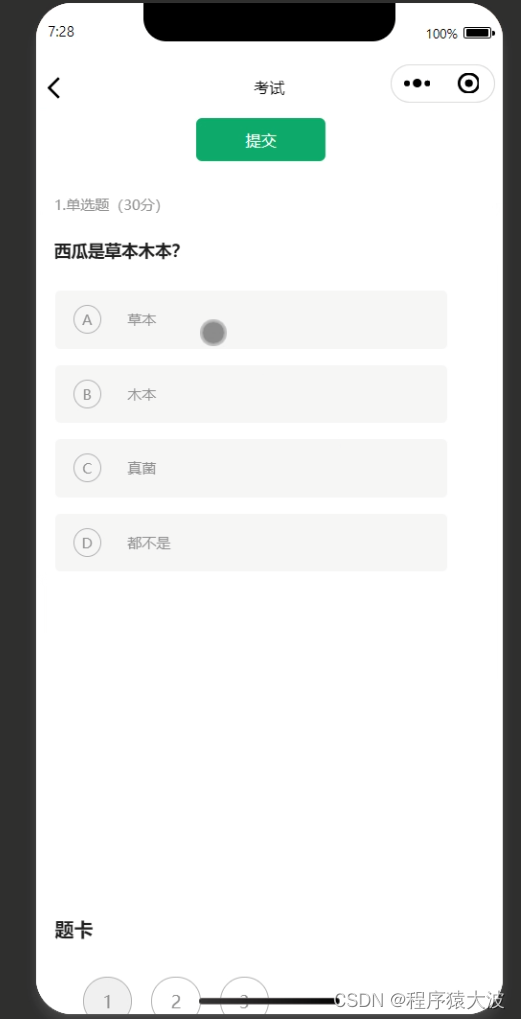
在這個系統中,用戶可以在安卓設備上安裝APP或通過微信搜索小程序來訪問在線考試功能。學生可以參加考試、查看成績和學習進度,教師可以創建和管理試卷,設置考試時間限制等。
總之,基于Java、SpringBoot和uniapp的在線考試系統安卓APP微信小程序為教育機構提供了一個便捷、高效和靈活的在線考試解決方案,有助于提高教育質量和效率。


使用的技術
后端:Java語言,SpringBoot框架,MySql數據庫,Maven依賴管理等;
前端:Vue.js語法的uni-app框架。


版本1實現的功能
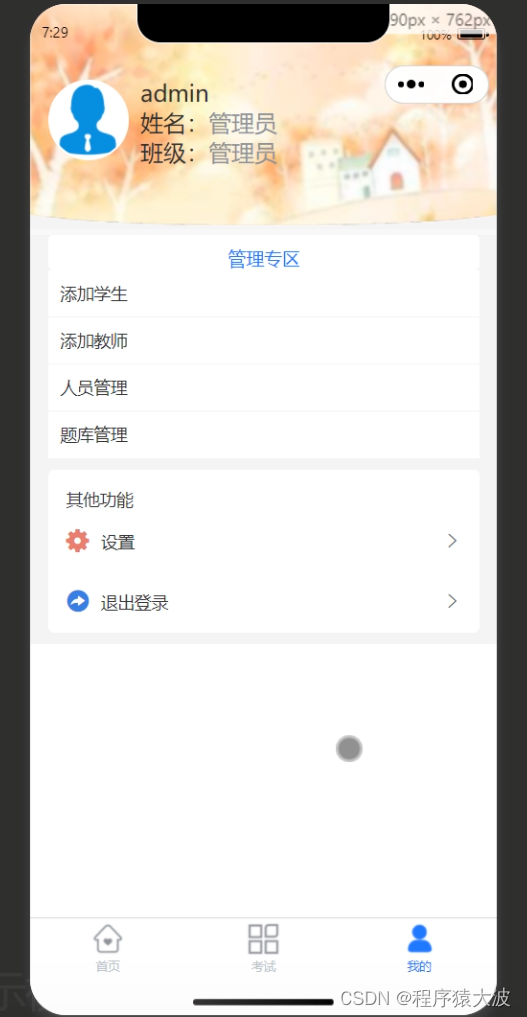
管理員、教師、學生三種角色;
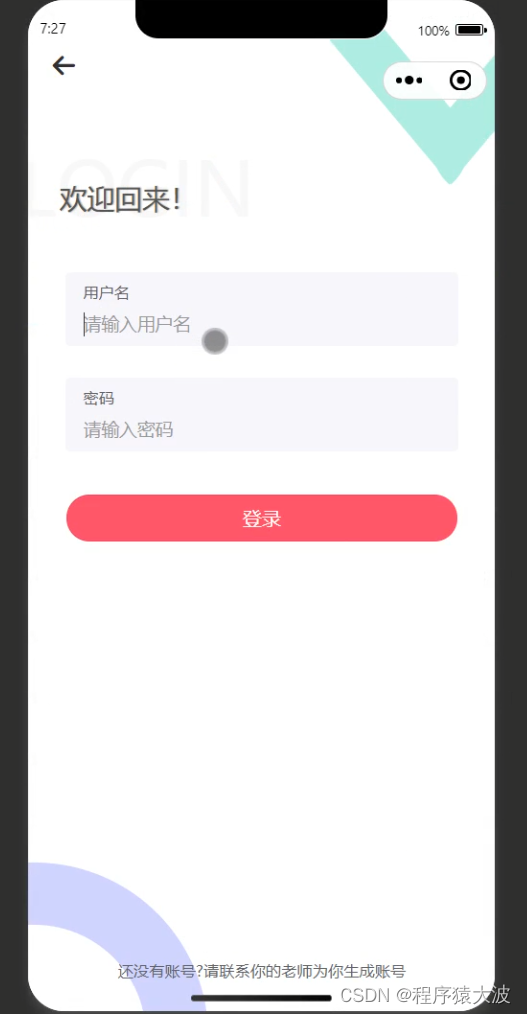
用戶登錄:管理員、教師和學生均可以使用自己的賬號和密碼進行登錄APP;
人員管理:管理員可以對老師和學生的身份信息編輯、刪除,老師可以對學生的身份信息進行編輯和刪除;
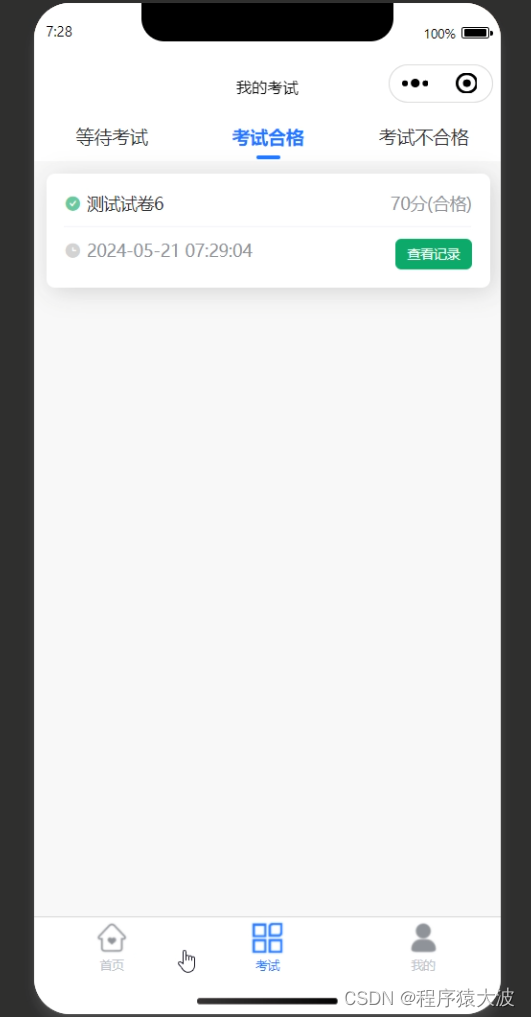
考試記錄:參與過考試的人員可以查看自己的考試記錄,包括成績和試題答案;
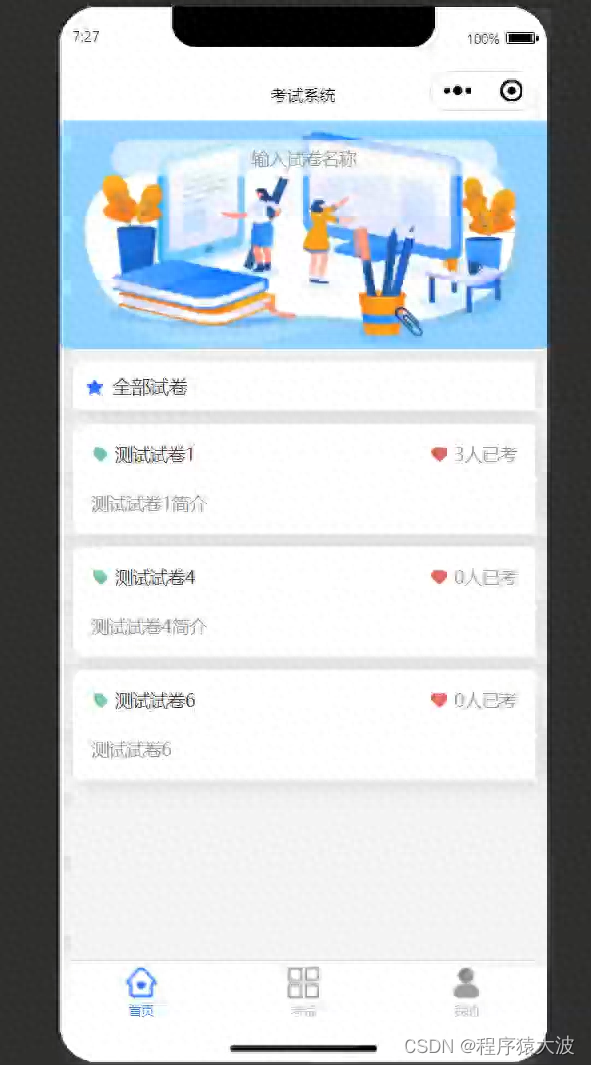
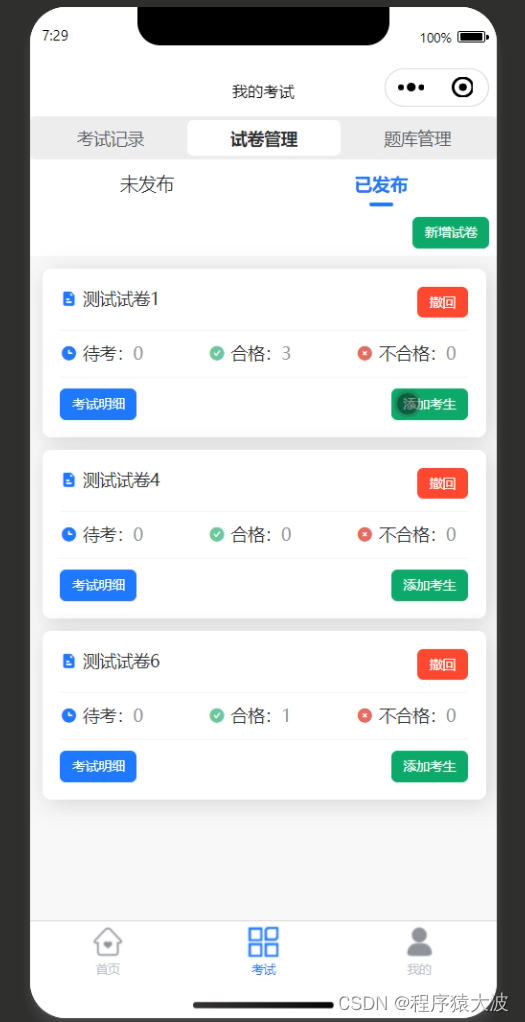
試卷管理:管理員和老師可以對試卷進行管理,包括添加試卷、添加試題、發布試卷等操作;


版本2在1的基礎上新增如下功能
由原來的只支持APP改為支持APP和微信小程序;
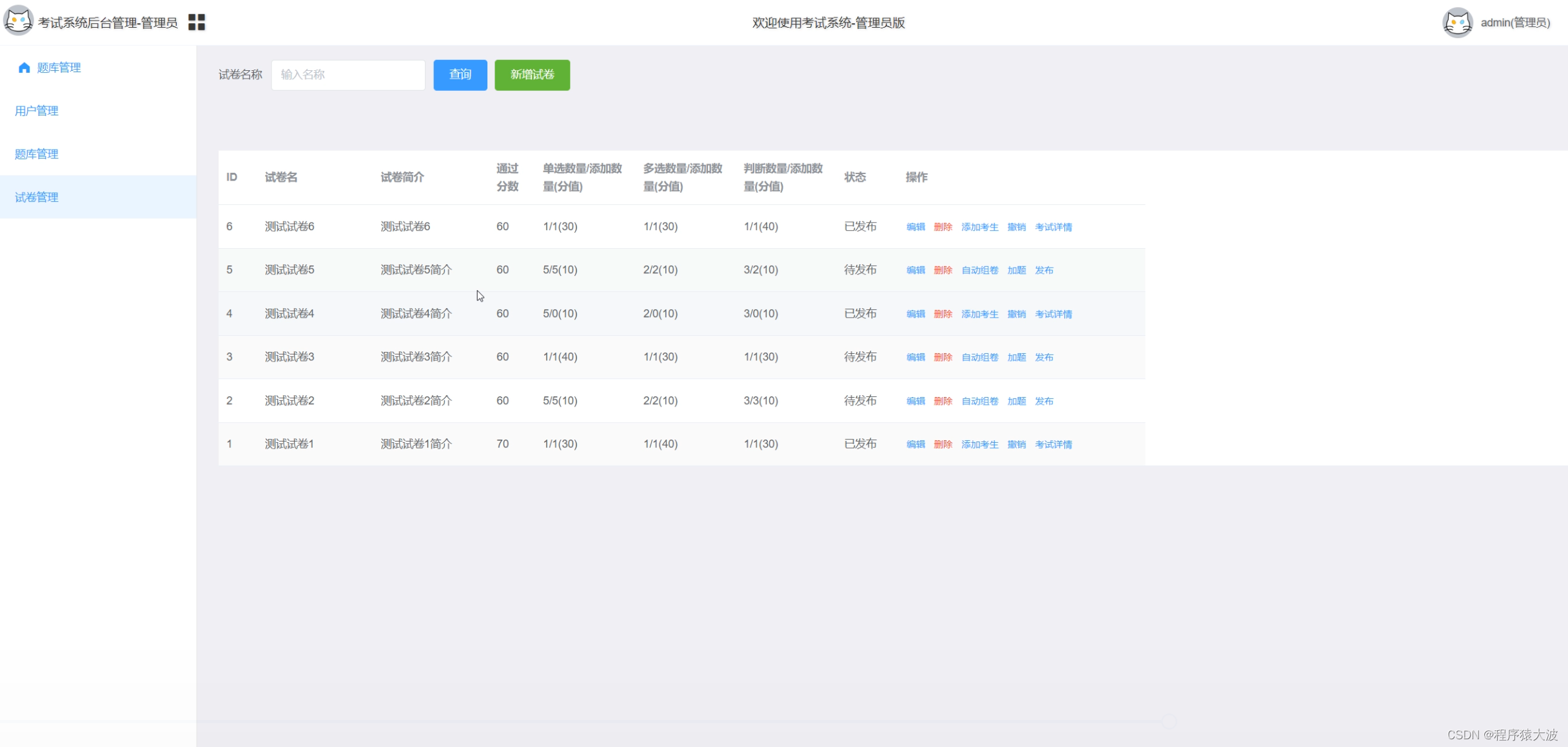
管理員和教師新增PC瀏覽器端后臺管理(移動端功能沒有減少),管理員后臺(用戶管理、試卷管理、題庫管理),教師后臺(試卷管理、題庫管理);
新增題庫管理,試卷可以從題庫選擇已有的試題;
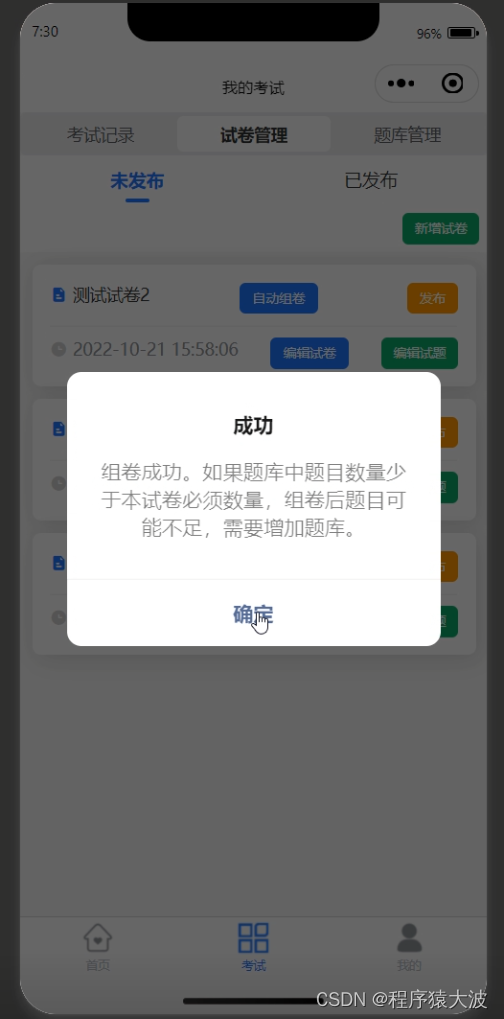
試卷添加之后可以一鍵自動組卷,添加試題到試卷里面去,也可以手動修改試卷的試題內容;
教師和管理員可以為試卷添加考試人員,只有被添加的人才能進行那套試卷的在線考試。


部分后端代碼展示
