? ? ? ?在上一篇博客:C#曲線分析平臺的制作(三,三層構架+echarts顯示)中已經完成了后臺的三層構架的簡單搭建,為實現后面的拓展應用開發和review 改寫提供了方便。而在曲線分析平臺中,往往有要求時間軸聯動功能,即不僅能夠實時的查看在線曲線,還要能通過拉動時間軸來實現往期數據的回顧。在這一點上highcharts旗下的highstock很好的實現了時間軸聯動功能,故而制作一個小demo來進行學習,演示。
1.后臺數據模擬:
? ? ?依據上一篇博客建立的數據庫,進行數據填充:
declare @DateTime datetime
declare @EndDateTime datetime
declare @Sgrade float
set @DateTime='2018-6-30'
set @EndDateTime = '2018-7-2'
while @DateTime <= @EndDateTime
begin
set @Sgrade=cast(floor(rand()*1000) as float)
insert into Student(Datetimee,Sgrade) values(@DateTime,@Sgrade)
--每5分鐘記錄一個數據
set @DateTime=DATEADD(n, +5, @DateTime)
end2.前臺ajax改寫:
a.準備工作:(導入相關的js)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><script src="Scripts/jquery-3.3.1.js"></script><script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script><script src="https://img.hcharts.cn/highstock/highstock.js"></script><script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script><script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script><script src="https://img.hcharts.cn/highcharts/themes/grid-light.js"></script><script src="http://google.github.io/traceur-compiler/bin/traceur.js" type="text/javascript"></script><title></title>
</head>
<body><div id="main" style="width: 1500px;height:400px;"></div><script src="JavaScript.js"></script>
</body>
</html>b.javascript.js編寫:
Highcharts.setOptions({global: {useUTC: false}
});
var chart = null;
var names = [];
// Create the chart
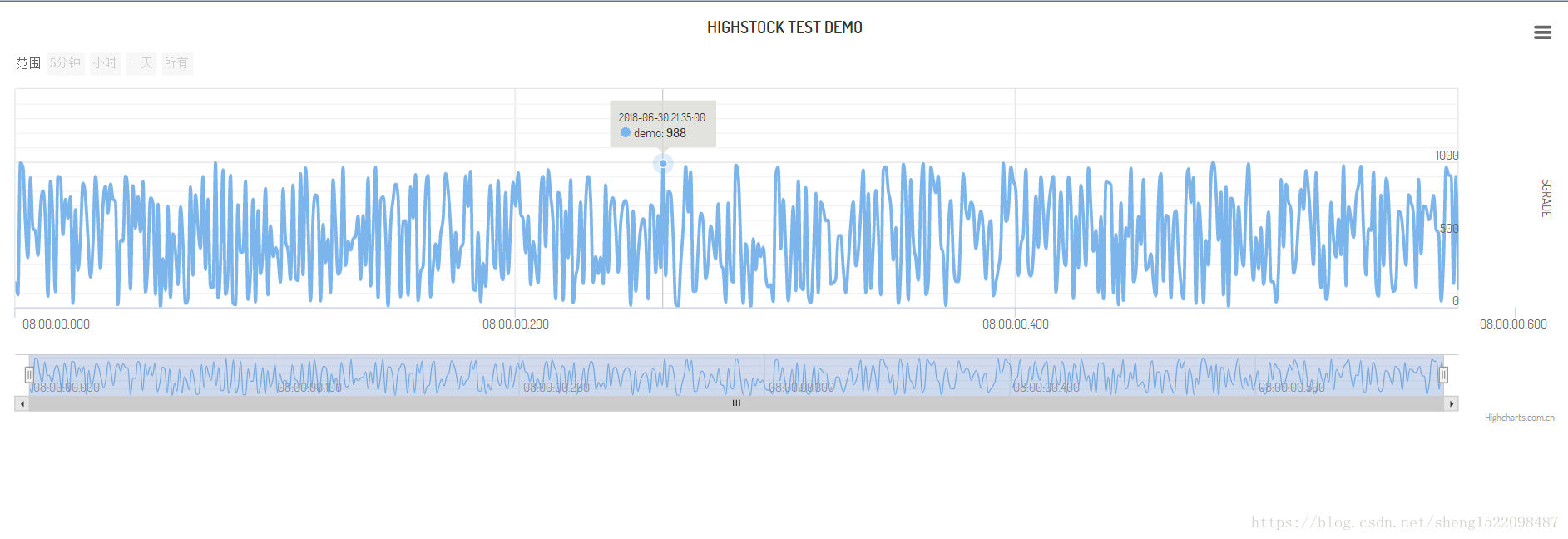
$(document).ready(function () {seriesOptions = [];chart = new Highcharts.stockChart({chart: {renderTo: 'main',type: 'spline',},rangeSelector: {buttons: [{type: 'minute',count: 5,text:'5分鐘',},{type: 'hour',count: 1,text: '小時'}, {type: 'day',count: 1,text: '一天'}, {type: 'all',text: '所有'}],inputEnabled: false,selected: 0,},title: {text: 'highstock test demo'},tooltip: {split: false},exporting: {enabled: true},xAxis: {type: 'datetimee',data: datatim,tickPixelInterval: 150,maxZoom: 20 * 1000},yAxis: {minPadding: 0.2,maxPadding: 0.2,title: {text: 'sgrade',margin: 80}},series: [{name: 'demo',data:[],}]});var datatim = [];$.ajax({type: "post",async: false, ? ? ? ? ? ?