文章目錄
- 一.需求分析
- 二.課程分類查詢介紹
- 三.數據結構
- 四.數據格式
- 五.數據模型
- 六.Api接口
- 七.服務器端
- 1.Dao
- 1)定義mapper
- 2)定義mapper映射文件
- 2.Service
- 3.Controller
- 八.接口測試
一.需求分析
用戶操作流程如下:
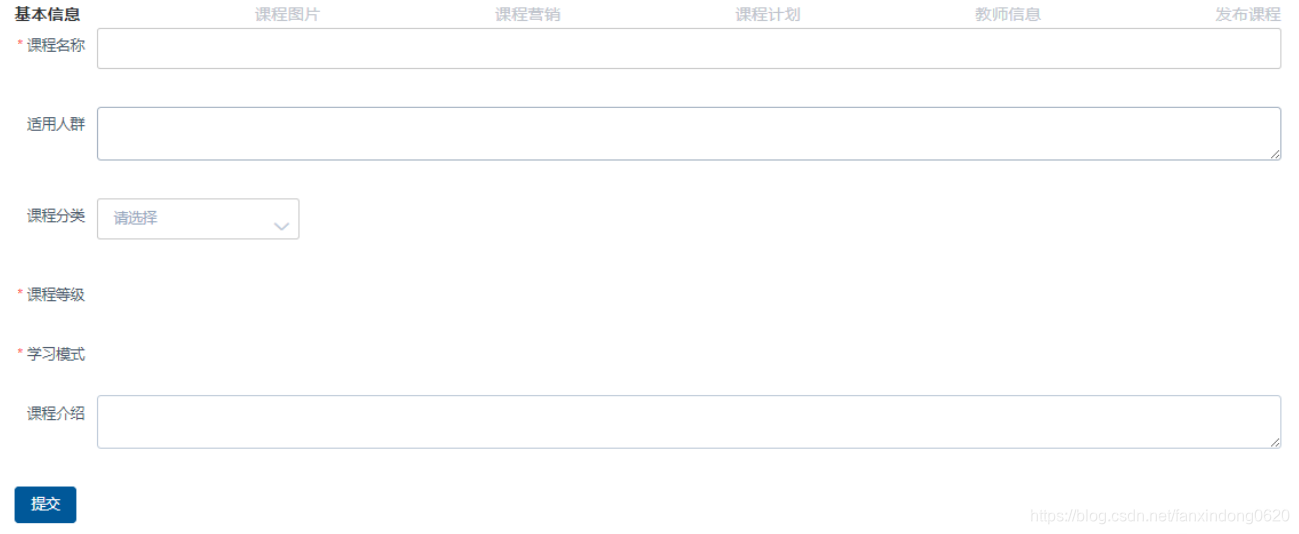
1、用戶進入“我的課程”頁面,點擊“新增課程”,進入新增課程頁面;
2、填寫課程信息,選擇課程分類、課程等級、學習模式等。
3、信息填寫完畢,點擊“提交”,課程添加成功或課程添加失敗并提示失敗原因。

需要解決的是在新增頁面上輸入的信息:
1、課程分類
多級分類,需要方便用戶去選擇。
2、課程等級、學習模式等這些選項建議是可以配置的
二.課程分類查詢介紹
在新增課程界面需要選擇課程所屬分類, 分類信息是整個項目非常重要的信息,課程即商品,分類信息設置的好壞直接影響用戶訪問量。
分類信息在哪里應用?
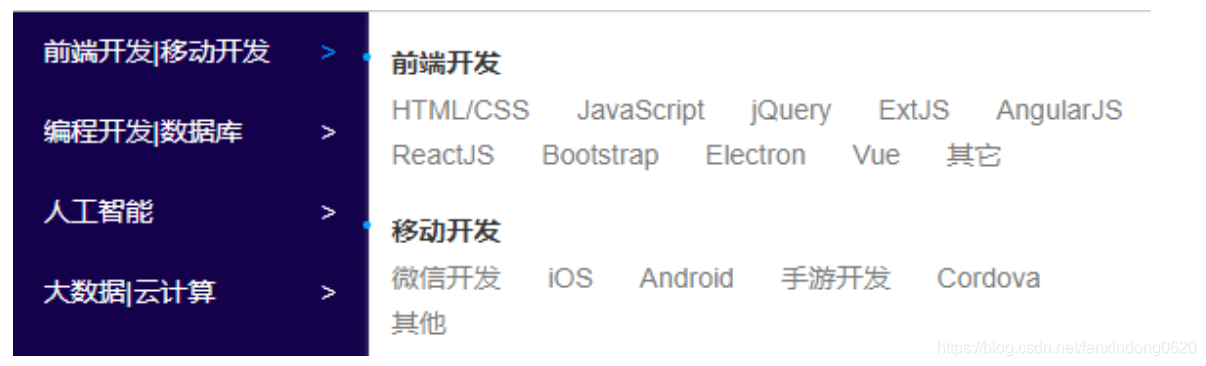
1、首頁分類導航

