1.如何用VScode寫html代碼
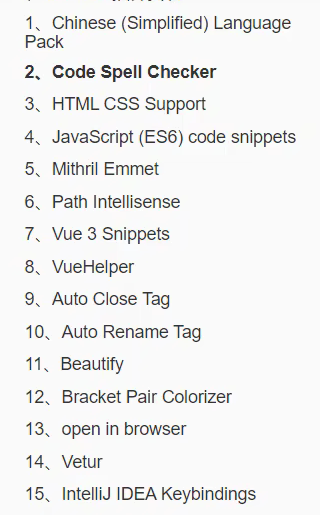
? ? ? ?1. 首先在vscode上安裝一些插件,插件如下:
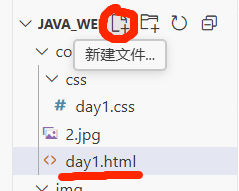
? ? ? ? 2.打開你要寫入的html文件的文件夾,然后右擊“+ 新建文件”,命名 “xxx.html”,
? ? ? ? 3.如果是寫 css文件,那么也是右擊“+新建文件”,命名“xxx.css”
為了使代碼更加有序,我們也可以新建文件夾,然后文件夾中新建文件,具體根據需要進行調整
? ? ? ? 5.在具體的vscode 的html文件中,我們輸入!,然后回車,就可以自動補充好html的框架。
? ? ? ??6.查看頁面效果的操作:右擊找到Open in default browser
? ? ? ? 7.注意:
? ? ? ? ? ? ? ? html語法比較松散,不區分大小寫
2.html的基礎框架
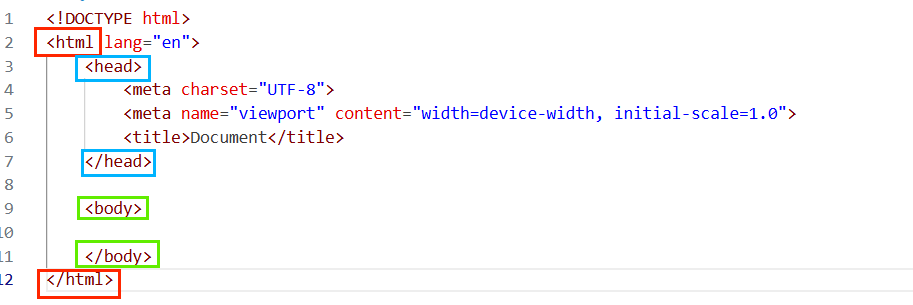
整體框架如下方框所圈出:
?<!DOCTYPE html>:聲明該文件是html文件
<meta charset ="UTF-8">:聲明字符集為uft-8
3.標簽介紹
① <title>xxx</title>
? ? ? ? 解釋:頁面頂端的頁眉為xxx
? ? ? ? 效果:
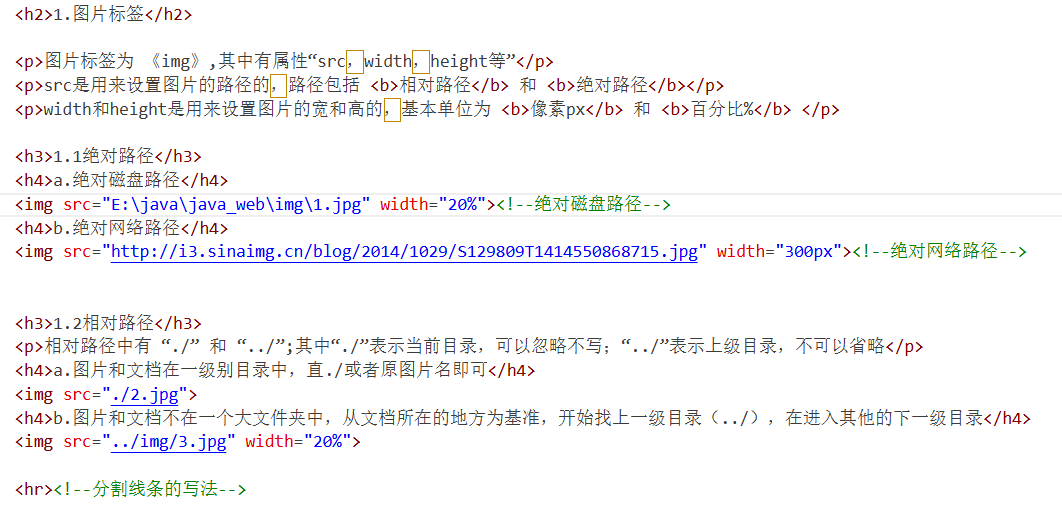
② 圖片標簽:
? ? ? ? 標簽名:<img>
? ? ? ? 常用屬性:
????????????????src:路徑,包括 絕對路徑 和 相對路徑
? ? ? ? ? ? ? ? weight:圖片的寬度,單位為 px像素 或者 %
? ? ? ? ? ? ? ? height:圖片的高度,單位為 px像素 或者 %
? ? ? ? 代碼及效果:? ? ? ? ? ??
