目錄
JS前端架構-識別&分析
JS前端架構-開發框架分析
前端架構-半自動Burp分析
前端架構-自動化項目分析
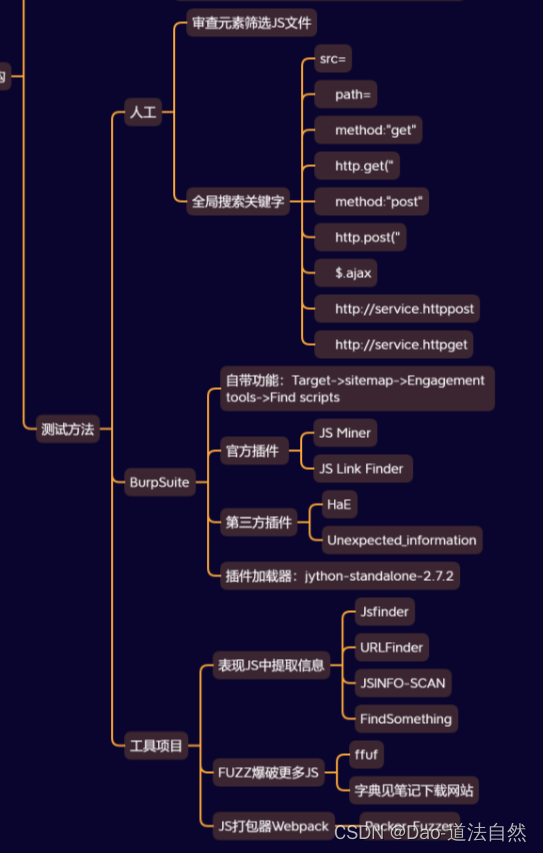
思維導圖
章節知識點Web:語言/CMS/中間件/數據庫/系統/WAF等
系統:操作系統/端口服務/網絡環境/防火墻等
應用:APP對象/API接口/微信小程序/PC應用等
架構:CDN/前后端/云應用/站庫分離/OSS資源等
技術:JS爬蟲/敏感掃描/端口掃描/源碼獲取/接口泄漏等
技術:指紋識別/Github監控/CDN繞過/WAF識別/蜜罐識別等
JS前端架構-識別&分析
什么是JS滲透測試?
在Javascript中也存在變量和函數,當存在可控變量及函數調用即可參數漏洞
JS開發的WEB應用和PHP,JAVA,NET等區別在于即沒有源代碼,也可以通過瀏覽器的查看源代碼獲取真實的點。獲取URL,獲取JS敏感信息,獲取代碼傳參等,所以相當于JS開發的WEB應用屬于白盒測試(默認有源碼參考),一般會在JS中尋找更多的URL地址,在JS代碼邏輯(加密算法,APIkey配置,驗證邏輯等)進行后期安全測試。前提:Web應用可以采用后端或前端語言開發
后端語言:php java python .NET 瀏覽器端看不到真實的源代碼
前端語言:JavaScript(JS)和JS框架 瀏覽器端看到真實的源代碼
例子:
zblog:核心功能采用PHP語言去傳輸接受
vue.js:核心功能采用框架語法(JS)傳輸接受
如何判斷js開發應用?
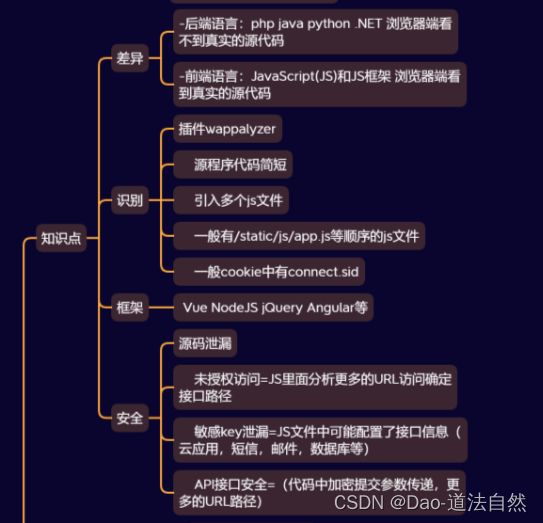
- 插件wappalyzer
- 源程序代碼簡短
- 引入多個js文件
- 一般有/static/js/app.js等順序的js文件
- 一般cookie中有connect.sid
JS安全問題
? ? 源碼泄漏=代碼注釋部分泄露是某個開源
? ? 未授權訪問=JS里面分析更多的URL訪問確定接口路徑
? ? 敏感key泄漏=JS文件中可能配置了接口信息(云應用,短信,郵件,數據庫等)
? ? API接口安全=(代碼中加密提交參數傳遞,更多的URL路徑)
流行的Js框架有那些?
