目錄
- 1. 引言
- 2. npm (Node Package Manager)
- 2.1 定義與用途
- 2.2 常見命令
- 2.3 使用示例
- 3. npx (Node Package Execute)
- 3.1 定義與用途
- 3.2 常見命令
- 3.3 使用示例
- 3.4 npm 與 npx 的區別
- 4. nvm (Node Version Manager)
- 4.1 定義與用途
- 4.2 安裝 nvm
- 4.3 常見命令
- 4.4 使用示例
- 5. 工具間的協作關系
- 5.1 nvm 與 npm 的關系
- 5.2 npm 與 npx 的關系
- 5.3 三者結合使用的場景
- 6. 常見命令匯總
- 6.1 安裝包
- 6.2 升級包
- 6.3 卸載包
- 6.4 降級包
- 6.5 運行項目
- 7. 最佳實踐
- 7.1 依賴管理最佳實踐
- 7.2 Node.js 版本管理最佳實踐
- 7.3 腳本管理最佳實踐
- 8. 常見Q&A
- 8.1 npm、npx 和 nvm 之間有什么區別?
- 8.2 package.json 和 package-lock.json 有什么區別?
- 8.3 如何解決 npm 安裝過程中的權限問題?
- 8.4 npm 安裝依賴很慢,如何加速?
- 8.5 如何在不同項目中使用不同的 Node.js 版本?
- 8.6 dependencies 和 devDependencies 有什么區別?
- 8.7 如何處理 npm 依賴沖突?
- 8.8 npx 是否會緩存執行過的包?
- 8.9 npm audit 報告了安全漏洞,如何處理?
- 8.10 nvm 和全局安裝的 npm 包如何協同工作?
1. 引言
在 Node.js 的開發環境中,包管理工具扮演著至關重要的角色。它們不僅簡化了依賴管理,還提供了版本控制、腳本運行等功能,大幅提高了開發效率。然而,對于初學者來說,npm、npx、nvm 這些工具的概念和用法常常容易混淆。

本文將詳細介紹這些工具的定義、用途、區別以及常見命令,幫助你從入門到精通,全面掌握 Node.js 包管理工具的使用。
💡Note:本文不僅包含理論知識,還提供了大量實用的命令示例和最佳實踐,建議收藏以便日后查閱。
2. npm (Node Package Manager)

2.1 定義與用途
npm(Node Package Manager)是 Node.js 的默認包管理器,隨 Node.js 一起安裝。它是世界上最大的軟件注冊表,每周下載量超過 30 億次。
🫂依賴管理:通過 package.json 文件管理項目依賴,清晰記錄項目所需的所有包及其版本。
🗣?語義化版本控制:使用 semver 規范管理包版本,確保依賴更新的可預測性和穩定性。
🔒鎖文件:通過 package-lock.json 確保依賴版本一致性,避免"我的電腦上能運行"的問題。
👣腳本運行:通過 npm scripts 運行項目相關命令,標準化項目的構建、測試和部署流程。
💇?♀?發布機制:允許開發者發布自己的包到 npm 注冊表,與全球開發者共享代碼。
2.2 常見命令
npm 提供了豐富的命令行工具,以下是一些最常用的命令:
# 初始化新項目
npm init
npm init -y # 使用默認值快速初始化# 安裝包
npm install lodash # 安裝到 dependencies
npm i lodash # 簡寫形式
npm i lodash --save-dev # 安裝到 devDependencies
npm i -D lodash # 簡寫形式
npm i lodash@4.17.20 # 安裝特定版本
npm i -g typescript # 全局安裝# 查看已安裝的包
npm list # 查看本地安裝的包
npm list --depth=0 # 只顯示頂層包
npm list -g --depth=0 # 查看全局安裝的包# 查看包信息
npm view lodash # 查看包信息
npm view lodash versions # 查看所有可用版本# 更新包
npm outdated # 檢查過時的包
npm update # 更新所有包
npm update lodash # 更新特定包# 卸載包
npm uninstall lodash # 卸載包
npm un lodash # 簡寫形式
npm un -g typescript # 卸載全局包# 運行腳本
npm run dev # 運行 package.json 中定義的 dev 腳本
npm start # 運行 start 腳本(特殊命令,可以省略 run)
npm test # 運行 test 腳本(特殊命令,可以省略 run)# 發布包
npm login # 登錄到 npm 注冊表
npm publish # 發布當前包# 配置管理
npm config list # 列出所有配置
npm config set registry https://registry.npm.taobao.org/ # 設置鏡像源
💡小技巧:使用 npm help 可以查看所有可用命令,使用 npm help <command> 可以查看特定命令的詳細幫助。
2.3 使用示例
以下是一些常見的 npm 使用場景和示例:
初始化新項目
# 創建項目目錄
mkdir my-project
cd my-project# 初始化項目
npm init -y# 查看生成的 package.json
cat package.json
生成的 package.json 文件類似于:
{"name": "my-project","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}安裝和使用依賴
# 安裝 Express 框架
npm install express# 安裝開發依賴
npm install --save-dev nodemon# 在 package.json 中添加腳本
# "scripts": {
# "start": "node index.js",
# "dev": "nodemon index.js"
# }# 創建簡單的 Express 服務器
echo 'const express = require("express");
const app = express();
const port = 3000;app.get("/", (req, res) => {res.send("Hello World!");
});app.listen(port, () => {console.log(`Example app listening at http://localhost:${port}`);
});' > index.js# 運行開發服務器
npm run dev管理依賴版本
# 查看過時的依賴
npm outdated# 更新依賴
npm update# 安裝特定版本
npm install lodash@4.16.0# 查看可用版本
npm view lodash versions

