編按:
各種類型的PPT經常會用到圖片,這些圖片到底如何排版才更出色呢?今天給大家分享一篇PPT圖片排版手冊,主要介紹了多張圖常見的排版方式,希望能幫助到您!

嗨,大家好,我是P小白。
一張圖排版很容易排版,無非是左圖右文,上圖下文等,但是很多PPTer對多張圖片的排版就手足無措,不知道怎么排版才好看,怎么排版才能很好地將觀點傳達給觀眾?
其實,只要我們多看看一些品牌的發布會就能學會一些多圖片排版的技巧了,如魅族16T的發布會就有很多圖片,但頁面排版并不顯得凌亂。
如果需要PPT模板、原文件和原創教程素材,歡迎關注【PPT優秀教程】微信公眾號(ID:PPTPowerPoint),即可獲取哦~

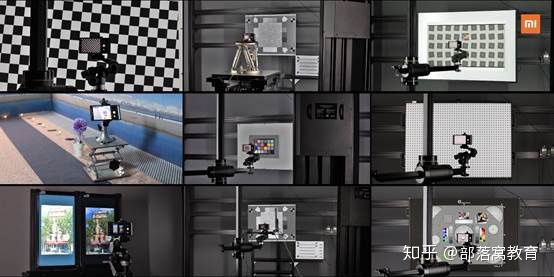
再比如小米發布會。

看多了就可以總結一些多圖排版的規律來,這里小白就總結了5個方面,它們分別是:圖片大小一致無間距、圖片間距一致大小一致、圖片的間距一致大小不一、借助樣機、不規則排版。
多圖排版與單圖排版并沒什么大的區別,多圖排版是如何把多張圖片進行編排,形成一個整體的元素,最終類比于單圖排版中的那張圖片。
閑話不多說,我們進入正題。
01. 圖片大小一致,無間距
正如標題所說,許多圖片拼接在一起的時候,將所有圖片裁剪成相同大小,很容易形成整體感,同時也容易對圖片進行編排。
舉個例子:

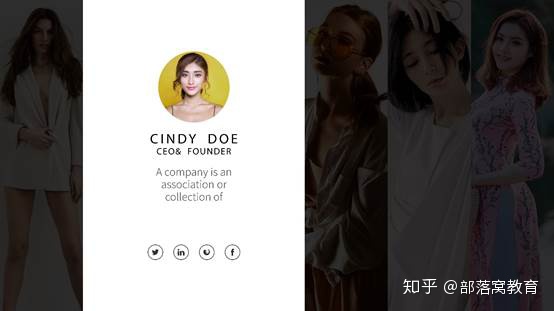
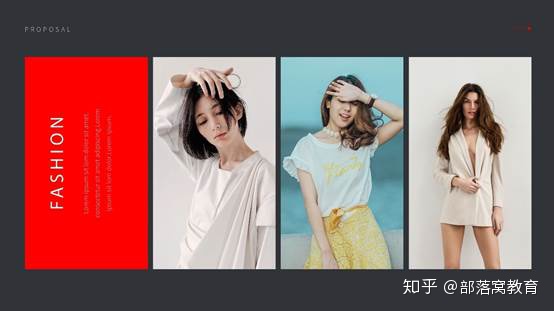
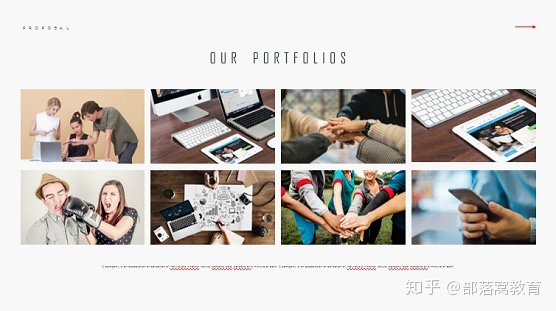
4張圖片無間距排版,再添加蒙版遮蔽色彩;間白色色塊突出個體,聚焦視線。

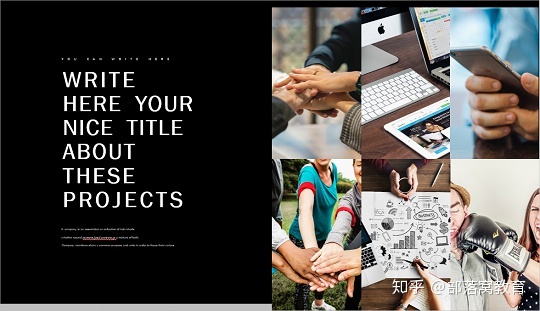
6張圖大小一致無間距排版,左邊運用色塊襯底,突出文本。

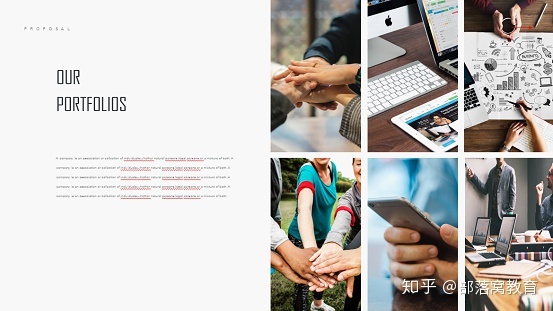
一樣的排版方式,如果把圖片分為6個正方形小塊,無間距排版再加色塊聚焦,同樣能實現不錯的效果。

與第一張圖片相似的道理,通過色塊突出文本,聚焦視線。

當然,也可以創意排版,多張圖片無間距排版,在留白的地方添加上文本,從而凸顯主題。
總結一下:
(1)圖片大小一致無間距排版時容易將所有圖片識別成一個整體,之后流程可按照左圖右文等基本方式排布;
(2)圖片大小一致無間距排版使圖片之間的聯系緊密。
02. 圖片大小一致、間距大小一致
適當留點空隙能夠營造頁面的呼吸感。圖片大小一致,間距一致能使整個頁面更加簡潔明了。
舉個例子:

