大家好,我是java1234_小鋒老師,看到一個不錯的微信小程序醫院預約掛號管理系統(uni-app+SpringBoot后端+Vue管理端),分享下哈。
項目視頻演示
【免費】蒼穹微信小程序外賣點餐系統修改版(跑腿點餐系統)(SpringBoot后端+Vue管理端) Java畢業設計_嗶哩嗶哩_bilibili
項目介紹
當前高速發展的經濟模式下,人們的工作和生活壓力都很大,根本沒有時間去下廚,在哪里下廚變成了一個問題,于是,在家里下廚的傳統習慣逐漸地變成了無法完成的事情。以往,人們都是通過訂購電話來進行訂餐,但是,隨著近年來的發展,訂購電話已經不能滿足更多的訂購人員的需求,其缺點也逐漸顯現出來[1]。正是由于上述各種因素,改變了傳統的以電話、當面為基礎的餐飲配送模式,成為一種更加便捷、快速的、以互聯網為基礎的外賣網上訂購模式,成為了該系統的設計目的。
首先對項目進行了需求分析,系統角色可分為管理員和用戶,管理員可以管理員工信息、分類管理、導出分類信息數據表格、菜品信息管理、套餐信息管理、訂單明細查詢、訂單管理、導出訂單明細數據表格、修改個人信息等。用戶可以查看菜品信息、查看菜品詳情、選擇菜品規格、管理購物車、收貨地址管理、修改個人信息、查看訂單信息、下單支付等。然后外賣訂餐系統根據需求分析進行系統功能模塊設計和數據庫設計。最后詳細描述了外賣訂餐系統各個功能模塊是如何實現的。
本畢業設計管理系統使用HTML 5、AJAX、JavaScript、Vue、Element-UI框架等技術實現前端;使用Spring、Spring MVC、Spring?Boot、MyBatis-Plus實現后端;采用 MySQL的關系數據庫對數據進行存儲,采用 Redis的方式對數據進行緩存,以 MySQL為主要的內存,以 Redis為主要的內存對數據進行緩存,以提高對數據的存取效率;使用Linux系統和Tomcat搭建服務器,完成項目的部署。