public ResponseResult<Object> queryListWithNum(ExamPaper examPaper) {QueryWrapper<ExamPaper> queryWrapper;if(StringUtils.isNotEmpty(examPaper.getPaperName())) {queryWrapper= new QueryWrapper<ExamPaper>();queryWrapper.like("paper_name",examPaper.getPaperName());}else {queryWrapper= new QueryWrapper<ExamPaper>(examPaper);}List<ExamPaper> paperList = examPaperMapper.selectList(queryWrapper);for (ExamPaper paper:paperList){ExamTest examTest = new ExamTest();examTest.setValidFlag(1);examTest.setState(0);examTest.setPid(paper.getPid());QueryWrapper<ExamTest> queryWrapperTest = new QueryWrapper<ExamTest>(examTest);paper.setUnStartNum(examTestMapper.selectCount(queryWrapperTest));examTest.setState(1);paper.setPassNum(examTestMapper.selectCount(queryWrapperTest));examTest.setState(2);paper.setFailNum(examTestMapper.selectCount(queryWrapperTest));ExamQuestion examQuestion = new ExamQuestion();examQuestion.setValidFlag(1);examQuestion.setType(0);QueryWrapper<ExamQuestion> queryWrapperQuestion = new QueryWrapper<ExamQuestion>(examQuestion);paper.setSingleCount(examQuestionMapper.selectCount(queryWrapperQuestion));examQuestion.setType(1);paper.setMultiCount(examQuestionMapper.selectCount(queryWrapperQuestion));examQuestion.setType(2);paper.setJudgeCount(examQuestionMapper.selectCount(queryWrapperQuestion));}return new ResponseResult<Object>(ResponseCode.SUCCESS,"查詢成功",paperList);}public ResponseResult<Object> autoCreatePaper(ExamPaper examPaper) {QueryWrapper<ExamPaper> queryWrapper = new QueryWrapper<ExamPaper>(examPaper);examPaper = examPaperMapper.selectOne(queryWrapper);ExamQuestion examQuestion = new ExamQuestion();examQuestion.setValidFlag(1);examQuestion.setType(0);examQuestion.setPid(examPaper.getPid().intValue());QueryWrapper<ExamQuestion> queryWrapperQuestion = new QueryWrapper<ExamQuestion>(examQuestion);examPaper.setSingleCount(examQuestionMapper.selectCount(queryWrapperQuestion));examQuestion.setType(1);examPaper.setMultiCount(examQuestionMapper.selectCount(queryWrapperQuestion));examQuestion.setType(2);examPaper.setJudgeCount(examQuestionMapper.selectCount(queryWrapperQuestion));if(examPaper.getSingleNum()>0){int