1 請求頭的類型: content-type;
01:? application/json? ?數據以json格式請求:{"key":"value"}
02:? application/x-www.form-urlencoded? ?from表單的數據格式 name="zs"&age=12
03? mutipart/form-data? ? 上傳文件的格式
04 text/xml? ?xml格式
2 axios中使用:?
01 如果對axios不做任何的請求攔截配置的話 使用方法如下:
const axios from ‘axios’
axios.default.baseURL = 'xxxx' // 配置請求都會攜帶的地址
axios.default.headers.post['Content-Type'] = 'applocation/x-www-form-urle....' // 配置post請求的數據格式;
axios.default.headers['Content-Type']? = 'application/json'? // 無論是post還是get默認都配置json格式
axios.default.headers.common['Authorization'] = 'Token'? // 配置token
02? 封裝進行配置:
const axios = axios.create( { headers:{'Content-Type':'application/json'} } )
3 關于使用nginx進行項目的部署:本地loaclhost可以進行訪問項目
01 第一種部署方式: 執行命令 npm run build。 將生成的dist目錄給到后端
02 nginx進行部署:
第一步 百度nginx 進入官方網站 進行下載 網址:http://nginx.org/en/download.html?
選擇Mainline version;nginx/window-1.25.4進行下載, 下載解壓后就可以直接使用了
第二步 用法操作:命令環境?
start nginx 啟動; nginx -s stop 不保存信息停止; nginx -s quit保存信息停止;
nginx -s reload 重啟;nginx -v 查看版本;
啟動后查看是否成功,網址輸入 localhost就可以了默認端口80;會有一個歡迎界面。
第三步 build完以后 將dist扔到http里面;正常情況下不會正常使用的;
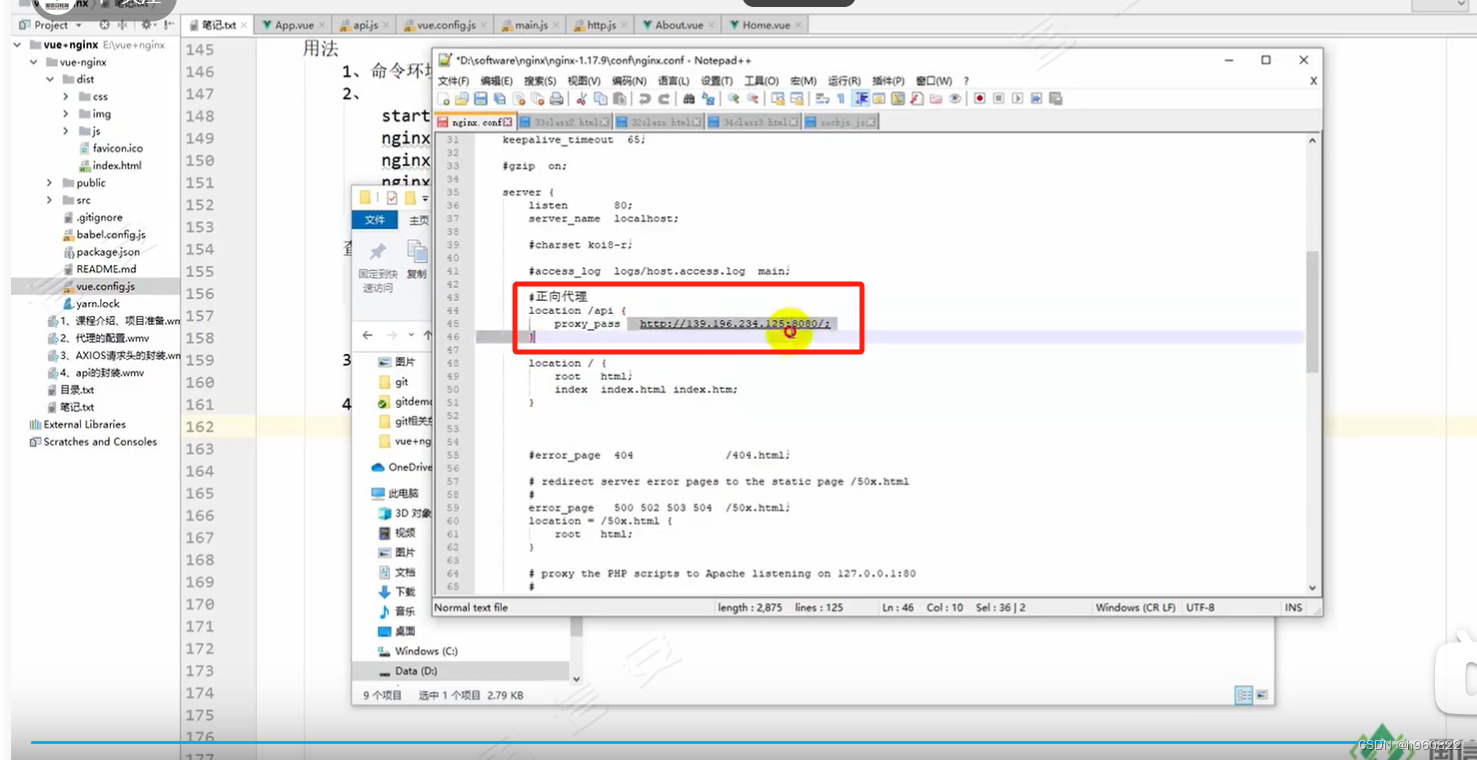
第四步 配置nginx; 需要配置一個正向的代理;代理后端請求的接口:配置完就可以進行訪問了。
server { listen 80;server_name localhost;location / { root html/dist; // 因為我們是直接把dist目錄放進來了 所以要讓她訪問dist目錄下的index.htmlindex index.html index.html; }# 正向代理location /api { proxy_pass http://139.196.234.125:8080/;}}