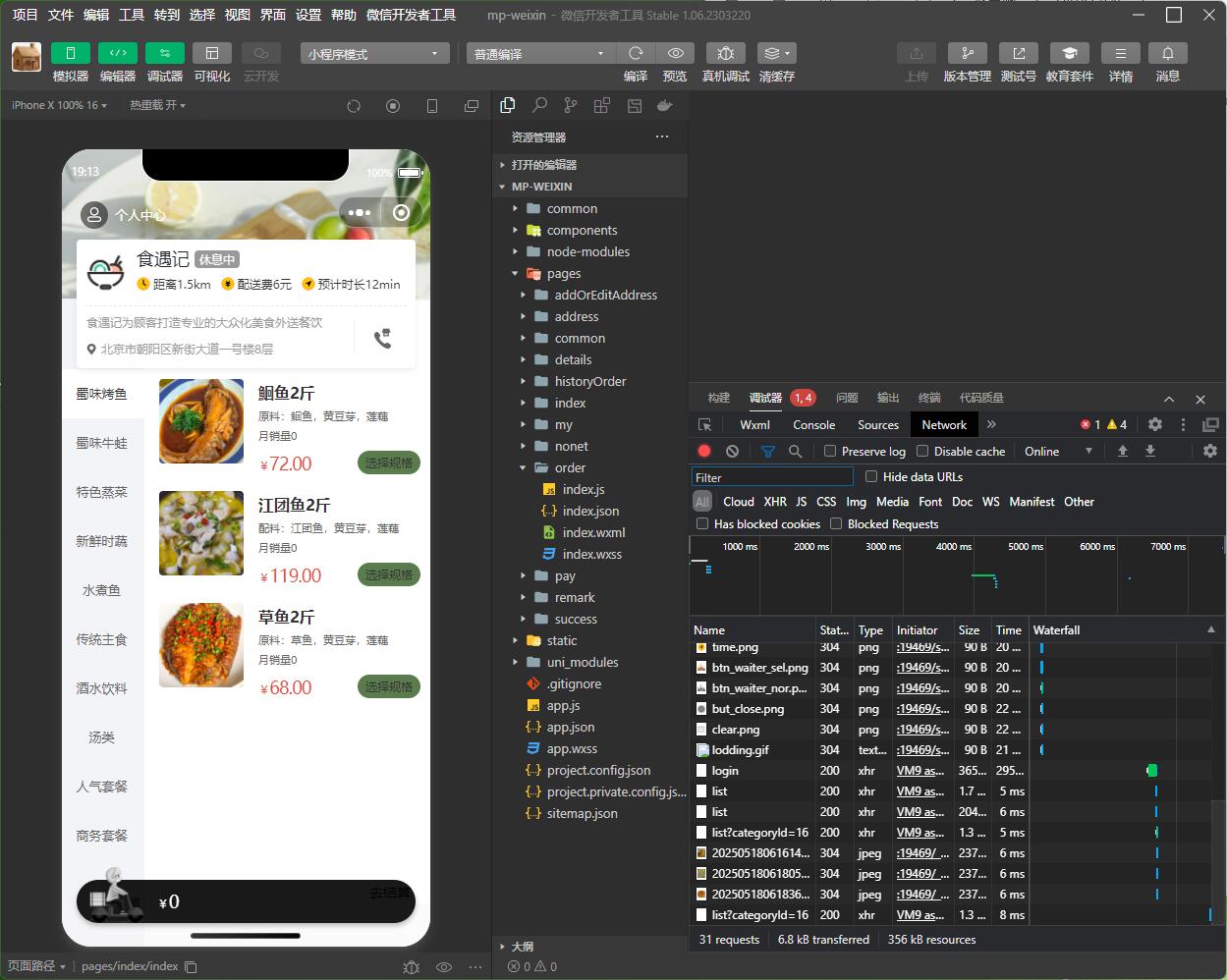
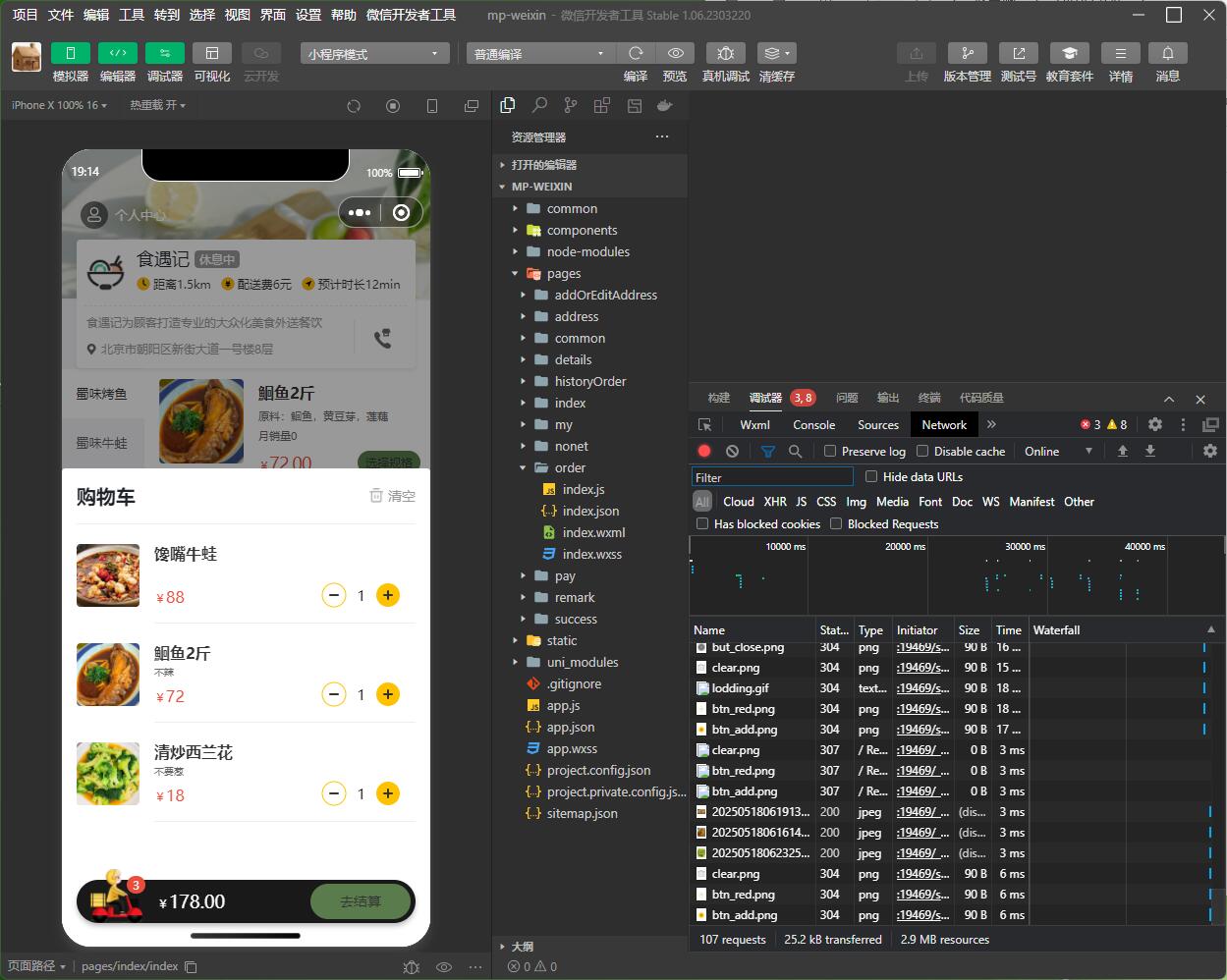
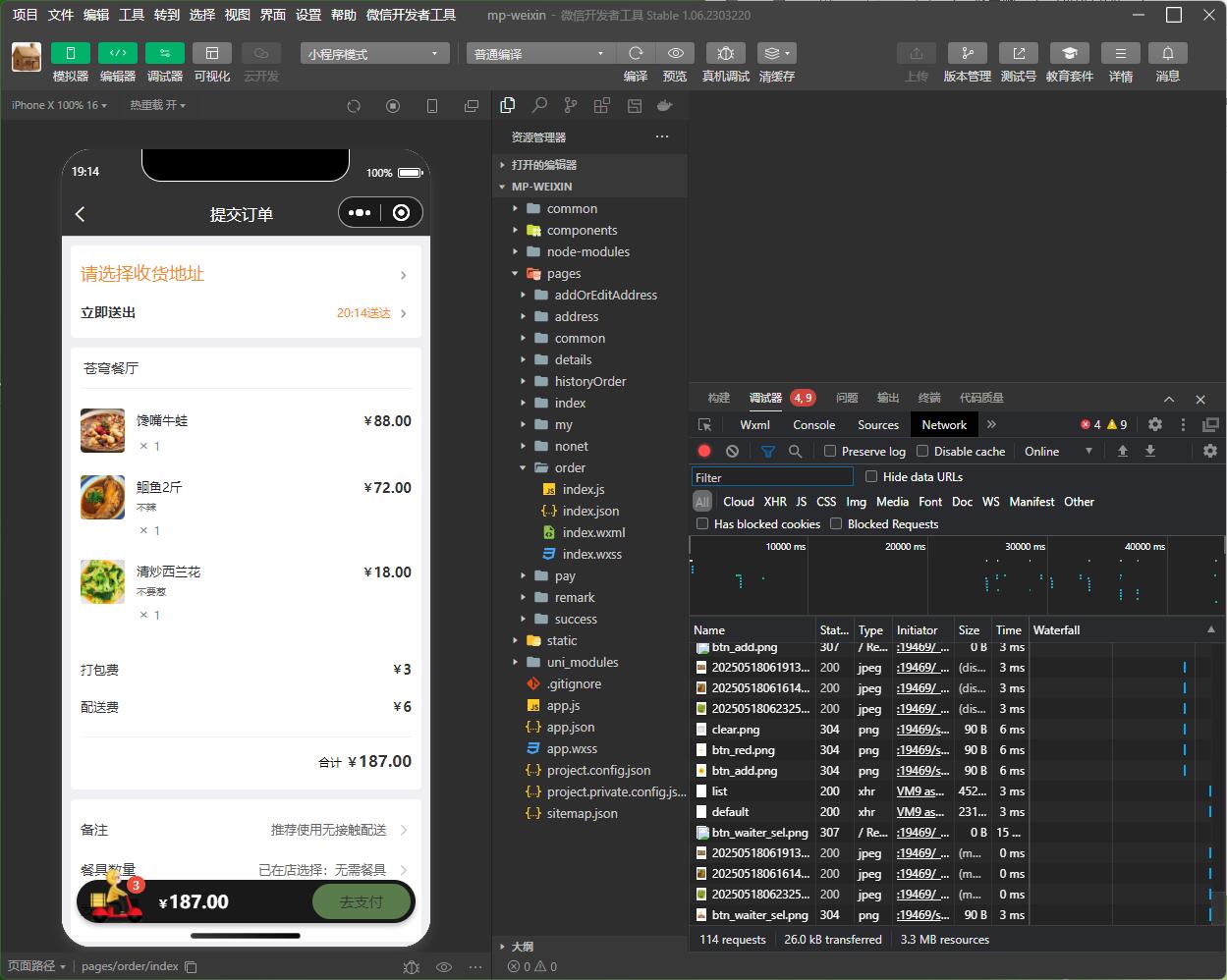
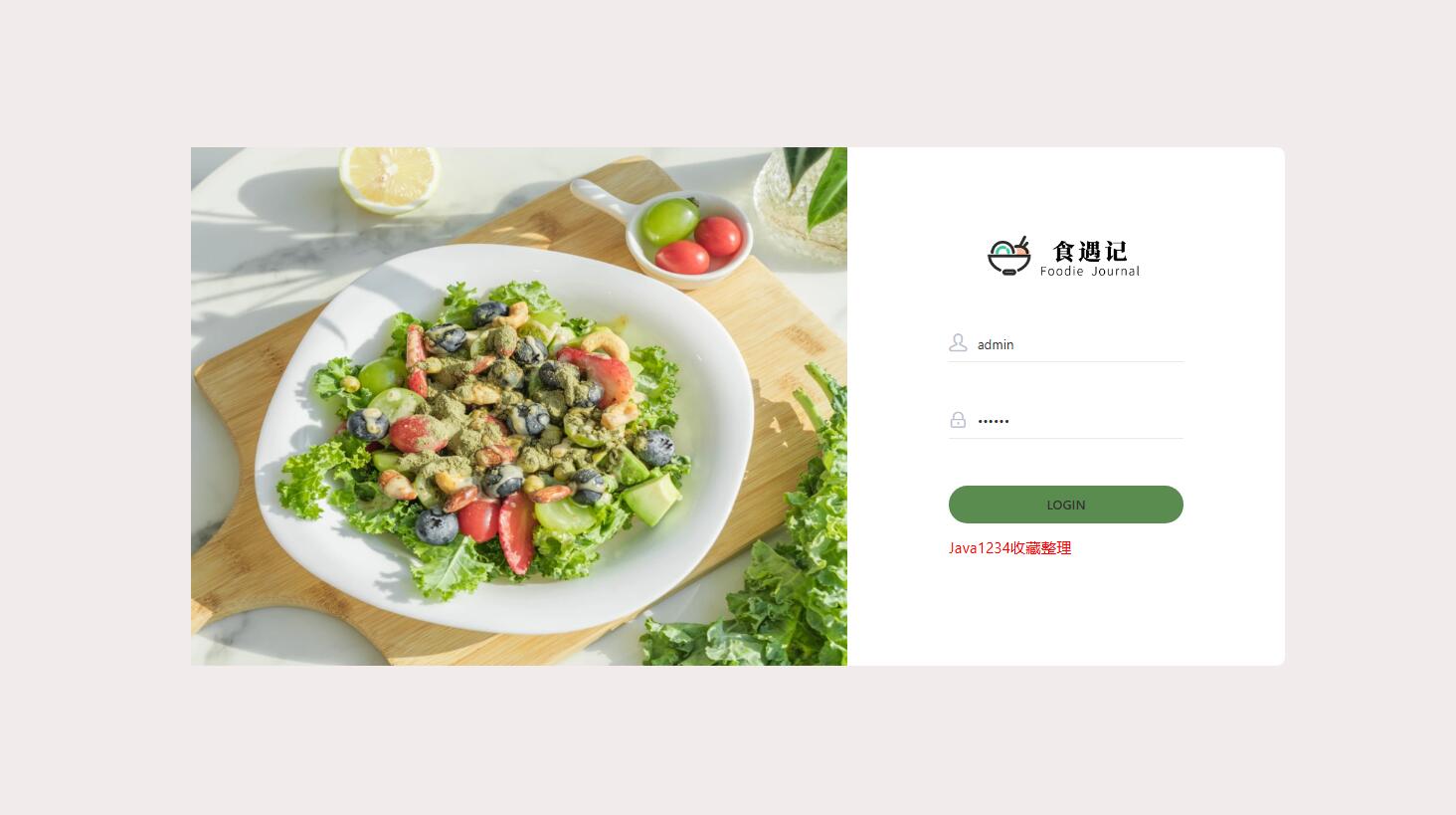
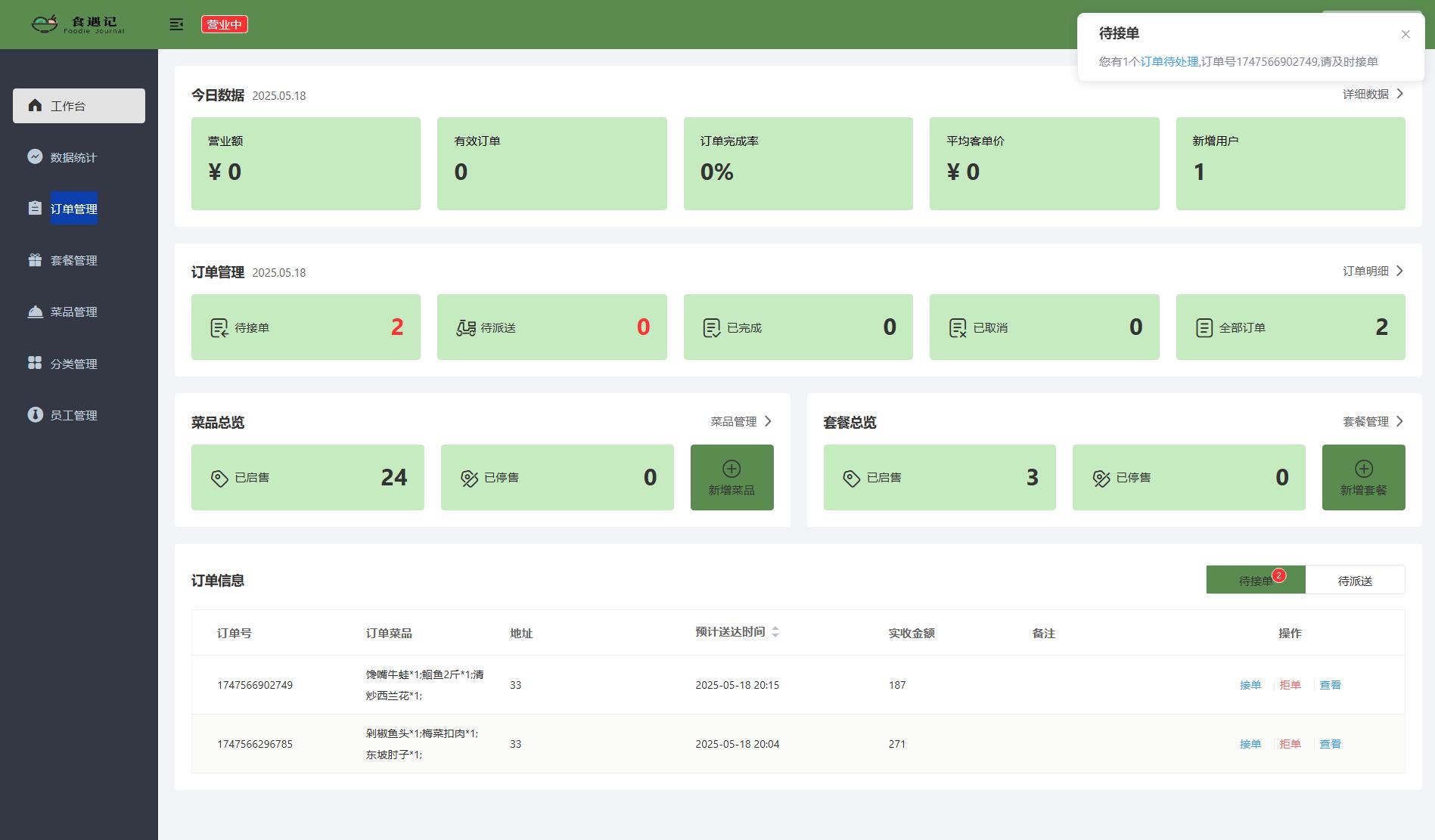
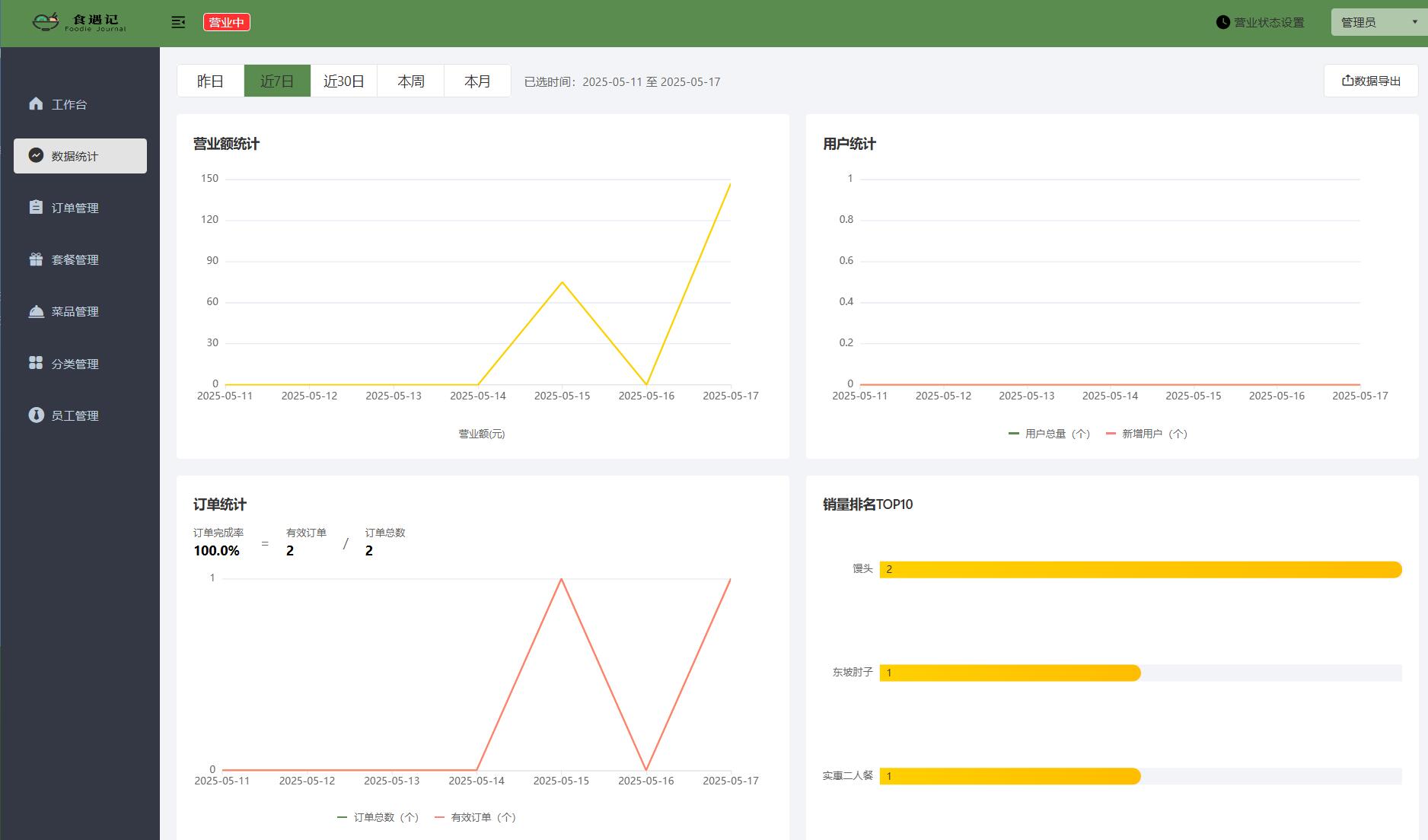
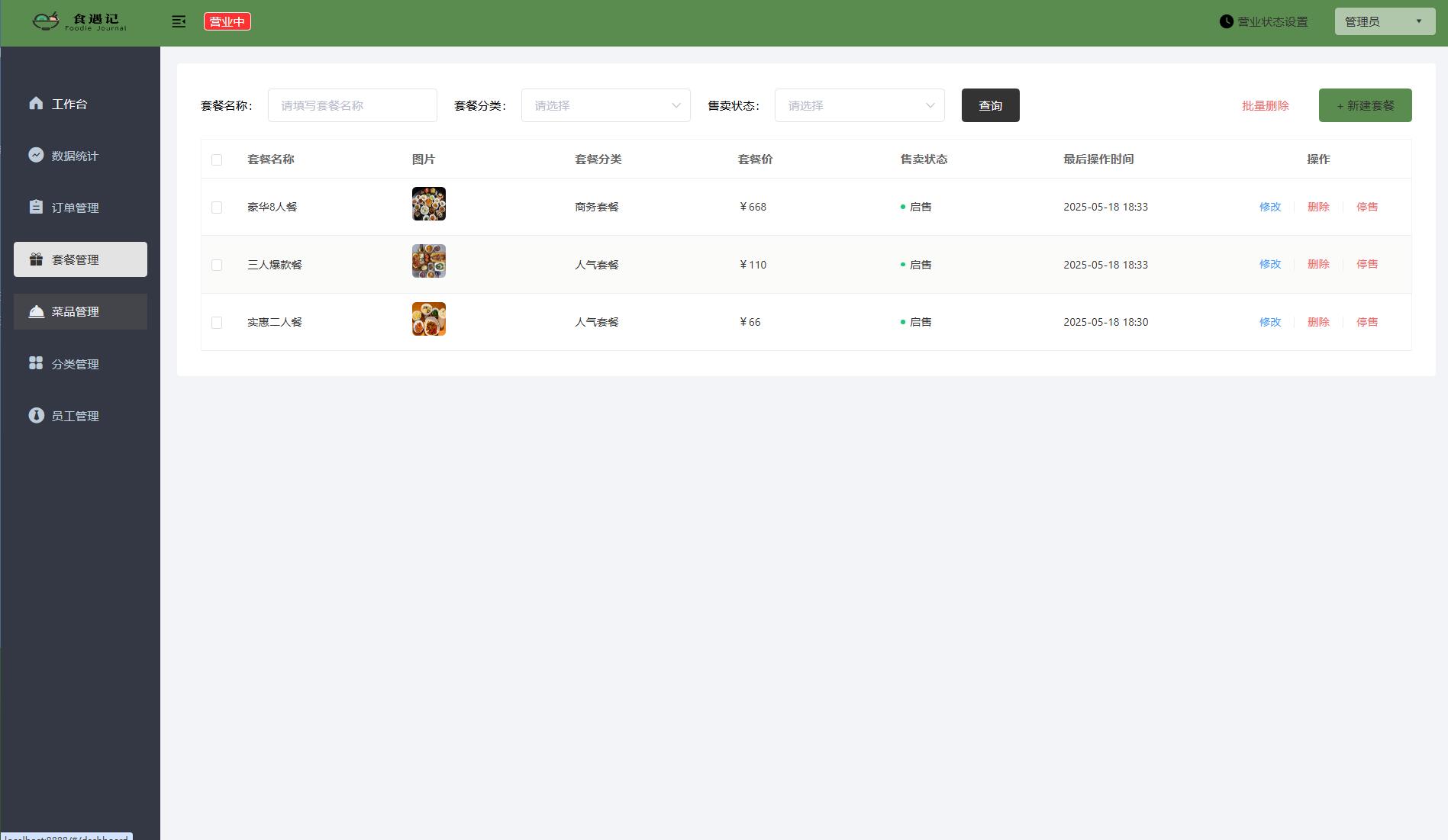
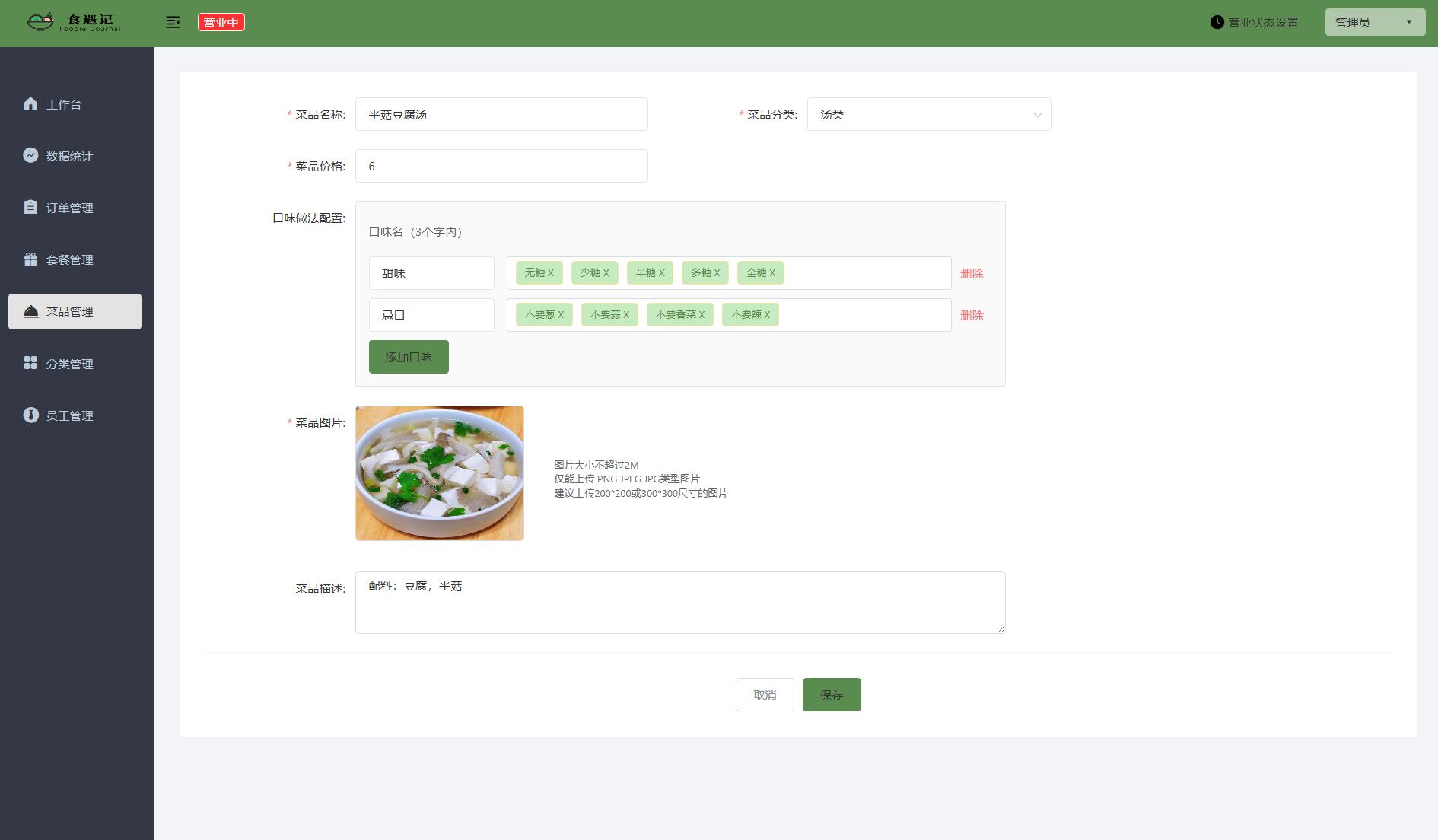
系統展示










部分代碼
package com.sky.controller.user;import com.sky.constant.StatusConstant;
import com.sky.entity.Dish;
import com.sky.result.Result;
import com.sky.service.DishService;
import com.sky.vo.DishVO;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;@RestController("userDishController")
@RequestMapping("/user/dish")
@Slf4j
@Api(tags = "C端-菜品瀏覽接口")
