一、項目介紹
項目使用傳統vue項目結構實現,前端采用element實現。
element官網:Element - The world's most popular Vue UI framework
云碼官網地址:云碼-自動驗證碼識別平臺_驗證碼識別API接口_免費驗證碼軟件
項目截圖,支持vscode/webstorm/hbuilder等:

?項目執行命令,依次成功執行即可,很簡單:
1、npm install
2、npm run dev
二、項目效果圖
1.首頁
結構分為頂部、底部,其中底部為組件,各個頁面復用,右側聯系欄目也是組件。

?

 ?
?
?
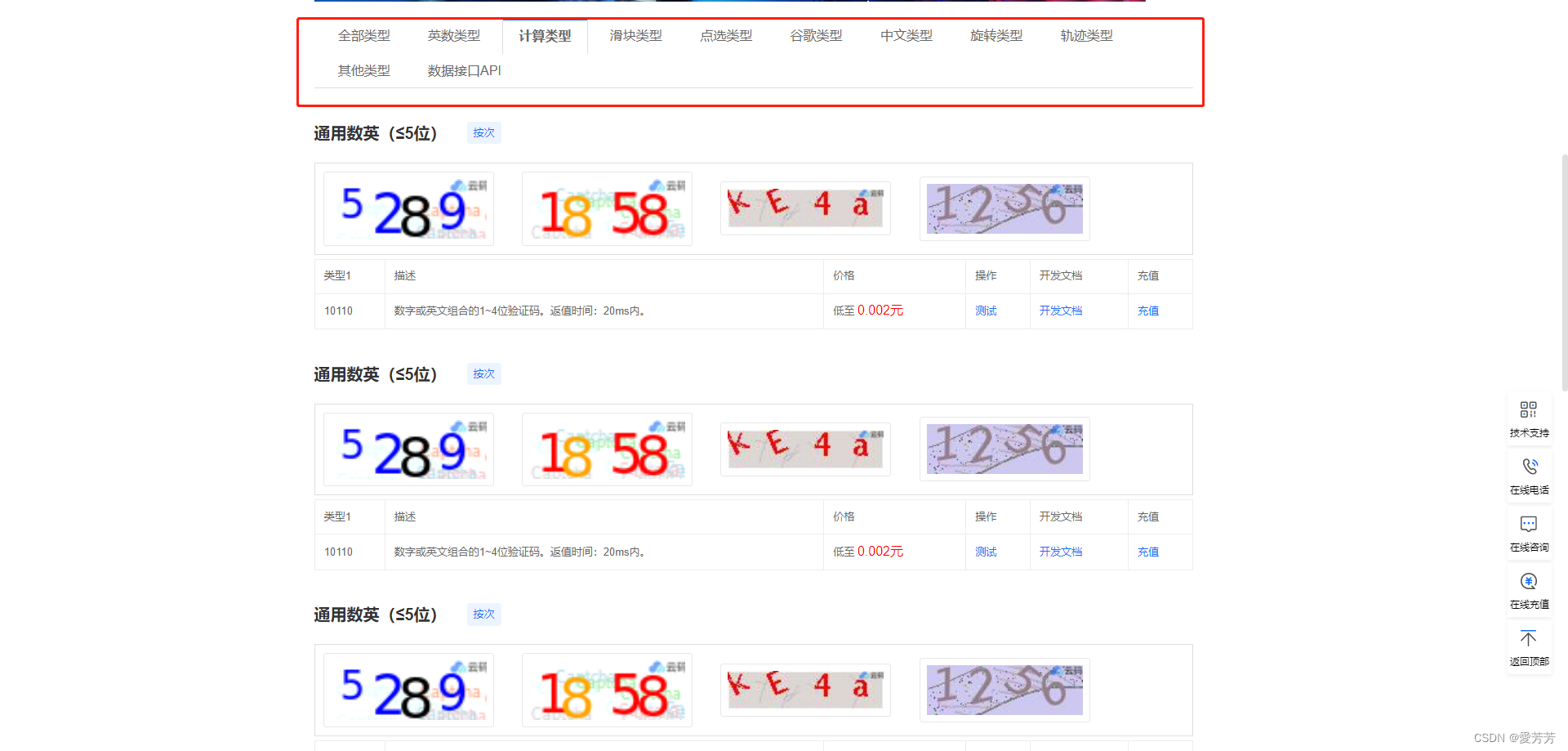
2、產品及測試
tab可動態切換
 ?