Vue NodeJS jQuery Angular等
如何獲取更多的JS文件?
? ? 手工-瀏覽器搜索
? ? 半自動-Burpsuite插件
? ? 工具化-各類提取&FUZZ項目
JS前端架構-開發框架分析
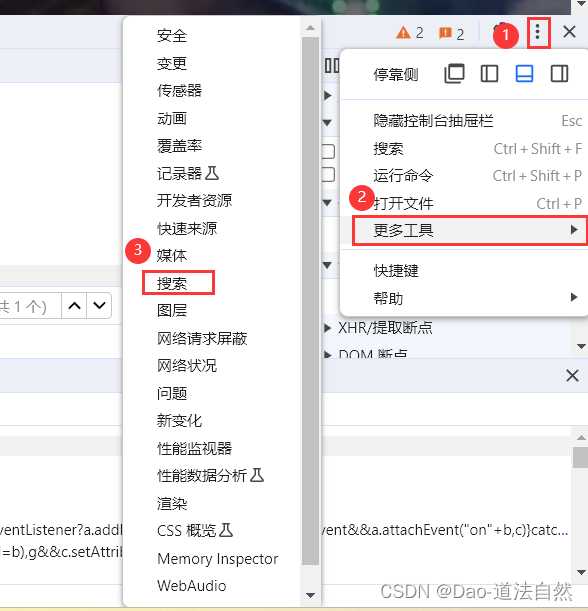
瀏覽器全局搜索分析
如何快速獲取價值信息?? ?瀏覽器 CTRL+F搜索關鍵字????src=
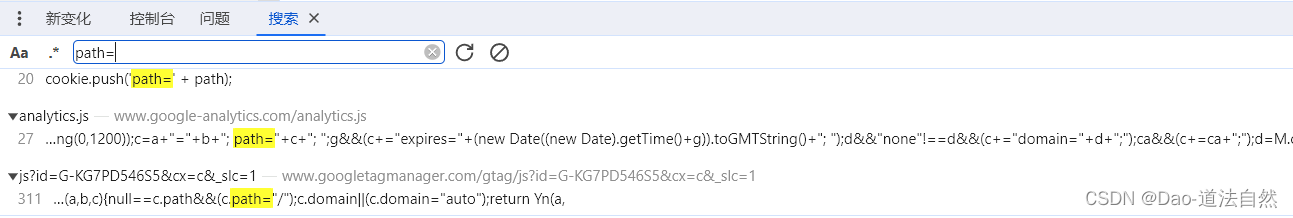
? ? path=
????method:"get"
????http.get("
????method:"post"
????http.post("
????$.ajax
????http://service.httppost
????http://service.httpget
通過Chrome插件判斷網站前端框架

