文章目錄
- 一.需求分析
- 二.API接口
- 三.PageHelper
- 1.PageHelper介紹
- 2.添加依賴
- 3.配置pageHelper
- 四.Dao
- 1.mapper 接口
- 2.mapper.xml映射文件
- 3.測試Dao
- 五.Service
- 六.Controller
- 七.前端
- 1.創建course_list.vue
- 2.路由
- 3.定義API方法
- 4.前端視圖course_list.vue詳解
- 1)API調用--在視圖中調用findCourseList方法
- 2)在mounted鉤子中調用getCourse方法
- 3)在分頁方法中調用getCourse方法
- 八.測試結果
一.需求分析
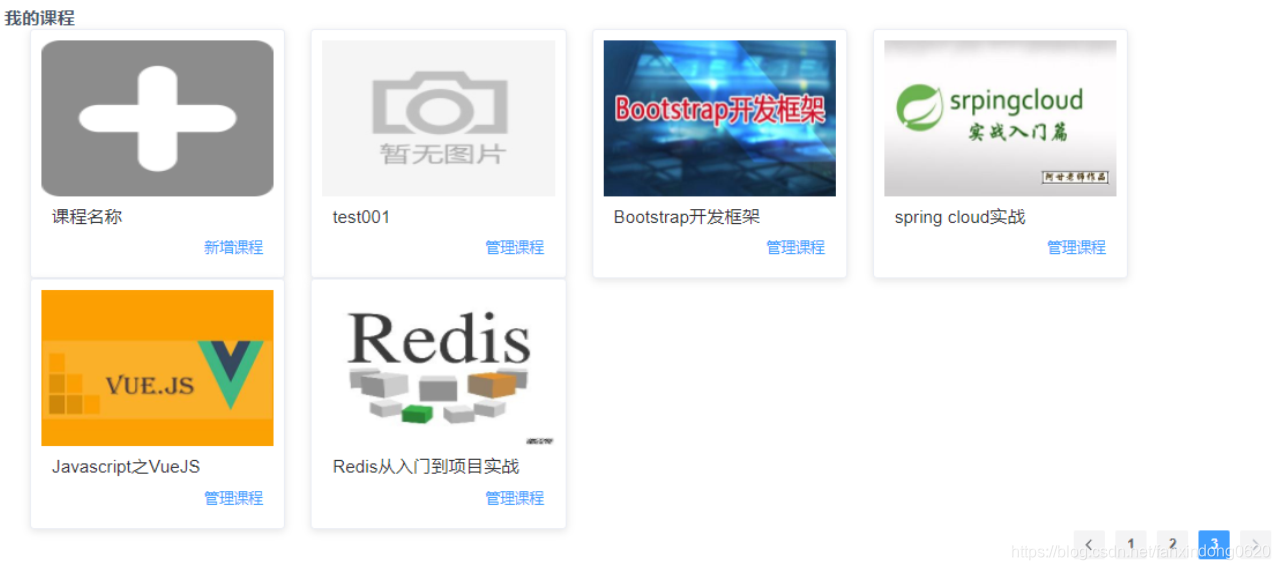
課程添加完成后可通過我的課程進入課程修改頁面,此頁面顯示我的課程列表,如下圖所示,可分頁查詢。
 上邊的查詢要實現分頁、會存在多表關聯查詢,所以建議使用mybatis實現我的課程查詢。
上邊的查詢要實現分頁、會存在多表關聯查詢,所以建議使用mybatis實現我的課程查詢。
二.API接口
在api工程創建course包,創建CourseControllerApi接口。
文件位置:xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\course\CourseControllerApi.java
//查詢課程列表
@ApiOperation("查詢我的課程列表")
public QueryResponseResult<CourseInfo> findCourseList(int page,int size,CourseListRequest courseListRequest
);
輸入參數:頁碼、每頁顯示個數、查詢條件
輸出結果類型:QueryResponseResult<自定義類型>
三.PageHelper
1.PageHelper介紹
PageHelper是mybatis的通用分頁插件,通過mybatis的攔截器實現分頁功能,攔截sql查詢請求,添加分頁語句,最終實現分頁查詢功能。
我的課程具有分頁功能,本項目使用Pagehelper實現Mybatis分頁功能開發,由于本項目使用springboot開發,在springboot上集成pagehelper(https://github.com/pagehelper/pagehelper-spring-boot)
PageHelper的使用方法及原理如下:
在調用dao的service方法中設置分頁參數:PageHelper.startPage(page, size),分頁參數會設置在ThreadLocal中PageHelper在mybatis執行sql前進行攔截,從ThreadLocal取出分頁參數,修改當前執行的sql語句,添加分頁sql。
最后執行添加了分頁sql的sql語句,實現分頁查詢。