limit = examPaper.getSingleNum() - examPaper.getSingleCount();if(limit > 0){List<ExamQuestion> randQue = examQuestionMapper.getRandQuestion(0,limit);autoAddItem(randQue, examPaper);}}if(examPaper.getMultiNum()>0){int limit = examPaper.getMultiNum() - examPaper.getMultiCount();if(limit > 0){List<ExamQuestion> randQue = examQuestionMapper.getRandQuestion(1,limit);autoAddItem(randQue, examPaper);}}if(examPaper.getSingleNum()>0){int limit = examPaper.getJudgeNum() - examPaper.getJudgeCount();if(limit > 0){List<ExamQuestion> randQue = examQuestionMapper.getRandQuestion(2,limit);autoAddItem(randQue, examPaper);}}return new ResponseResult<Object>(ResponseCode.SUCCESS,"創建成功");}public void autoAddItem(List<ExamQuestion> randQue,ExamPaper paper){if(randQue==null||randQue.isEmpty())return;for(ExamQuestion one:randQue){one.setPid(paper.getPid().intValue());one.setQid(null);examQuestionMapper.insert(one);}}

部分前端代碼展示
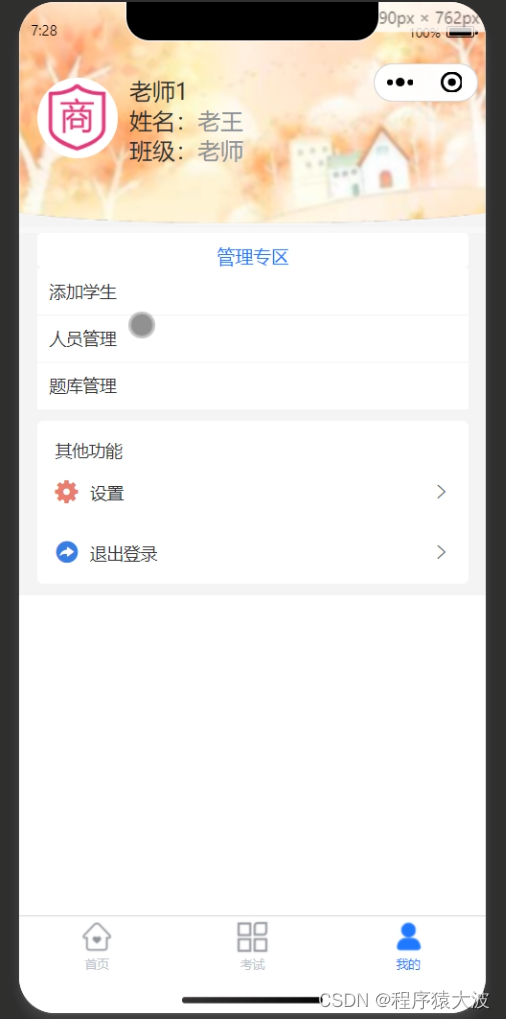