4? 關于使用阿里云服務器 進行代理訪問項目
第一步 購買服務器:1注冊 2 實名認證 3 搜索云服務ecs購買服務器?4 操作系統選擇CentOS這是基于nginx的操作系統;5購買完成后會給一個實例以及登錄名和密碼進入控制臺 ;6點擊實例的鏈接;7點擊遠程鏈接 用戶名root;如果忘記密碼到實例列表點擊重置密碼。進入到了一個命令環境;
第二步 命令環境進行部署:
1 安裝yum; 操作命令: yum -y install pcre*? ? ? ?yum -y install openssl*2
2 下載wget;類似于迅雷下載文件;yum install wget
3 下載nginx,下載到對應的目錄中,菜單欄有文件,點擊 user/?local,鼠標右鍵點擊打開終端然后就這行命令進行復制就可以了??wget http://nginx.org/download/nginx-1.17.9.tar.gz
4 解壓 ;還是在local的終端中執行 tar? -zxvf? nginx-1.17.9.tar.gz;然后右擊loacl點擊刷新
5 編譯安裝;進入文件夾 cd nginx-1.17.9/? ?再執行?./configure ;? ? ? ? ?make -j4?&& make install 會產生一個nginx文件 所有的操作都在這里面
6 右擊選擇nginx/sbin文件選擇進入終端, 然后輸入 ./nginx 如果沒有任何反應說明啟動了nginx了;
這是將購買的服務器的公網ip輸入到瀏覽器中,這時候會一直進行刷新超時。因為阿里云沒有配http的實例;
7 設置安全組;進入阿里云的官網,控制臺選擇自己購買的服務器的實例,點擊右側的更多選擇網絡和安全組,安全組配置,點擊右側配置規則,點擊右上角快速創建規則選擇http和https ,端口號 tcp 1-655535,授權對象0.0.0.0.0。 配置完就可以瀏覽器訪問了
8 在http文件下上傳項目,在nginx/html目錄下上傳項目。右鍵html打開終端;
9 下載一個FinalShell的軟件用于文件的上傳。下載完后打開,然后點擊文件夾的圖標,在點擊彈框左側第一個按鈕創建ssh鏈接。 名稱隨便寫? 主機服務器公網ip,鏈接完雙擊進入。在這里把打包的dist目錄直接拖拽到nginx/html目錄下上傳就可以了。?
10 修改nginx.config文件 雙擊, 修改如上面一樣、
11 這時候在云實例中打開的端口中進入nginx/sbin右擊打開終端輸入./nginx -s -reload;? ? 再輸入?./nginx

模型保存與加載教程)












![[DEBUG] spring boot-如何處理鏈接中的空格等特殊字符](http://pic.xiahunao.cn/[DEBUG] spring boot-如何處理鏈接中的空格等特殊字符)


【總結】在字符串中尋找特定的字符(5種方法))

 研究背景與意義、國內外研究現狀)