package.json 中的依賴版本規則
| 符號 | 含義 | 示例 |
|---|---|---|
| ^ | 兼容補丁和小版本更新 | ^1.2.3 表示 >=1.2.3 <2.0.0 |
| ~ | 兼容補丁版本更新 | ~1.2.3 表示 >=1.2.3 <1.3.0 |
| > | 大于指定版本 | >1.2.3 表示大于 1.2.3 版本 |
| >= | 大于等于指定版本 | >=1.2.3 表示大于等于 1.2.3 版本 |
| < | 小于指定版本 | <1.2.3 表示小于 1.2.3 版本 |
| <= | 小于等于指定版本 | <=1.2.3 表示小于等于 1.2.3 版本 |
| = | 確切版本 | =1.2.3 表示只使用 1.2.3 版本 |
| 無符號 | 確切版本 | 1.2.3 表示只使用 1.2.3 版本 |
💡注意:在生產環境中,建議使用確切的版本號或鎖定文件(package-lock.json)來確保依賴的一致性,避免因版本更新導致的意外問題。
3. npx (Node Package Execute)
npx 執行流程示意圖

3.1 定義與用途
npx 是 npm 5.2.0 版本引入的一個工具,用于執行 npm 包中的命令,而無需全局安裝這些包。它極大地簡化了一次性命令的執行過程,提高了開發效率。
🔮執行一次性命令:無需全局安裝即可執行 npm 包中的命令,減少全局依賴污染。
??測試不同版本:可以輕松測試包的不同版本,而無需安裝和卸載。
💼運行本地工具:直接運行項目中安裝的命令行工具,無需配置 npm scripts。
🎬執行遠程代碼:可以執行 GitHub gist 或倉庫中的代碼,方便快速嘗試和分享。
3.2 常見命令
npx 的命令相對簡單,但功能強大:
# 執行本地或遠程的包命令
npx <command># 執行特定版本的包命令
npx <package>@<version># 確保不使用本地緩存
npx --no-cache <command># 在運行命令前先安裝指定的包
npx -p <package1> -p <package2> <command># 從 GitHub 倉庫運行代碼
npx github:<user>/<repo># 在臨時環境中運行命令
npx -c '<command>'
💡小技巧:使用 --no-install 選項可以強制 npx 只使用已安裝的包,如果包不存在則報錯,這對于避免意外安裝包很有用。
3.3 使用示例
以下是一些常見的 npx 使用場景和示例:
創建 React 應用
# 使用 create-react-app 創建 React 應用,無需全局安裝
npx create-react-app my-react-app# 進入項目目錄
cd my-react-app# 啟動開發服務器
npm start
使用 npx 執行 cowsay 命令的示例

