
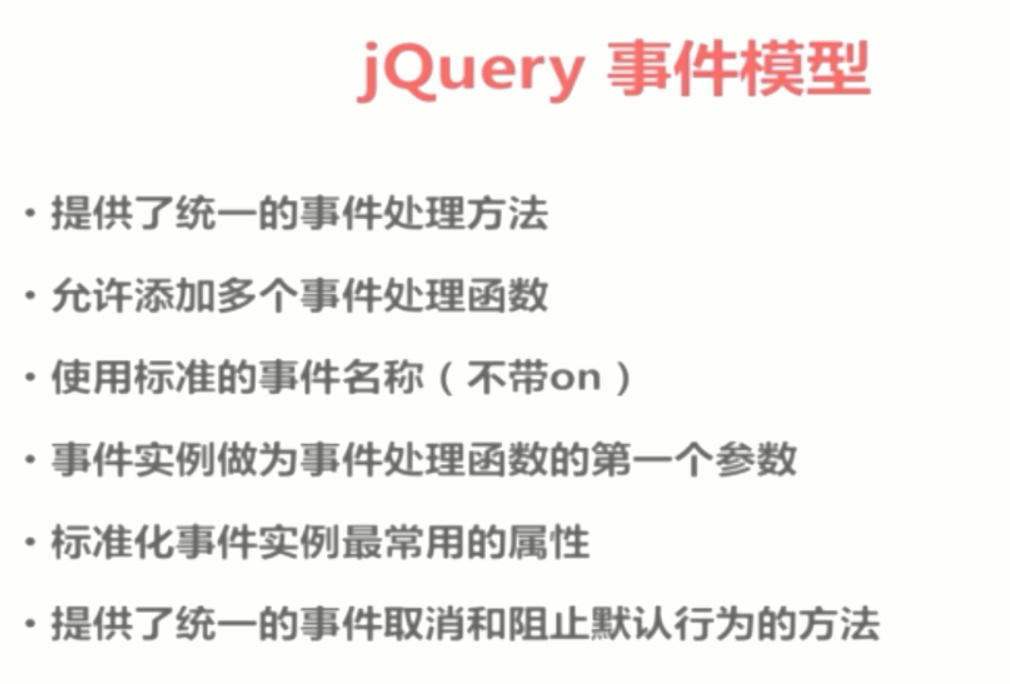
只能添加一個處理函數,后面的會覆蓋前面
?
?
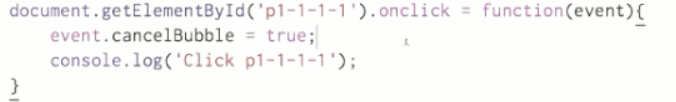
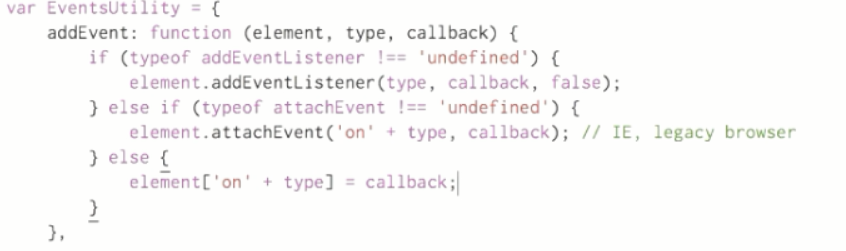
會有兼容性差異