2、課程的歸屬地
添加課程時要選擇課程的所屬分類。
三.數據結構
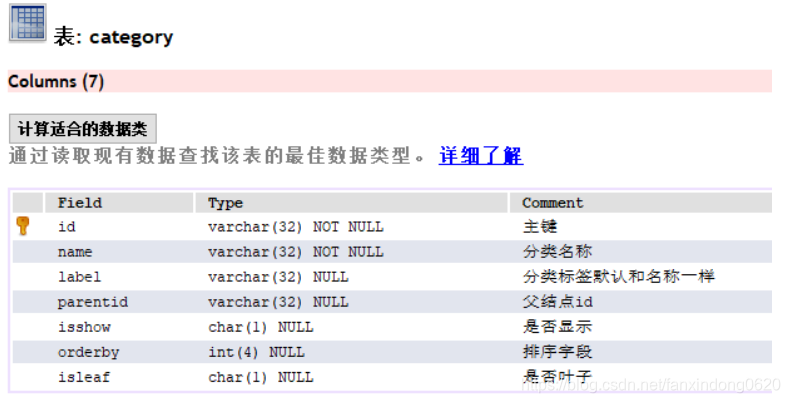
分類表category的結構如下:

四.數據格式
在添加課程時需要選擇課程所屬的分類,因此需要定義課程分類查詢接口。
接口格式要根據前端需要的數據格式來定義,前端展示課程分類使用elemenet-ui的cascader(級聯選擇器)組件。