運行本地安裝的工具
# 安裝 ESLint 作為開發依賴
npm install eslint --save-dev# 使用 npx 運行本地安裝的 ESLint
npx eslint .# 初始化 ESLint 配置
npx eslint --init
使用特定版本的包
# 使用特定版本的 cowsay
npx cowsay@1.4.0 "Hello"# 使用最新版本的 cowsay
npx cowsay@latest "Hello"
運行 GitHub 倉庫中的代碼
# 運行 GitHub 倉庫中的代碼
npx github:user/repo# 運行特定分支的代碼
npx github:user/repo#branch
一次性運行 HTTP 服務器
# 在當前目錄啟動一個簡單的 HTTP 服務器
npx http-server# 指定端口和其他選項
npx http-server -p 8080 -onpx 命令執行流程示例

3.4 npm 與 npx 的區別
雖然 npm 和 npx 看起來很相似,但它們的功能和用途有明顯的區別:
| 特性 | npm | npx |
|---|---|---|
| 主要功能 | 包管理(安裝、更新、卸載) | 執行包命令 |
| 安裝方式 | 需要手動安裝(全局或本地) | 無需安裝即可執行 |
| 版本控制 | 管理已安裝的版本 | 可以臨時使用任何版本 |
| 使用場景 | 項目依賴管理 | 一次性命令執行 |
| 存儲位置 | 安裝到 node_modules | 通常不安裝,臨時執行 |
| 命令示例 | npm install eslint | npx eslint . |
💡理解區別:可以將 npm 看作是一個包管理器(用于安裝和管理包),而 npx 則是一個包執行器(用于執行包中的命令)。兩者相輔相成,共同提升開發效率。
??注意:npx 在執行未安裝的包時會臨時下載,這可能引入安全風險。確保你信任要執行的包,尤其是來自第三方源的包。
4. nvm (Node Version Manager)
nvm (Node Version Manager) - 管理多個 Node.js 版本的工具

4.1 定義與用途
nvm 是一個獨立于 npm 的工具,用于管理多個 Node.js 版本。它允許開發者在同一臺機器上安裝和切換不同版本的 Node.js,這在以下場景中特別有用:
🧑?🧑?🧒?🧒多版本管理:在同一臺機器上安裝多個 Node.js 版本,隨時切換。
🏺項目兼容性:針對不同項目使用不同的 Node.js 版本,確保兼容性。
📏測試與驗證:測試代碼在不同 Node.js 版本上的兼容性和表現。
🔂新特性嘗鮮:使用最新的 Node.js 功能,同時保持對舊項目的支持。
4.2 安裝 nvm
nvm 的安裝方式因操作系統而異:
Linux 和 macOS
# 使用 curl 安裝
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash# 或使用 wget 安裝
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash# 安裝后,需要重新加載配置文件
source ~/.bashrc # 或 source ~/.zshrc
Windows
Windows 用戶需要使用 nvm-windows,這是一個獨立的實現:
- 訪問 nvm-windows 發布頁面
- 下載最新的安裝程序 (nvm-setup.zip)
- 解壓并運行安裝程序
- 按照安裝向導完成安裝

??注意:在 Windows 上安裝 nvm-windows 之前,建議先卸載已安裝的 Node.js,以避免潛在的沖突。
4.3 常見命令
nvm 提供了一系列命令來管理 Node.js 版本:
# 安裝最新版本的 Node.js
nvm install node# 安裝特定版本的 Node.js
nvm install 16.14.0# 安裝最新的 LTS 版本
nvm install --lts# 列出可用的 Node.js 版本
nvm ls-remote# 列出已安裝的 Node.js 版本
nvm ls# 切換到特定版本的 Node.js
nvm use 16.14.0# 設置默認 Node.js 版本
nvm alias default 16.14.0# 運行特定版本的 Node.js
nvm run 16.14.0 app.js# 卸載特定版本的 Node.js
nvm uninstall 16.14.0
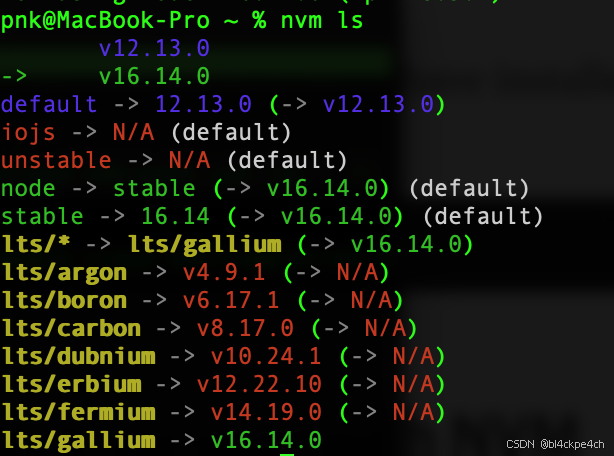
nvm list 命令執行結果示例