?
?
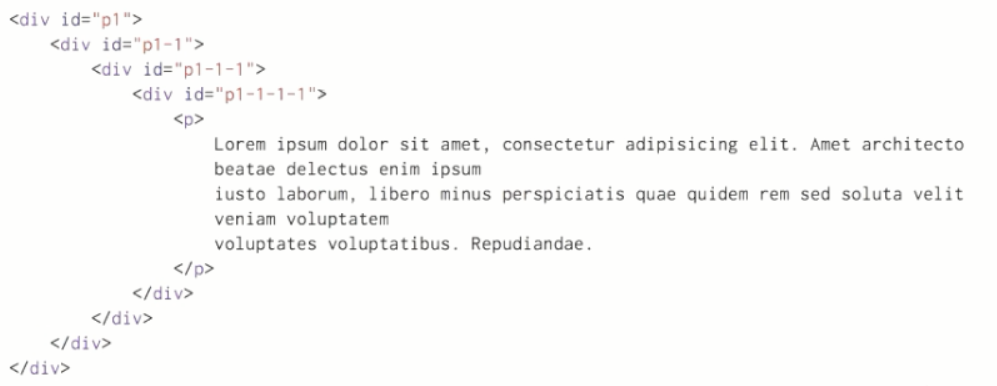
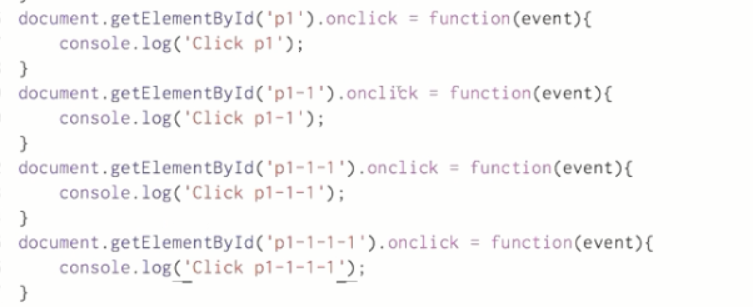
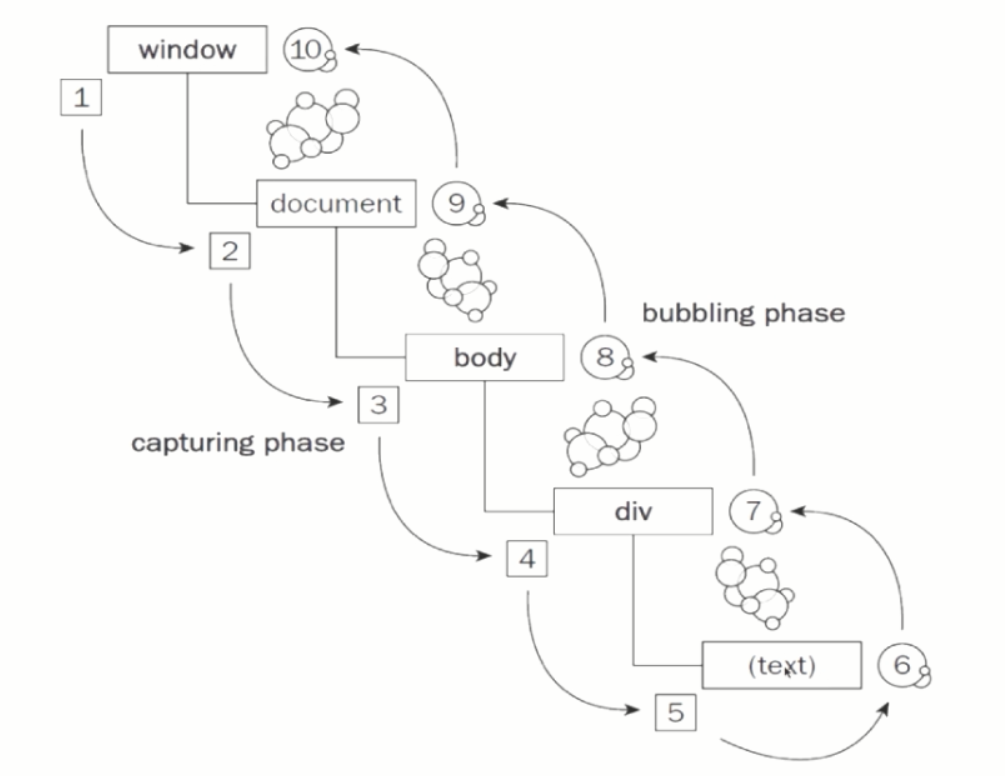
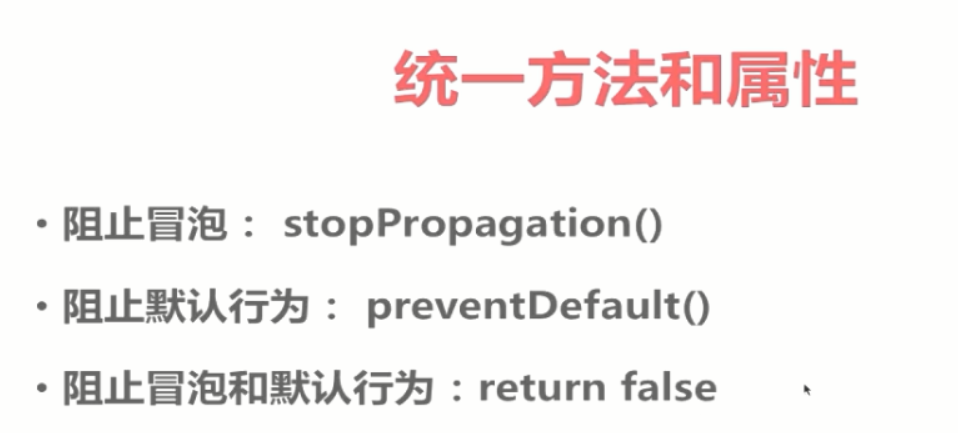
冒泡
會依次檢查父元素

?