?
?
?
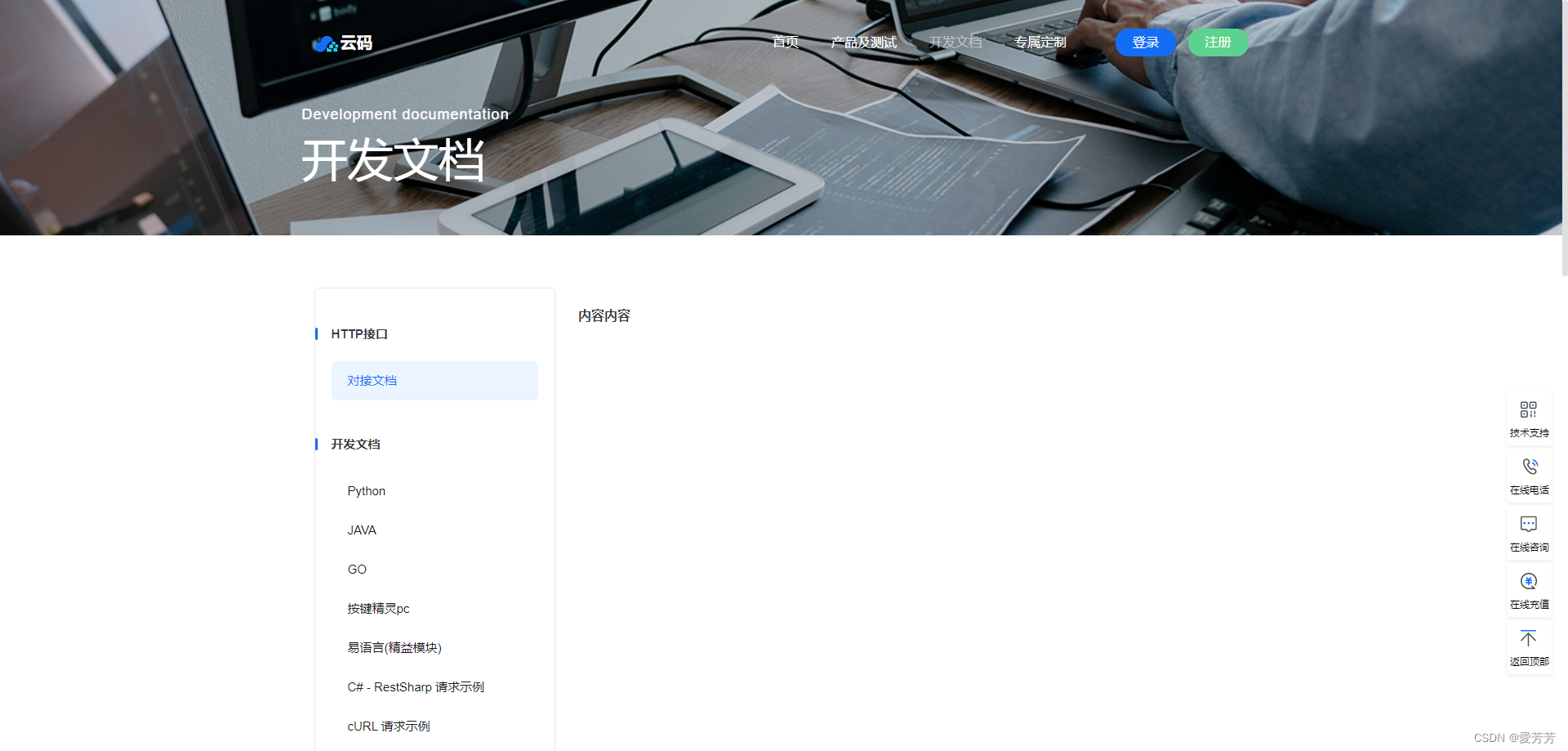
3、開發文檔
左側為文檔菜單,右側為相應菜單對應內容展示區域,可拓展根據菜單切換動態顯示內容。?