只有兩張圖片時,圖片大小相同,保持相同間距,可以將兩張圖片視為一個整體攔腰截斷頁面,文本上下編排。

相同的布局方式,只是把兩張圖片這一個整體放置在右下角,之后文本對齊。

三張圖片大小一致橫向分布,整體給整個頁面“攔腰”,文本上下編排。

左右排版也是一個不錯的方法,紅色色塊聚焦,突出文本。

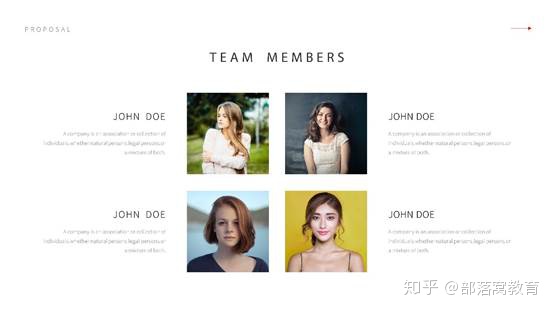
四張圖片整體還是一個正方形,整體視為一個元素后占據中心位置,文本左右排版。

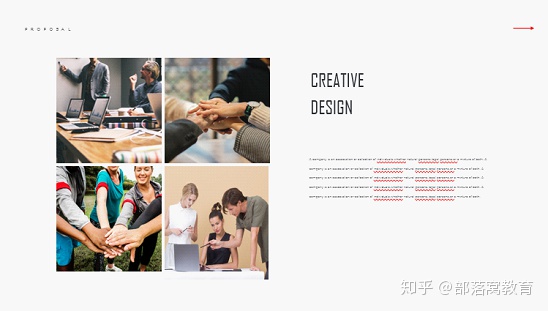
減少圖片間的間距,再將圖片稍微縮小,與右邊文本形成對比,左圖右文的形式,符合觀眾視線從左往右觀看的習慣。
偶爾也可以用色塊作為圖片的一部分,色塊與圖片大小一致,間距一致,具有創新感。

多張圖片作為一個整體攔腰,需要注意的是人物視線盡量都在同一條水平線上。

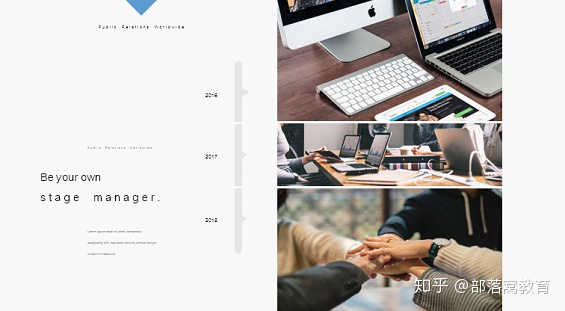
與無間距的頁面排版有些類似,不過依舊是左文右圖的排版方式,從左往右閱讀。

圖片更多一點時,與攔腰的處理方法還是一致,只不過圖片縮小了而已。

當圖片多得能填滿整個頁面時,可以按實際情況適用蒙版將整個頁面色彩遮蔽。不過需要圖片大小及間距需要保持一致。
總結一下:
(1)多張大小一致的圖片排版時留一定的間隙,整體頁面不會太沉重,有一種呼吸感;
(2)圖片過多時裁剪成統一大小,縮小圖片進行排版。
03. 圖片間距一致,大小不一
如果上面兩種最簡單的排版方式學會后,可以考慮如何進行創新,如大小方面進行改變,間距保持不變。
舉個例子:

兩張圖片的長度一致,但是寬度不一,這種方式打破了固有的局限性,更活潑一些。

除了將圖片裁剪成豎狀,橫條也是不錯的選擇,長度保持一致,寬度不一,同樣打破了傳統思維。

還是同樣的思想,一大兩小圖片,間距保持一致,左圖右文排版。

當然,也可以調大間距,不局限于一個矩形中。

裁剪成不同類型,間距一致,左圖右文的排版方式。
總結一下:
(1)圖片排版不一定局限在矩形中,也可以留出缺口,形成不規則的形狀;
(2)圖片之間的間距按照實際情況調整,不能過大,否則會喪失親密性。
04. 借助樣機
部分場合還可以使用樣機協助排版。不過這種情況有局限性,只在時間充裕圖片較少的情況下使用,有時在特定的情況下使用也會使人耳目一新。

運用樣機將圖片進行填充,傾斜的方式再加上漸變的蒙版,打破思維又凸顯了文本。

圖片比較局限,只能填充在三個樣機框中,但是樣機增強了圖片的趣味,這種圖片排版方式也不失為一種好的方法。
總結一下:
(1) 使用樣機時有一定的局限性,但是在特定的情景中使用能給人一種新奇的感覺;
(2)樣機網站有dimmy、smartmockups等。
05. 不規則排版
如果圖片排版后的整體不再是矩形,而換成了其他的形狀又是一種新的玩法咯!

裁剪后正方形旋轉45°,保持間距一致,遵循左文右圖的排版方式,能夠讓頁面有設計感。

或者圖片排版好后再添加修飾文本、框線等基礎元素。

裁剪為平行四邊形進行排版,左圖右文。

同樣的原理,在圖片背后添加相同形狀色塊襯底,提升頁面的逼格。

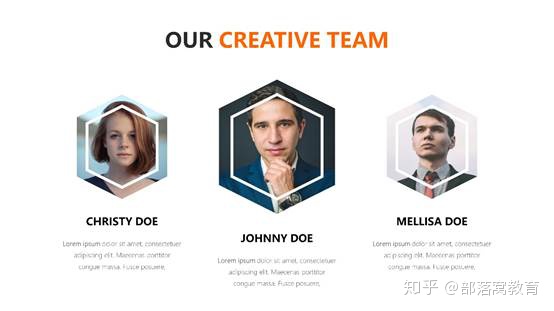
或者把圖片換成圓形、正六邊形等都能讓人覺得頁面新穎,有創造性。
總結一下:
(1)圖片可以不僅僅局限于矩形,也可以嘗試圓形、四邊形、正六邊形等其它形狀,使頁面變得與眾不同;
(2)圖片排版完成后可以按情況添加修飾,如線框、色塊等等。
說了這么多,跟著小白來看看這期的案例教程吧~

