本系列可作為前端學習系列的筆記,代碼的運行環境是在HBuilder中,小編會將代碼復制下來,大家復制下來就可以練習了,方便大家學習。
HTML系列文章?已經收錄在前端專欄,有需要的寶寶們可以點擊前端專欄查看!
點贊關注不迷路!您的點贊、關注和收藏是對小編最大的支持和鼓勵!
系列文章目錄
CSS- 1.1 css選擇器
CSS- 2.1 實戰之圖文混排、表格、表單、學校官網一級導航欄
CSS- 3.1 盒子模型-塊級元素、行內元素、行內塊級元素和display屬性
CSS- 4.1 浮動(Float)
CSS- 4.2 相對定位(position: relative)
CSS- 4.3 絕對定位(position: absolute)&學校官網導航欄實例
CSS- 4.4 固定定位(fixed)& 咖啡售賣官網實例
目錄
系列文章目錄
前言
一、固定定位(fixed)詳解
1、固定定位(fixed)的基本概念
2、固定定位的核心特性
1. 相對于視口定位
2. 脫離文檔流
3. 定位屬性
3、固定定位的常見應用場景
1. 固定導航欄
2. 返回頂部按鈕
3. 浮動廣告或通知
4. 視頻播放器控件
4、固定定位的注意事項
1. 層疊上下文
2. 移動設備上的行為
3. 鍵盤彈出影響
4. 內容重疊問題
5. 打印樣式
5、固定定位與其他定位方式的比較
6、最佳實踐建議
二、代碼實例
1.練習代碼實例如下:
?2.咖啡售賣官網 代碼實例如下:
總結
前言
小編作為新晉碼農一枚,會定期整理一些寫的比較好的代碼,作為自己的學習筆記,會試著做一下批注和補充,如轉載或者參考他人文獻會標明出處,非商用,如有侵權會刪改!歡迎大家斧正和討論!
一、固定定位(fixed)詳解
1、固定定位(fixed)的基本概念
固定定位(position: fixed)是CSS中一種特殊的定位方式,它使元素相對于瀏覽器視口(viewport)進行定位,即使頁面滾動,元素也會保持在視口的固定位置。固定定位元素會脫離正常的文檔流,不占據原始文檔空間。
2、固定定位的核心特性
1. 相對于視口定位
- 固定定位元素的位置始終相對于瀏覽器窗口,而不是文檔或任何父元素
- 即使頁面滾動,元素也會保持在屏幕上的相同位置
2. 脫離文檔流
- 與絕對定位類似,固定定位元素不占據文檔中的空間
- 其他元素會忽略它的存在,就好像它從文檔中"消失"了一樣
3. 定位屬性
- 使用
top、right、bottom、left屬性來精確控制位置 - 示例:
css
.fixed-element {position: fixed;top: 20px;right: 20px;width: 150px;background: rgba(0,0,0,0.7);color: white;padding: 10px;text-align: center;
}3、固定定位的常見應用場景
1. 固定導航欄
html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">.fixed-nav {position: fixed;top: 0;left: 0;width: 100%;background: #333;color: white;padding: 15px 0;z-index: 1000;}.content {margin-top: 60px; /* 為固定導航欄留出空間 */padding: 20px;}</style></head><body><nav class="fixed-nav"><ul><li><a href="#">首頁</a></li><li><a href="#">產品</a></li><li><a href="#">關于</a></li><li><a href="#">聯系</a></li></ul></nav><div class="content"><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><h1>hhh </h1><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><p>哈哈哈</p><h1>hhh </h1><!-- 大量內容... --></div></body>
</html>
css
.fixed-nav {position: fixed;top: 0;left: 0;width: 100%;background: #333;color: white;padding: 15px 0;z-index: 1000;
}
.content {margin-top: 60px; /* 為固定導航欄留出空間 */padding: 20px;
}?代碼運行:導航欄固定在上方

2. 返回頂部按鈕
html
<button class="back-to-top">↑ 返回頂部</button>css
.back-to-top {position: fixed;bottom: 30px;right: 30px;padding: 10px 15px;background: #333;color: white;border: none;border-radius: 50%;cursor: pointer;opacity: 0;transition: opacity 0.3s;
}
.back-to-top.visible {opacity: 1;
}(通常配合JavaScript在滾動一定距離后顯示)
3. 浮動廣告或通知
html
<div class="floating-ad"><p>限時優惠!立即購買!</p><button class="close-ad">×</button>
</div>css
.floating-ad {position: fixed;bottom: 0;left: 50%;transform: translateX(-50%);width: 90%;max-width: 500px;background: #f8d7da;color: #721c24;padding: 15px;border-radius: 5px 5px 0 0;box-shadow: 0 -2px 10px rgba(0,0,0,0.1);
}
.close-ad {float: right;background: none;border: none;font-weight: bold;cursor: pointer;
}?
