Vscode Todo Tree插件

安裝
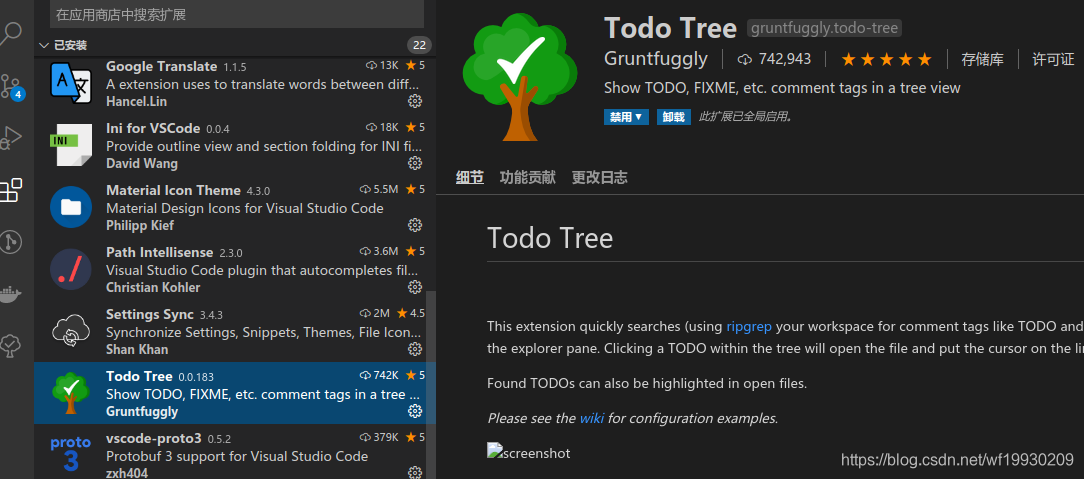
打開 vscode 擴展中心,搜索 todo tree 然后安裝,

配置
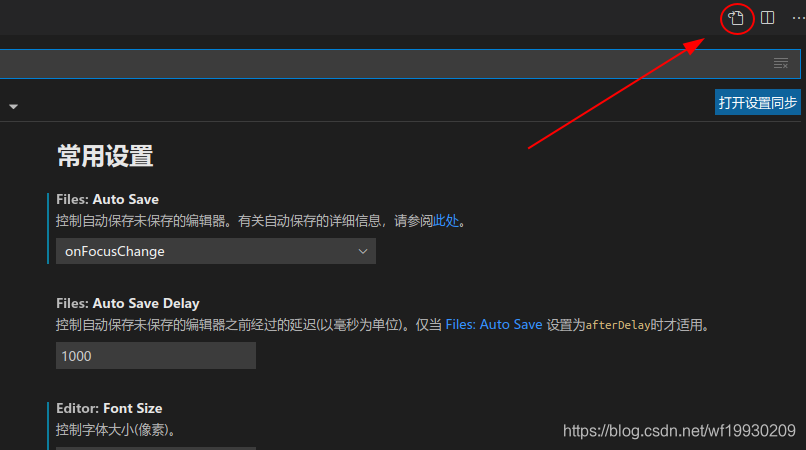
打開vscode設置,文件→首選項→設置,然后以json文件打開,并增加以下配置

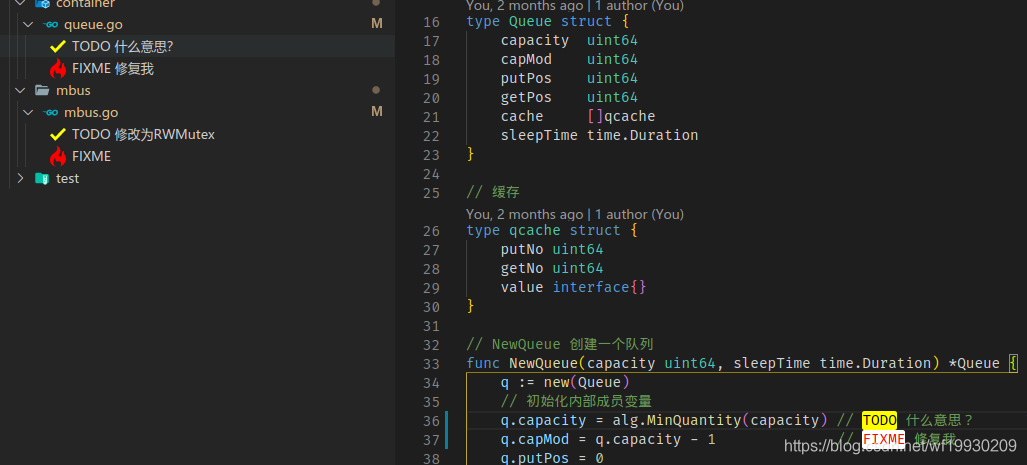
"todo-tree.highlights.customHighlight": {"TODO": {"icon": "check","type": "tag","foreground": "black","background": "yellow","opacity": 50,"iconColour": "yellow"},"FIXME": {"icon": "flame","type": "tag","foreground": "red","background": "white","opacity": 50,"iconColour": "red"}}
配置解釋:
-
icon:這個為目錄樹圖標,可以按照這個網址修改
https://microsoft.github.io/vscode-codicons/dist/codicon.html
-
type:是TODO和FIXME這兩個關鍵字的類型支持以下類型
- tag
- text
- tag-and-comment
- text-and-comment
- line
- whole-line
-
foreground:是指關鍵字在代碼中的前景色
-
background:是指關鍵字代碼中的背景色
-
opacity:透明度
-
iconColour:目錄樹區域的圖標顏色
基本使用
// TODO:代表未完成事項// FIXME:代表需要修復的事項









)



 RTX2080Ti顯卡)





:數據類型)