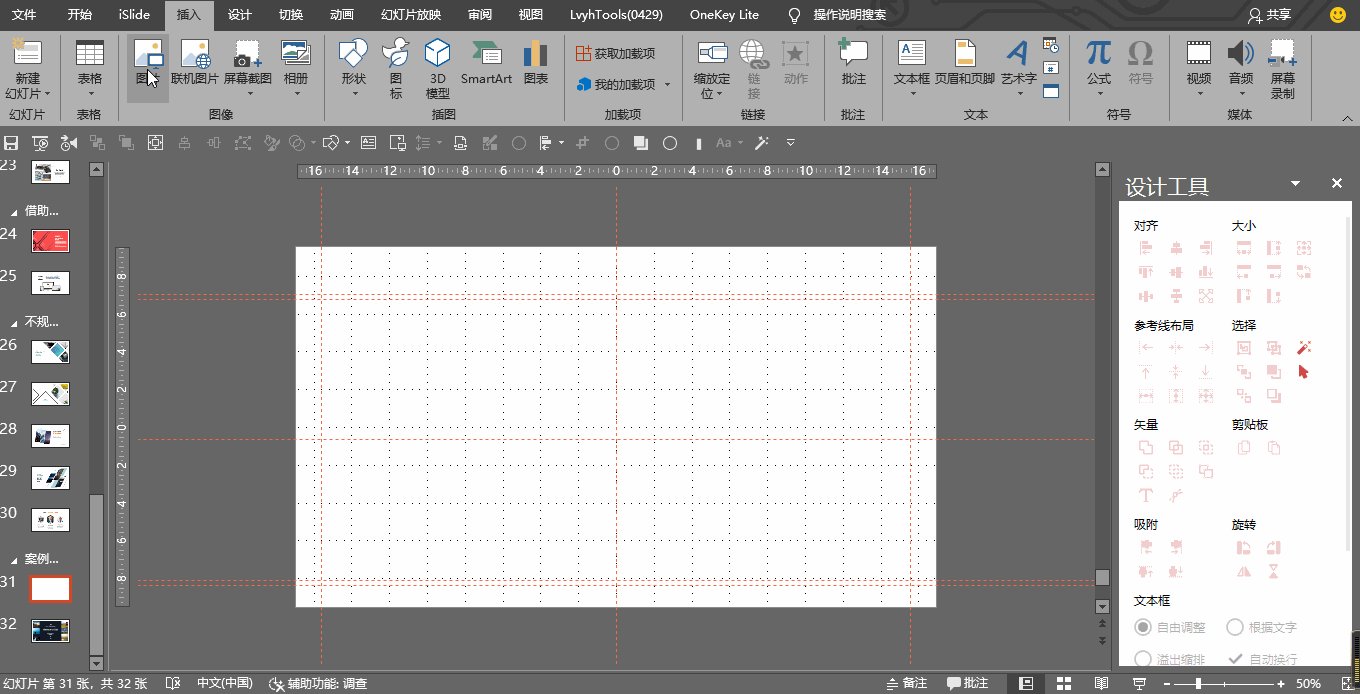
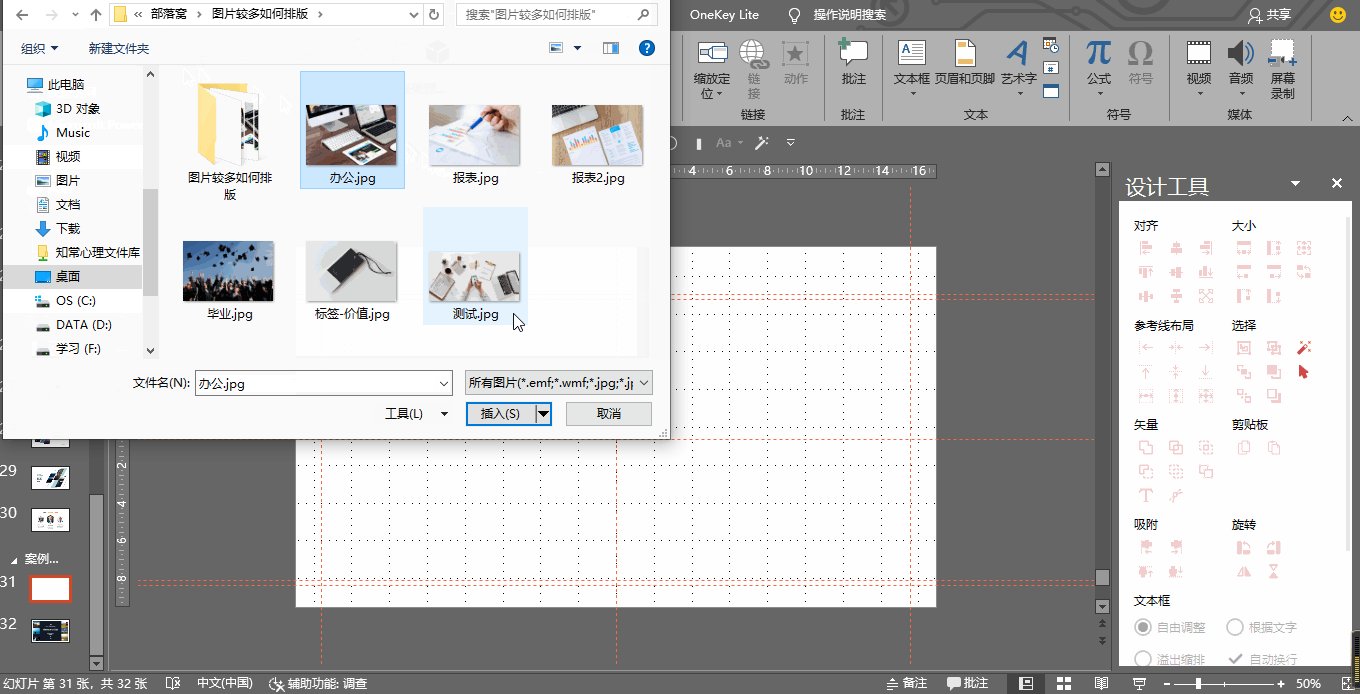
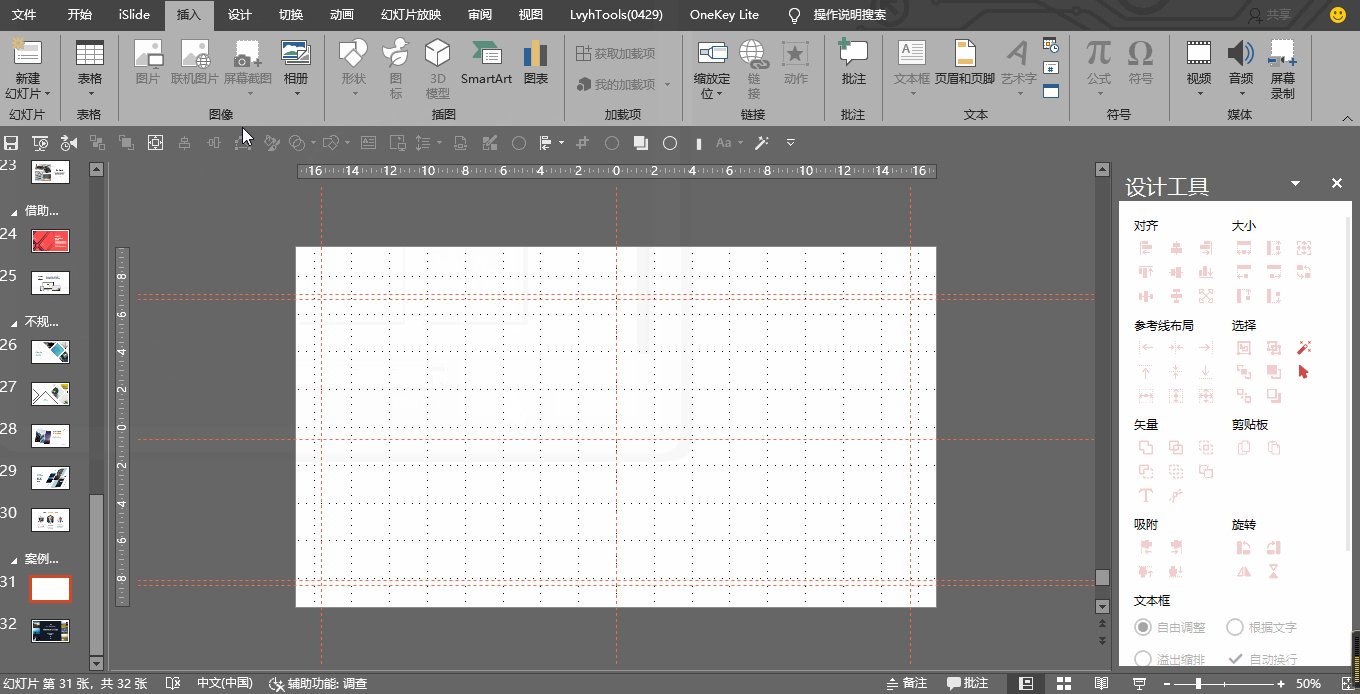