💡小技巧:在項目根目錄創建 .nvmrc 文件并寫入 Node.js 版本號,然后直接運行 nvm use,nvm 會自動切換到指定的版本。
4.4 使用示例
以下是一些常見的 nvm 使用場景和示例:
安裝和切換 Node.js 版本
# 安裝最新的 LTS 版本
nvm install --lts# 安裝并使用 Node.js 16
nvm install 16
nvm use 16# 查看當前使用的版本
node -v
為項目設置特定版本
# 創建新項目
mkdir node-project
cd node-project# 為當前項目設置特定版本(創建 .nvmrc 文件)
echo "14.17.0" > .nvmrc# 使用 .nvmrc 中指定的版本
nvm use# 驗證版本
node -v # 應該輸出 v14.17.0
在不同終端窗口中使用不同版本
# 終端 1
nvm use 16
node -v # 輸出 v16.x.x# 終端 2
nvm use 14
node -v # 輸出 v14.x.x測試代碼在不同 Node.js 版本上的兼容性
# 創建測試腳本
echo 'console.log(`Running on Node.js ${process.version}`);' > test.js# 使用不同版本運行
nvm exec 14 node test.js
nvm exec 16 node test.js
nvm exec 18 node test.js使用 nvm 切換 Node.js 版本

??注意:每個 Node.js 版本都有自己獨立的全局包。當切換 Node.js 版本時,可能需要重新安裝全局包。
5. 工具間的協作關系
npm、npx 和 nvm 這三個工具雖然功能各異,但它們可以協同工作,形成完整的 Node.js 開發環境。理解它們之間的關系對于高效使用這些工具至關重要。
5.1 nvm 與 npm 的關系
nvm 和 npm 的關系可以理解為"環境管理"與"包管理"的關系:
📊環境與工具的層級關系:nvm 管理 Node.js 環境,而每個 Node.js 版本都帶有對應版本的 npm。
🖖版本隔離:不同版本的 Node.js 有各自獨立的 npm 和全局包空間,互不干擾。
🔧切換機制:當使用 nvm 切換 Node.js 版本時,相應的 npm 版本也會隨之切換。
# 使用 nvm 切換到 Node.js 16
nvm use 16# 查看當前 npm 版本
npm -v # 這是 Node.js 16 附帶的 npm 版本# 使用 nvm 切換到 Node.js 14
nvm use 14# 再次查看 npm 版本
npm -v # 這是 Node.js 14 附帶的 npm 版本,可能與之前不同
💡工作流程:先用 nvm 設置合適的 Node.js 版本,再用該版本附帶的 npm 管理包。這樣可以確保項目在特定的 Node.js 環境下正常運行。
5.2 npm 與 npx 的關系
npm 和 npx 的關系更為緊密,可以看作是同一工具的不同功能:
📣功能擴展:npx 是 npm 5.2.0+ 的功能擴展,隨 npm 一起安裝,無需單獨安裝。
🛠?互補功能:npm 負責包的安裝和管理,npx 負責包命令的執行,兩者功能互補。
😋資源共享:npx 可以訪問 npm 安裝的本地和全局包,實現資源共享。
# 使用 npm 安裝 eslint 作為開發依賴
npm install eslint --save-dev# 使用 npx 運行本地安裝的 eslint
npx eslint .# 或者使用 npm scripts 運行 eslint
# 在 package.json 中添加:
# "scripts": { "lint": "eslint ." }
npm run lint💡最佳實踐:對于頻繁使用的工具,建議通過 npm 安裝并使用 npm scripts 運行;對于一次性或臨時使用的工具,則使用 npx 直接執行。
5.3 三者結合使用的場景
在實際項目中,這三個工具常常結合使用,形成完整的開發工作流:
# 步驟 1:使用 nvm 設置項目需要的 Node.js 版本
nvm use 16 # 或者 nvm use 如果有 .nvmrc 文件# 步驟 2:使用 npm 初始化項目并安裝依賴
npm init -y
npm install express mongoose# 步驟 3:使用 npx 運行一次性工具(如創建 React 應用)
npx create-react-app client# 步驟 4:在 package.json 中添加腳本
# "scripts": {
# "start": "node server.js",
# "dev": "nodemon server.js"
# }# 步驟 5:使用 npm 運行項目
npm run dev這個工作流展示了三個工具如何協同工作:
- nvm 確保項目使用正確的 Node.js 版本
- npm 管理項目依賴和腳本
- npx 執行一次性命令或本地工具