2.添加依賴
文件位置:xcEduService01\xc-service-manage-course\pom.xml
<dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper‐spring‐boot‐starter</artifactId><version>1.2.4</version>
</dependency>
3.配置pageHelper
在application.yml中配置pageHelper操作的數據庫類型:
文件位置:xcEduService01\xc-service-manage-course\src\main\resources\application.yml
pagehelper:helper‐dialect: mysql
四.Dao
1.mapper 接口
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\CourseMapper.java
import com.github.pagehelper.Page;
import com.xuecheng.framework.domain.course.CourseBase;
import com.xuecheng.framework.domain.course.ext.CourseInfo;
import com.xuecheng.framework.domain.course.request.CourseListRequest;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface CourseMapper {CourseBase findCourseBaseById(String id); Page<CourseInfo> findCourseListPage(CourseListRequest courseListRequest);
}
2.mapper.xml映射文件
文件位置:xcEduService01\xc-service-manage-course\src\main\resources\com\xuecheng\manage_course\dao\CourseMapper.xml
<select id="findCourseListPage" resultType="com.xuecheng.framework.domain.course.ext.CourseInfo" parameterType="com.xuecheng.framework.domain.course.request.CourseListRequest">SELECTcourse_base.*,(SELECT pic FROM course_pic WHERE courseid = course_base.id) picFROMcourse_base
</select>
3.測試Dao
文件位置:xcEduService01\xc-service-manage-course\src\test\java\com\xuecheng\manage_course\dao\TestDao.java
//測試分頁
@Test
public void testPageHelper(){PageHelper.startPage(2, 1);CourseListRequest courseListRequest = new CourseListRequest();Page<CourseInfo> courseListPage = courseMapper.findCourseListPage(courseListRequest);List<CourseInfo> result = courseListPage.getResult();System.out.println(courseListPage);
}
五.Service
定義CourseService.java類,用于課程管理的service定義:
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\CourseService.java
//課程列表分頁查詢
public QueryResponseResult<CourseInfo> findCourseList(int page,int size,CourseListRequest courseListRequest) {if(courseListRequest == null){courseListRequest = new CourseListRequest();}if(page<=0){page = 0;} if(size<=0){size = 20;} //設置分頁參數PageHelper.startPage(page, size);//分頁查詢Page<CourseInfo> courseListPage = courseMapper.findCourseListPage(courseListRequest);//查詢列表List<CourseInfo> list = courseListPage.getResult();//總記錄數long total = courseListPage.getTotal();//查詢結果集QueryResult<CourseInfo> courseIncfoQueryResult = new QueryResult<CourseInfo>();courseIncfoQueryResult.setList(list);courseIncfoQueryResult.setTotal(total);return new QueryResponseResult<CourseInfo>(CommonCode.SUCCESS, courseIncfoQueryResult);
}
六.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CourseController.java
@RestController
@RequestMapping("/course")
public class CourseController implements CourseControllerApi {@AutowiredCourseService courseService;@Override@GetMapping("/coursebase/list/{page}/{size}")public QueryResponseResult<CourseInfo> findCourseList(@PathVariable("page") int page, @PathVariable("size") int size,CourseListRequest courseListRequest) {return courseService.findCourseList(page,size,courseListRequest);}
}
七.前端
1.創建course_list.vue
使用element 的card組件,頁面布局代碼如下:
文件位置:xc-ui-pc-teach\src\module\course\page\course_list.vue