<template> <view class="container"> <view class="user-section"><image class="bg" src="/static/user-bg.jpg"></image><view class="user-info-box"><view class="portrait-box"><image style="background-color: white;" class="portrait" :src="getHead()"></image></view><view class="info-box" ><text class="username">{{ user.nickName || '游客'}}</text><view class="info-box" v-if="user.userName"><text class="username">姓名:<text class="u-tips-color">{{ user.userName }}</text></text></view><view class="info-box" v-if="user.userClass"><text class="username">班級:<text class="u-tips-color">{{ user.userClass }}</text></text></view></view></view></view><view class="u-flex u-direction-row u-row-center" v-if="!user"><view class="container"><view class="list-cell " style="text-align: center;"><text class="cell-tit" style="color: #909399;">游客無法享受購物的快樂</text></view><view class="list-cell log-out-btn" @click="toLogin"><text class="cell-tit">前往登錄</text></view></view></view><view v-if="user"class="cover-container":style="[{transform: coverTransform,transition: coverTransition}]"@touchstart="coverTouchstart"@touchmove="coverTouchmove"@touchend="coverTouchend"><image class="arc" src="/static/arc.png"></image><view v-if="user.type != 2"><view class="tj-sction u-p-t-20 u-font-30" style="color: #2979ff;">管理專區</view><view class="" style="background-color: white;"><view @click="jumpToAddUser(2)" class="u-p-20 u-border-bottom">添加學生</view><view @click="jumpToAddUser(1)" v-if="user.type==0" class="u-p-20 u-border-bottom">添加教師</view><view @click="jumpToUsrList" class="u-p-20 u-border-bottom">人員管理</view><view @click="jumpToResList" class="u-p-20">題庫管理</view></view></view><!-- 瀏覽歷史 --><view class="history-section icon"><view class="sec-header"><text>其他功能</text></view><list-cell icon="icon-shezhi1" iconColor="#e07472" title="設置" border="" @eventClick="navTo('/pages/set/set')"></list-cell><list-cell icon="icon-share" iconColor="#3f80de" title="退出登錄" border="" @eventClick="toLogout"></list-cell></view></view></view>
</template> 演示視頻
基于Java和UniAPP在線考試系統安卓APP微信小程序











)




)


