資料
咸蝦米視頻
黑馬視頻
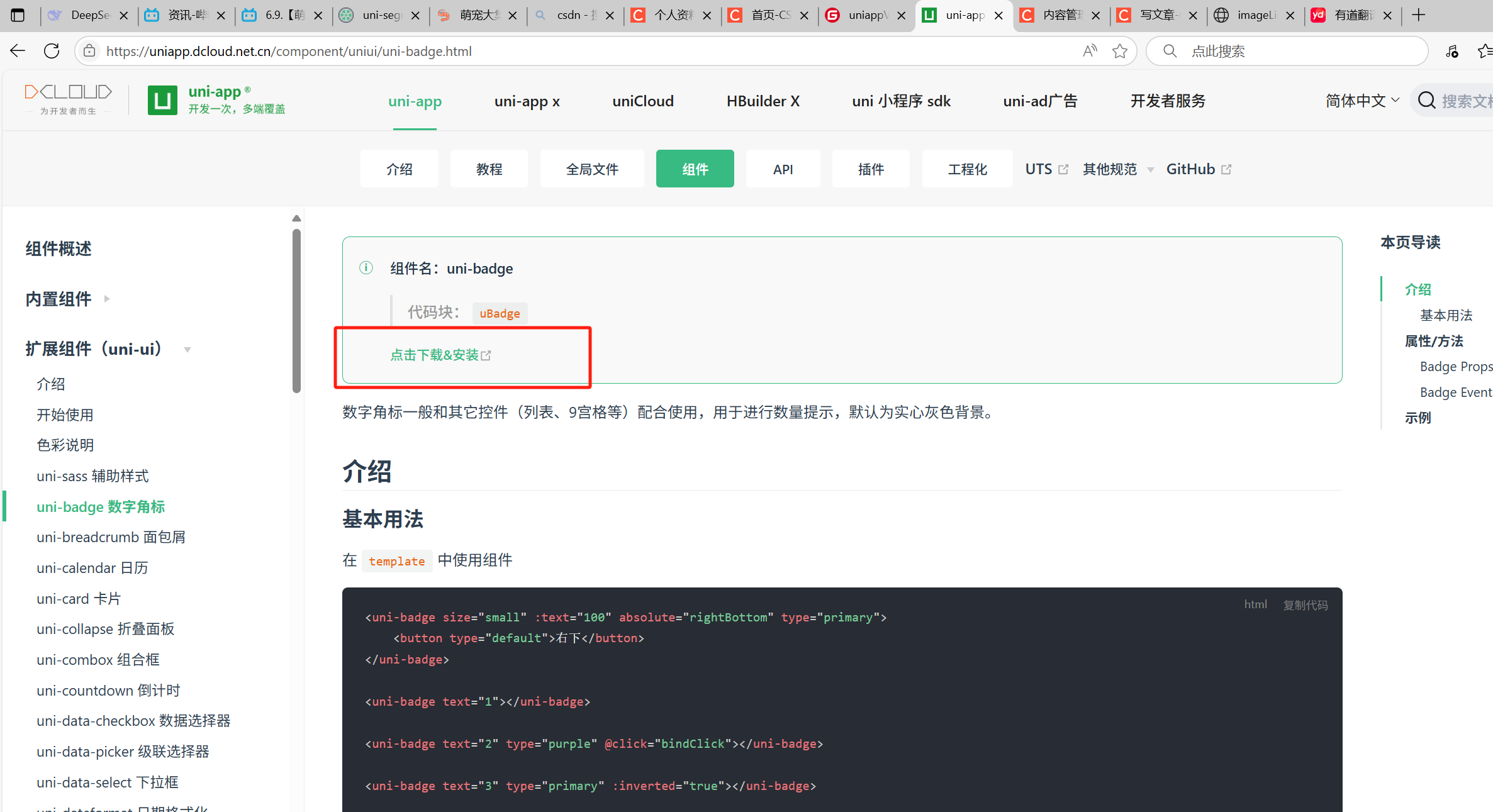
uniapp官方文檔
hbuilder
1.uniapp頁面生命周期
1.1 onLoad
- 還拿不到dom
- 適合接受上頁的參數,聯網取數據,更新data。
- 相當于created和beforeCreated期間
- 主要的作用是比如說獲取url上的query參數
*url: ***/**?name=張三&age=18
import { onLoad } from "@dcloudio/uni-app"
onLoad((e) => {console.log('e', e) // {name: '張三', age: '18'}
})
1.2 onReady
- 相當于mounted,這里就可以拿到ref的dom節點了
- 當然在uniapp中也可以用onMounted,但是為了統一還是使用uniapp專用的頁面生命周期鉤子
1.3 onShow和onHide
- 不管從哪進來都會觸發onShow, 如果當前頁面跳轉到其他頁,再回來那onLoad,onReady都不會觸發,onShow就可以觸發
- 主要出去就會觸發onHide
- 比如正在看視頻、游戲等,微信有條消息,去處理的時候就可以在onHide暫停,然后等onShow的時候在從當前位置開始
- 順序是onLoad > onShow > onReady 所以在onShow的時候還不能拿dom呢哈
1.4 onUnload —卸載
- 當當前頁面關閉的時候觸發,比如之前跳轉頁面可以后退的那種不會觸發,跳轉其他頁面不會再后退了這種時候就會觸發
- 主要是用于關閉當前頁面去刪除一些數據緩存等
1.5 onPageScroll
- 當向上滾動多少距離的時候某些元素顯示等操作
2. 自動導入ref、computed
通過unplugin-auto-import插件實現自動導入ref、computed等常用模塊,避免了每次手動導入的繁瑣
參考文章
- 安裝插件打開控制臺,在本項目下右鍵-> 選擇【使用命令行窗口打開所在目錄】-> npm 就行
3. navigator 跳轉頁面不能直接跳轉到tabbar頁面,可以使用 open-type=“relaunch”
4. uni-ui擴展插件使用
下載安裝

