文章目錄
- 一.需求分析
- 二.課程管理導航頁面
- 1.定義course_manage.vue為課程管理頁面
- 2.創建各個信息管理頁面
- 3.創建路由
- 三.服務端
- 1.Api接口
- 1)根據課程ID查詢課程信息
- 2)修改課程信息
- 2.Dao
- 3.Service
- 4.Controller
- 四.前端
- 1. 完成course_baseinfo.vue頁面
- 2.API方法
- 3.course_baseinfo.vue中mounted鉤子方法
- 4.課程修改提交
一.需求分析
課程添加成功進入課程管理頁面,通過課程管理頁面修改課程的基本信息、編輯課程圖片、編輯課程營銷信息等。本小節實現修改課程。
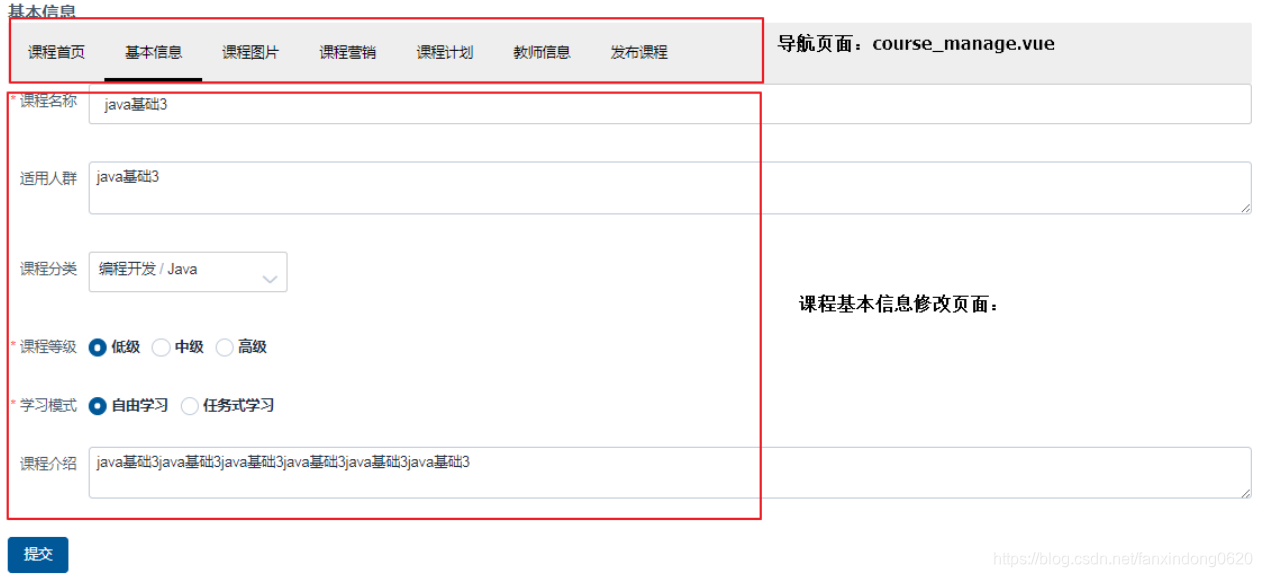
課程管理頁面的結構如下:

二.課程管理導航頁面
1.定義course_manage.vue為課程管理頁面
導航效果使用Element-UI的NavMenu組件實現
文件位置:xc-ui-pc-teach\src\module\course\page\course_manage.vue