4. 視頻播放器控件
html
<div class="video-container"><video src="video.mp4" controls></video><div class="video-controls"><!-- 播放/暫停按鈕、進度條等 --></div>
</div>css
.video-controls {position: fixed;bottom: 20px;left: 50%;transform: translateX(-50%);background: rgba(0,0,0,0.8);padding: 10px 20px;border-radius: 30px;display: flex;align-items: center;gap: 15px;
}?
4、固定定位的注意事項
1. 層疊上下文
- 固定定位元素會創建新的層疊上下文(當設置了
z-index值時) - 示例:
css
.fixed-header {position: fixed;top: 0;left: 0;width: 100%;z-index: 100; /* 確保在大多數內容之上 */background: white;
}2. 移動設備上的行為
- 在iOS等移動設備上,固定定位元素在滾動時可能會有輕微抖動
- 某些移動瀏覽器可能會忽略
fixed定位或表現不一致
3. 鍵盤彈出影響
- 在移動設備上,當鍵盤彈出時,固定定位元素的位置可能會受到影響
4. 內容重疊問題
- 固定定位元素可能會遮擋頁面內容,需要為下方內容留出空間
- 示例:
css
body {padding-top: 60px; /* 為固定導航欄留出空間 */
}5. 打印樣式
- 固定定位元素在打印時可能不會按預期顯示,需要特殊處理
5、固定定位與其他定位方式的比較
| 定位方式 | 是否脫離文檔流 | 定位基準點 | 滾動行為 | 適用場景 |
|---|---|---|---|---|
| static (默認) | 否 | 正常文檔流 | 隨文檔滾動 | 默認布局 |
| relative | 否 | 相對于自身原始位置 | 隨文檔滾動 | 微調元素位置 |
| absolute | 是 | 相對于最近的已定位祖先元素 | 隨文檔滾動 | 創建浮動元素、工具提示等 |
| fixed | 是 | 相對于視口 | 不隨文檔滾動 | 固定導航欄、返回頂部按鈕 |
| sticky | 否(滾動時是) | 相對于最近的滾動祖先和視口 | 滾動到閾值后固定 | 粘性頭部、側邊欄 |
6、最佳實踐建議
-
考慮移動設備兼容性:在移動設備上測試固定定位元素的行為,特別是滾動和鍵盤彈出時
-
為下方內容留出空間:使用
margin-top或padding-top為固定定位元素下方的頁面內容留出空間,防止內容被遮擋 -
合理使用z-index:確保固定定位元素在正確的層疊順序中,避免被其他元素遮擋
-
響應式設計:在小屏幕上可能需要調整固定定位元素的位置或完全隱藏它們
-
性能考慮:避免在固定定位元素上使用復雜的動畫或效果,這可能會影響滾動性能
-
可訪問性:確保固定定位元素不會干擾鍵盤導航或屏幕閱讀器的使用
固定定位是創建現代網頁布局中非常有用的工具,特別適合需要始終可見的元素。然而,由于其特殊的行為,使用時需要特別注意其對頁面布局和用戶體驗的影響。
二、代碼實例
1.練習代碼實例如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>定位-固定定位</title><style type="text/css">.fix {width: 100px;height: 100px;background-color: #996600;border-radius: 40px 40px;position: fixed;bottom: 0px;right: 0px;}.fix a:link,a:visited {color: white;text-decoration: none;display: block;width: 100px;height: 100px;text-align: center;line-height: 100px;}</style></head><body><div class="fix"><a href="../個人主題網站/index.html"><h3 align="center">返回首頁</h3></a></div></body>