導入到hbuilder中

再按照要求使用就行
5. uniapp優點:
跨平臺
生態豐富
指定平臺可以更改
6.uni-app推薦使用flex布局
uni-app推薦使用flex布局,這個布局思路和傳統流式布局有點區別。但flex的特色在于,不管是什么技術都支持這種排版,web、小程序/快應用、weex/rn、原生的iOS、Android開發,全都支持flex。它是通吃所有端的新一代布局方案。
7.關于各端的管理規則需要耐心學習
每個端,有每個端的管理規則,這不是uni-app在技術層面上可以抹平的:
- 比如H5端的瀏覽器有跨域限制;
- 比如微信小程序會強制要求https鏈接,并且所有要聯網的服務器域名都要配到微信的白名單中;
- 比如App端,iOS對隱私控制和虛擬支付控制非常嚴格;
- 比如App端,Android、國產rom各種兼容性差異,尤其是因為谷歌服務被墻,導致的push、定位等開發混亂的坑;
8. css相關
- 在 uni-app 中不能使用 * 選擇器。
- page 相當于 body 節點
- 微信小程序自定義組件中僅支持 class 選擇器
參考壁紙項目的一些點總結
1.common中和static中的圖片等文件區別
common在項目使用的時候才加載,static不管用不用都加載。所以肯定會用的可以放在static文件夾中,其他的可以放在common中
- 非static目錄下的靜態資源在vue3下,被引用的資源會編譯到 assets 目錄下,并重新命名為 原始名稱+內容hash,如:logo.png 會編譯為類似 logo.cfd8fa94.png 的名稱。如果該靜態資源未被引用,則不會被編譯器處理。
- 在image等引入的時候static中的文件隨便怎么都可以引用,在其他的只能使用import引入 引入規則







Unity3d-ROS聯合仿真:turtlebot在Unity3d中仿真)

)





)