<template><div><el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"background-color="#eee"text-color="#000"active-text-color="#000"><router-link class="mui-tab-item" :to="{path:'/course/manage/summary/'+this.courseid}"><el-menu-item index="1">課程首頁</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/baseinfo/'+this.courseid}"><el-menu-item index="2">基本信息</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/picture/'+this.courseid}"><el-menu-item index="3">課程圖片</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/marketinfo/'+this.courseid}"><el-menu-item index="4">課程營銷</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/plan/'+this.courseid}"><el-menu-item index="5">課程計劃</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/teacher/'+this.courseid}"><el-menu-item index="6">教師信息</el-menu-item></router-link><router-link class="mui-tab-item" :to="{path:'/course/manage/pub/'+this.courseid}"><el-menu-item index="7">發布課程</el-menu-item></router-link></el-menu><router-view class="main"></router-view></div>
</template>
<script>import * as courseApi from '../api/course';import utilApi from '../../../common/utils';export default {data() {return {activeIndex:'2',courseid:''}},methods: {},mounted(){//課程idthis.courseid = this.$route.params.courseidconsole.log("courseid=" + this.courseid)//跳轉到課程基本信息this.$router.push({ path: '/course/manage/baseinfo/'+this.courseid})}}
</script>
<style scoped></style>2.創建各個信息管理頁面
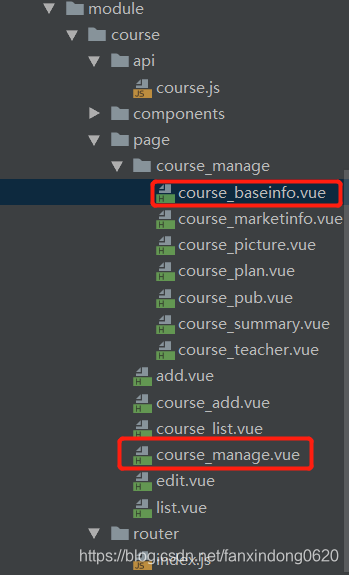
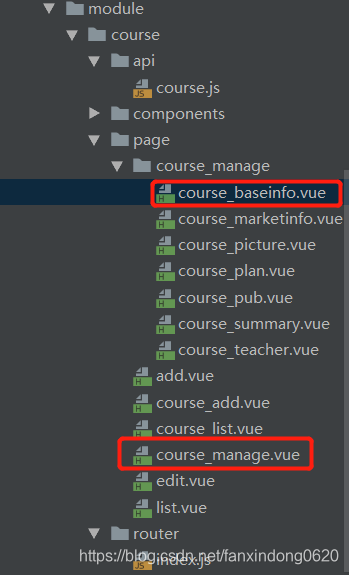
通過管理頁面的導航可以進入各各信息管理頁面,這里先創建各各信息管理頁面,頁面內容暫時為空,待開發時再完善,在本模塊的page目錄下創建course_manage目錄,此目錄存放各各信息管理頁面,頁面明細如下:
課程管理首頁:course_summary.vue
基本信息修改頁面:course_baseinfo.vue
圖片管理頁面:course_picture.vue
營銷信息頁面:course_marketinfo.vue
老師信息頁面:course_teacher.vue
課程計劃頁面:course_plan.vue
課程發布頁面:course_pub.vue
3.創建路由
文件位置:xc-ui-pc-teach\src\module\course\router\index.js
import Home from '@/module/home/page/home.vue';
import course_list from '@/module/course/page/course_list.vue';
import course_add from '@/module/course/page/course_add.vue';import course_manage from '@/module/course/page/course_manage.vue';
import course_summary from '@/module/course/page/course_manage/course_summary.vue';
import course_picture from '@/module/course/page/course_manage/course_picture.vue';
import course_baseinfo from '@/module/course/page/course_manage/course_baseinfo.vue';
import course_marketinfo from '@/module/course/page/course_manage/course_marketinfo.vue';
import course_teacher from '@/module/course/page/course_manage/course_teacher.vue';
import course_plan from '@/module/course/page/course_manage/course_plan.vue';
import course_pub from '@/module/course/page/course_manage/course_pub.vue';