?
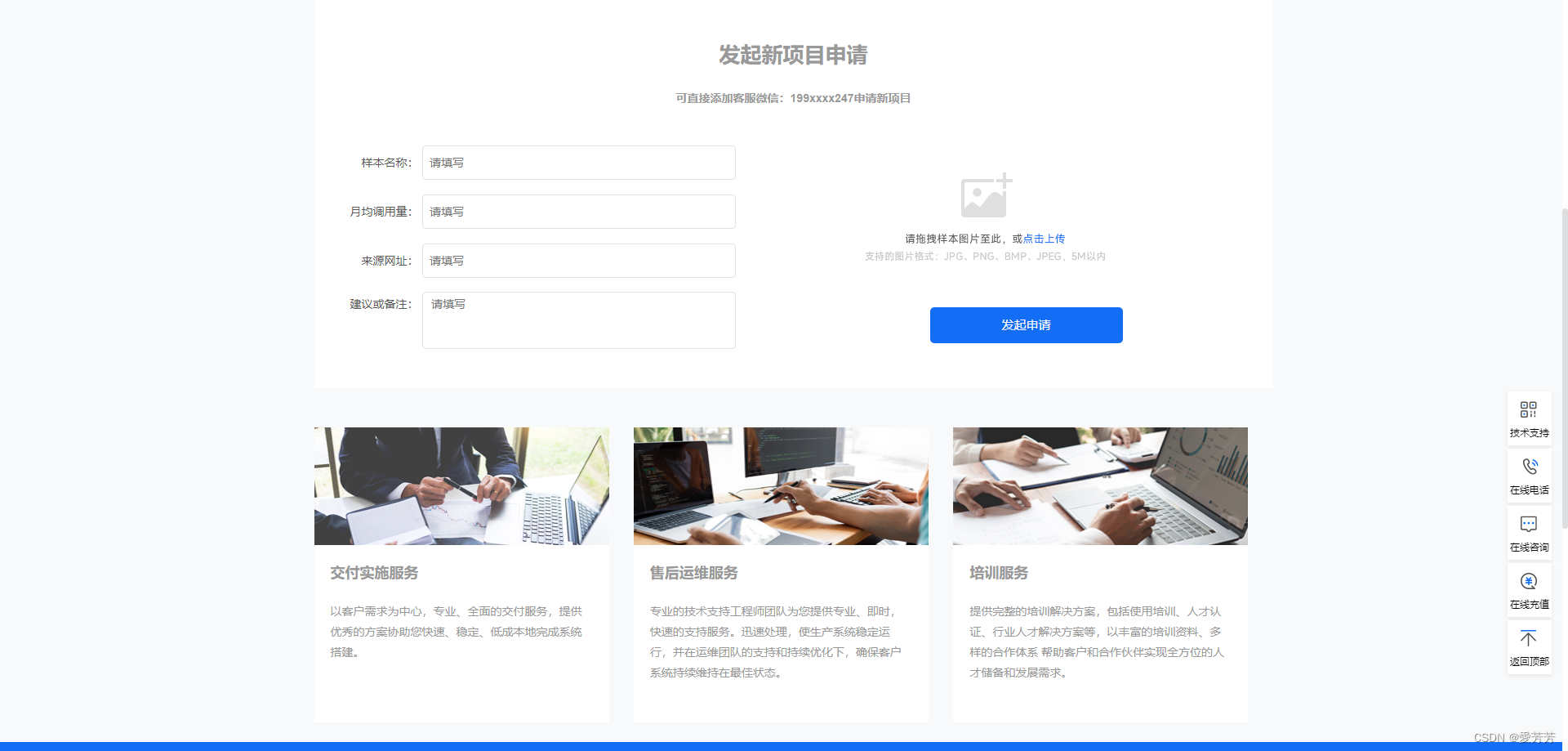
4.專屬定制
 ?
