
Vue3路由傳參
一、傳參的多種方式
1.1 拼接方式
這種方式適合傳遞單個參數的情況,比如點擊查看詳情,傳個id這樣的場景
傳參:
<RouterLink to="/person?id=1" active-class="active">person</RouterLink>
<!-- 一般是這樣寫,動態傳參 -->
<RouterLink :to="`/person?id=${obj.id}`" active-class="active">person</RouterLink>
接參:
import { useRoute } from 'vue-router';// 接收路由傳參
let route = useRoute()
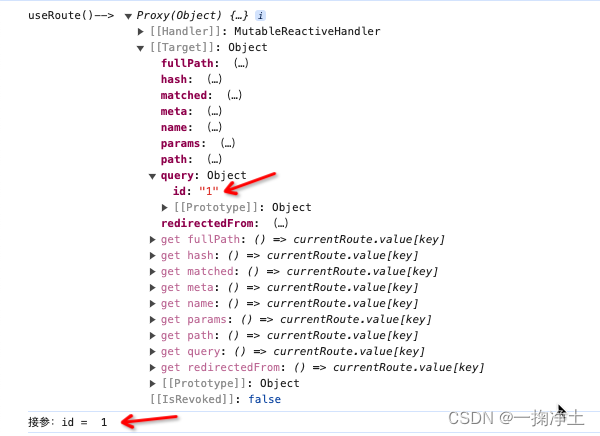
console.log('useRoute()-->', route);
console.log('接參:id = ', route.query.id);

1.2 對象方式
對象方式,適合一起傳遞多個參數,比較清晰明了,使用拼接方式雖然也能實現,但雜亂無章,不易維護,且容易出錯。
傳參:
<RouterLink :to="{path: '/person',query: {id: 1,name: '王大拿',age: 56}}" active-class="active">person
</RouterLink>
接參:
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';// 接收路由傳參
let route = useRoute()
let {query} = toRefs(route)
console.log('接參:id = ', query.value.id);
console.log('接參:name = ', query.value.name);
console.log('接參:age = ', query.value.age);

1.3 params參數方式
params方式,需要在路由上設置需要傳遞參數的占位,如下:我在person后占位3個參數,且age為不必填項。id和name為必填項
// 創建1個路由器
const router = createRouter({// 路由器的工作模式history: createWebHistory(),/* 多個路由配置 */routes: [{name: 'ren',path: '/person/:id/:name/:age?',component: PersonVue}]
});
也有2種方式,拼接路徑方式、傳遞對象方式:
1.3.1 params拼接路徑方式
傳參:這里不傳遞age,因為上面設置age不是必傳項
<RouterLink to="/person/1/王小拿" active-class="active">person</RouterLink>
接參:這里接params參數
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';// 接收路由傳參
let route = useRoute()
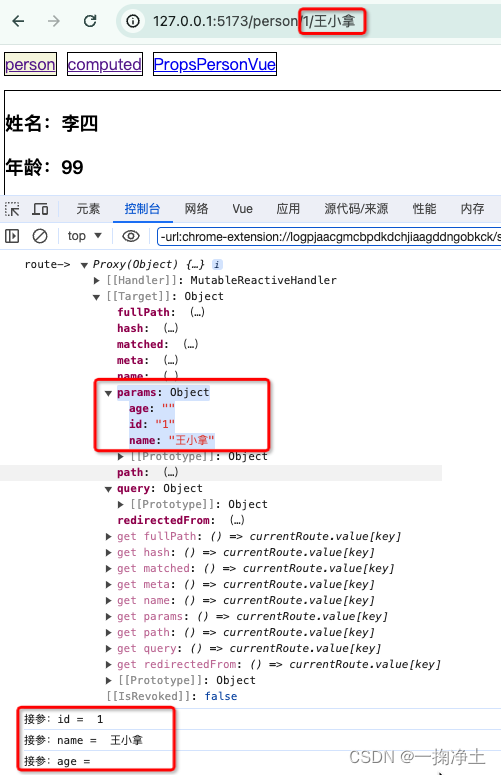
console.log('route->', route);let {params} = toRefs(route)
console.log('接參:id = ', params.value.id);
console.log('接參:name = ', params.value.name);
console.log('接參:age = ', params.value.age);