💡團隊協作提示:在團隊項目中,建議使用 .nvmrc 文件指定 Node.js 版本,并在 README 中說明項目的依賴管理方式,確保所有團隊成員使用一致的開發環境。
??注意:在 CI/CD 環境中,也應該確保使用與開發環境相同的 Node.js 版本和包管理策略,以避免"在我的機器上能運行"的問題。
6. 常見命令匯總
為了方便查閱,本節匯總了 npm、npx 和 nvm 的常見命令,按照使用場景進行分類。
6.1 安裝包
# npm 安裝包
npm install lodash # 安裝到 dependencies
npm i lodash # 簡寫形式
npm i lodash --save-dev # 安裝到 devDependencies
npm i -D lodash # 簡寫形式
npm i lodash@4.17.20 # 安裝特定版本
npm i -g typescript # 全局安裝# 安裝多個包
npm i react react-dom react-router-dom# 安裝項目所有依賴
npm install # 根據 package.json 安裝所有依賴# 安裝時指定源
npm i lodash --registry=https://registry.npm.taobao.org/# npx 執行而不安裝
npx cowsay "Hello" # 臨時執行,不安裝
💡安裝依賴類型:
- dependencies:項目運行所需的依賴,使用 npm install
- devDependencies:僅開發時需要的依賴,使用 npm install --save-dev
- 全局依賴:系統級工具,使用 npm install -g
6.2 升級包
# 查看過時的包
npm outdated# 升級所有包
npm update# 升級特定包
npm update lodash# 升級到最新版本(包括主版本號變更)
npm install lodash@latest# 升級全局包
npm update -g typescript# 查看包的所有可用版本
npm view lodash versions# 使用 npx 嘗試不同版本
npx cowsay@1.4.0 "Hello"
npx cowsay@latest "Hello"