export default [{path: '/course',component: Home,name: '課程管理',hidden: false,iconCls: 'el-icon-document',children: [{ path: '/course/list', name: '我的課程',component: course_list,hidden: false },{ path: '/course/add/base', name: '新增課程',component: course_add,hidden: true },{ path: '/course/manager/:courseid', name: '管理課程',component: course_manage,hidden: true ,children: [{ path: '/course/manage/plan/:courseid', name: '課程計劃',component: course_plan,hidden: false },{ path: '/course/manage/baseinfo/:courseid', name: '基本信息',component: course_baseinfo,hidden: false },{ path: '/course/manage/picture/:courseid', name: '課程圖片',component: course_picture,hidden: false },{ path: '/course/manage/marketinfo/:courseid', name: '營銷信息',component: course_marketinfo,hidden: false },{ path: '/course/manage/teacher/:courseid', name: '教師信息',component: course_teacher,hidden: false},{ path: '/course/manage/pub/:courseid', name: '發布課程',component: course_pub,hidden: false},{ path: '/course/manage/summary/:courseid', name: '課程首頁',component: course_summary,hidden: false }]}]}
]三.服務端
1.Api接口
修改課程需要如下接口:
1、根據id查詢課程信息;
2、修改課程并提交。
文件位置:
1)根據課程ID查詢課程信息
@ApiOperation("獲取課程基礎信息")
public CourseBase getCourseBaseById(String courseId) throws RuntimeException;
2)修改課程信息
@ApiOperation("更新課程基礎信息")
public ResponseResult updateCourseBase(String id,CourseBase courseBase);
2.Dao
Dao即為學成在線–20.新增課程(最后完善)中Dao層中定義的接口。
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\dao\CourseBaseRepository.java
public interface CourseBaseRepository extends JpaRepository<CourseBase, String> {
}
3.Service
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\service\CourseService.java
public CourseBase getCoursebaseById(String courseid) {Optional<CourseBase> optional = courseBaseRepository.findById(courseId);if(optional.isPresent()){return optional.get();} return null;
} @Transactional
public ResponseResult updateCoursebase(String id, CourseBase courseBase) {CourseBase one = this.getCoursebaseById(id);if(one == null){//拋出異常..} //修改課程信息one.setName(courseBase.getName());one.setMt(courseBase.getMt());one.setSt(courseBase.getSt());one.setGrade(courseBase.getGrade());one.setStudymodel(courseBase.getStudymodel());one.setUsers(courseBase.getUsers());one.setDescription(courseBase.getDescription());CourseBase save = courseBaseRepository.save(one);return new ResponseResult(CommonCode.SUCCESS);
}
4.Controller
文件位置:xcEduService01\xc-service-manage-course\src\main\java\com\xuecheng\manage_course\controller\CourseController.java
@Override
@GetMapping("/coursebase/get/{courseId}")
public CourseBase getCourseBaseById(@PathVariable("courseId") String courseId) throws RuntimeException {return courseService.getCoursebaseById(courseId);
}@Override
@PutMapping("/coursebase/update/{id}")
public ResponseResult updateCourseBase(@PathVariable("id") String id, @RequestBody CourseBase courseBase) {return courseService.updateCoursebase(id,courseBase);
}
四.前端