public class DishController {@Autowiredprivate DishService dishService;@Autowiredprivate RedisTemplate redisTemplate;/*** 根據分類id查詢菜品** @param categoryId* @return*/@GetMapping("/list")@ApiOperation("根據分類id查詢菜品")public Result<List<DishVO>> list(Long categoryId) {//構造redis中的key,規則:dish_分類idString key = "dish_" + categoryId;//查詢redis中是否存在菜品數據List<DishVO> list = (List<DishVO>) redisTemplate.opsForValue().get(key);if(list != null && list.size() > 0){//如果存在,直接返回,無須查詢數據庫return Result.success(list);}Dish dish = new Dish();dish.setCategoryId(categoryId);dish.setStatus(StatusConstant.ENABLE);//查詢起售中的菜品//如果不存在,查詢數據庫,將查詢到的數據放入redis中list = dishService.listWithFlavor(dish);redisTemplate.opsForValue().set(key, list);return Result.success(list);}}
<template><div class="login"><div class="login-box"><img src="@/assets/login/login-l.png" alt="" /><div class="login-form"><el-form ref="loginForm" :model="loginForm" :rules="loginRules"><div class="login-form-title"><imgsrc="@/assets/login/icon_logo.png"style="width: 149px; height: 50px"alt=""/><!-- <span class="title-label">食遇記</span> --></div><el-form-item prop="username"><el-inputv-model="loginForm.username"type="text"auto-complete="off"placeholder="賬號"prefix-icon="iconfont icon-user"/></el-form-item><el-form-item prop="password"><el-inputv-model="loginForm.password"type="password"placeholder="密碼"prefix-icon="iconfont icon-lock"@keyup.enter.native="handleLogin"/></el-form-item><el-form-item style="width: 100%"><el-button:loading="loading"class="login-btn"size="medium"type="primary"style="width: 100%"@click.native.prevent="handleLogin"><span v-if="!loading">LOGIN</span><span v-else>登錄中...</span></el-button></el-form-item></el-form></div></div></div>