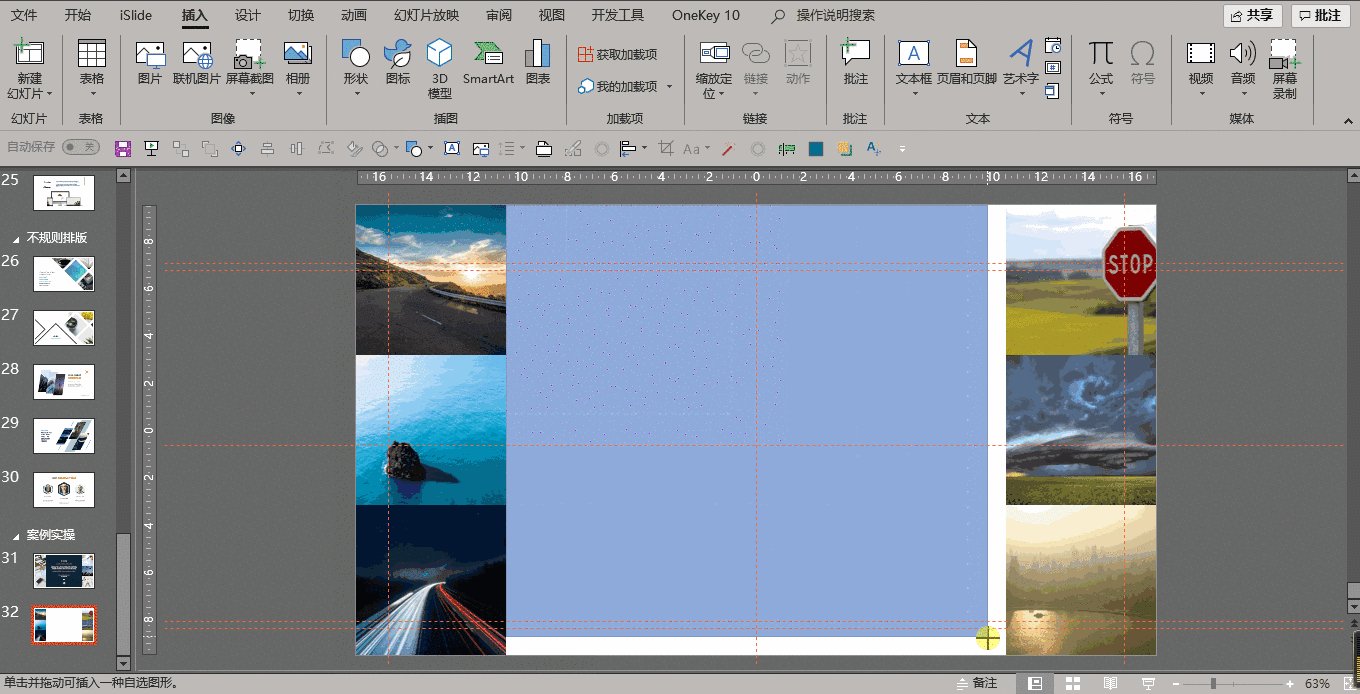
第一步:在插入選項卡中選擇圖片,shift選中后插入6張高清圖(可以在pexels或unsplash下載),之后進入islide選項卡(插件,百度搜索islide下載即可)。

