首先,這篇Vue文章是為了下一篇我整合springboot+vue前后分離的小demo,這兩天整理好會上傳哈哈
===================================================================
1. Node.js安裝
1.1 下載安裝
在node.js 官網下載, 根據自己電腦系統安裝,一直點下一步即可
1.2 測試安裝是否成功
Windows+R打開cmd窗口,輸入node -v回車出現版本號,即安裝成
2. 安裝淘寶鏡像
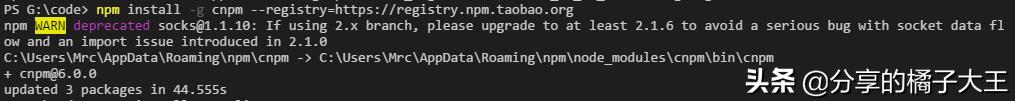
2.1 輸入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

- 安裝全局vuecli
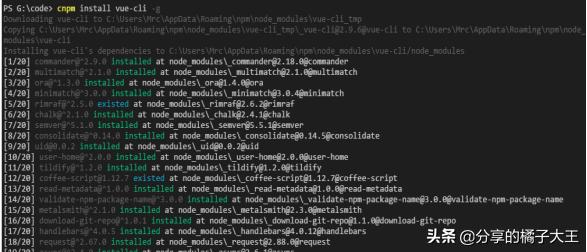
3.1輸入命令 cnpm install vue-cli -g

- 初始化項目:
4.1輸入命令
vue init webpack 包名
5 . 按照提示步驟,分別輸入命令:
cd 包名
cnpm install
cnpm run dev
(順便安裝:npm install axios
安裝axios在項目中
在main.js配置內容
import axios from 'axios'
Vue.prototype.$axios = axios)====下一篇springboot+vue會用到
======================================================================
vue介紹:
Vue
vue返回的是一個對象
vue是一個mvvm的框架,(面試官常問的),angular是mvc的框架
Vue是vue的實例,這個實例存在計算機中,主要干倆大事:1、綁定事件;2、dom檢測
Vuejs是封裝的一個類,參數是options對象
Vue全家桶包括:vuex、vue-router、vue-resource還有構建工具 vue-cli
但是vue-resource 現在不使用了,用的是axios
最常用的屬性是:
el:"" 指定vue所操作的dom范圍,屬性值是你獲取的節點
data 就是vue的model,是存放數據的,屬性值是一個對象或者是一個函數,在組件中的data是一個函數
methods 是vue中的事件方法。
Vue常用語法:
v-html 與 v-text的區別:
v-html會解析html格式
v-text與插值表達式會把內容當做文本來解析
v-html 和 v-text都會覆蓋元素中原有的內容
v-cloak:
v-cloak 能夠解決 插值表達式閃爍的問題
v-if與v-show的區別:
v-if是對節點的刪除和添加,v-show是堆display屬性值none和block的切換
v-if與v-show的區別及使用場景:
共同點:都是動態顯示DOM元素
不同點:
v-if:
v-if 是動態的向DOM樹內添加或刪除DOM元素
v-if 切換一個局部編譯/卸載的過程,切換時合適銷毀和重建內部事件監聽和子組件
v-if是懶惰性的,初始條件 = false,什么也不做,只有在條件第一次 = true時,才開始局部編譯
v-show 是在任何條件下(首次條件是否為著真)都會被編譯,然后緩存,而且DOM元素保留
v-if有更高的切換消耗
使用場景: v-if 適合運營條件不大可能改變
v-show:
v-show有更高的初始化渲染消耗
v-show只是簡單的基于css切換
v-show是通過設置DOM元素的display實現控制顯隱的
使用場景:v-show 適合頻繁切換
循環指令:v-for=""
* 值是一個數組 (item,index) in 數組名
* 值是一個對象 (value,key) in 對象名 value是屬性值,key是屬性
動態屬性:v-bind:class="a"
可以簡寫 :class="a" v-bind可以省略
節點上綁定事件:
v-on:click="fn" 可簡寫:@click="fn",事件方法寫在methods中
v-on 監聽事件:
v-on:click="事件名",縮寫@click="事件名"
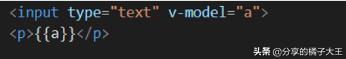
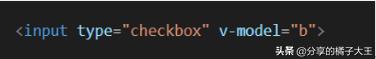
v-model 數據綁定:
可以在表單中使用v-model實現數據雙向綁定
text類型中的文本都是字符串,v-model中的值相同

復選框 v-model中的值是boolean

單選框 v-model中值是value

==============================================
以上就是Vue的知識
記錄學習,每天進步一點點的橘子大王。








消息總線——springcloud Bus)








流量控制、熔斷降級(下)——Sentinel)