?

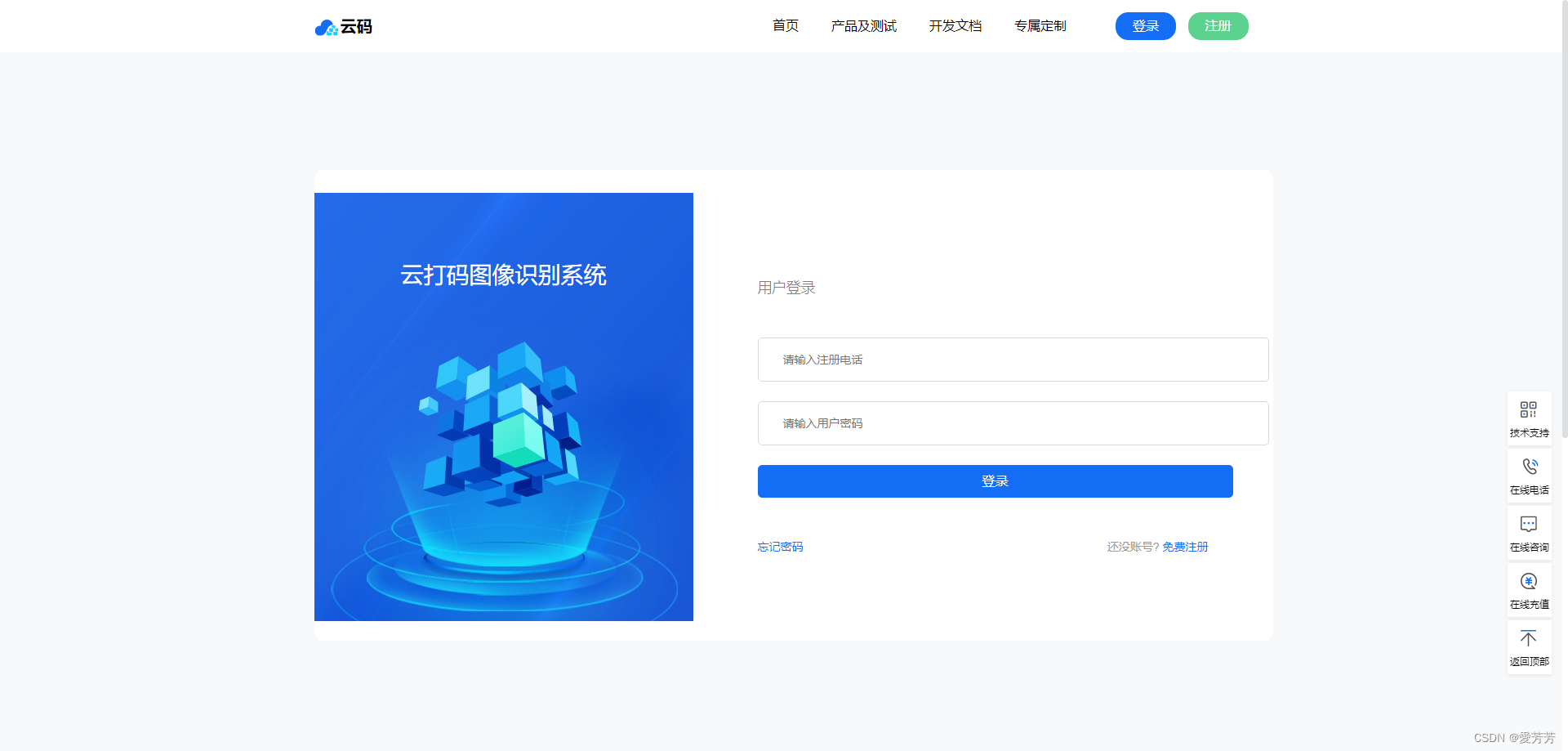
5、登錄
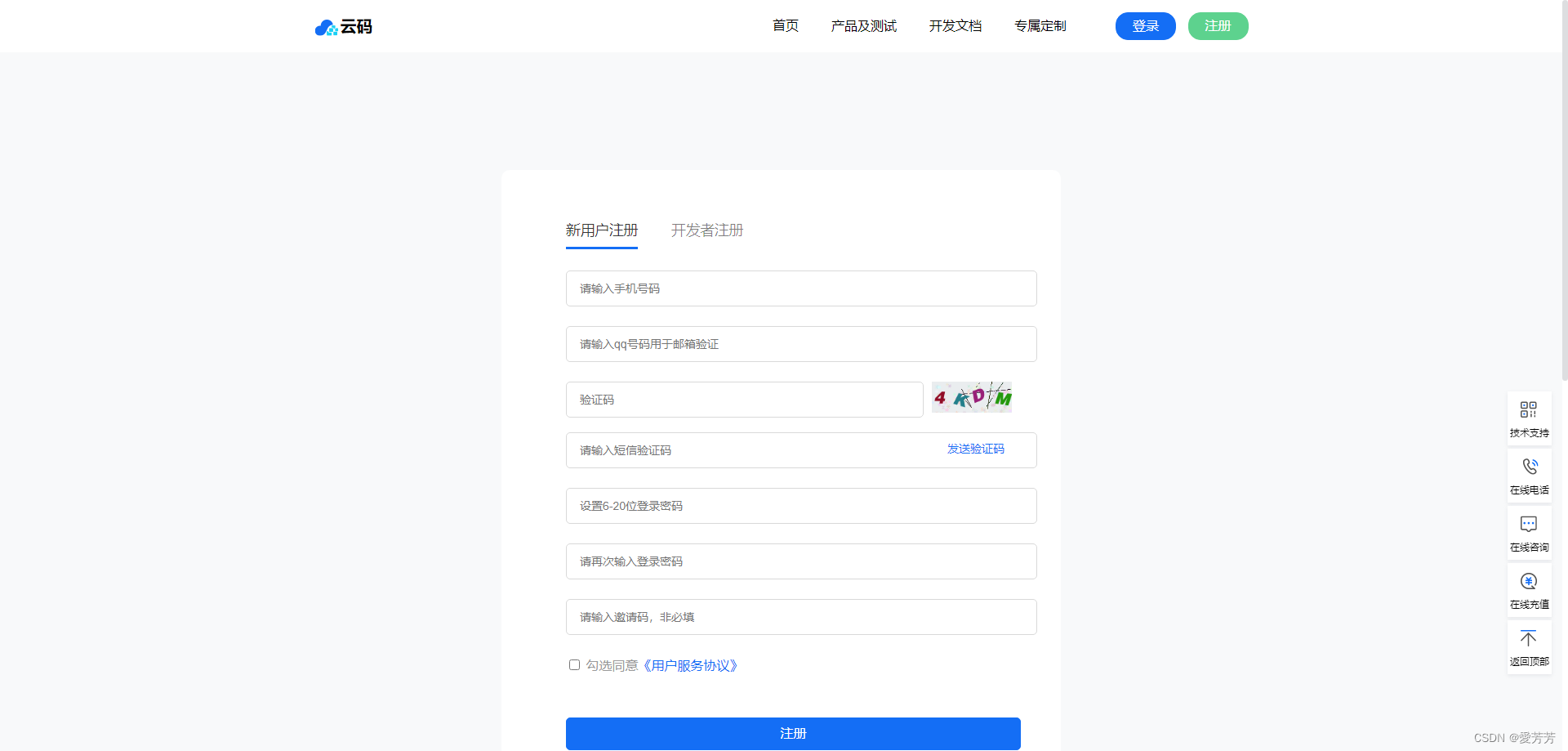
 ?6、注冊
?6、注冊

三、源碼
1、首頁
<template><div class="body"><nav class="navbar navbar-expand-lg navbar-dark ftco_navbar bg-dark ftco-navbar-light" id="ftco-navbar"><div class="container"><a class="navbar-brand" @click="toPage('/')"><img src="https://obs.jfbym.com/public/static/img/logo.png" alt="">云碼</a><div class="collapse navbar-collapse" id="ftco-nav"><ul class="navbar-nav ml-auto"><li class="nav-item active"><a class="nav-link">首頁</a></li><li class="nav-item"><a @click="toPage('/price')" class="nav-link">產品及測試</a></li><li class="nav-item"><a @click="toPage('/demo')" class="nav-link">開發文檔</a></li><li class="nav-item"><a @click="toPage('/custom')" class="nav-link">專屬定制</a></li></ul></div><div id="login_tag_div"><ul class="navbar-nav navbar-nav2 ml-auto" id="not_logged"><li class="nav-item cta"><a @click="toPage('/login')" class="nav-link">登錄</a></li><li class="nav-item cta cta-colored"><a @click="toPage('/register')" class="nav-link">注冊</a></li></ul></div></div></nav><div class="swiper-container"><div class="swiper-wrapper" :style="'width: 9570px; height: 560px; transform: translate3d('+(-1914*bannerIndex)+'px, 0px, 0px); transition-duration: 0s;'"><div class="swiper-slide slide1 swiper-slide-duplicate" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc1.jpg" alt="圖片驗證碼識別"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>定制開發 全方位滿足您的需求</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>全方位快速定制模型接口</span><span>定制模型接口快.準.狠</span></p><p><span>售后運維有保障</span><span>技術人員全方位服務保證交付</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag">立即接入</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 1?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc3.jpg" alt="圖片驗證碼識別"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>專業圖像驗證云識別服務</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>驗證識別快又準</span><span>自動接入很輕松</span></p><p><span>識別資費更便宜</span><span>技術安全有保障</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即接入</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 2?