1.3.2 params傳遞對象方式
** ☆這里和1.2里不一致的是**:用的是name和params傳遞。1.2里用個是:path和query傳遞。
傳參:
<RouterLink :to="{name: 'ren',params: {id: 1,name: '王大拿',age: 56}
}" active-class="active">person
</RouterLink>
接參:這里接params參數
import { toRefs } from 'vue'
import { useRoute } from 'vue-router';// 接收路由傳參
let route = useRoute()
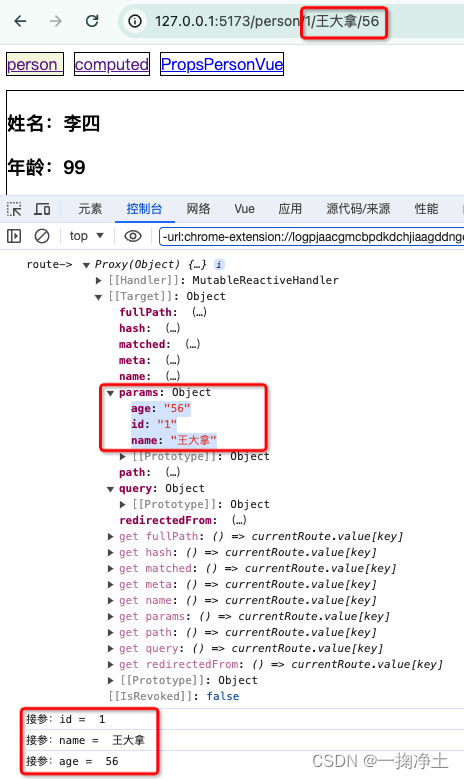
console.log('route->', route);let {params} = toRefs(route)
console.log('接參:id = ', params.value.id);
console.log('接參:name = ', params.value.name);
console.log('接參:age = ', params.value.age);

1.4 props方式
1.4.1 props方式1
基于1.3params方式傳遞參數,開啟props為true。那么就可以通過defineProps(['id', 'name', 'age'])直接接收參數,并在頁面上展示。
// 創建1個路由器
const router = createRouter({// 路由器的工作模式history: createWebHistory(),/* 多個路由配置 */routes: [{name: 'ren',path: '/person/:id/:name/:age?',component: PersonVue,props: true}]
});
傳參:
<RouterLink to="/person/1/王小拿" active-class="active">person</RouterLink>
接參:這里通過defineProps()接參數
<template><div class="person"><h3>ID:{{ id }}</h3><h3>姓名:{{ name }}</h3><h3>年齡:{{ age }}</h3></div>
</template><script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>

1.4.2 props方式2
通過props(route){}函數的方式,傳遞參數。這種方式既支持params對象方式,也支持query對象的方式。
(一)params對象方式:
需要占位,返回route.params
// 創建1個路由器
const router = createRouter({// 路由器的工作模式history: createWebHistory(),/* 多個路由配置 */routes: [{name: 'ren',path: '/person/:id/:name/:age?',component: PersonVue,props(route){return route.params}}]
});
傳參:
<RouterLink :to="{name: 'ren',params: {id: 1,name: '王大拿',age: 56}
}" active-class="active">person
</RouterLink>
接參:這里通過defineProps()接參數
<template><div class="person"><h3>ID:{{ id }}</h3><h3>姓名:{{ name }}</h3><h3>年齡:{{ age }}</h3></div>
</template><script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>
(二)query對象方式:
去掉占位,返回route.query
// 創建1個路由器
const router = createRouter({// 路由器的工作模式history: createWebHistory(),/* 多個路由配置 */routes: [{name: 'ren',path: '/person',component: PersonVue,props(route){return route.query}}]
});
傳參:
<RouterLink :to="{path: '/person',query: {id: 1,name: '王大拿',age: 56}
}" active-class="active">person
</RouterLink>
接參:這里通過defineProps()接參數
<template><div class="person"><h3>ID:{{ id }}</h3><h3>姓名:{{ name }}</h3><h3>年齡:{{ age }}</h3></div>
</template><script lang='ts' setup name="PersonCom">
defineProps(['id', 'name', 'age'])
</script>
效果都是一樣的,瀏覽器地址不同:params是路徑方式;query是參數拼接方式。












)



等級考試(一級)模擬測試H)



