路由介紹
將資代碼/vue-project(路由)/vue-project/src/views/tlias/DeptView.vue拷貝到我們當前EmpView.vue同級,其結構如下:

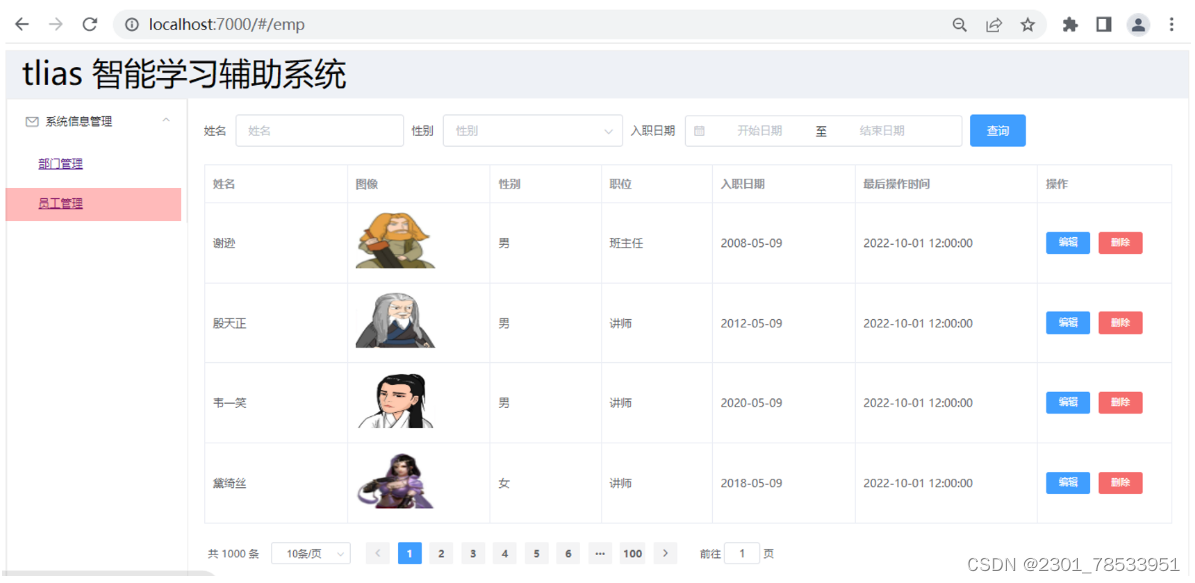
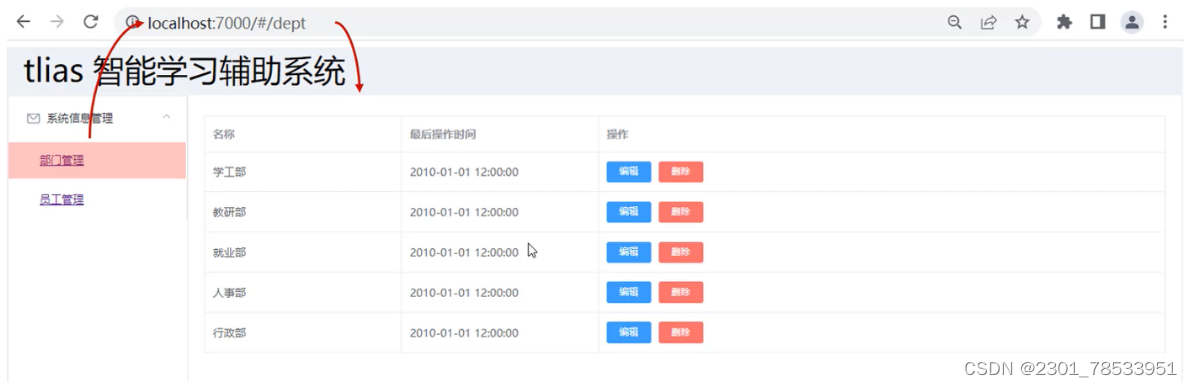
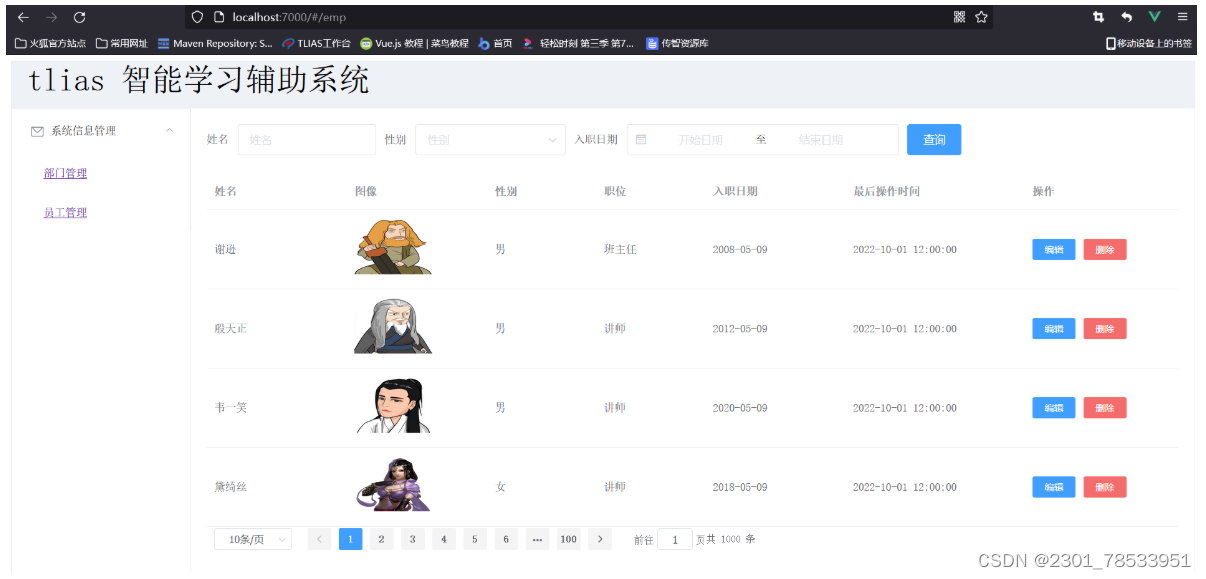
此時我們希望,實現點擊側邊欄的部門管理,顯示部門管理的信息,點擊員工管理,顯示員工管理的信息,效果如下圖所示:


這就需要借助我們的vue的路由功能了。
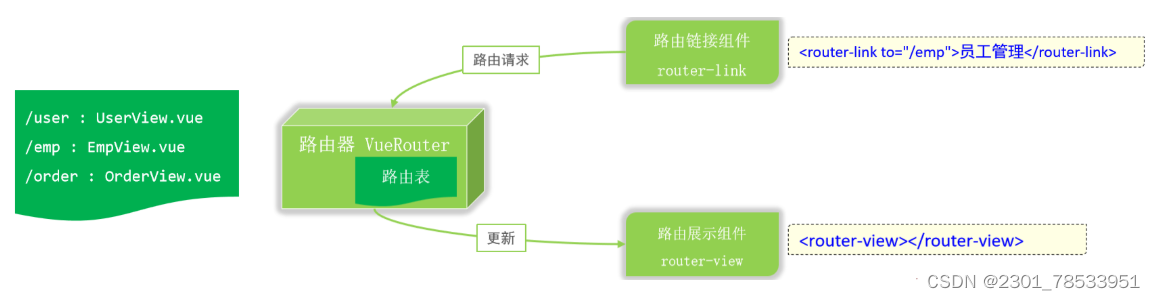
前端路由:URL中的hash(#號之后的內容)與組件之間的對應關系,如下圖所示:

當我們點擊左側導航欄時,瀏覽器的地址欄會發生變化,路由自動更新顯示與url所對應的vue組件。
而我們vue官方提供了路由插件Vue Router,其主要組成如下:
? ??● VueRouter:路由器類,根據路由請求在路由視圖中動態渲染選中的組件
? ??● <router-link>:請求鏈接組件,瀏覽器會解析成<a>
? ??● <router-view>:動態視圖組件,用來渲染展示與路由路徑對應的組件
其工作原理如下圖所示:

首先VueRouter根據我們配置的url的hash片段和路由的組件關系去維護一張路由表;
然后我們頁面提供一個<router-link>組件,用戶點擊,發出路由請求;
接著我們的VueRouter根據路由請求,在路由表中找到對應的vue組件;
最后VueRouter會切換<router-view>中的組件,從而進行視圖的更新。
路由入門
接下來我們來演示vue的路由功能。
首先我們需要先安裝vue-router插件,可以通過如下命令
npm install vue-router@3.5.1但是我們不需要安裝,因為當初我們再創建項目時,已經勾選了路由功能,已經安裝好了。
然后我們需要在src/router/index.js文件中定義路由表,根據其提供的模版代碼進行修改,最終代碼如下:
import Vue 'vue'
import VueRouter 'vue-router'Vue.use(VueRouter)const routes = [{path: '/emp', //地址pathname: 'emp',component: () => import('../views/tlias/EmpView.vue') //對應的vue組件},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')}
]const router = new VueRouter({routes
})export default router注意需要去掉沒有引用的import模塊。
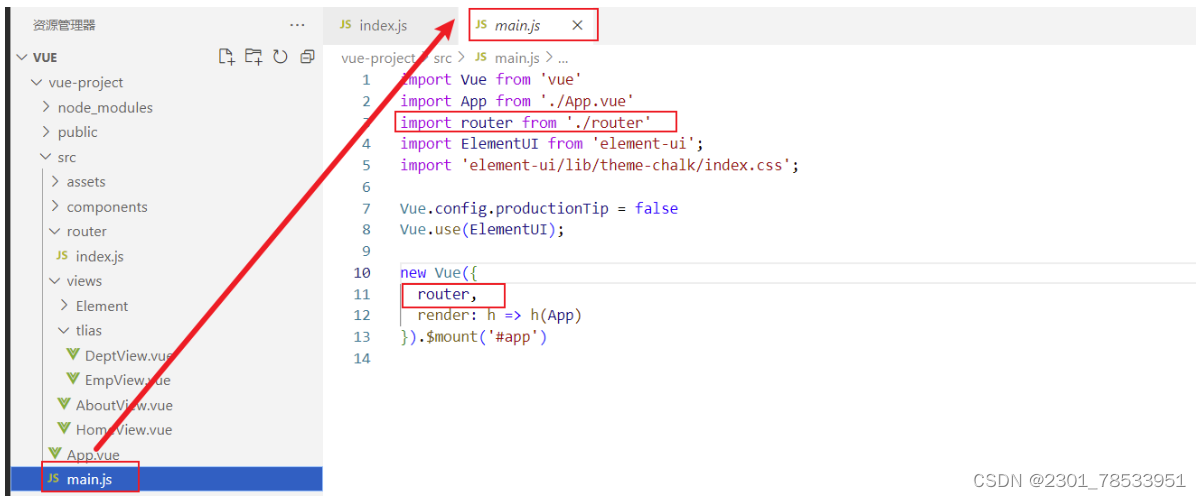
在main.js中,我們已經引入了router功能,如下圖所示:

路由基本信息配置好了,路由表已經被加載,此時我們還缺少2個東西,就是<router-lin>和<router-view>,所以我們需要修改2個頁面(EmpView.vue和DeptView.vue)我們左側欄的2個按鈕為router-link,其代碼如下:
<el-menu-item index="1-1"><router-link to="/dept">部門管理</router-link>
</el-menu-link>
<el-menu-item index="1-2"><router-link to="/emp">員工管理</router-link>
</el-menu-item>然后我們還需要在內容展示區域即App.vue中定義route-view,作為組件的切換,其App.vue的完整代碼如下:
<template><div id="app"><!-- {{message}} --><!-- <element-view></element-view> --><!-- <emp-view></emp-view> --><router-view></router-view></div>
</template><script>
// import EmpView './views/tlias/EmpView.vue'
// import ElementView './views/Element/ElementView.vue'
export default {components: { },data(){return {"message":"hello world"}}
}
</script>
<style></style>但是我們瀏覽器打開地址: http://localhost:7000/ ,發現一片空白,因為我們默認的路由路徑是/,但是路由配置中沒有對應的關系,
所有我們需要在路由配置中/對應的路由組件,代碼如下:
const routes = [{path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect:'/emp' //表示重定向到/emp即可},
]此時我們打開瀏覽器,訪問http://localhost:7000發現直接訪問的是emp的頁面,并且能夠進行切換了,其具體如下圖所示:

到此我們的路由實現成功。



)
)

)



認知)
和其原理)
)





![[LeetBook]【學習日記】鏈表反轉](http://pic.xiahunao.cn/[LeetBook]【學習日記】鏈表反轉)