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc2.jpg" alt="圖片驗證碼識別"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>關注微信公眾賬號免費領取測試積分</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即關注</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 3?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc1.jpg" alt="圖片驗證碼識別"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>定制開發 全方位滿足您的需求</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>全方位快速定制模型接口</span><span>定制模型接口快.準.狠</span></p><p><span>售后運維有保障</span><span>技術人員全方位服務保證交付</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即接入</a></div></div></div></div><div class="swiper-slide slide1 swiper-slide-duplicate" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc3.jpg" alt="圖片驗證碼識別"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>專業圖像驗證云識別服務</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>驗證識別快又準</span><span>自動接入很輕松</span></p><p><span>識別資費更便宜</span><span>技術安全有保障</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag">立即接入</a></div></div></div></div></div><div class="pagination"><span @click="showBanner(1)" :class="'swiper-pagination-switch '+(bannerIndex===1?'swiper-visible-switch swiper-active-switch':'')"></span><span @click="showBanner(2)" :class="'swiper-pagination-switch '+(bannerIndex===2?'swiper-visible-switch swiper-active-switch':'')"></span><span @click="showBanner(3)" :class="'swiper-pagination-switch '+(bannerIndex===3?'swiper-visible-switch swiper-active-switch':'')"></span></div></div><section class="ftco-section services-section chous-con" id="chous"><div class="container" id="mao"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-7 heading-section text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">WHY CHOOSE US</span><h2><span>為什么選擇</span>云碼驗證碼識別</h2></div></div><div class="row d-flex