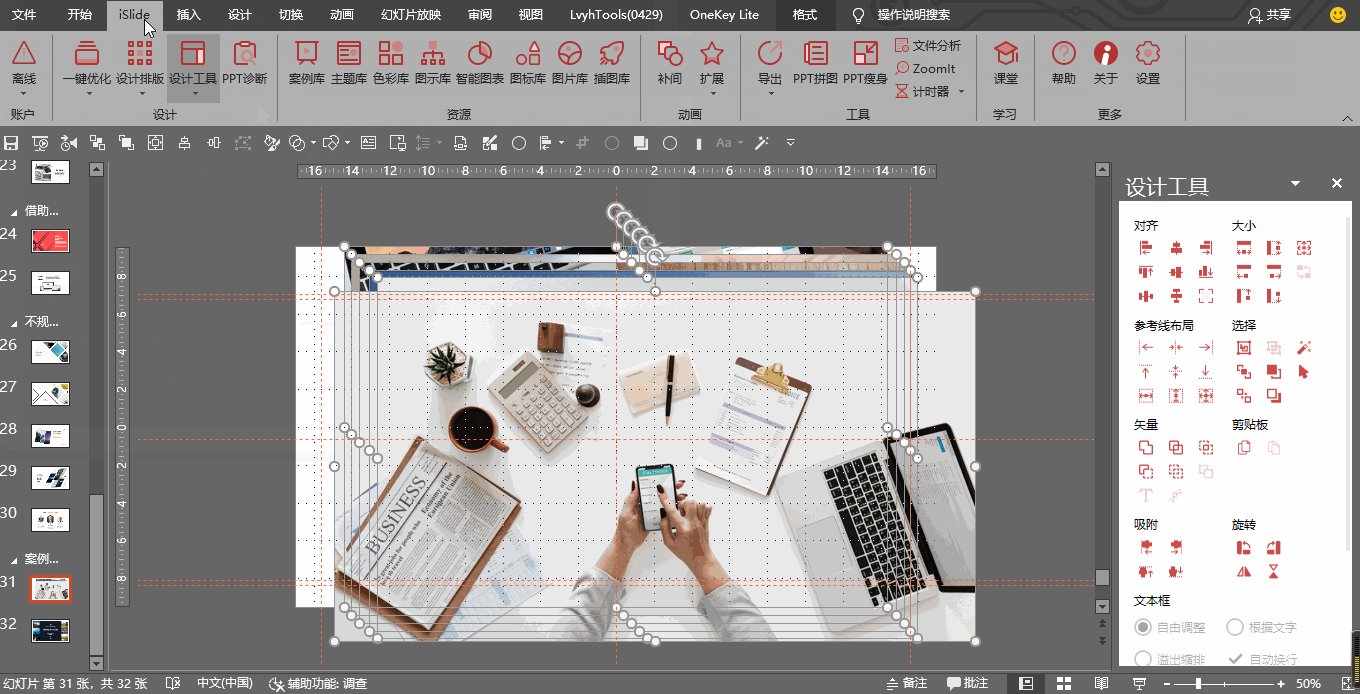
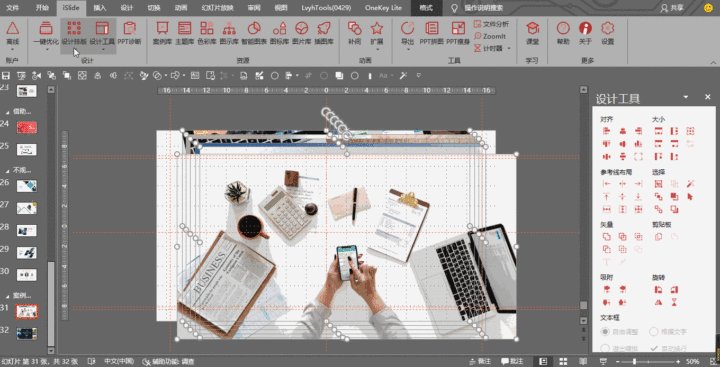
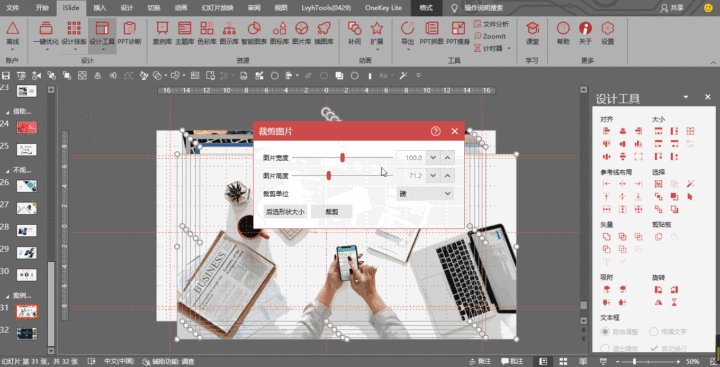
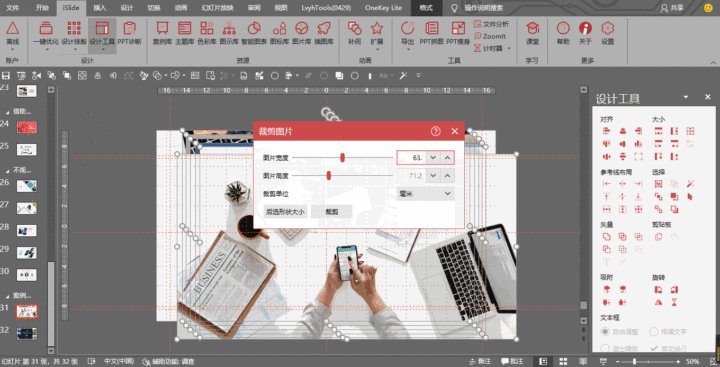
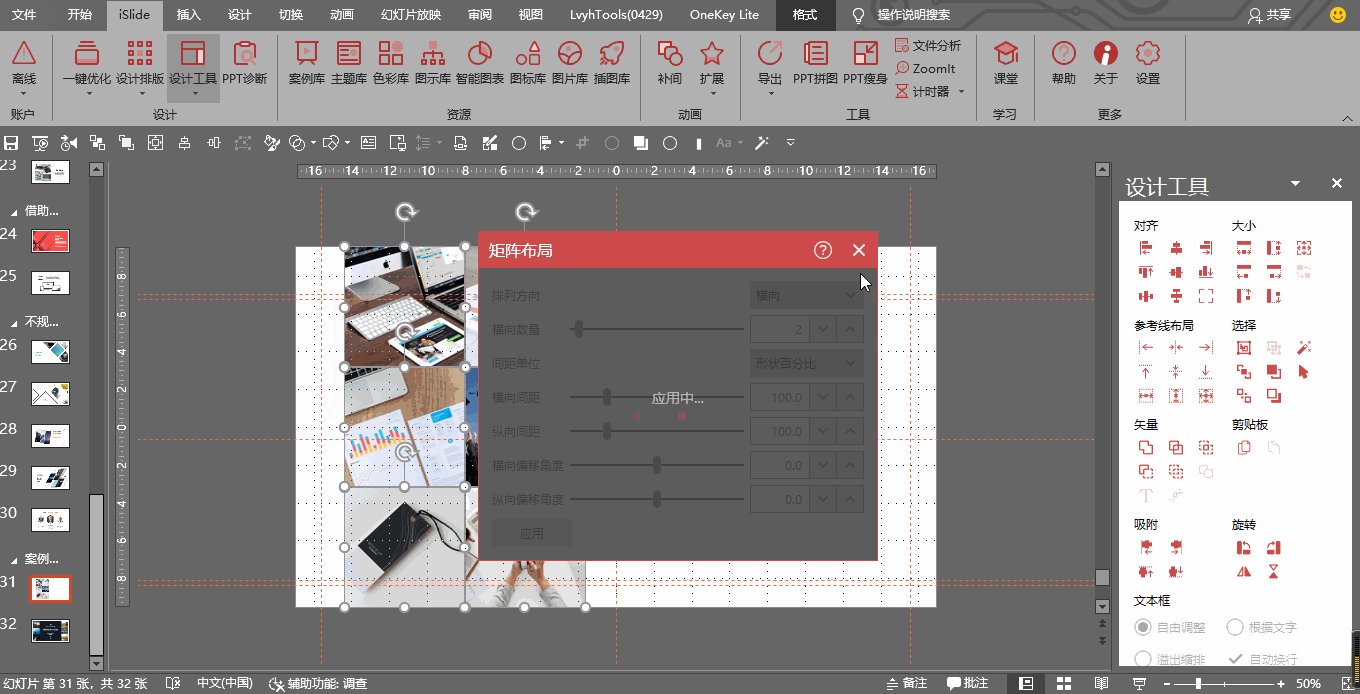
第二步:進入islide選項卡后,在設計排版這一欄選擇裁剪圖片,單位選擇后面,同時選擇裁剪的長寬均為63.5毫米(幻燈片頁面寬為190.5毫米),一鍵裁剪即可。

