文章目錄
- 一.效果展示
- 二.服務端
- 1.Api接口
- 2.Dao
- 3.Service
- 4.Controller
- 三.前端
- 1.頁面完善
- 1)創建course_add.vue頁面
- 2)course_add.vue頁面路由
- 3)course_list.vue中添加鏈接
- 2.查詢數據字典
- 1)視圖中代碼
- 2)定義Api方法
- 3)在視圖中獲取數據字典
- 4)效果
- 3.查詢課程分類
- 1)視圖中代碼
- 2)定義Api方法
- 3)在視圖中獲取課程分類
- 4)如何獲取選擇的分類
- 5)效果
- 4.新增課程保存提交
- 1)定義Api方法
- 2)在course_add.vue 調用api提交課程信息
- 3)測試
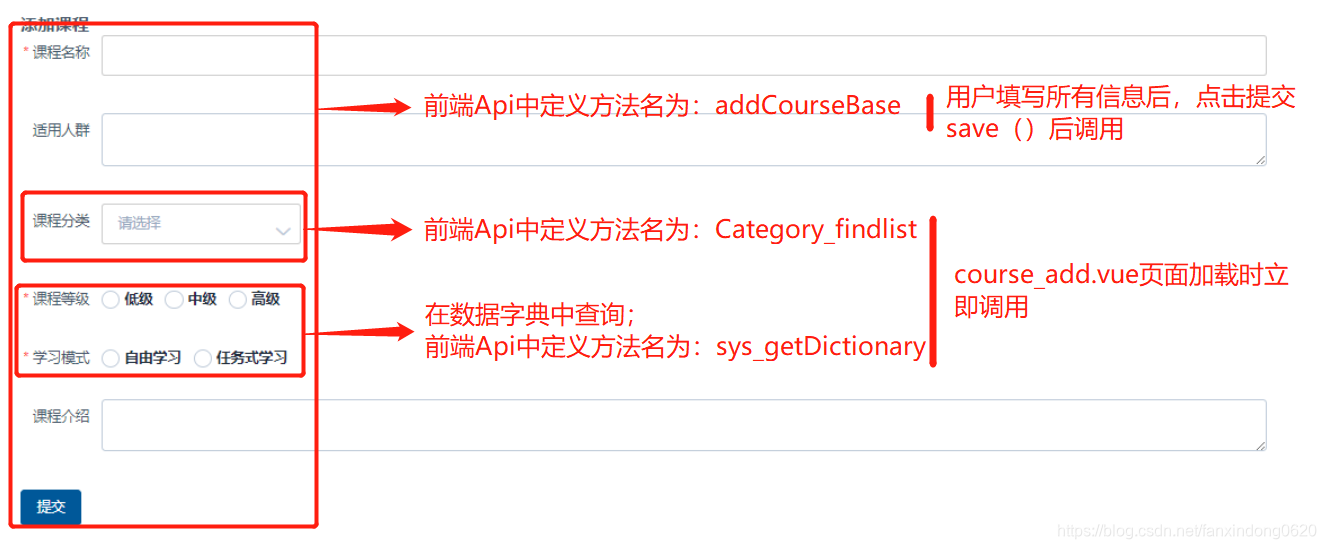
一.效果展示

