寬和高
width屬性可以為元素設置寬度。
height屬性可以為元素設置高度。
塊級標簽才能設置寬度,內聯標簽的寬度由內容來決定。
字體屬性
文字字體
body {font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif }
字體大小
p {font-size: 14px; }
如果設置成inherit表示繼承父元素的字體大小值。
字重(粗細)?
font-weight用來設置字體的字重(粗細)。
| 值 | 描述 |
|---|---|
| normal | 默認值,標準粗細 |
| bold | 粗體 |
| bolder | 更粗 |
| lighter | 更細 |
| 100~900 | 設置具體粗細,400等同于normal,而700等同于bold |
| inherit | 繼承父元素字體的粗細值 |
文本顏色
顏色屬性被用來設置文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進制值 - 如:?#FF0000
- 一個RGB值 - 如:?RGB(255,0,0)
- 顏色的名稱 - 如: ?red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的范圍為0.0到1.0之間。
文字屬性
文字對齊
text-align 屬性規定元素中的文本的水平對齊方式。
| 值 | 描述 |
|---|---|
| left | 左邊對齊 默認值 |
| right | 右對齊 |
| center | 居中對齊 |
| justify | 兩端對齊 |
文字裝飾
text-decoration 屬性用來給文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默認。定義標準的文本。 |
| underline | 定義文本下的一條線。 |
| overline | 定義文本上的一條線。 |
| line-through | 定義穿過文本下的一條線。 |
| inherit | 繼承父元素的text-decoration屬性的值。 |
常用的為去掉a標簽默認的自劃線:
a {text-decoration: none; }
首行縮進
將段落的第一行縮進 32像素(根據字體大小設置縮進字符量):
p {text-indent: 32px; }
背景屬性
/*背景顏色*/ background-color: red; /*背景圖片*/ background-image: url('1.jpg'); /*背景重復repeat(默認):背景圖片平鋪排滿整個網頁repeat-x:背景圖片只在水平方向上平鋪repeat-y:背景圖片只在垂直方向上平鋪no-repeat:背景圖片不平鋪 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/
支持簡寫:
background:#ffffff url('1.png') no-repeat right top; 使用背景圖片的一個常見案例就是很多網站會把很多小圖標放在一張圖片上,然后根據位置去顯示圖片。減少頻繁的圖片請求。
?參考鏈接點我
一個有趣的例子:


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>滾動背景圖示例</title><style>* {margin: 0;}.box {width: 100%;height: 500px;background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;background-attachment: fixed;}.d1 {height: 500px;background-color: tomato;}.d2 {height: 500px;background-color: steelblue;}.d3 {height: 500px;background-color: mediumorchid;}</style> </head> <body><div class="d1"></div><div class="box"></div><div class="d2"></div><div class="d3"></div> </body> </html>
邊框
邊框屬性?
- border-width
- border-style
- border-color
#i1 {border-width: 2px;border-style: solid;border-color: red; }
通常使用簡寫方式:
#i1 {border: 2px solid red; }
邊框樣式
| 值 | 描述 |
|---|---|
| none | 無邊框。 |
| dotted | 點狀虛線邊框。 |
| dashed | 矩形虛線邊框。 |
| solid | 實線邊框。 |
?
除了可以統一設置邊框外還可以單獨為某一個邊框設置樣式,如下所示:
#i1 {border-top-style:dotted;border-top-color: red;border-right-style:solid;border-bottom-style:dotted;border-left-style:none; }
border-radius
用這個屬性能實現圓角邊框的效果。
將border-radius設置為長或高的一半即可得到一個圓形。
display屬性
用于控制HTML元素的顯示效果。
| 值 | 意義 |
| display:"none" | HTML文檔中元素存在,但是在瀏覽器中不顯示。一般用于配合JavaScript代碼使用。 |
| display:"block" | 默認占滿整個頁面寬度,如果設置了指定寬度,則會用margin填充剩下的部分。 |
| display:"inline" | 按行內元素顯示,此時再設置元素的width、height、margin-top、margin-bottom和float屬性都不會有什么影響。 |
| display:"inline-block" | 使元素同時具有行內元素和塊級元素的特點。 |


# visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需占用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響布局。# display:none: 可以隱藏某個元素,且隱藏的元素不會占用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本占用的空間也會從頁面布局中消失。
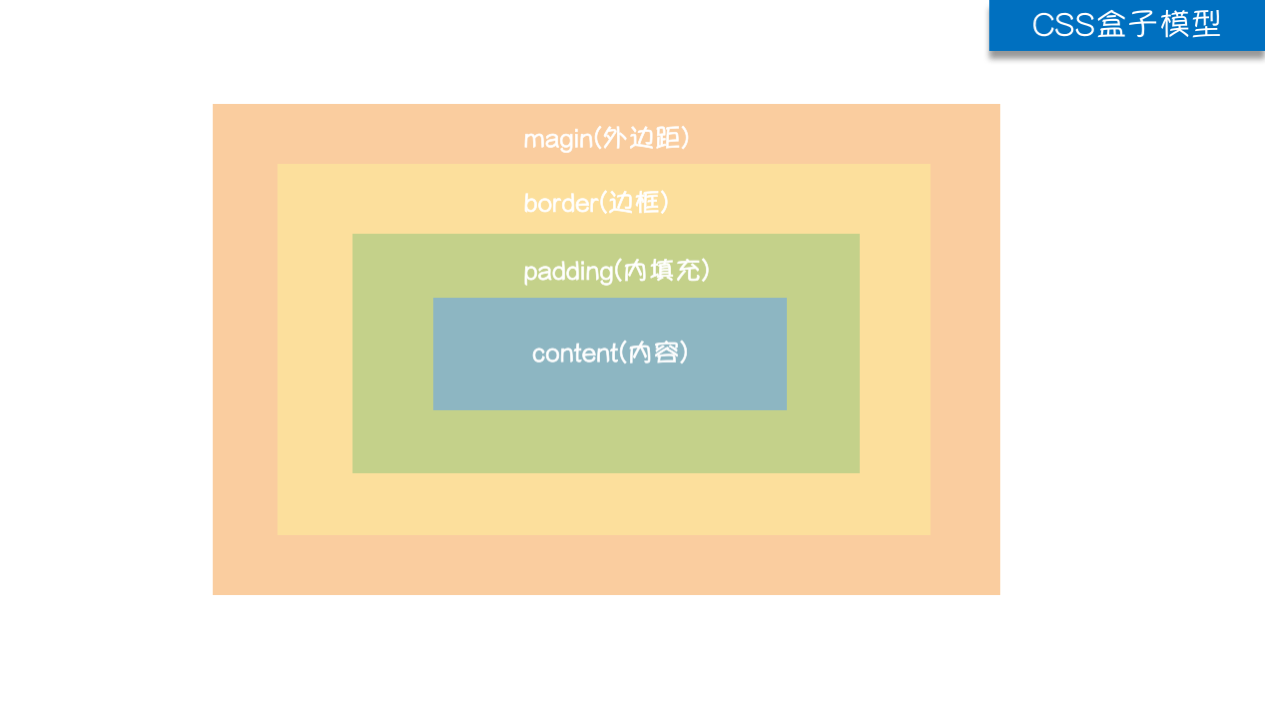
CSS盒子模型(重點)
- margin: ? ? ? ? ? ?用于控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: ? ? ? ? ? 用于控制內容與邊框之間的距離; ??
- Border(邊框): ? ? 圍繞在內邊距和內容外的邊框。
- Content(內容): ? 盒子的內容,顯示文本和圖像。
看圖吧:



# 剛開始接觸的朋友可能會不太容易理解,盒模型看起來有四部分有很容易混淆,但實際上真是存在的最多只有兩部分,剩下的把它當成是空氣好了 # 第一部分是content 藍色部分,第二部分是border部分,這部分可有可無 # margin和padding都是填充,margin用開控制和別的元素之間的距離,padding用于控制里面的距離
margin外邊距
.margin-test {margin-top:5px;margin-right:10px;margin-bottom:15px;margin-left:20px; }
推薦使用簡寫:
.margin-test {margin: 5px 10px 15px 20px; }
順序:上右下左
常見居中:
.mycenter {margin: 0 auto; }
padding內填充
.padding-test {padding-top: 5px;padding-right: 10px;padding-bottom: 15px;padding-left: 20px; }
推薦使用簡寫:
.padding-test {padding: 5px 10px 15px 20px; }
順序:上右下左
補充padding的常用簡寫方式:
- 提供一個,用于四邊;
- 提供兩個,第一個用于上-下,第二個用于左-右;
- 如果提供三個,第一個用于上,第二個用于左-右,第三個用于下;
- 提供四個參數值,將按上-右-下-左的順序作用于四邊;
float
在 CSS 中,任何元素都可以浮動。
浮動元素會生成一個塊級框,而不論它本身是何種元素。
關于浮動的兩個特點:
- 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
- 由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
三種取值
left:向左浮動
right:向右浮動
none:默認值,不浮動
參考示例
clear
clear屬性規定元素的哪一側不允許其他浮動元素。
| 值 | 描述 |
|---|---|
| left | 在左側不允許浮動元素。 |
| right | 在右側不允許浮動元素。 |
| both | 在左右兩側均不允許浮動元素。 |
| none | 默認值。允許浮動元素出現在兩側。 |
| inherit | 規定應該從父元素繼承 clear 屬性的值。 |
注意:clear屬性只會對自身起作用,而不會影響其他元素。
浮動元素高度問題(又稱父級塌陷)
#1、在標準流中,內容的高度可以撐起父元素的高度 #2、在浮動流中,浮動的元素是不可以撐起父元素的高度的,當子元素都浮動起來后,父親的內容高度即height變為0,父元素就好像塌陷了一樣,因而又稱為父級塌陷


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>浮動元素高度問題</title><style>* {margin: 0;padding: 0;}div {border: 10px solid #741a7b;}p {width: 100px;height: 100px;background-color: red;float: left;}</style></head> <body> <div><p>我是p標簽</p> </div> </body> </html>


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;padding: 0;}.header {border: 5px solid #000;}.logo {width: 200px;height: 200px;background-color: red;float: left;}.nav {width: 200px;height: 200px;background-color: green;float: left;}.content {width: 960px;height: 200px;background-color: yellow;}</style> </head> <body><div class="header"><div class="logo">logo</div><div class="nav">nav</div> </div><div class="content">content</div></body> </body> </html>


本質原理與內墻法一樣,但我們用的css的偽元素選擇器實現的,就應該用css來控制樣式,符合前端開發思想#I、詳細用法.header:after { <----在類名為“clearfix”的元素內最后面加入內容;content: "."; <----內容為“.”就是一個英文的句號而已。也可以不寫。display: block; <----加入的這個元素轉換為塊級元素。clear: both; <----清除左右兩邊浮動。visibility: hidden; <----可見度設為隱藏。注意它和display:none;是有區別的。visibility:hidden;仍然占據空間,只是看不到而已;line-height: 0; <----行高為0;height: 0; <----高度為0;font-size:0; <----字體大小為0;}.header { *zoom:1;} <----兼容ie6,否則偽類選擇器只能在谷歌瀏覽器中生效,其余沒用整段代碼就相當于在浮動元素后面跟了個寬高為0的空div,然后設定它clear:both來達到清除浮動的效果。之所以用它,是因為,你不必在html文件中寫入大量無意義的空標簽,又能清除浮動。<div class="header"></div>#II、必須要寫的是下面這三句話content: '.';display: block;clear: both;#III、新浪首頁清除浮動的方法,也是采用偽元素content: ".";display: block;height: 0;clear: both;visibility: hidden;#1、復習偽元素選擇器(CSS3中新增的為元素選擇器) 偽元素選擇器的作用就是給指定標簽的內容前面添加一個子元素或者給指定標簽的內容后面添加一個子元素#2、格式:給指定標簽的前面和后面添加子元素 標簽名稱::before{屬性名稱:值;}標簽名稱::after{屬性名稱:值;}