6.3 卸載包
# npm 卸載包
npm uninstall lodash # 卸載本地包
npm un lodash # 簡寫形式
npm un -g typescript # 卸載全局包# 卸載并從 package.json 中移除
npm un lodash --save # 從 dependencies 移除(默認行為)
npm un lodash --save-dev # 從 devDependencies 移除# 清理緩存
npm cache clean --force # 清理 npm 緩存
??注意:卸載包不會刪除該包的依賴,如果需要清理未使用的依賴,可以使用 npm prune 命令。
6.4 降級包
# 安裝特定的舊版本
npm install lodash@4.16.0# 查看可用版本
npm view lodash versions# 查看當前安裝的版本
npm list lodash# 全局包降級
npm install -g typescript@4.5.5# 使用 npx 嘗試舊版本
npx create-react-app@4.0.3 my-old-app
💡版本鎖定:在生產環境中,建議使用 package-lock.json 或 yarn.lock 鎖定依賴版本,確保所有環境使用相同的包版本。
6.5 運行項目
# 通過 npm scripts 運行
npm start # 運行 start 腳本
npm run dev # 運行 dev 腳本
npm test # 運行 test 腳本
npm run build # 運行 build 腳本# 查看可用的腳本
npm run # 列出 package.json 中定義的所有腳本# 使用 npx 運行本地工具
npx nodemon server.js
npx eslint .
npx jest# 使用特定 Node.js 版本運行
nvm exec 14 node server.js# 在指定環境中運行
NODE_ENV=production npm start
npx cross-env NODE_ENV=production npm start # 跨平臺設置環境變量
??npm scripts:通過 package.json 中的 scripts 字段定義和運行項目命令,標準化開發流程。
🪪npx 執行:使用 npx 直接執行本地安裝的命令行工具,無需全局安裝。
??nvm 環境:通過 nvm 在特定 Node.js 版本環境中運行項目,確保兼容性。
💡腳本鉤子:npm 支持 pre 和 post 鉤子,例如定義 prestart 和 poststart 腳本,它們會在 start 腳本之前和之后自動運行。
??注意:在 CI/CD 環境中運行項目時,確保使用 npm ci 而不是 npm install 安裝依賴,這樣可以完全按照 package-lock.json 安裝依賴,確保環境一致性。
7. 最佳實踐
在使用 npm、npx 和 nvm 的過程中,遵循一些最佳實踐可以幫助你避免常見問題,提高開發效率,并確保項目的穩定性和可維護性。
7.1 依賴管理最佳實踐
- 使用精確版本
在 package.json 中使用精確版本號,避免使用 ^ 或 ~ 前綴,確保所有環境使用相同的依賴版本。
"dependencies": {"express": "4.17.1", // 精確版本"lodash": "4.17.20" // 而不是 "^4.17.20"
}
-
使用鎖文件
確保提交 package-lock.json 到版本控制系統,它記錄了完整的依賴樹和確切版本,保證團隊成員和部署環境使用相同的依賴。 -
區分依賴類型
正確區分 dependencies(運行時依賴)和 devDependencies(開發時依賴),減小生產環境的包體積。
"dependencies": {"express": "4.17.1" // 運行時需要
},
"devDependencies": {"eslint": "7.32.0" // 僅開發時需要
}
- 定期更新依賴
使用 npm outdated 和 npm update 定期檢查和更新依賴,保持項目安全性和性能。
💡安全提示:使用 npm audit 定期檢查依賴中的安全漏洞,并使用 npm audit fix 修復發現的問題。
7.2 Node.js 版本管理最佳實踐
- 使用 .nvmrc 文件
在項目根目錄創建 .nvmrc 文件指定 Node.js 版本,團隊成員只需運行 nvm use 即可切換到正確版本。
# .nvmrc 文件內容示例
16.14.0
- 在 CI/CD 中指定版本
確保持續集成環境使用與開發環境相同的 Node.js 版本,避免環境差異導致的問題。
# .gitlab-ci.yml 示例
image: node:16.14.0# 或在 GitHub Actions 中
jobs:build:runs-on: ubuntu-lateststeps:- uses: actions/setup-node@v2with:node-version: '16.14.0'
- 記錄版本要求
在 README 中注明項目所需的 Node.js 版本,幫助新團隊成員快速上手。
# README.md 示例
## 環境要求
- Node.js 16.14.0 或更高版本
- npm 8.3.0 或更高版本
- 使用 LTS 版本
在生產環境中優先使用 Node.js 的 LTS(長期支持)版本,獲得更長時間的安全更新和 bug 修復。
??注意:當使用 nvm 切換 Node.js 版本時,全局安裝的包不會自動遷移。如果需要在不同版本間使用相同的全局包,需要在每個版本中單獨安裝。
7.3 腳本管理最佳實踐
標準化腳本名稱
使用一致的腳本名稱(如 start, dev, build, test),遵循社區約定,提高可讀性和可維護性。
"scripts": {"start": "node server.js","dev": "nodemon server.js","build": "webpack","test": "jest"
}
- 組合腳本
使用 pre 和 post 前綴創建腳本鉤子,自動執行相關任務。