<template><section><el-row ><el-col :span="8" :offset=2 ><el-card :body-style="{ padding: '10px' }"><img src="/static/images/add.jpg" class="image" height="150px"><div style="padding: 10px;"><span>課程名稱</span><div class="bottom clearfix"><time class="time"></time><router-link class="mui-tab-item" :to="{path:'/course/add/base'}"><el-button type="text" class="button" >新增課程</el-button></router-link></div></div></el-card></el-col><el-col :span="8" v-for="(course, index) in courses" :key="course.id" :offset="index > 0 ? 2 : 2"><el-card :body-style="{ padding: '10px' }"><img :src="course.pic!=null?imgUrl+course.pic:'/static/images/nonepic.jpg'" class="image" height="150px"><div style="padding: 10px;"><span>{{course.name}}</span><div class="bottom clearfix"><time class="time"></time><el-button type="text" class="button" @click="handleManage(course.id)">管理課程</el-button></div></div></el-card></el-col><!--分頁--><el-col :span="24" class="toolbar"><el-pagination background layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="size":total="total" :current-page="page"style="float:right;"></el-pagination></el-col></el-row></section>
</template>
<script>import * as courseApi from '../api/course';import utilApi from '../../../common/utils';let sysConfig = require('@/../config/sysConfig')export default {data() {return {page:1,size:7,total: 0,courses: [{id:'4028e581617f945f01617f9dabc40000',name:'test01',pic:''},{id:'test02',name:'test02',pic:''}],sels: [],//列表選中列imgUrl:sysConfig.imgUrl}},methods: {//分頁方法handleCurrentChange(val) {this.page = val;this.getCourse();},//獲取課程列表getCourse() {courseApi.findCourseList(this.page,this.size,{}).then((res) => {console.log(res);if(res.success){this.total = res.queryResult.total;this.courses = res.queryResult.list;}});},handleManage: function (id) {console.log(id)this.$router.push({ path: '/course/manager/'+id})}},created(){},mounted() {//查詢我的課程this.getCourse();}}
</script>
<style scoped>.el-col-8{width:20%}.el-col-offset-2{margin-left:2%}.time {font-size: 13px;color: #999;}.bottom {margin-top: 13px;line-height: 12px;}.button {padding: 0;float: right;}.image {width: 100%;display: block;}.clearfix:before,.clearfix:after {display: table;content: "";}.clearfix:after {clear: both}
</style>2.路由
文件位置:xc-ui-pc-teach\src\module\course\router\index.js
import course_list from '@/module/course/page/course_list.vue';
import Home from '@/module/home/page/home.vue';
export default [{path: '/course',component: Home,name: '課程管理',hidden: false,iconCls: 'el-icon-document',children: [{ path: '/course/list', name: '我的課程',component: course_list,hidden: false },}
3.定義API方法
文件位置:xc-ui-pc-teach\src\module\course\api\course.js
//我的課程列表
export const findCourseList = (page,size,params) => {//對于查詢條件,向服務端傳入key/value串。//使用工具類將json對象轉成key/valuelet queries = querystring.stringify(params)return http.requestQuickGet(apiUrl+"/course/coursebase/list/"+page+"/"+size+"?"+queries);
}
4.前端視圖course_list.vue詳解
文件位置:xc-ui-pc-teach\src\module\course\page\course_list.vue
1)API調用–在視圖中調用findCourseList方法
//獲取課程列表
getCourse() {courseApi.findCourseList(this.page,this.size,{}).then((res) => {console.log(res);if(res.success){this.total = res.queryResult.total;this.courses = res.queryResult.list;}});
},
2)在mounted鉤子中調用getCourse方法
mounted() {//查詢我的課程this.getCourse();
}
3)在分頁方法中調用getCourse方法
//分頁方法
handleCurrentChange(val) {this.page = val;this.getCourse();
}
八.測試結果
頁面效果如下:
注意:由于課程圖片服務器沒有搭建,這里圖片暫時無法顯示。




![BZOJ.2780.[SPOJ8093]Sevenk Love Oimaster(廣義后綴自動機)](http://pic.xiahunao.cn/BZOJ.2780.[SPOJ8093]Sevenk Love Oimaster(廣義后綴自動機))


)




)





)