//異步請求(同步請求將會鎖住瀏覽器,用戶其他操作必須等待請求完成才可以執行)url: "Default.aspx?method=getdata",data: {},dataType: "json", ? ? ? ?//返回數據形式為jsonsuccess: function (result) {for (i in result) {var r = result[i];datatim.push([r.datetimee, r.Sgrade]);//利用push方法將其格式固定為[x,y]方式。}//var datatim = result.map(function (user) { //利用map方法將返回的對象數組中對應的點取出// ? ?return [user.datetimee, user.Sgrade]; //返回相應的[x,y]數組格式//});console.log(datatim);/*測試setdata支持的數據格式var array = [12, 3, 4, 5, 6, 78, 9, 22];var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];chart.series[0].setData(array1);*/chart.series[0].setData(datatim);chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); ? //測試addPoint方法(添加點到曲線的末尾)},})})c.效果:
3.要點整理:
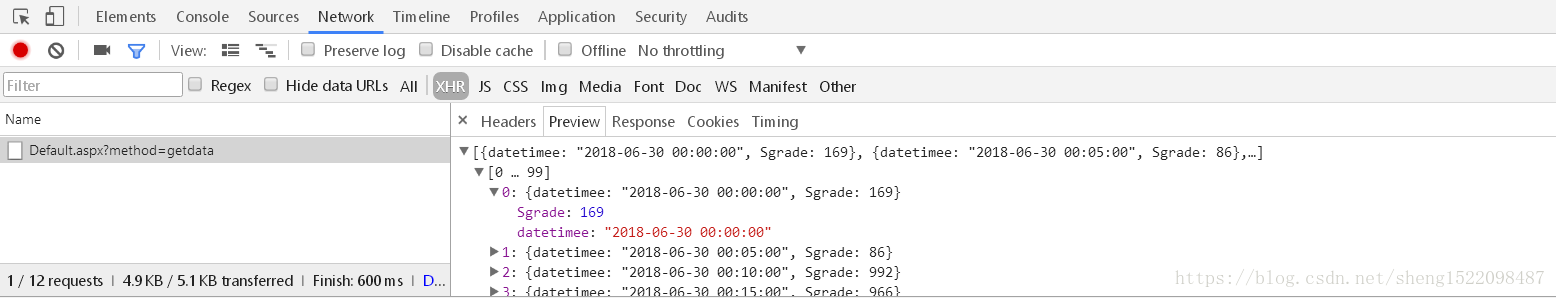
主要利用ajax從后臺接收到的對象數組類型,如下格式:
[{datetimee: "2018-06-30 00:00:00", Sgrade: 169}, {datetimee: "2018-06-30 00:05:00", Sgrade: 86},…]
highstock的數據格式采用的是[[時間,數據],[時間,數據],[時間,數據],[時間,數據]]
然后轉換成highcharts能接受的數據格式即可。
1.chart.series[0].setData()能接收的類型:(點擊打開鏈接)
2.轉換方法:1.利用數組的push方法,將格式固定[x,y]。2.主要利用map方法,將其中的datetimee和sgrade對應的值取出來,重新構成數組:[[x,y]](JS的map方法介紹)
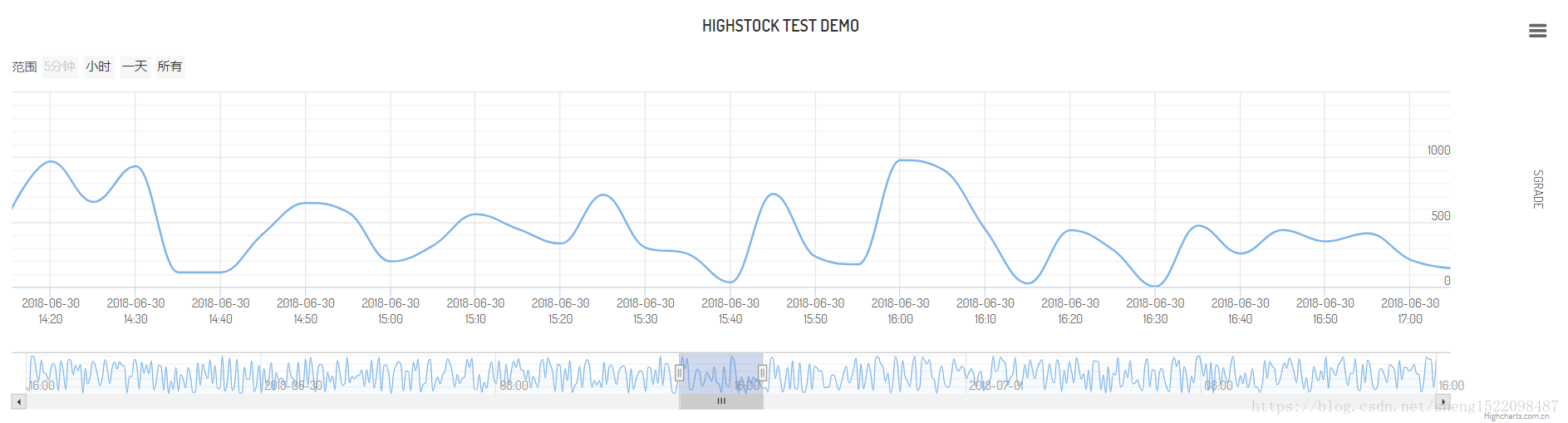
4:時間軸縮放:
增加時間軸的縮放功能(實際上就是讓datetime正確顯示即可)
var datatim = [];var time = [];$.ajax({type: "post",async: false, //異步請求(同步請求將會鎖住瀏覽器,用戶其他操作必須等待請求完成才可以執行)url: "Default.aspx?method=getdata",data: {},dataType: "json", //返回數據形式為jsonsuccess: function (data) {//for (i in result) {// var r = result[i];// datatim.push([r.datetimee, r.Sgrade]);//利用push方法將其格式固定為[x,y]方式。// time.push([r.datetimee]);//}data.forEach(function (e, j) {var a = new Array();console.log(e.datetimee);a.push(Date.parse(e.datetimee));a.push(e.Sgrade);datatim.push(a);});//var datatim = result.map(function (user) { //利用map方法將返回的對象數組中對應的點取出// return [user.datetimee, user.Sgrade]; //返回相應的[x,y]數組格式//});console.log(datatim);/*測試setdata支持的數據格式var