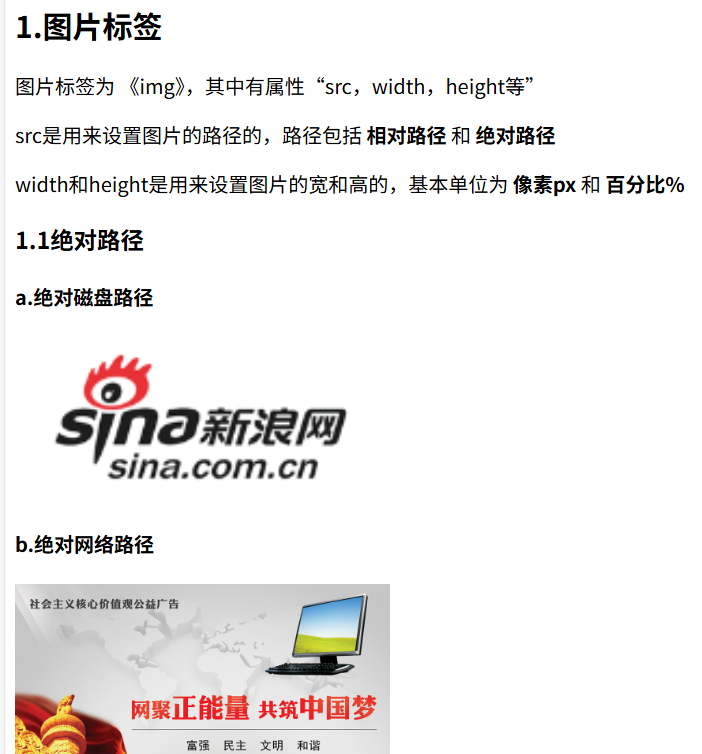
效果截圖(截了一部分)
③ 標題
? ? ? ? 標簽樣式:<h x></h x> (其中x為1-6)
? ? ? ? 注意:h1——>h6,標題重要程度依次遞減。
④ CSS樣式設置
? ? ? ? CSS的樣式設置有三種:行內樣式,內嵌樣式,外聯樣式。
? ? ? ? 優先級:行內樣式>內嵌=外聯
內嵌和外聯設置一個標簽的時候,你后寫的那個優先,比如你先寫了內嵌樣式,后面寫了外聯樣式,那么最后設置的是外聯樣式
? ? ? ?
???????? 具體說明:
? ? ? ? ? ? ? ? 行內樣式:寫在標簽的 “style屬性” 中。
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 具體寫法:<h1 style="屬性名(如color):值; 屬性名:值">? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ? ? ? ??
????????????????
? ? ? ? ? ? ? ? 內嵌樣式:寫在“style標簽”中,該標簽一般約定寫在<head></head>中
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 具體寫法:
樣式設置:
調用:
結果:
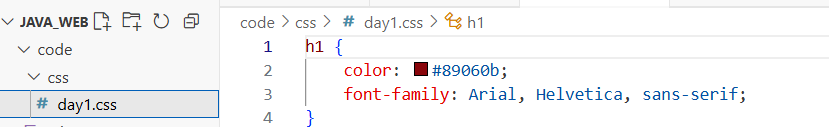
????????????????外聯樣式:寫在一個單獨的.css文件中
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 調用方法:在<head>中寫<link rel="stylesheet" href=".css的路徑" >
⑤ CSS選擇器
1.css的選擇器種類:
????????元素選擇器(標簽選擇器),id選擇器,類選擇器(可以內嵌樣式,也可以外聯樣式)
2.具體:
????????元素選擇器:?