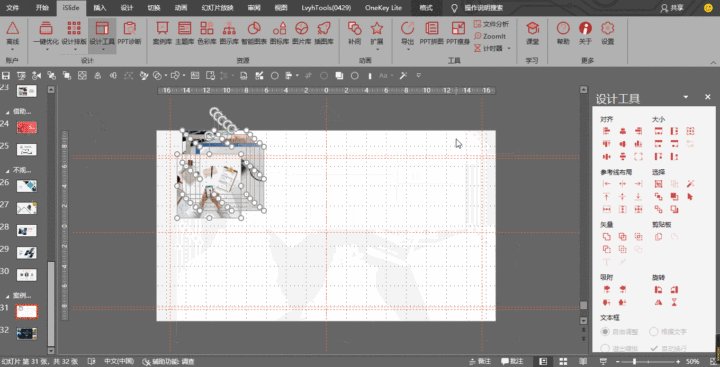
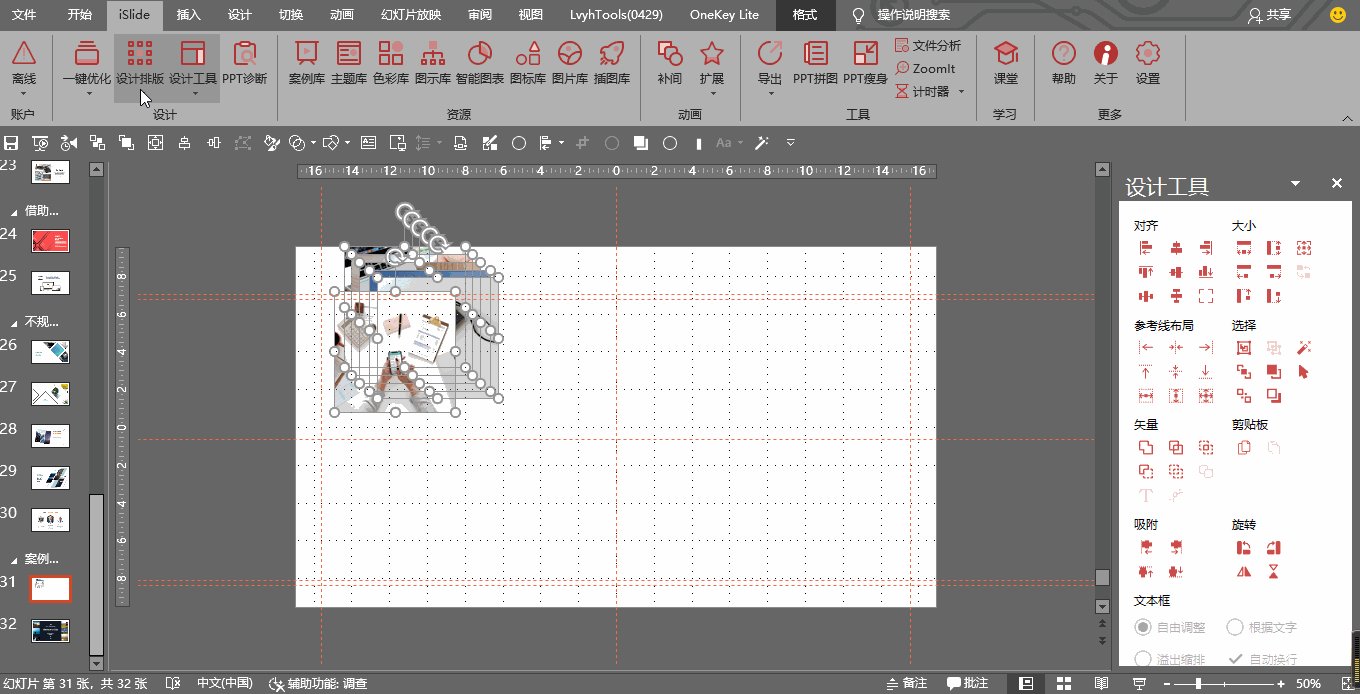
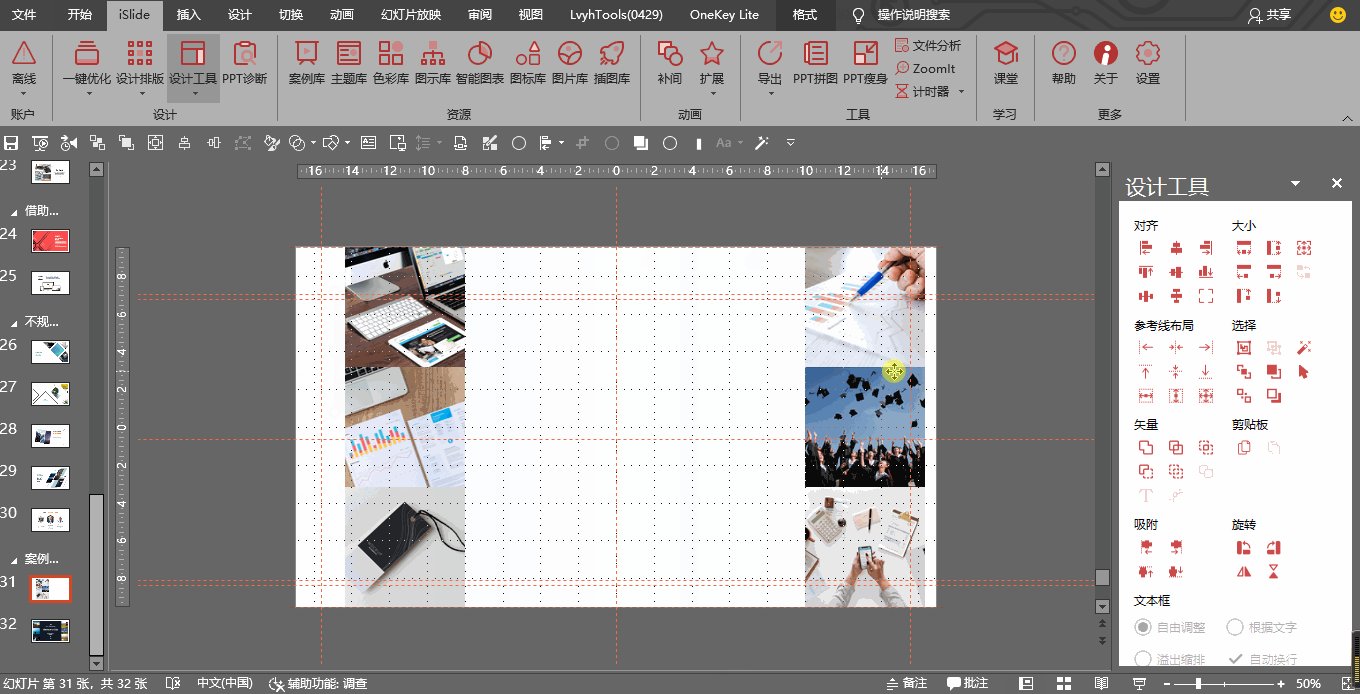