二.服務端
1.Api接口
創建新增課程接口:
文件位置:xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\course\CourseControllerApi.java
@Api(value = "課程管理",description = "課程管理",tags = {"課程管理"})
public interface CourseControllerApi {@ApiOperation("添加課程基礎信息")public AddCourseResult addCourseBase(CourseBase courseBase);
}
2.Dao
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\CourseBaseRepository.java
public interface CourseBaseRepository extends JpaRepository<CourseBase, String> {
}
3.Service
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\addCourseBase.java
//添加課程提交
@Transactional
public AddCourseResult addCourseBase(CourseBase courseBase) {//課程狀態默認為未發布courseBase.setStatus("202001");courseBaseRepository.save(courseBase);return new AddCourseResult(CommonCode.SUCCESS,courseBase.getId());
}
4.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CourseController.java
@Override
@PostMapping("/coursebase/add")
public AddCourseResult addCourseBase(@RequestBody CourseBase courseBase) {return courseService.addCourseBase(courseBase);
}
三.前端
1.頁面完善
1)創建course_add.vue頁面
在teach前端工程的course模塊下創建course_add.vue頁面
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
<template><div><el‐form :model="courseForm" label‐width="80px" :rules="courseRules" ref="courseForm"><el‐form‐item label="課程名稱" prop="name"><el‐input v‐model="courseForm.name" auto‐complete="off" ></el‐input></el‐form‐item><el‐form‐item label="適用人群" prop="users"><el‐input type="textarea" v‐model="courseForm.users" auto‐complete="off" ></el‐input></el‐form‐item><el‐form‐item label="課程分類" prop="categoryActive"><el‐cascaderexpand‐trigger="hover":options="categoryList"v‐model="categoryActive":props="props"></el‐cascader></el‐form‐item><el‐form‐item label="課程等級" prop="grade"><b v‐for="grade in gradeList"><el‐radio v‐model="courseForm.grade" :label="grade.sdId" >{{grade.sdName}}</el‐radio></b></el‐form‐item><el‐form‐item label="學習模式" prop="studymodel"><b v‐for="studymodel_v in studymodelList"><el‐radio v‐model="courseForm.studymodel" :label="studymodel_v.sdId" >{{studymodel_v.sdName}}</el‐radio></b></el‐form‐item><el‐form‐item label="課程介紹" prop="description"><el‐input type="textarea" v‐model="courseForm.description" ></el‐input></el‐form‐item></el‐form><div slot="footer" class="dialog‐footer"><el‐button type="primary" @click.native="save" >提交</el‐button></div></div>
</template><script>import * as courseApi from '../api/course';import utilApi from '../../../common/utils';import * as systemApi from '../../../base/api/system';export default {data() {return {studymodelList:[],gradeList:[],props: {value: 'id',label:'label',children:'children'},categoryList: [],categoryActive:[],courseForm: {id:'',name: '',users: '',grade:'',studymodel:'',mt:'',st:'',description: ''},courseRules: {name: [{required: true, message: '請輸入課程名稱', trigger: 'blur'}],category: [{required: true, message: '請選擇課程分類', trigger: 'blur'}],grade: [{required: true, message: '請選擇課程等級', trigger: 'blur'}],studymodel: [{required: true, message: '請選擇學習模式', trigger: 'blur'}]}}},methods: {save () {},created(){},mounted(){}}}
</script><style scoped></style>2)course_add.vue頁面路由
文件位置:xc-ui-pc-teach\src\module\course\router\index.js
import course_add from '@/module/course/page/course_add.vue';
{ path: '/course/add/base', name: '添加課程',component: course_add,hidden: true },
3)course_list.vue中添加鏈接
在我的課程頁面course_list.vue中添加“新增課程”鏈接
文件位置:xc-ui-pc-teach\src\module\course\page\course_list.vue
<router‐link class="mui‐tab‐item" :to="{path:'/course/add/base'}"><el‐button type="text" class="button" >新增課程</el‐button>
</router‐link>
2.查詢數據字典
課程添加頁面中課程等級、學習模式需要從數據字典中查詢信息。
1)視圖中代碼
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
<el-form-item label="課程等級" prop="grade"><b v-for="grade in gradeList"><el-radio v-model="courseForm.grade" :label="grade.sdId" >{{grade.sdName}}</el-radio> </b></el-form-item><el-form-item label="學習模式" prop="studymodel"><b v-for="studymodel_v in studymodelList"><el-radio v-model="courseForm.studymodel" :label="studymodel_v.sdId" >{{studymodel_v.sdName}}</el-radio></b></el-form-item>
2)定義Api方法
數據字典查詢為公用方法,所以定義在/base/api/system.js中
文件位置:xc-ui-pc-teach\src\base\api\system.js
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre;/*數據字典 */export const sys_getDictionary= dType => {return http.requestQuickGet(apiUrl+'/sys/dictionary/get/'+dType)
}
3)在視圖中獲取數據字典
在mounted鉤子中定義方法如下:
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
//查詢數據字典字典
systemApi.sys_getDictionary('201').then((res) => {this.studymodelList = res.dvalue;
});
systemApi.sys_getDictionary('200').then((res) => {this.gradeList = res.dvalue;
});
4)效果

