
以下內容由摹客團隊翻譯整理,僅供學習交流,摹客設計+協作一站式云平臺,從產品、設計到開發,摹客來解決。
單選按鈕和復選框長期以來一直都是容易導致用戶困惑的組件。這兩個組件通常用于相同的情景下,但看起來又完全不同。設計人員和開發人員一般比較清楚兩者的區別,因為他們在工作中會接觸到。那么,普通用戶知道嗎?
事實上,用戶也需要知道這兩個組件的區別(ps:間接說明了這兩個組件并不直觀)。它們的外觀本身并不能反映它們在功能上的細微差別。視覺線索上只有圓點和復選框的區別;除了選項之外,其他對用戶毫無意義。因此,單選按鈕和復選框同時存在違反了用戶體驗中的一致性原則。
設計師和開發人員從來沒有質疑過它們的共存,因為一直以來都是這樣的。然而,如果它們的共存引起了用戶的困惑并違反了用戶體驗原則,那么就需要進行邏輯分析和重新考慮了。違反用戶體驗一致性原則
用戶體驗的一致性原則規定:具有相似功能和相同用法的組件應該具有統一的外觀。單選按鈕和復選框具有類似的功能,并在相同的上下文中使用,但它們的外觀并沒有統一之處。

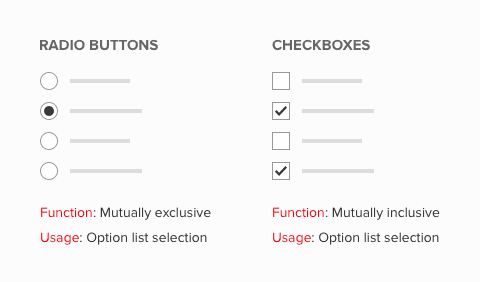
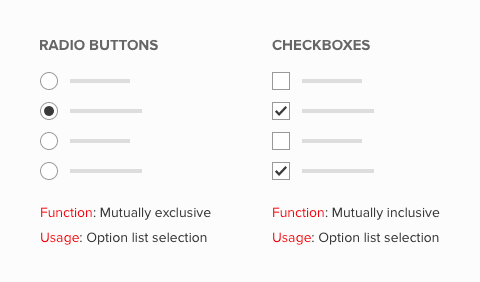
單選按鈕表示相互排斥的選項,而復選框表示相互包含的選項。這兩種組件通常都用于從列表中選擇選項的場景。然而,它們是兩種不同的視覺提示,單選按鈕的是一個圓里面有一個點,而復選框是一個正方形里面有一個勾選標記。
可能有人會覺得它們功能不同,所以它們看起來應該是不同的。但準確地說,它們只是功能略有不同,而用法是相同的,這不足以證明外觀不一致是合理的。同樣功能的組件設計不同的外觀會產生不一致性,讓用戶感到困惑。互斥/包容不是用戶關心的問題
如果你問一個普通用戶什么是互斥或包含選項,他們可能無法回答你。因為他們在使用時并不會考慮互斥性或包容性,只有設計師和開發人員設計頁面才會考慮這些。
用戶只需閱讀標簽提示并選擇想要的選項。他們關注的是提示上的內容,而不是組件功能。因此,互斥性和包容性應該在標簽提示中體現,而不是組件外觀。設計人員和開發人員正在把他們的思維方式強加給用戶。用戶如何知道是單選還是多選?
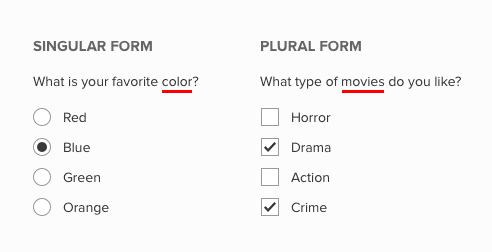
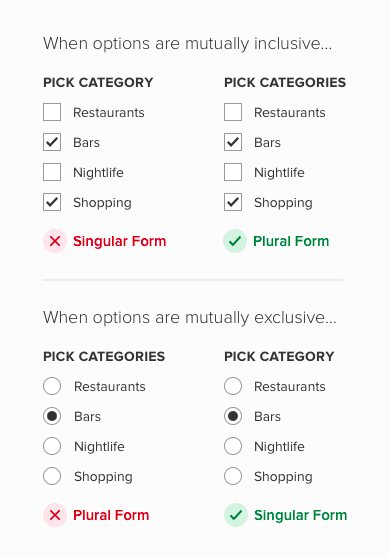
組件上提供的標簽提示通常能告知用戶可以進行多選還是單選。當用戶可以選擇多個選項時,標簽單詞后綴是復數形式。當用戶只能選擇一個選項時,標簽單詞后綴是單數形式。在標簽提示中提及互斥或包含的標簽時,請確保使用正確的名詞形式。用戶很容易遺忘這些標簽提示,但它們傳遞了最重要的信息。

