鋒哥原創的Python Web開發 Django5視頻教程:
2024版 Django5 Python web開發 視頻教程(無廢話版) 玩命更新中~_嗶哩嗶哩_bilibili2024版 Django5 Python web開發 視頻教程(無廢話版) 玩命更新中~共計28條視頻,包括:2024版 Django5 Python web開發 視頻教程(無廢話版) 玩命更新中~、第2講 Django5安裝、第3講 Django5創建項目(用命令方式)等,UP主更多精彩視頻,請關注UP賬號。![]() https://www.bilibili.com/video/BV14Z421z78C/DetailView多用于展示某一個具體數據對象的詳細信息的頁面。
https://www.bilibili.com/video/BV14Z421z78C/DetailView多用于展示某一個具體數據對象的詳細信息的頁面。
使用DetailView,你只需要指定要使用的模型和對象的唯一標識符,并可以自定義其他一些屬性,例如模型名稱、模板名稱、上下文數據等。
以下是DetailView的一些常見屬性和方法:
-
model:指定要使用的模型。
-
queryset:指定要使用的查詢集,用于獲取對象。如果未指定,則將使用模型的默認查詢集。
-
pk_url_kwarg:指定URL中用于獲取對象的唯一標識符的參數名稱,默認為’pk’。
-
context_object_name:指定將對象傳遞給模板時的上下文變量名稱,默認為’model’。
-
template_name:指定要使用的模板的名稱。
-
get_object(queryset=None):獲取要展示的對象。可以重寫這個方法來自定義獲取對象的邏輯。
-
get_context_data(kwargs):返回要傳遞給模板的上下文數據。你可以重寫這個方法來自定義上下文數據。
-
get():處理GET請求的方法,根據配置的對象獲取規則執行對象獲取和展示邏輯。
-
dispatch(request, *args, **kwargs):處理請求的入口方法,根據請求的不同方法(GET、POST等)執行相應的處理邏輯。
通過繼承DetailView,并根據自己的需求重寫這些方法,你可以創建自定義的展示單個對象詳細信息的視圖,并實現你想要的功能。
總之,DetailView是Django框架中的一個便捷的通用視圖,用于展示單個對象的詳細信息,并提供了一些有用的屬性和方法來簡化對象展示邏輯。
通過重新設置model屬性來指定需要獲取的Model類,默認對象名稱為object,也可以通過重新設置context_object_name屬性來更改這個名字。
下面我們通過實例來體驗下吧:
views.py里新建Detail,繼承DetailView
class Detail(DetailView):# 設置模版文件template_name = 'student/detail.html'# 設置模型外的數據extra_context = {'title': '學生信息詳情'}# 設置查詢模型model = StudentInfo# 設置上下文對象名稱context_object_name = 'student'# 指定URL中用于獲取對象的唯一標識符的參數名稱,默認為’pk’。# pk_url_kwarg = 'id'templates下的student目錄下新建detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
編號:{{ student.id }}<br/>
姓名:{{ student.name }}<br/>
年齡:{{ student.age }}
</body>
</html>urls.py里加一個映射:
path('student/<int:pk>', helloWorld.views.Detail.as_view()),list.html里,加一個操作項-查看詳情:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
<table border="1"><tr><th>編號</th><th>姓名</th><th>年齡</th><th>操作</th></tr>{% for student in student_list %}<tr><td>{{ student.id }}</td><td>{{ student.name }}</td><td>{{ student.age }}</td><td><a href="/student/{{ student.id }}">查看詳情</a></td></tr>{% endfor %}
</table>
<br>
{% if is_paginated %}{% if page_obj.has_previous %}<a href="/student/list?page={{ page_obj.previous_page_number }}">上一頁</a>{% endif %}{% for current in paginator.page_range %}{% if current == page_obj.number %}<a href="/student/list?page={{ current }}"><b><font color="blue">{{ current }}</font></b></a>{% else %}<a href="/student/list?page={{ current }}">{{ current }}</a>{% endif %}{% endfor %}{% if page_obj.has_next %}<a href="/student/list?page={{ page_obj.next_page_number }}">下一頁</a>{% endif %}
{% endif %}
</body>
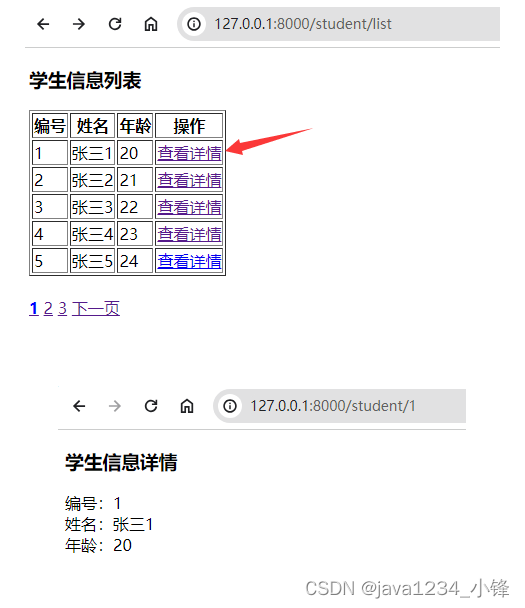
</html>運行測試,瀏覽器輸入:http://127.0.0.1:8000/student/list,點擊“查看詳情”

即可查詢出學生詳情;


等級考試(一級)模擬測試H)





的原因和解決方案)








】)
)