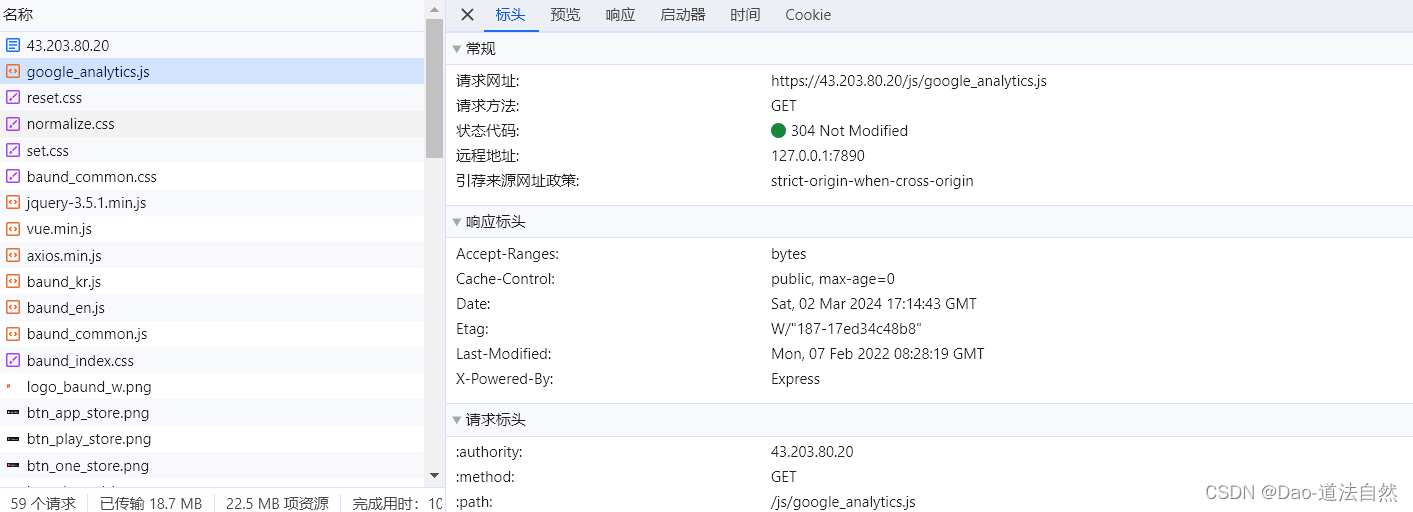
通過瀏覽器上的文件分析,引用了大量的js文件

在源代碼處搜索


前端架構-半自動Burp分析
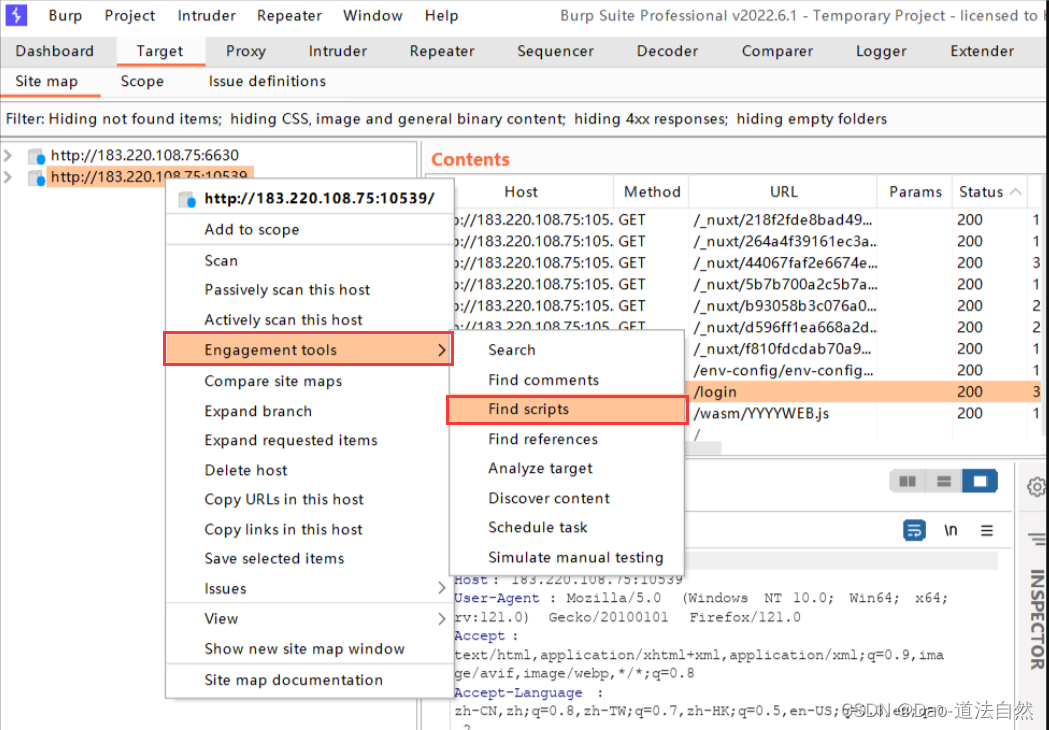
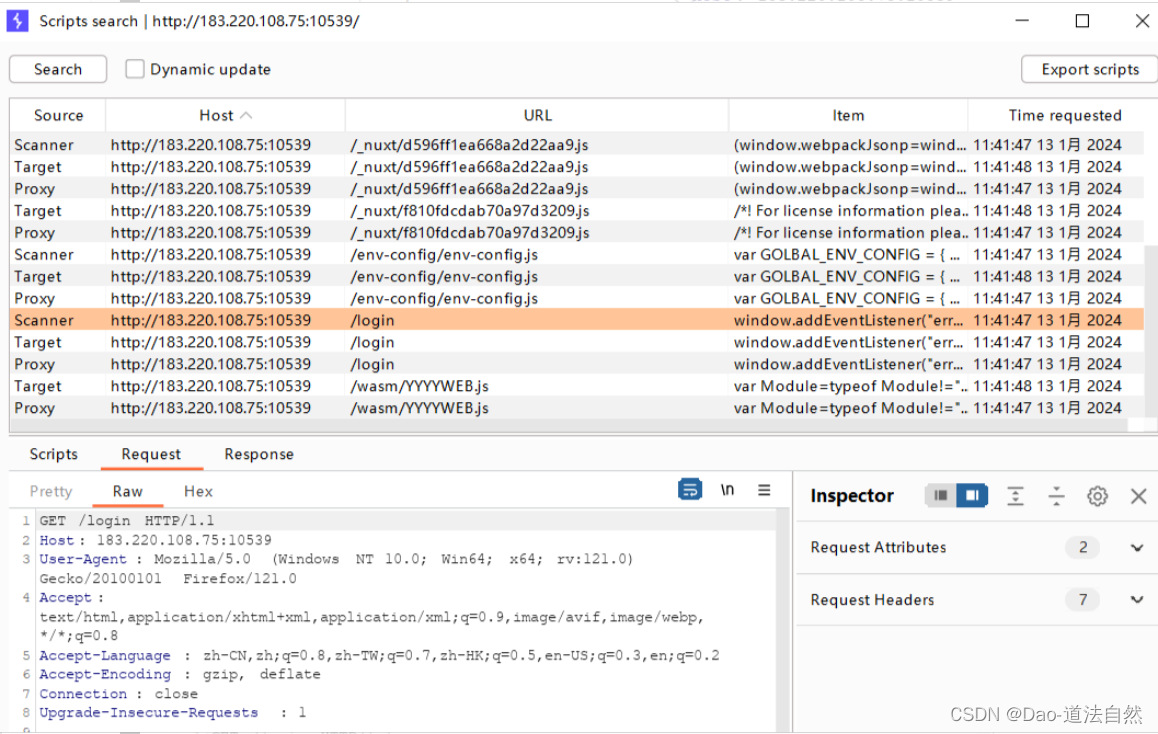
自帶功能:Target->sitemap->Engagement tools->Find scripts
該功能處理.js后綴的文件之外,頁面中script標簽的內容也會自動匹配出來。等同于右鍵看完當前頁面的js邏輯后在接著Ctrl F 搜.js然后繼續看代碼,在Burp里相對方便得多。
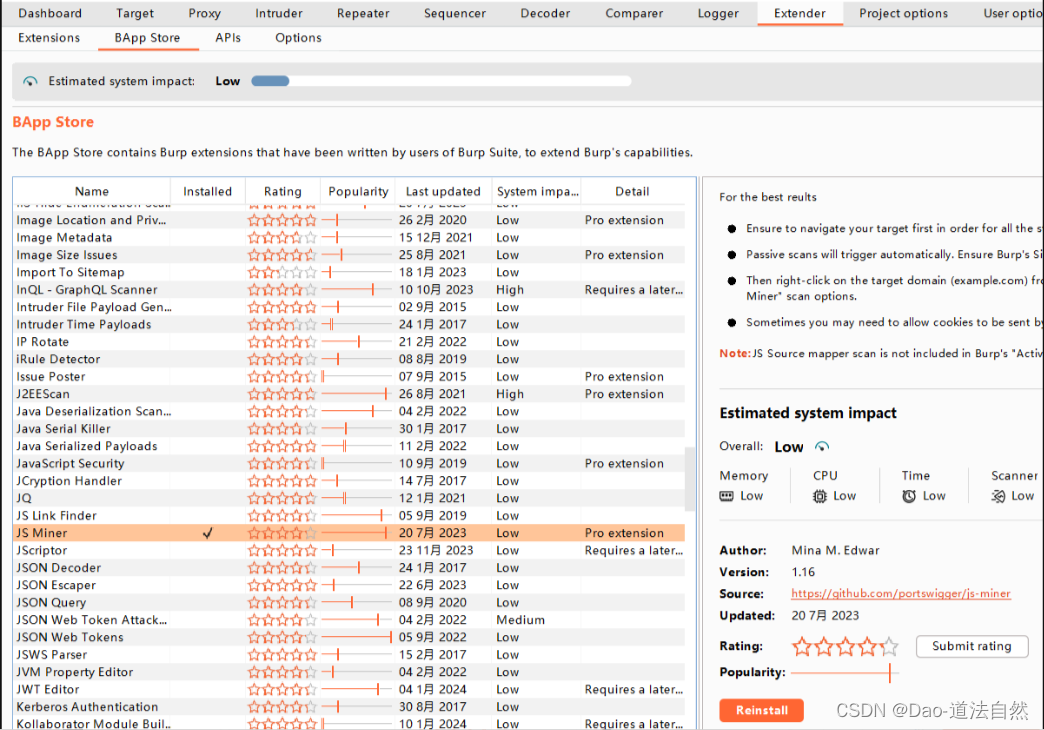
官方插件:Extender->BApp Store->JS Link Finder & JS Miner
這倆工具不用