?

?
?
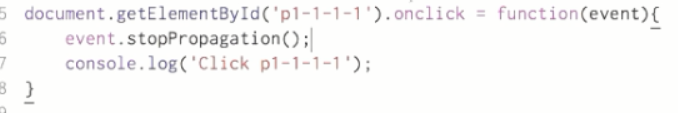
截獲冒泡

?
或者
?
?
?
最大的缺陷

并且在IE和NetSpace里面分別為冒泡和捕獲兩種
?
?

?
?
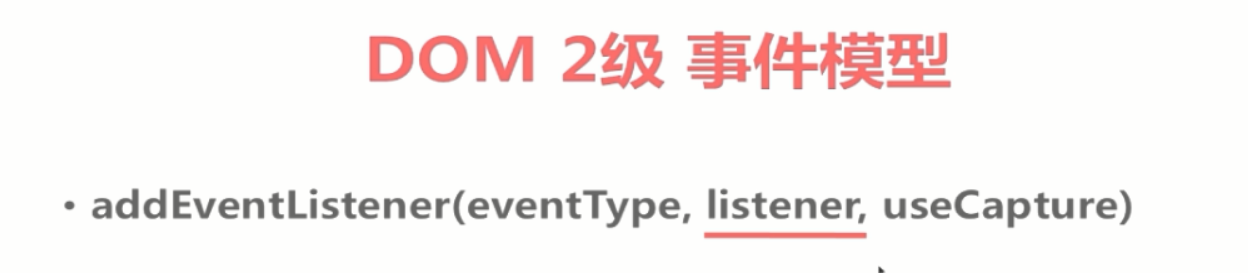
多個處理函數

?

依次執行
?
捕獲--->自己--->冒泡

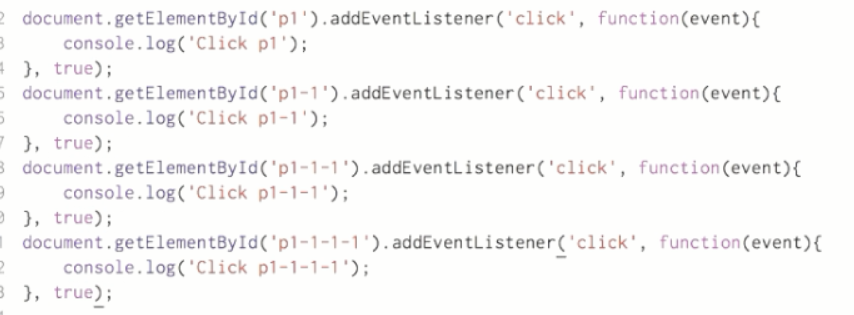
true 只捕獲,不冒泡
false 只冒泡
?
?
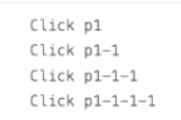
從父元素的處理事件開始執行


?
又想捕獲又想冒泡怎么辦?

true和false都寫一次
?
jQuery就處理了很多兼容性的差異

?
?
?

?
?
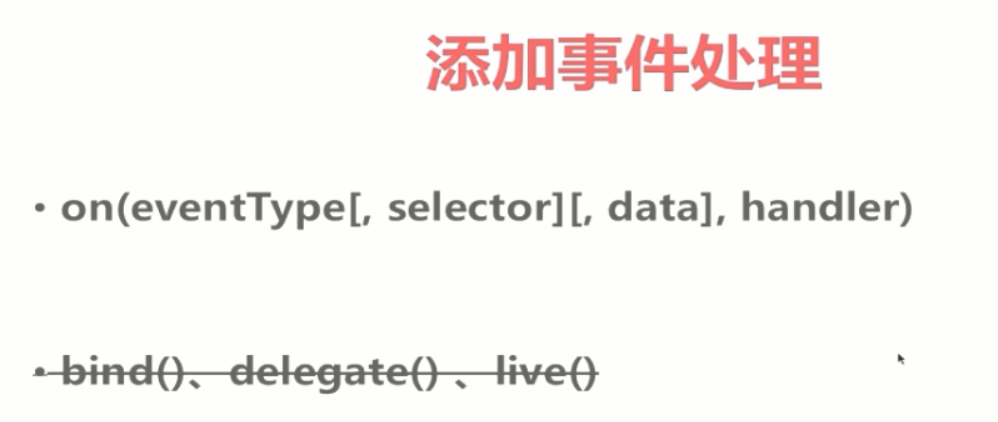
綁定事件

?
?

?
不帶其他參數的話,全部事件都會清理掉
![]()
?
?

?














------靜態方法)

)