</template><script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
import { Route } from 'vue-router'
import { Form as ElForm, Input } from 'element-ui'
import { UserModule } from '@/store/modules/user'
import { isValidUsername } from '@/utils/validate'@Component({name: 'Login',
})
export default class extends Vue {private validateUsername = (rule: any, value: string, callback: Function) => {if (!value) {callback(new Error('請輸入用戶名'))} else {callback()}}private validatePassword = (rule: any, value: string, callback: Function) => {if (value.length < 6) {callback(new Error('密碼必須在6位以上'))} else {callback()}}private loginForm = {username: '',password: '',} as {username: Stringpassword: String}loginRules = {username: [{ validator: this.validateUsername, trigger: 'blur' }],password: [{ validator: this.validatePassword, trigger: 'blur' }],}private loading = falseprivate redirect?: string@Watch('$route', { immediate: true })private onRouteChange(route: Route) {}// 登錄private handleLogin() {;(this.$refs.loginForm as ElForm).validate(async (valid: boolean) => {if (valid) {this.loading = trueawait UserModule.Login(this.loginForm as any).then((res: any) => {if (String(res.code) === '1') {this.$router.push('/')} else {// this.$message.error(res.msg)this.loading = false}}).catch(() => {// this.$message.error('用戶名或密碼錯誤!')this.loading = false})} else {return false}})}
}
</script><style lang="scss">
.login {display: flex;justify-content: center;align-items: center;height: 100%;// background: #476dbe;background-color: #f1ebeb;
