
?
- static: HTML元素的默認定位方式
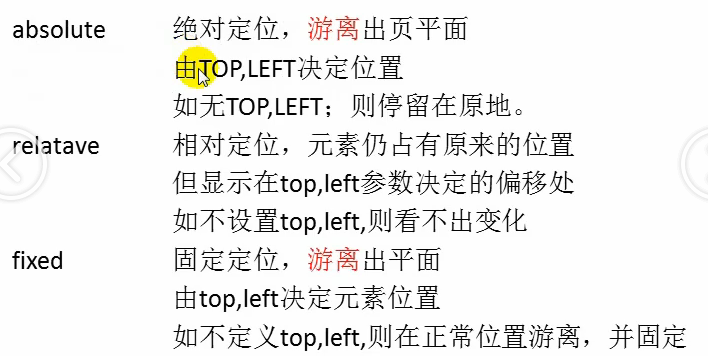
- absolute:?將對象從文檔流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊通過z-index屬性定義。絕對定位的元素的位置相對于最近的已定位父元素,如果元素沒有已定位的父元素,那么它的位置相對于<html>
- relative:?對象不可層疊,但將依據left,right,top,bottom等屬性在正常文檔流中偏移位置
- fixed:?元素的位置相對于瀏覽器窗口是固定位置,?即使窗口是滾動的它也不會移動
記住如下的口訣
- 絕對定位(absolute)位置是相對最近已經定位的父元素,如果父元素本身沒有使用position定位,則相對于文檔(html)定位
- 絕對定位使用通常是父級定義position:relative定位,子級定義position:absolute絕對定位屬性,并且子級使用left或right和top或bottom進行絕對定位
?
?
在絕對定位時候我們可以使用css z-index定義css層重疊順序。同時left、right、bottom、top的數
?












...)