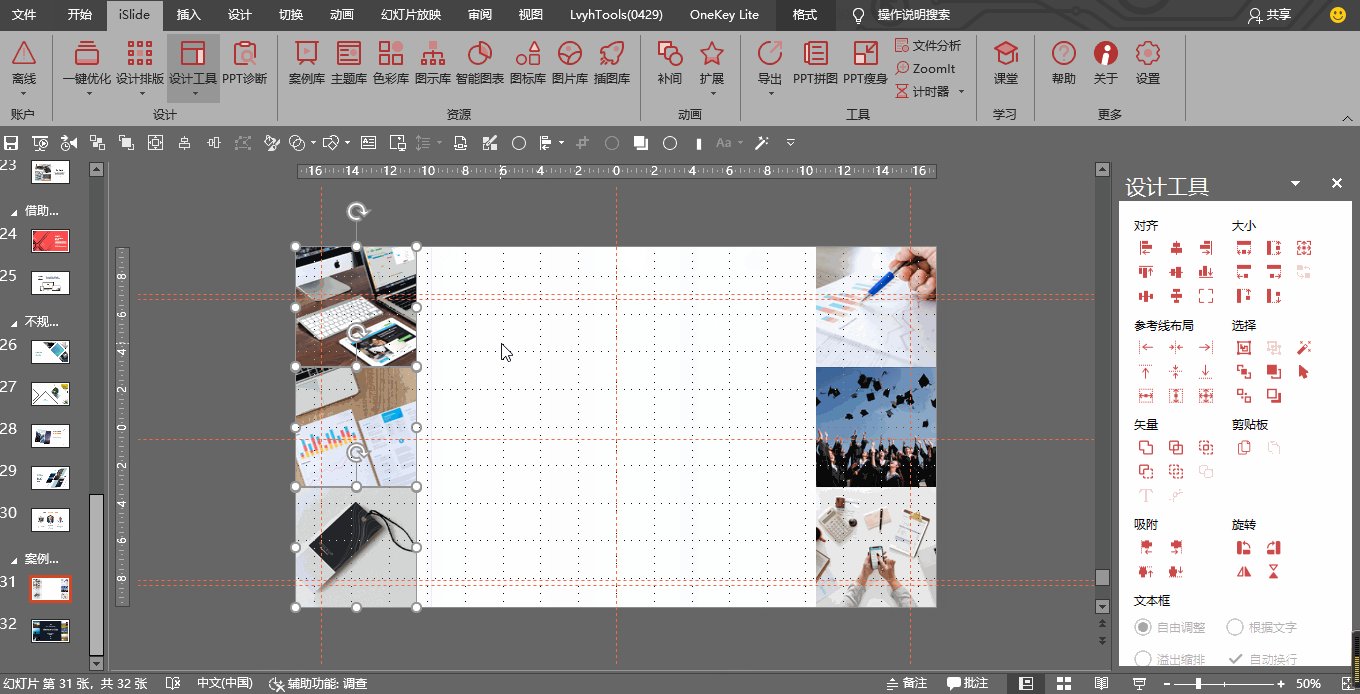
第三步:仍在islide選項卡中,選擇設計排版矩陣布局,將橫向數量改為2,這時所有圖片都自動排版成無間距的格式。選中左邊三張圖片shift鍵平移,與頁面左對齊,右邊三張圖片同樣的原理右對齊。