</html>
代碼運行:有一個固定的圖標在頁面右下角

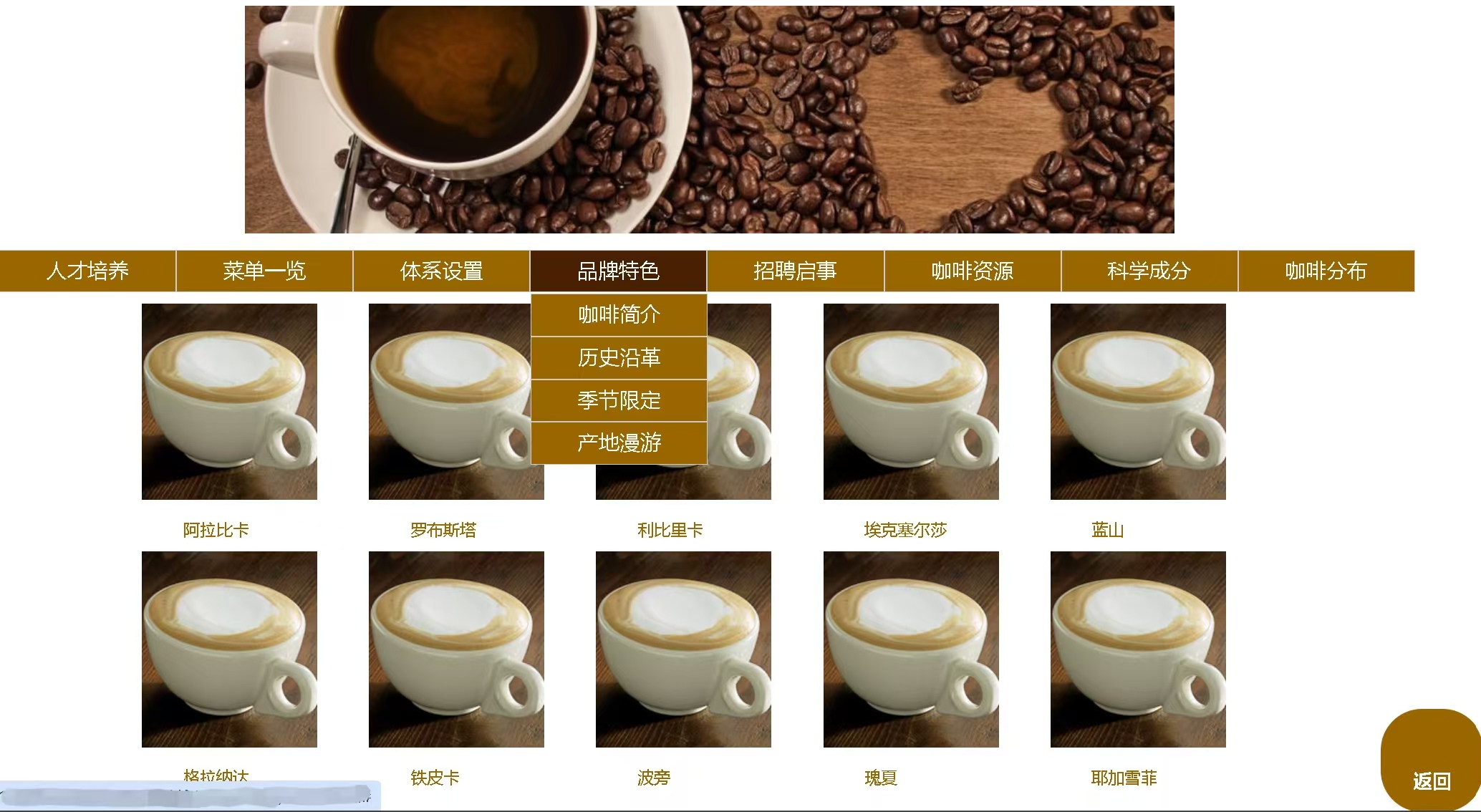
?2.咖啡售賣官網 代碼實例如下:
html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>子絕父相</title><link rel="stylesheet" type="text/css" href="../css/cs4-6.css" /><style type="text/css">.fix {width: 100px;height: 100px;background-color: #996600;border-radius: 40px 40px;position: fixed;bottom: 0px;right: 0px;}.fix a:link,a:visited {color: white;text-decoration: none;display: block;width: 100px;height: 100px;text-align: center;line-height: 100px;}.header {width: 900px;height: 220px;margin: 10px auto;}.showpic {width: 1100px;height: 230px;margin: 10px auto;}.container {width: 170px;height: 230px;/* border: 1px solid black; */position: relative;float: left;margin-right: 50px;}.container .coffee:link,.coffee:visited {text-decoration: none;color: #996600;}.container .tag {position: absolute;bottom: 1px;left: 40px;/* display: block;width: 170px;height: 35px;text-align: center; */}.container a:hover {opacity: 0.7;}</style></head><body><div class="header"><img src="../img/coffee.jpg"></div><div class="nvg"><ul><li><a href="#">人才培養</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">菜單一覽</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">體系設置</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">品牌特色</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">招聘啟事</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">咖啡資源</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">科學成分</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li><li><a href="#">咖啡分布</a><ul><li><a href="#">咖啡簡介</a></li><li><a href="#">歷史沿革</a></li><li><a href="#">季節限定</a></li><li><a href="#">產地漫游</a></li></ul></li></ul></div><div