????????????????就是直接指定html中的標簽,如前面內嵌選擇器寫的那樣 直接h1{xxx:xx;xxx:xx;}
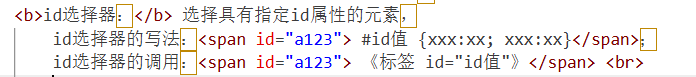
????????id選擇器:?????????????選擇具有指定id屬性的元素
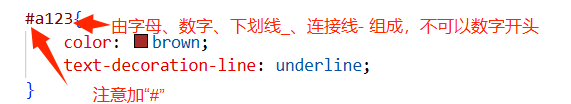
????????????id選擇器的寫法:?#id值 {xxx:xx; xxx:xx}
????????????id選擇器的調用:?<標簽 id=“id值”>
????????
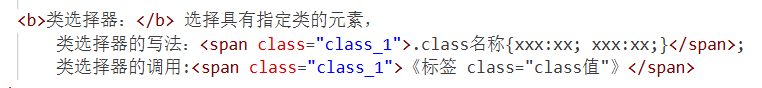
????????類選擇器:?
???????????選擇具有指定類的元素,
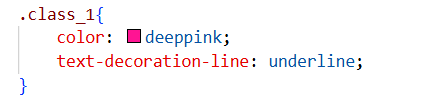
? ? ? ? ? ?類選擇器的寫法:.class名稱{xxx:xx; xxx:xx;}
???????????類選擇器的調用:<標簽 class=“class值”>
3.css選擇器的優先級:
id選擇器>類選擇器>元素選擇器(標簽選擇器)
⑥ 超鏈接
超鏈接標簽:<a href=“...”target=“xxx”></a>
屬性:
????????href:指定資源訪問的url;
????????target:指定在何處打開該資源,????????????????_self:默認值,在當前頁面打開;
????????????????_blank:在空白頁面打開
????????????????...
?⑦其他一些常見的標簽:
? ? ? ? <span></span>:行標簽
? ? ? ? <p></p>:段落標簽
? ? ? ? <hr>:分割線
? ? ? ? <br>:換行
? ? ? ? <b>:加粗
4.CSS中的常見屬性:
color:字體的顏色,可以用“red、blue”等英文單詞表示;可以用“rgb(x,x,x)”三色素表示;可以用“#xxxxxx”十六進制表示。
font_size:字體大小,注意寫單位“像素px”
...
(其他好多待補充,詳見HTML 系列教程)
5.整體代碼
html:
<!--輸入感嘆號+回車,就會自動寫出HTML的主體。右擊,點擊 open in default browser就可以查看效果--><!DOCTYPE html> <!--聲明文檔類型為 html-->
<html lang="en"><head><meta charset="UTF-8"> <!--字符集為utf-8--><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>day1——標題的樣式設置</title><style>h6 {color: red;}a{color: darkgrey;text-decoration: none;}#a123{color: brown;text-decoration-line: underline;}.class_1{color: deeppink;text-decoration-line: underline;}</style><link rel="stylesheet" href="css/day1.css" >
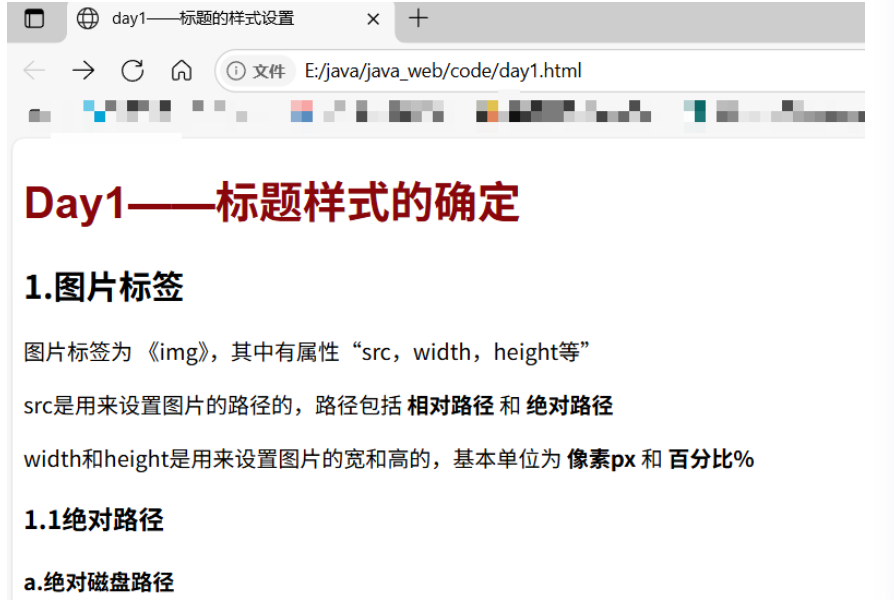
</head><body><h1>Day1——標題樣式的確定 </h1><h2>1.圖片標簽</h2><p>圖片標簽為 《img》,其中有屬性“src,width,height等”</p><p>src是用來設置圖片的路徑的,路徑包括 <b>相對路徑</b> 和 <b>絕對路徑</b></p><p>width和height是用來設置圖片的寬和高的,基本單位為 <b>像素px</b> 和 <b>百分比%</b> </p><h3>1.1絕對路徑</h3><h4>a.絕對磁盤路徑</h4><img src="E:\java\java_web\img\1.jpg" width="20%"><!--絕對磁盤路徑--><h4>b.