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style type="text/css">* {margin: 0;padding: 0;}body {}.header:after {/*必須要寫這三句話*/content: '.';height: 0;display: block;clear: both;visibility: hidden;}.header {/*兼容ie6,否則偽類選擇器只能在谷歌瀏覽器中生效,其余沒用*/*zoom: 1;}.logo {width: 200px;height: 200px;background-color: red;float: left;}.nav {width: 200px;height: 200px;background-color: green;float: left;}.content {width: 960px;height: 200px;background-color: yellow;}</style> </head> <body><div class="header"><div class="logo">logo</div><div class="nav">nav</div> </div><div class="content">content</div></body> </body> </html>
要了解詳細了解解決父級塌陷的問題的解決方案請點擊CSS網頁布局
overflow溢出屬性
| 值 | 描述 |
|---|---|
| visible | 默認值。內容不會被修剪,會呈現在元素框之外。 |
| hidden | 內容會被修剪,并且其余內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其余的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其余的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
?
- overflow(水平和垂直均設置)
- overflow-x(設置水平方向)
- overflow-y(設置垂直方向)
圓形頭像示例


<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圓形的頭像示例</title><style>* {margin: 0;padding: 0;background-color: #eeeeee;}.header-img {width: 150px;height: 150px;border: 3px solid white;border-radius: 100%;overflow: hidden;}.header-img>img {max-width: 100%;}</style> </head> <body><div class="header-img"><img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div></body> </html>
定位(position)
static定位
static 默認值,無定位,不能當作絕對定位的參照物,并且設置標簽對象的left、top等值是不起作用的的。
relative(相對定位)
相對定位是相對于該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
absolute(絕對定位)
定義:設置為絕對定位的元素框從文檔流完全刪除,并相對于最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那么子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然后Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
fixed(固定定位)
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以窗口為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位于瀏覽器窗口的一個指定坐標,不論窗口是否滾動,它都會固定在這個位置。
示例代碼:


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>返回頂部示例</title><style>* {margin: 0;}.d1 {height: 1000px;background-color: #eeee;}.scrollTop {background-color: darkgrey;padding: 10px;text-align: center;position: fixed;right: 10px;bottom: 20px;}</style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回頂部</div> </body> </html>
z-index
#i2 {z-index: 999; }
設置對象的層疊順序,數值大的會覆蓋在數值小的標簽之上。z-index 僅能在定位元素上奏效。


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>自定義模態框</title><style>.cover {background-color: rgba(0,0,0,0.65);position: fixed;top: 0;right: 0;bottom: 0;left: 0;z-index: 998;}.modal {background-color: white;position: fixed;width: 600px;height: 400px;left: 50%;top: 50%;margin: -200px 0 0 -300px;z-index: 1000;}</style> </head> <body><div class="cover"></div> <div class="modal"></div> </body> </html>
opacity
用來定義透明效果。取值范圍是0~1,0是完全透明,1是完全不透明。
小米商頂級導航條城綜合示例


<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>li標簽的float示例</title><style>/*清除瀏覽器默認外邊距和內填充*/* {margin: 0;padding: 0;}a {text-decoration: none; /*去除a標簽默認的下劃線*/}.nav {background-color: black;height: 40px;width: 100%;position: fixed;top: 0;}ul {list-style-type: none; /*刪除列表默認的圓點樣式*/margin: 0; /*刪除列表默認的外邊距*/padding: 0; /*刪除列表默認的內填充*/}/*li元素向左浮動*/li {float: left;}li > a {display: block; /*讓鏈接顯示為塊級標簽*/padding: 0 15px; /*設置左右各15像素的填充*/color: #b0b0b0; /*設置字體顏色*/line-height: 40px; /*設置行高*/}/*鼠標移上去顏色變白*/li > a:hover {color: #fff;}/*清除浮動 解決父級塌陷問題*/.clearfix:after {content: "";display: block;clear: both;}</style> </head> <body> <!-- 頂部導航欄 開始 --> <div class="nav"><ul class="clearfix"><li><a href="">玉米商城</a></li><li><a href="">MIUI</a></li><li><a href="">ioT</a></li><li><a href="">云服務</a></li><li><a href="">水滴</a></li><li><a href="">金融</a></li><li><a href="">優品</a></li></ul> </div> <!-- 頂部導航欄 結束 --> </body> </html>
?





![[php] 高級教程](http://pic.xiahunao.cn/[php] 高級教程)








和equalsIgnoreCase()的區別)