3.查詢課程分類
課程添加頁面中課程分類采用Cascader組件完成。

1)視圖中代碼
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
<el‐form‐item label="課程分類" prop="categoryActive"><el‐cascaderexpand‐trigger="hover":options="categoryList"v‐model="categoryActive":props="props"></el‐cascader>
</el‐form‐item>
2)定義Api方法
在本模塊的course.js中定義
文件位置:xc-ui-pc-teach\src\module\course\api\course.js
/*查詢課程分類 */
export const category_findlist= () => {
return http.requestQuickGet(apiUrl+'/category/list')
}
3)在視圖中獲取課程分類
在mounted鉤子中定義
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
//取課程分類
courseApi.category_findlist({}).then((res) => {
this.categoryList = res.children;
});
4)如何獲取選擇的分類
用戶在選擇課程分類后,所選分類ID綁定到categoryActive(數組)中,選擇了一級、二級分類,分別存儲在categoryActive數組的第一個、第二個元素中。
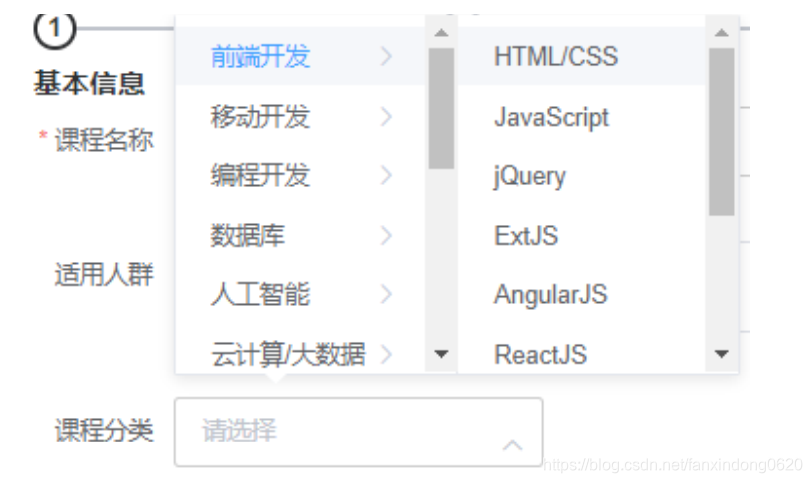
5)效果

4.新增課程保存提交
1)定義Api方法
在前端定義請求服務端添加課程的api的方法,在course模塊中定義方法如下:
文件位置:xc-ui-pc-teach\src\module\course\api\course.js
/*添加課程基礎信息*/
export const addCourseBase = params => {return http.requestPost(apiUrl+'/course/coursebase/add',params)
}
2)在course_add.vue 調用api提交課程信息
文件位置:xc-ui-pc-teach\src\module\course\page\course_add.vue
methods: {//新增課程提交save () {//處理課程分類// 選擇課程分類存儲到categoryActivethis.courseForm.mt= this.categoryActive[0]//大分類this.courseForm.st= this.categoryActive[1]//小分類courseApi.addCourseBase(this.courseForm).then(res=>{if(res.success){this.$message.success("提交成功")//跳轉到我的課程this.$router.push({ path: '/course/list'})}else{this.$message.error(res.message)}})}},
3)測試
注意:將course_base表中的company_id改為非必填,待認證功能開發完成再修改為必填
測試流程:
1、進入我的課程,點擊“新增課程”打開新增課程頁面
2、輸入課程信息,點擊提交







)

)








 方法用法解說)