chous-main"><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-1.png" alt="驗證碼識別速度絕對領先"></div><div class="media-body"><h3 class="heading mb-2 mt-2">驗證碼識別速度領先</h3><p>圖片識別1~2秒,快速獲取結果</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-2.png" alt="驗證碼識別秒級返回,零操作獲取結果"></div><div class="media-body"><h3 class="heading mb-2 mt-2">驗證碼秒級返回技術</h3><p>人工智能自我學習自我完善識別系統字符,告別低效人力獲取</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-3.png" alt="驗證碼識別"></div><div class="media-body"><h3 class="heading mb-2 mt-2">生成階梯計費體系</h3><p>足夠吸引力的價格體系,高達50%開發分成,隨著驗證識別使用,能進一步降低解決整體費用支出</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-4.png" alt="數字識別"></div><div class="media-body"><h3 class="heading mb-2 mt-2">提供先進驗證架構體系</h3><p>享受云架構穩定高效網絡的同時,開發以多重容災手段保證服務器24小時無差別自動對外服務驗證</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-5.png" alt="驗證碼平臺"></div><div class="media-body"><h3 class="heading mb-2 mt-2">提供多語言驗證碼開發支持</h3><p>簡易一鍵接入方案,采用多種語言api接口,跨平臺支持</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-6.png" alt="在線打碼"></div><div class="media-body"><h3 class="heading mb-2 mt-2">多重安全保障技術</h3><p>安全第一,確保客戶信息數據安全</p></div></div></div></div></div></section><section class="ftco-section ftco-counter img" id="section-counter" style="background-image: url(https://obs.jfbym.com/public/static/img/bg_1.jpg); background-position: 50% -146.586px;"><div class="container"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-8 heading-section heading-section-white text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">ARTIFICIAL INTELLIGENCE IMAGE RECOGNITION PLATFORM</span><h2><span>基于</span>人工智能算法<span>的高可用圖片處理識別</span></h2></div></div><div class="row justify-content-center"><div class="col-md-12"><div class="row"><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_1.png" alt="識別驗證碼"><div class="sc_tit">自動學習</div><span>深度學習人工智能識別圖片驗證碼算法</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_2.png" alt="驗證碼工具"><div class="sc_tit">數據優化</div><span>持續訓練優化現有驗證碼數字識別功能</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_3.png" alt="圖片識別"><div