}.login-box {width: 1000px;height: 474.38px;border-radius: 8px;display: flex;img {width: 60%;height: auto;}
}.title {margin: 0px auto 10px auto;text-align: left;color: #707070;
}.login-form {background: #ffffff;width: 40%;border-radius: 0px 8px 8px 0px;display: flex;justify-content: center;align-items: center;.el-form {width: 214px;height: 307px;}.el-form-item {margin-bottom: 30px;}.el-form-item.is-error .el-input__inner {border: 0 !important;border-bottom: 1px solid #fd7065 !important;background: #fff !important;}.input-icon {height: 32px;width: 18px;margin-left: -2px;}.el-input__inner {border: 0;border-bottom: 1px solid #e9e9e8;border-radius: 0;font-size: 12px;font-weight: 400;color: #333333;height: 32px;line-height: 32px;}.el-input__prefix {left: 0;}.el-input--prefix .el-input__inner {padding-left: 26px;}.el-input__inner::placeholder {color: #aeb5c4;}.el-form-item--medium .el-form-item__content {line-height: 32px;}.el-input--medium .el-input__icon {line-height: 32px;}
}.login-btn {border-radius: 17px;padding: 11px 20px !important;margin-top: 10px;font-weight: 500;font-size: 12px;border: 0;font-weight: 500;color: #333333;// background: #09a57a;background-color: #5A8B4F;&:hover,&:focus {// background: #09a57a;background-color: #5A8B4F;color: #ffffff;}
}
.login-form-title {height: 36px;display: flex;justify-content: center;align-items: center;margin-bottom: 40px;.title-label {font-weight: 500;font-size: 20px;color: #333333;margin-left: 10px;}
}
</style>
源碼下載
鏈接:https://pan.baidu.com/s/1k7Bk8OqhRBWze-RO2qfETw
提取碼:1234







)












)