第三方插件:Extender->Extensions->HaE & Unexpected_information
Unexpected_information:https://github.com/ScriptKid-Beta/Unexpected_information
用來標記請求包中的一些敏感信息、JS接口和一些特殊字段,
防止我們疏忽了一些數據包,使用它可能會有意外的收獲信息。
HaE:https://github.com/gh0stkey/HaE安裝成功后出現HaE要把其中的篩選規則中的Config替換掉
https://raw.githubusercontent.com/gh0stkey/HaE/gh-pages/Config.yml
基于BurpSuite插件JavaAPI開發的請求高亮標記與信息提取的輔助型插件。該插件可以通過自定義正則的方式匹配響應報文或請求報文,可以自行決定符合該自定義正則匹配的相應請求是否需要高亮標記、信息提取。這倆也沒必要,有更優秀的
前端架構-自動化項目分析
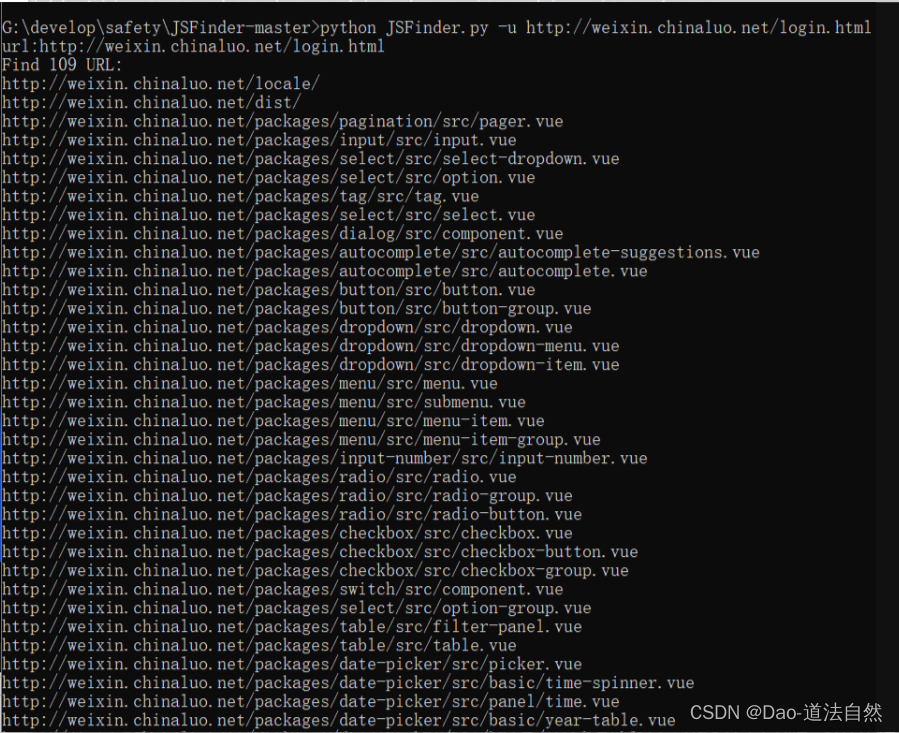
Jsfinder-從表現中JS中提取URL或者敏感數據
https://github.com/Threezh1/JSFinder
一款用作快速在網站的js文件中提取URL,子域名的工具
- 使用語句:python JSFinder.py -u https://px.gtxy.cn/np/#/login
不推薦使用
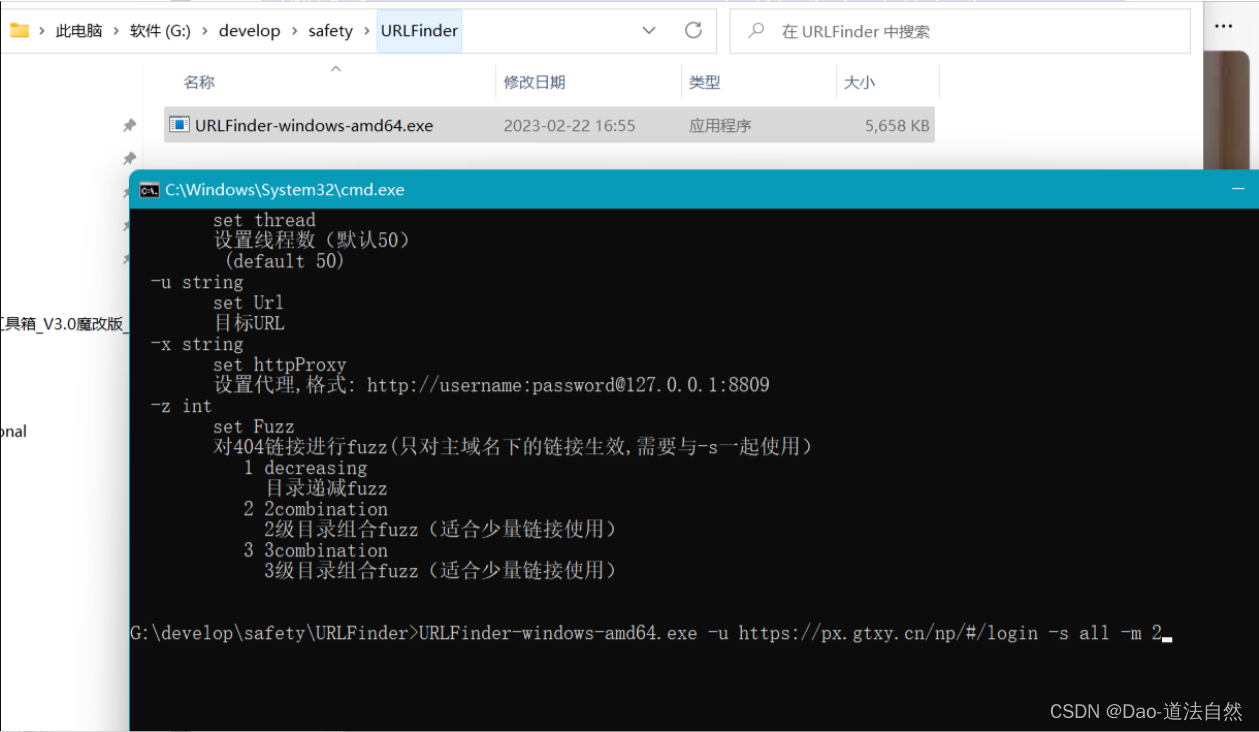
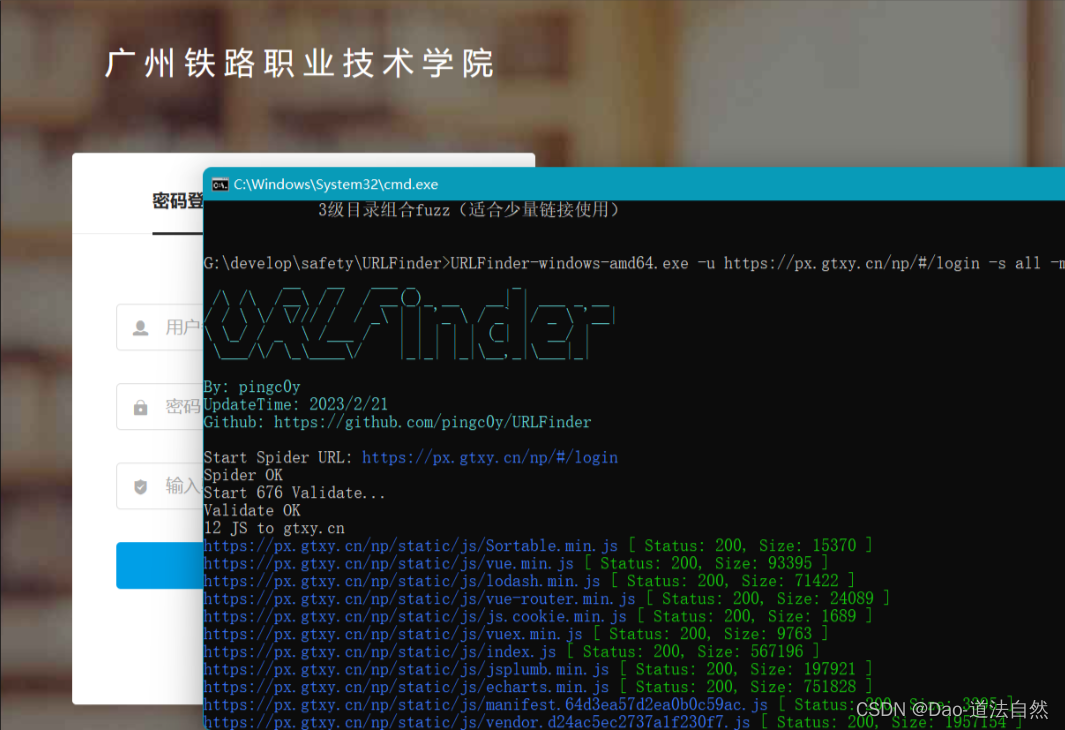
URLFinder-從表現中JS中提取URL或者敏感數據(*)https://github.com/pingc0y/URLFinder
一款用于快速提取檢測頁面中JS與URL的工具。