絕對網絡路徑</h4><img src="http://i3.sinaimg.cn/blog/2014/1029/S129809T1414550868715.jpg" width="300px"><!--絕對網絡路徑--><h3>1.2相對路徑</h3><p>相對路徑中有 “./” 和 “../”;其中“./”表示當前目錄,可以忽略不寫;“../”表示上級目錄,不可以省略</p><h4>a.圖片和文檔在一級別目錄中,直./或者原圖片名即可</h4><img src="./2.jpg"><h4>b.圖片和文檔不在一個大文件夾中,從文檔所在的地方為基準,開始找上一級目錄(../),在進入其他的下一級目錄</h4><img src="../img/3.jpg" width="20%"><hr><!--分割線條的寫法--><h2>2.CSS樣式設置</h2><p>CSS的樣式設置有三種:<b>行內樣式</b>,<b>內嵌樣式</b>,<b>外聯樣式</b>。</p><h3>2.1 行內樣式</h3><h6 style="color: blue; font-style: italic;">這是行內樣式,設置方式是利用原標簽中的 <b>style屬性</b> </h6><h3>2.2 內嵌樣式</h3><h6>這里是內嵌樣式表</h6><h3>2.3 外聯樣式表</h3><h1>這里是外聯樣式</h1><hr><h2>3.CSS選擇器</h2><span>css的選擇器有三種:<b>元素選擇器(標簽選擇器)</b>,<b>id選擇器</b>,<b>類選擇器</b></span><p><b>元素選擇器:</b> 就是直接指定html中的標簽,如前面內嵌選擇器寫的那樣 直接h1{xxx:xx;xxx:xx;} <br><b>id選擇器:</b> 選擇具有指定id屬性的元素,id選擇器的寫法:<span id="a123"> #id值 {xxx:xx; xxx:xx}</span>; id選擇器的調用:<span id="a123"> 《標簽 id="id值"》</span> <br><b>類選擇器:</b> 選擇具有指定類的元素,類選擇器的寫法:<span class="class_1">.class名稱{xxx:xx; xxx:xx;}</span>; 類選擇器的調用:<span class="class_1">《標簽 class="class值"》</span></p><p><b>css選擇器的優先級:</b><br><span style="color: brown;">id選擇器>類選擇器>元素選擇器(標簽選擇器)</span></p><hr><h2>4.超鏈接</h2><p>超鏈接標簽:<span style="color: brown;">《a href="..." target="xxx"》《/a》</span>(以上界面所有《》都是英文單書名號,為了防止誤識別,所以用中文書名號表示了)</p><p><b>屬性:</b><br><b>href:</b>指定資源訪問的url; <br><b>target:</b>指定在何處打開該資源,<b>_self:</b>默認值,在當前頁面打開;<b>_blank:</b>在空白頁面打開。</p><p>點擊下面鏈接,跳轉到w3school網頁:</p><a href="https://www.w3school.com.cn/h.asp" target="_blank">新頁面打開w3school,查看標簽樣式攻略</a> <br><a href="https://www.w3school.com.cn/h.asp" target="_self">本頁面內跳轉w3school,查看標簽樣式攻略</a></body></html>
css:
h1 {color: #89060b;font-family: Arial, Helvetica, sans-serif;
}?效果:





學習視頻為:黑馬程序員JavaWeb開發教程,實現javaweb企業開發全流程(涵蓋Spring+MyBatis+SpringMVC+SpringBoot等)_嗶哩嗶哩_bilibili
圖片來自網絡,僅供學習,侵權刪。?


























)





)


)


:ListView 基礎用法與適配器詳解)
)