array = [12, 3, 4, 5, 6, 78, 9, 22];var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];*/console.log(Date.parse('2015-05-28 00:08:00'));//console.log(leave);chart.series[0].setData(datatim);//chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); //測試addPoint方法(添加點到曲線的末尾)},})原理:highcharts能接收的時間類型為時間戳類型,故而需要利用js自帶的Date.parse(Datetime)將其轉換為時間戳類型。轉換后導入x軸數組即可實現時間軸拖動縮放。
參考資料:JS時間戳與時間格式互換
?
5:動態加載:
在新項目中,一般如何實現對數據的動態加載展示是一個很炫的問題。讓曲線動起來,本文采用比較傳統的方式,直接設置setInterval(),定時ajax局部加載即可。
a.數據準備:
利用SQL SERVER自帶的作業功能,對插入語句進行定時執行,實現每10秒中插入一次數據。
SQL 語句:
declare @i int
declare @datetimee datetime
set @datetime=CONVERT(varchar,GETDATE(),120)
set @i=cast( floor(rand()*N) as int )
begin
insert into student(datetimee,sgrade) values (@datetimee,@i)
endb.改寫javascript.js(將ajax部分進行函數封裝調用SetInterVal()執行)
function getdata() {var datatim = [];var time = [];$.ajax({type: "post",async: false, //異步請求(同步請求將會鎖住瀏覽器,用戶其他操作必須等待請求完成才可以執行)url: "Default.aspx?method=getdata",data: {},dataType: "json", //返回數據形式為jsonsuccess: function (data) {//for (i in result) {// var r = result[i];// datatim.push([r.datetimee, r.Sgrade]);//利用push方法將其格式固定為[x,y]方式。// time.push([r.datetimee]);//}data.forEach(function (e, j) {var a = new Array();console.log(e.datetimee);a.push(Date.parse(e.datetimee));a.push(e.Sgrade);datatim.push(a);});//var datatim = result.map(function (user) { //利用map方法將返回的對象數組中對應的點取出// return [user.datetimee, user.Sgrade]; //返回相應的[x,y]數組格式//});console.log(datatim);/*測試setdata支持的數據格式var array = [12, 3, 4, 5, 6, 78, 9, 22];var array1 = [['2015-05-27 00:06:00', 11], ['2015-05-28 00:07:00', 12], ['2015-06-28 00:08:00', 128]];*/console.log(Date.parse('2015-05-28 00:08:00'));//console.log(leave);chart.series[0].setData(datatim);//chart.series[0].addPoint(['2015-06-30 00:03:00', 128]); //測試addPoint方法(添加點到曲線的末尾)},})}setInterval(getdata, 10000);?
c.實現效果:
未完待續:
1.利用時間選擇工具,選擇相應時間段內的曲線部分。
2.利用樹形工具,選擇多條曲線。
?
?






)








 方法用法解說)






)