1. 完成course_baseinfo.vue頁面
在course模塊下的course_manage目錄下創建course_baseinfo.vue頁面,本頁面實現課程修改。
文件位置:xc-ui-pc-teach\src\module\course\page\course_manage\course_baseinfo.vue
<template><div><el-form :model="courseForm" label-width="80px" :rules="courseRules" ref="courseForm"><el-form-item label="課程名稱" prop="name"><el-input v-model="courseForm.name" auto-complete="off" ></el-input></el-form-item><el-form-item label="適用人群" prop="users"><el-input type="textarea" v-model="courseForm.users" auto-complete="off" ></el-input></el-form-item><el-form-item label="課程分類" prop="categoryActive"><el-cascaderexpand-trigger="hover":options="categoryList"v-model="categoryActive":props="props"></el-cascader></el-form-item><el-form-item label="課程等級" prop="grade"><b v-for="grade in gradeList"><el-radio v-model="courseForm.grade" :label="grade.sdId" >{{grade.sdName}}</el-radio> </b></el-form-item><el-form-item label="學習模式" prop="studymodel"><b v-for="studymodel_v in studymodelList"><el-radio v-model="courseForm.studymodel" :label="studymodel_v.sdId" >{{studymodel_v.sdName}}</el-radio> </b></el-form-item><el-form-item label="課程介紹" prop="description"><el-input type="textarea" v-model="courseForm.description" ></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click.native="save" :loading="editLoading">提交</el-button></div></div>
</template>
<script>import * as courseApi from '../../api/course';import utilApi from '../../../../common/utils';import * as systemApi from '../../../../base/api/system';export default {data() {return {dotype:'',courseid:'',studymodelList:[],gradeList:[],editLoading: false,props: {value: 'id',label:'label',children:'children'},categoryList: [],categoryActive:[],courseForm: {id:'',name: '',users: '',grade:'',studymodel:'',mt:'',st:'',description: ''},courseRules: {name: [{required: true, message: '請輸入課程名稱', trigger: 'blur'}],category: [{required: true, message: '請選擇課程分類', trigger: 'blur'}],grade: [{required: true, message: '請選擇課程等級', trigger: 'blur'}],studymodel: [{required: true, message: '請選擇學習模式', trigger: 'blur'}]}}},methods: {save () {//修改課程this.$refs.courseForm.validate((valid) => {if (valid) {this.$confirm('確認提交嗎?', '提示', {}).then(() => {this.editLoading = true;let mt = this.categoryActive[0];let st = this.categoryActive[1];this.courseForm.mt = mt;this.courseForm.st = st;let id = this.courseForm.idcourseApi.updateCoursebase(id,this.courseForm).then((res) => {this.editLoading = false;if(res.success){this.$message({message: '提交成功',type: 'success'});}else{if(res.message){this.$message.error(res.message);}else{this.$message.error('提交失敗');}}});});}});}},created(){},mounted(){//查詢數據字典字典systemApi.sys_getDictionary('201').then((res) => {
// console.log(res);this.studymodelList = res.dvalue;});systemApi.sys_getDictionary('200').then((res) => {this.gradeList = res.dvalue;});//取課程分類courseApi.category_findlist({}).then((res) => {this.categoryList = res.children;});//查詢課程信息//課程idthis.courseid = this.$route.params.courseid;courseApi.getCoursebaseById(this.courseid).then((res) => {
// console.log(res);this.courseForm = res;//課程分類顯示,需要兩級分類this.categoryActive.push(this.courseForm.mt);this.categoryActive.push(this.courseForm.st);});}}
</script>
<style scoped></style>2.API方法
文件位置:xc-ui-pc-teach\src\module\course\api\course.js
//獲取課程基本信息
export const getCoursebaseById = id => {
return http.requestQuickGet(apiUrl+'/course/coursebase/get/'+id)
}//更新課程基本信息
export const updateCoursebase= (id,course) => {
return http.requestPut(apiUrl+'/course/coursebase/update/'+id,course)
}
3.course_baseinfo.vue中mounted鉤子方法
在mounted鉤子方法中查詢課程信息及數據字典:
文件位置:xc-ui-pc-teach\src\module\course\page\course_manage\course_baseinfo.vue
mounted(){//查詢數據字典字典systemApi.sys_getDictionary('201').then((res) => {
// console.log(res);this.studymodelList = res.dvalue;});systemApi.sys_getDictionary('200').then((res) => {this.gradeList = res.dvalue;});//取課程分類courseApi.category_findlist({}).then((res) => {this.categoryList = res.children;});//查詢課程信息//課程idthis.courseid = this.$route.params.courseid;courseApi.getCoursebaseById(this.courseid).then((res) => {
// console.log(res);this.courseForm = res;//課程分類顯示,需要兩級分類this.categoryActive.push(this.courseForm.mt);this.categoryActive.push(this.courseForm.st);});}
4.課程修改提交
文件位置:xc-ui-pc-teach\src\module\course\page\course_manage\course_baseinfo.vue
編輯課程提交方法:
methods: {save () {//修改課程this.$refs.courseForm.validate((valid) => {if (valid) {this.$confirm('確認提交嗎?', '提示', {}).then(() => {this.editLoading = true;let mt = this.categoryActive[0];let st = this.categoryActive[1];this.courseForm.mt = mt;this.courseForm.st = st;let id = this.courseForm.idcourseApi.updateCoursebase(id,this.courseForm).then((res) => {this.editLoading = false;if(res.success){this.$message({message: '提交成功',type: 'success'});}else{if(res.message){this.$message.error(res.message);}else{this.$message.error('提交失敗');}}});});}});}},

)

)








 方法用法解說)






)