數據格式例子如下:
[{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '設計原則',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反饋'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}]}
]
五.數據模型
定義category的模型
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\Category.java
@Data
@ToString
@Entity
@Table(name="category")
@GenericGenerator(name = "jpa‐assigned", strategy = "assigned")
public class Category implements Serializable {private static final long serialVersionUID = ‐906357110051689484L;@Id@GeneratedValue(generator = "jpa‐assigned")@Column(length = 32)private String id;private String name;private String label;private String parentid;private String isshow;private Integer orderby;private String isleaf;
}
定義數據返回格式:
文件位置:xcEduService01\xc-framework-model\src\main\java\com\xuecheng\framework\domain\course\ext\CategoryNode.java
@Data
@ToString
public class CategoryNode extends Category {List<CategoryNode> children;
}
六.Api接口
文件位置:C:\Users\fxd\Desktop\java\21微服務教育網學成在線\07-課程管理實戰\代碼\xcEduService01\xc-service-api\src\main\java\com\xuecheng\api\course\CategoryControllerApi.java
package com.xuecheng.api.web.controller.api.course;
import com.xuecheng.framework.domain.course.ext.CategoryNode;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Api(value = "課程分類管理",description = "課程分類管理",tags = {"課程分類管理"})
public interface CategoryControllerApi {@ApiOperation("查詢分類")public CategoryNode findList();
}
七.服務器端
1.Dao
1)定義mapper
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\CategoryMapper.java
@Mapper
public interface CategoryMapper {//查詢分類public CategoryNode selectList();
}
2)定義mapper映射文件
采用表的自連接方式輸出樹型結果集。
文件位置:xcEduService01\xc-service-manage-course\src\main\resources\com\xuecheng\manage_course\dao\CategoryMapper.xml
<?xml version="1.0" encoding="UTF‐8" ?>
<!DOCTYPE mapper PUBLIC "‐//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis‐3‐
mapper.dtd" >
<mapper namespace="com.xuecheng.manage_course.dao.CategoryMapper" ><resultMap type="com.xuecheng.framework.domain.course.ext.CategoryNode" id="categoryMap" ><id property="id" column="one_id"/><result property="name" column="one_name"/><result property="label" column="one_label"/><result property="isshow" column="one_isshow"/><result property="isleaf" column="one_isleaf"/><result property="orderby" column="one_orderby"/><result property="parentid" column="one_parentid"/><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.CategoryNode"><id property="id" column="two_id"/><result property="name" column="two_name"/><result property="label" column="two_label"/><result property="isshow" column="two_isshow"/><result property="isleaf" column="two_isleaf"/><result property="orderby" column="two_orderby"/><result property="parentid" column="two_parentid"/><collection property="children" ofType="com.xuecheng.framework.domain.course.ext.CategoryNode"><id property="id" column="three_id"/><result property="name" column="three_name"/><result property="label" column="three_label"/><result property="isshow" column="three_isshow"/><result property="isleaf" column="three_isleaf"/><result property="orderby" column="three_orderby"/><result property="parentid" column="three_parentid"/></collection></collection></resultMap><select id="selectList" resultMap="categoryMap" >SELECTa.id one_id,a.name one_name,a.label one_label,a.isshow one_isshow,a.isleaf one_isleaf,a.orderby one_orderby,a.parentid one_parentid,b.id two_id,b.name two_name,b.label two_label,b.isshow two_isshow,b.isleaf two_isleaf,b.orderby two_orderby,b.parentid two_parentid,c.id three_id,c.name three_name,c.label three_label,c.isshow three_isshow,c.isleaf three_isleaf,c.orderby three_orderby,c.parentid three_parentidFROMcategory a LEFT JOIN category bON a.id = b.parentidLEFT JOIN category cON b.id = c.parentidWHERE a.parentid = '0'ORDER BY a.orderby,b.orderby,c.orderby</select>
</mapper>
2.Service
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\CategoryService.java
@Service
public class CategoryService {@AutowiredCategoryMapper categoryMapper;//查詢分類public CategoryNode findList(){return categoryMapper.selectList();}
}
3.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CategoryController.java
@RestController
@RequestMapping("/category")
public class CategoryController implements CategoryControllerApi {@AutowiredCategoryService categoryService;@Override@GetMapping("/list")public CategoryNode findList() {return categoryService.findList();}
}
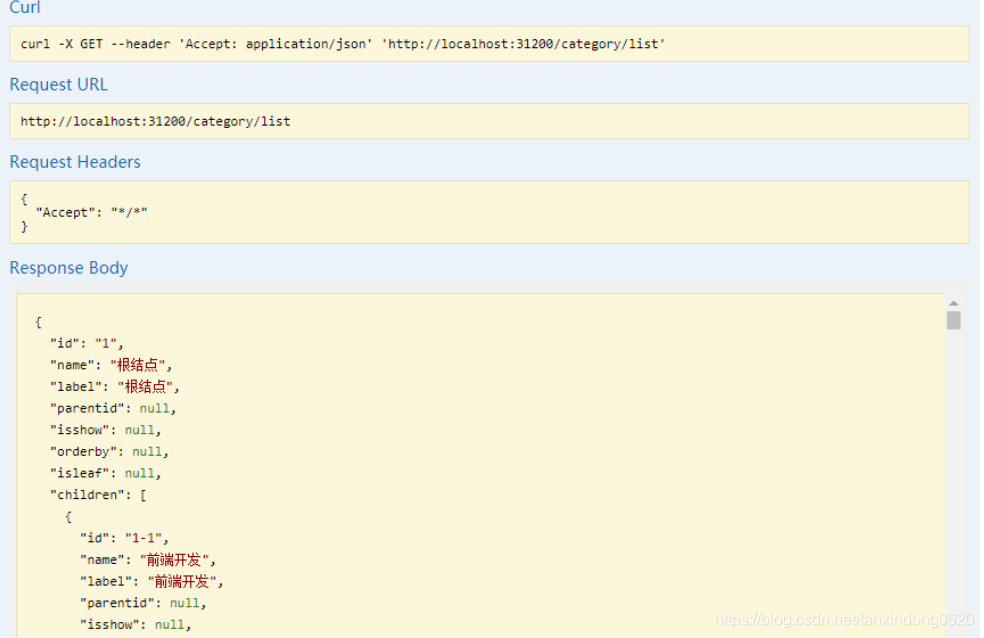
八.接口測試
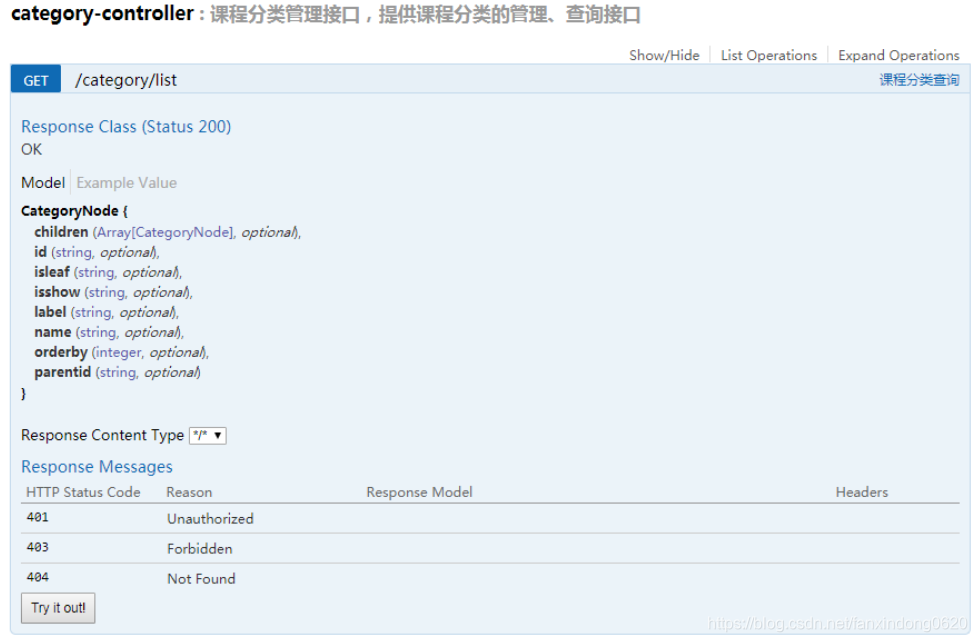
接口描述如下:

使用swagger-ui或postman測試接口





)





)







)