功能類似于JSFinder,但JSFinder好久沒更新了。
- 使用語句:
URLFinder-windows-amd64.exe -u https://px.gtxy.cn/np/#/login -s all -m 2
JSINFO-SCAN-從表現中JS中提取URL或者敏感數據https://github.com/p1g3/JSINFO-SCAN
遞歸爬取域名(netloc/domain),以及遞歸從JS中獲取信息的工具
FindSomething-從表現中JS中提取URL或者敏感數據-推薦(*)https://github.com/momosecurity/FindSomething
該工具是用于快速在網頁的html源碼或js代碼中提取一些有趣的信息的瀏覽器插件,
包括請求的資源、接口的url,請求的ip和域名,泄漏的證件號、手機號、郵箱等信息。
該工具是用于快速在網頁的html源碼或js代碼中提取一些有趣的信息的瀏覽器插件,包括請求的資源、接口的url,請求的ip和域名,泄漏的證件號、手機號、郵箱等信息
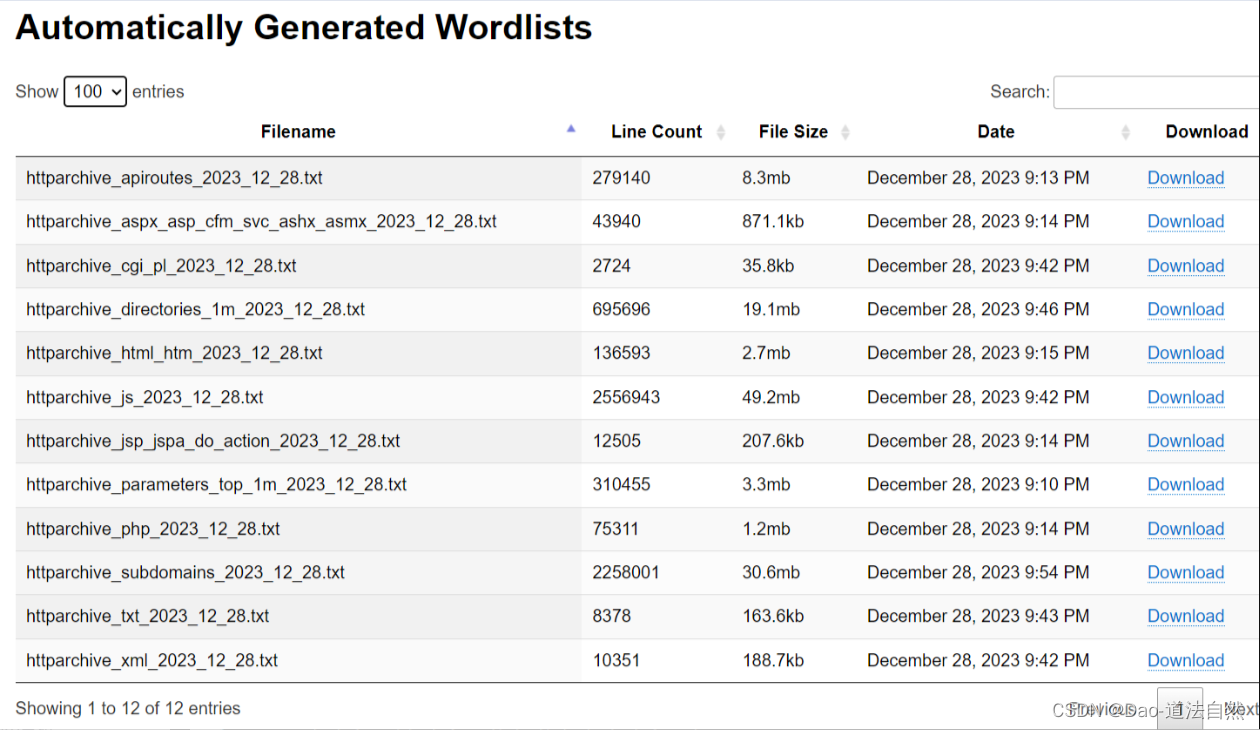
ffuf-FUZZ爆破找到更多的js文件分析更多的信息(*)https://github.com/ffuf/ffuf
https://wordlists.assetnote.io? ---字典下載(很豐富)
功能強大的模糊化工具,用它來FUZZ模糊化js文件。
- 語法:
ffuf.exe -w js字典.txt -u https://m.xjggjy.com/FUZZ -t 200
Packer-Fuzzer-針對JS框架開發打包器Webpack檢測(*)https://github.com/rtcatc/Packer-Fuzzer
一款針對Webpack等前端打包工具所構造的網站進行快速、高效安全檢測的掃描工具
- 語法:
python packerfuzzer.py -u http://1.15.51.4/- 使用方式:首先利用插件獲取查看雜項為Webpack的網站
- 直接將網址粘貼至語法后面等待掃描結束
- 在reports目標目錄下,出現綜合網址,word等文件
一款針對Webpack等前端打包工具所構造的網站進行快速、高效安全檢測的掃描工具webpack是一個打包工具,他的宗旨是一切靜態資源皆可打包。有人就會問為什么要webpack?webpack是現代前端技術的基石,常規的開發方式,比如jquery,html,css靜態網頁開發已經落后了。現在是MVVM的時代,數據驅動界面。webpack它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),并將其打包為合適的格式以供瀏覽器使用
思維導圖


?











)




)
Tabs標簽頁打開、關閉與路由之間的關系)

)




 多態)