class="sc_tit">準確率</div><span>不斷提高機器字符驗證識別廣度準確率</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_4.png" alt="識別驗證碼"><div class="sc_tit">持續低價</div><span>不斷降低Captchapt驗證碼識別使用價格</span></div></div></div></div></div></div></div></section><section class="ftco-section fs-d"><div class="container"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-7 heading-section text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">WHAT CAN WE DO</span><h2><span>我們可以</span>做什么</h2></div></div><div class="row d-flex fs-d-flex"><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_1.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">圖片識別軟件程序</h3><p>通用圖像內容識別技術<br>涵蓋數字、英文字母、漢字、圖像<br>以及混合內容,自適配識別</p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_2.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">開發商服務</h3><p>開發者接入向導<br>API接口維基<br>開發者許可協議<br>開發者利潤分成<br>開發者后臺</p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_3.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">市場主體企業下載</h3><p>全國1.5億工商注冊信息系統<br>穩定、高效、完整、權威注冊下載<br></p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_4.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">爬蟲數據定制</h3><p>以深度數據為核心<br>個性話定制采集功能<br>為個人、企業、合作商解決提供開放的數據服務</p></div></a></div></div></div></div></section></div>
</template><script>import initData from "@/data/data.js";export default {data() {return {bannerIndex: 1};},mounted() {},methods: {//跳轉頁面toPage(path){this.$router.push({path:path});},//banner顯示showBanner(index){this.bannerIndex = index;}}};
</script>四、總結
項目頁面完整,后續可能將不斷升級。
關注作者,及時了解更多好項目!
更多優質項目請看作者主頁!
獲取源碼或如需幫助,可通過博客后面名片+作者即可!
?
?其他作品集合(主頁更多):
- 《uni-app小程序,基于vue實現電商商城》
- 《uni-app基于vue實現商城小程序》
- 《Springboot+Spring Security+OAuth2+redis+mybatis-plus+mysql+vue+elementui實現請假考勤系統》
- 《vue+element實現電商商城禮品代發網,商品、訂單管理》
- 《vue+vant2完美實現香奈兒移動端商城網站》
- 《vue+elementui實現聯想購物商城,樣式美觀大方》
- 《vue+elementui實現英雄聯盟道具城》
- 《vue+elementui實現app布局小米商城,樣式美觀大方,功能完整》