與復選標記和圓點相比,標簽的名詞形式更能清楚地說明相斥/包容的關系。一個勾選標記或一個圓點并不能表示互斥還是包容關系,只有設計師、開發人員和精通技術的用戶才熟悉這個約定。普通用戶看到相同的上下文環境中使用了不同組件,他們就會想知道這些視覺差異意味著什么。這種差異雖然不足以阻礙用戶進行交互,但肯定會轉移他們的注意力。

使用Check Circles代替
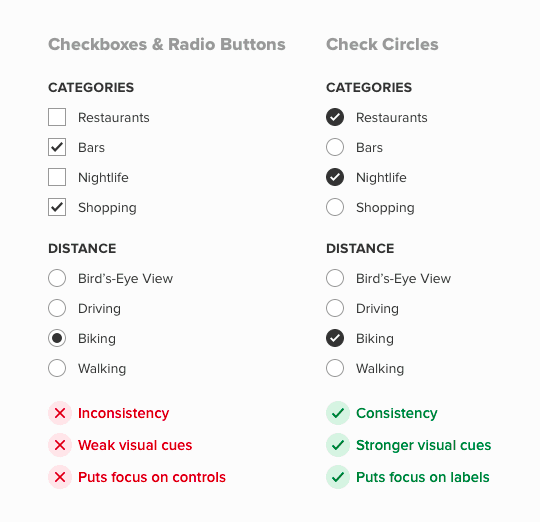
如果用戶需要一個組件用于在列表中選擇選項,與其使用單選按鈕和復選框,不如直接使用Check Circles。它結合了單選按鈕的外部形狀和復選框的復選標記提示,如下圖所示。

之所以使用復選標記,是因為它比圓點更具選擇提示性,通常它被認為是“肯定”或“是”的象征。而圓點是一個微弱的視覺線索,它可以包含任何含義。
而圓形輪廓有助于區別于復選框。它還有一個額外的好處就是更吸引人,更容易被識別。
把Check Circles用于列表選項選擇,用戶就不會被單選按鈕和復選框之間的差異分散注意力了。他們可以更多地關注選項標簽,選擇最適合自己的選項。用戶是否只能選擇一個或多個選項并不重要。他們將根據選項標簽的指示進行選擇,而不是組件的類型。舊的設計實踐在不斷發展
單選按鈕和復選框已經共存很久了。然而,由于對用戶體驗漸漸有了更好的理解,過去許多舊的設計實踐也在不斷發展演變。例如,清除表單的重置按鈕、必填字段上的紅色星號和密碼確認字段現在幾乎都消失了。單選按鈕和復選框可能很快也會這樣做,因為和生活中的一些事情一樣,界面設計也在不斷發展和變化。原文作者:Anthony原文地址:https://uxmovement.com/forms/why-radio-buttons-and-checkboxes-cant-co-exist/學習工具,但不受限于某種工具。摹客,為企業團隊提供原型設計和全流程的設計協作。
)

—介紹)
)

—簡單應用)


)


—hbase的thrift接口)




—hadoop的thrift接口)