class="showpic"><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">阿拉比卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">羅布斯塔</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">利比里卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">埃克塞爾莎</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">?藍山</span></a></div></div><div class="showpic"><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">格拉納達</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">鐵皮卡</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">波旁</span></a></div><div class="container" class="coffee"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">瑰夏</span></a></div><div class="container"><a href="#" class="coffee"><img src="../img/kbjn.jpg"><span class="tag">耶加雪菲</span></a></div></div><div class="fix"></div></body>
</html>
css
/* 導航欄的父盒子 */
* {padding: 0px;
}
.nvg {width: 1376px;height: 42px;/* border: 1px solid black; */margin: 10px auto;
}
/* 一級二級導航欄框架 */
.nvg ul {list-style-type: none;
}
/* 一級導航欄 */
/* .nvg>ul>li {list-style-type: none;
} */
.nvg>ul>li:hover ul{display: block;
}
/* 二級導航欄 */
.nvg>ul>li>ul {display: none;position: absolute;top: 42px;z-index: 999;
}
/* 每一個li */
.nvg ul li {width: 170px;height: 40px;background-color: #996600;border: 1px solid #CCCCCC;position: relative;float: left;
}
.nvg a:link,a:visited {text-decoration: none;font: 20px "times new roman";color: white;display: block;width: 170px;height: 40px;text-align: center;line-height: 40px;
}
.nvg a:hover {background-color: #492002;
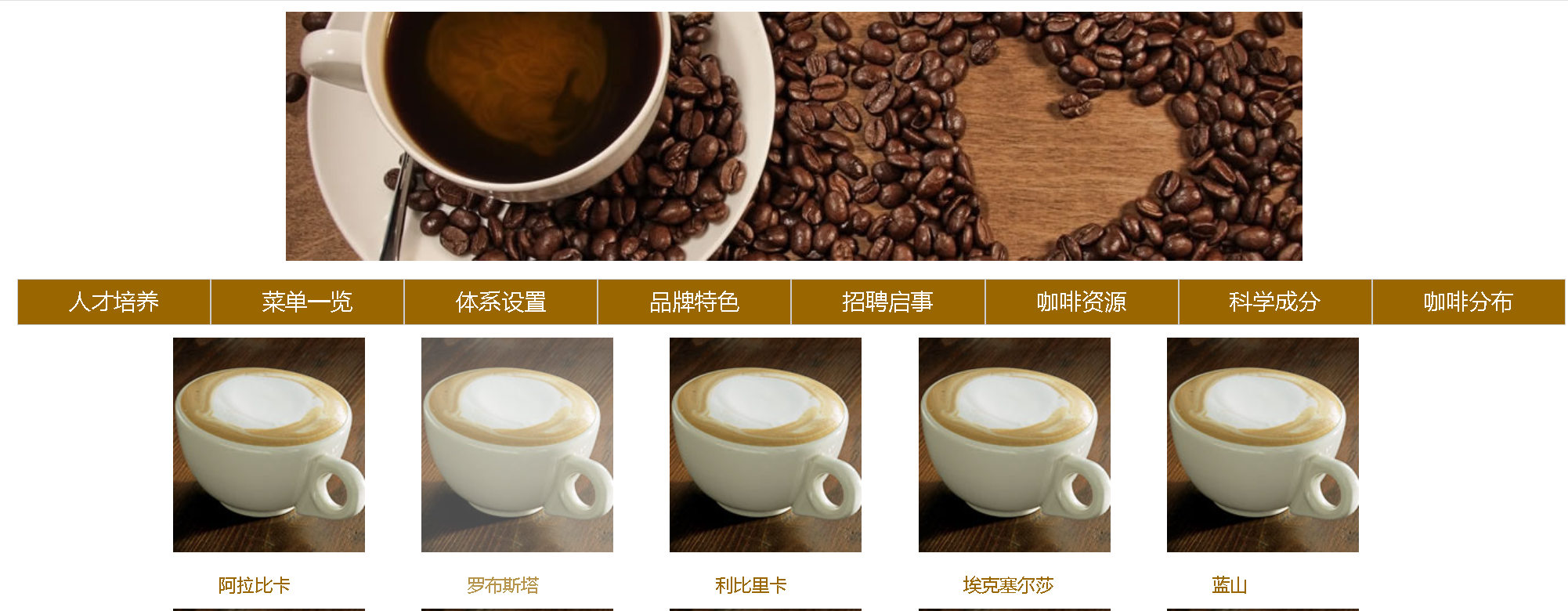
}代碼運行如下:?
 當鼠標懸停在圖片上時,清晰度變化:
當鼠標懸停在圖片上時,清晰度變化:
- 正常狀態:鏈接保持完全不透明(opacity: 1)
- 懸停狀態:當鼠標移動到鏈接上時,不透明度變為0.7,產生淡出效果
- 鼠標移出:當鼠標移開時,不透明度恢復為1
.container a:hover {opacity: 0.7;
}?
總結
以上就是今天要講的內容,本文簡單記錄了固定定位(fixed)以及咖啡售賣官網,僅作為一份簡單的筆記使用,大家根據注釋理解



