"scripts": {"prebuild": "npm run clean","build": "webpack","postbuild": "npm run copy-assets"
}
- 使用跨平臺命令
使用 cross-env 等工具確保腳本在不同操作系統上運行,避免平臺差異。
"scripts": {"build": "cross-env NODE_ENV=production webpack"
}
- 文檔化腳本
在 README 中說明主要腳本的用途,幫助團隊成員理解和使用。
💡效率提示:使用 npm-run-all 或 concurrently 包可以并行或順序運行多個 npm 腳本,提高構建效率。
"scripts": {"dev": "concurrently \"npm run server\" \"npm run client\""
}
8. 常見Q&A
8.1 npm、npx 和 nvm 之間有什么區別?
這三個工具各自有不同的用途:
- npm (Node Package Manager):用于安裝和管理 Node.js 包,管理項目依賴。
- npx (Node Package Execute):用于執行 npm 包中的命令,無需全局安裝。
- nvm (Node Version Manager):用于管理多個 Node.js 版本,允許在不同版本間切換。
8.2 package.json 和 package-lock.json 有什么區別?
這兩個文件有不同的用途:
- package.json:記錄項目的元數據和依賴列表,可能包含版本范圍(如 ^1.2.3)。
- package-lock.json:記錄完整的依賴樹和確切版本,確保所有環境使用相同的依賴版本。
建議兩個文件都提交到版本控制系統,確保項目的一致性和可重現性。
8.3 如何解決 npm 安裝過程中的權限問題?
npm 安裝全局包時可能遇到權限問題,有幾種解決方案:
- 修改 npm 默認目錄權限:sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
- 更改 npm 全局安裝位置:npm config set prefix ~/.npm-global 并添加到 PATH
- 使用 nvm:nvm 安裝的 Node.js 和 npm 不需要管理員權限
- 使用 npx:對于一次性使用的命令,使用 npx 可以避免全局安裝
8.4 npm 安裝依賴很慢,如何加速?
可以嘗試以下方法加速 npm 安裝:
- 使用國內鏡像源:npm config set registry https://registry.npm.taobao.org/
- 使用 npm 緩存:確保沒有禁用緩存 npm config set cache-min 10006060247(緩存一周)
- 使用 yarn 或 pnpm:這些替代工具通常有更好的性能
- 使用 CI 模式:npm ci 在某些情況下比 npm install 更快
8.5 如何在不同項目中使用不同的 Node.js 版本?
使用 nvm 可以輕松在不同項目中切換 Node.js 版本:
- 在每個項目的根目錄創建 .nvmrc 文件,寫入所需的 Node.js 版本
- 進入項目目錄后,運行 nvm use,nvm 會自動讀取 .nvmrc 并切換到指定版本
- 可以在 shell 配置文件中添加自動切換功能,進入目錄時自動執行 nvm use
8.6 dependencies 和 devDependencies 有什么區別?
這兩種依賴類型有不同的用途:
- dependencies:項目運行時需要的依賴,如 React、Express 等。
- devDependencies:僅在開發和構建過程中需要的依賴,如測試工具、構建工具等。
當其他項目將你的包作為依賴安裝時,只會安裝 dependencies,不會安裝 devDependencies,從而減小安裝體積。在生產環境中,可以使用 npm install --production 只安裝 dependencies。
8.7 如何處理 npm 依賴沖突?
npm 依賴沖突可能導致項目出現問題,以下是一些解決方法:
- 檢查依賴樹:使用 npm ls 查看依賴關系
- 使用 resolutions:在 package.json 中添加 resolutions 字段,強制使用特定版本
- 更新依賴:嘗試更新沖突的依賴到兼容版本
- 使用 npm dedupe:運行 npm dedupe 嘗試簡化依賴樹
- 清理并重新安裝:刪除 node_modules 和鎖文件,重新安裝
8.8 npx 是否會緩存執行過的包?
是的,npx 默認會緩存執行過的包,以提高后續執行的速度。但有幾點需要注意:
- 緩存位置通常在 ~/.npm/_npx 目錄
- 使用 --no-cache 選項可以禁用緩存:npx --no-cache
- 對于需要每次都使用最新版本的包,可以使用 npx @latest
8.9 npm audit 報告了安全漏洞,如何處理?
當 npm audit 發現安全漏洞時,可以采取以下步驟:
- 運行 npm audit fix:自動修復兼容性更新中的漏洞
- 運行 npm audit fix --force:嘗試修復所有漏洞,可能會導致破壞性更新
- 手動更新特定包:npm update
- 評估風險:有些漏洞可能不影響你的應用,特別是僅在開發環境使用的包
- 查找替代包:如果無法修復,考慮使用功能相似但更安全的包
8.10 nvm 和全局安裝的 npm 包如何協同工作?
使用 nvm 時,全局安裝的 npm 包與特定的 Node.js 版本關聯:
- 每個 Node.js 版本有自己獨立的全局包空間
- 切換 Node.js 版本時,全局包不會自動遷移
- 如果需要在所有版本中使用某個全局包,需要在每個版本中單獨安裝
- 可以創建 shell 函數或別名,在切換版本后自動安裝常用的全局包
💡持續學習:Node.js 生態系統不斷發展,建議定期關注官方文檔和社區動態,了解新特性和最佳實踐。
希望本文對你理解和使用 npm、npx 和 nvm 有所幫助。如果你有任何問題或建議,歡迎在評論區留言交流!









(請求處理的十個實驗(下)))

)


)