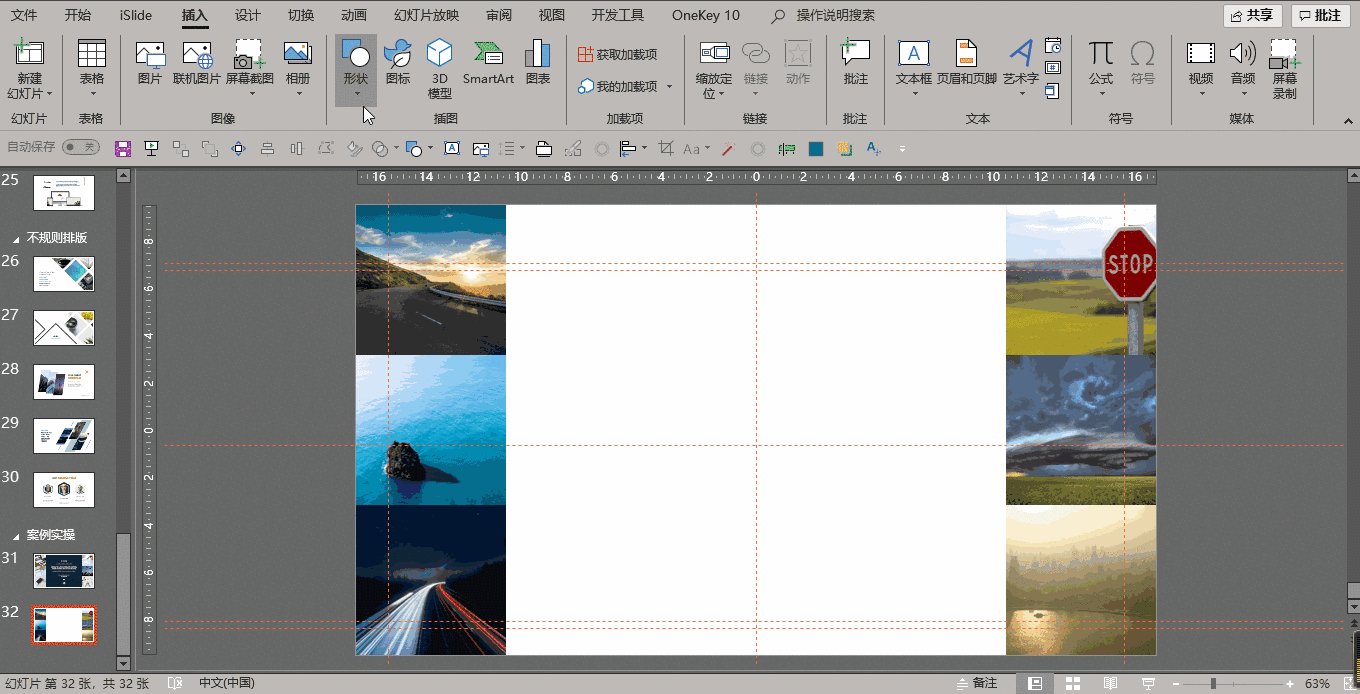
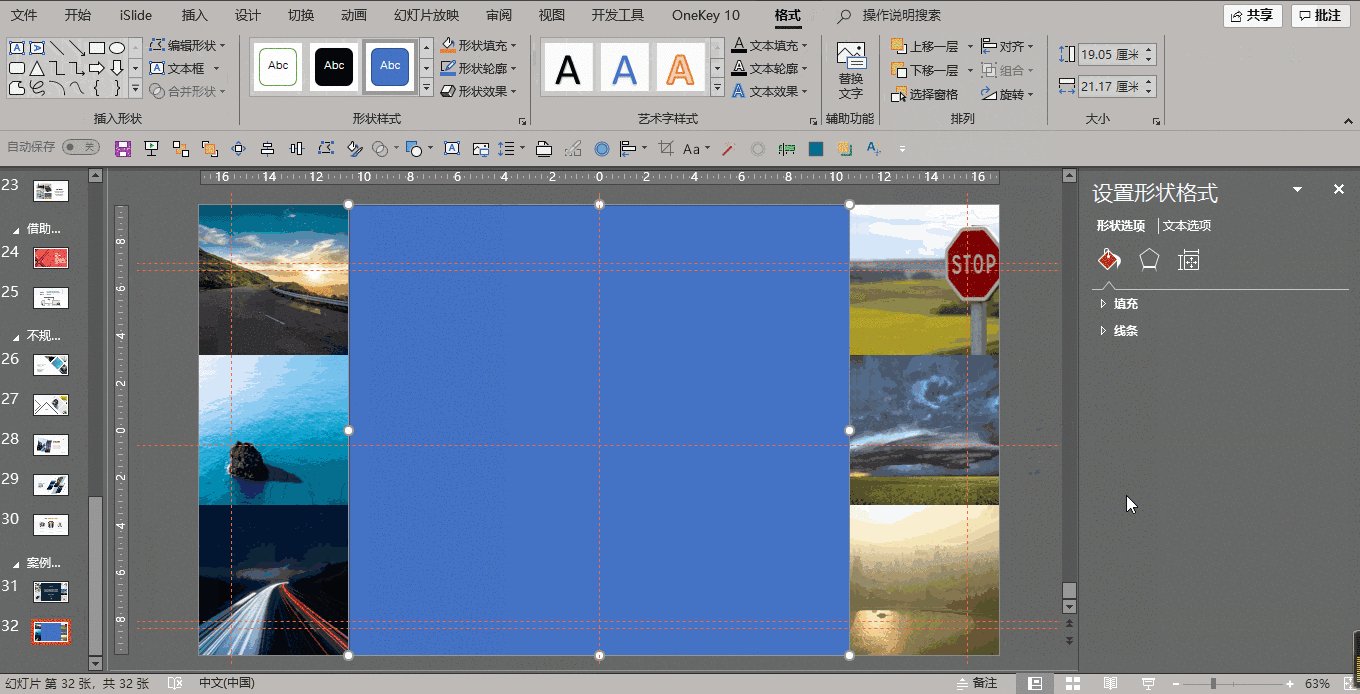
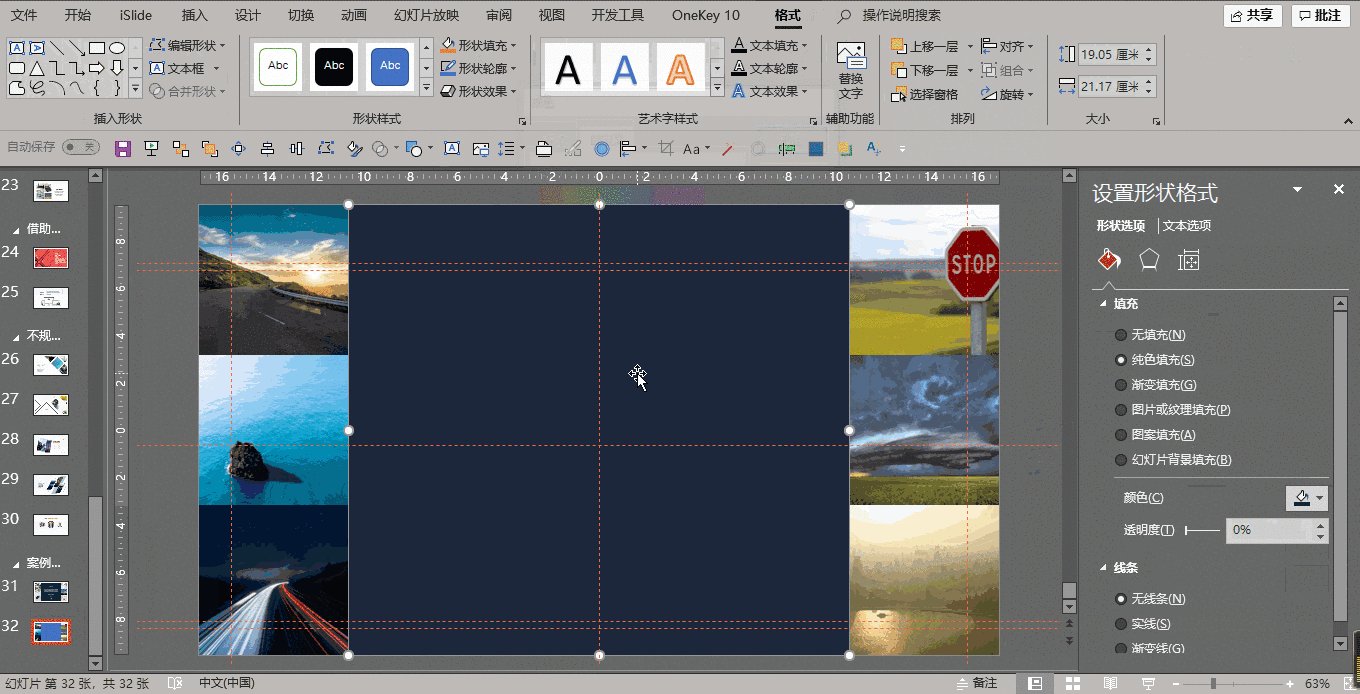
第四步:插入選項卡中選擇形狀-矩形,沿著中心空白的區域添加矩形色塊,同時郵件設置形狀格式,顏色r29,g39,b59,“線條”設置為“無線條”。

第五步:添加文本,文本顏色修改為白色,居中對齊,整個頁面就制作完成咯~
好了,本期教程就到這里咯,咱們下期再見!
辛苦碼字作圖,覺得不錯,記得點贊哈~教程來源:部落窩教育:http://www.itblw.com
本文為部落窩教育獨家授權作品,本文作者:P小白。
)
















)

