1.我們以Person對象舉個栗子,person有三個屬性。name,age和isGay
@Data
public class Person {public Person(String name, int age, boolean isGay) {this.name = name;this.age = age;this.isGay = isGay;}private String name;private Integer age;private boolean isGay;
}
2.使用jackson和fastJson測試。首先實例化一個yaohenghui對象,然后分別使用jackson和fastJson解析成字符串。
public static void main(String[] args) throws JsonProcessingException {Person person = new Person(11, true);ObjectMapper objectMapper = new ObjectMapper();String jacksonStr = objectMapper.writeValueAsString(person);String fastJsonStr = JSON.toJSONString(person);System.out.println("jacksonStr------" + jacksonStr);System.out.println("fastJsonStr------" + fastJsonStr);}問題(一)當使用原始類型boolean,若字段以is開頭,解析時is會被去掉。
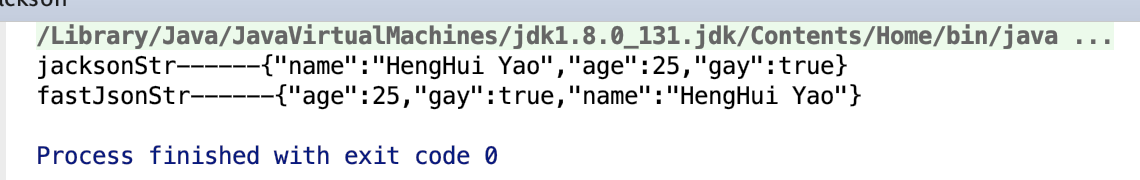
上面的栗子運行的結果如下:

我們可以看到使用原始boolean時jackson和fastJson都將isGay字段的is去掉了。這是目前兩者的解析機制決定,開發時需要注意。
問題(二)當jackson使用字段名轉換注解@JsonProperty時,會出現isGay和gay兩個字段。
person修改:
增加jackson和fastJson的字段名轉換注解
@JsonProperty("isGay")
@JSONField(name = "isGay")
@Data
public class Person {public Person(String name, int age, boolean isGay) {this.name = name;this.age = age;this.isGay = isGay;}private String name;private Integer age;@JsonProperty("isGay")@JSONField(name = "isGay")private boolean isGay;
}
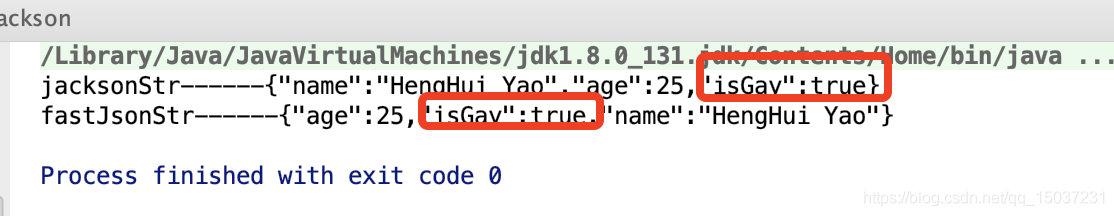
輸出結果:

我們能看到,fastJson是正常的,但是jackson多了一個字段。
當我們將字段名由isGay改為gay:
@Data
public class Person {public Person(String name, int age, boolean isGay) {this.name = name;this.age = age;this.gay = isGay;}private String name;private Integer age;@JsonProperty("isGay")@JSONField(name = "isGay")private boolean gay;
}這時結果恢復正常:

說明:
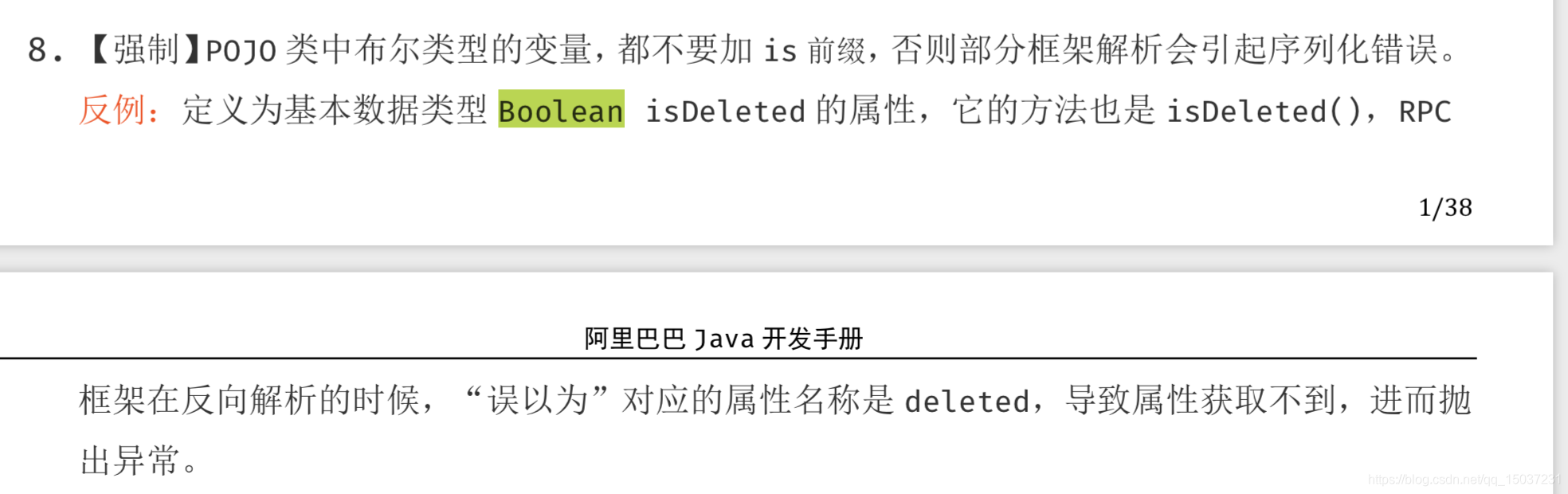
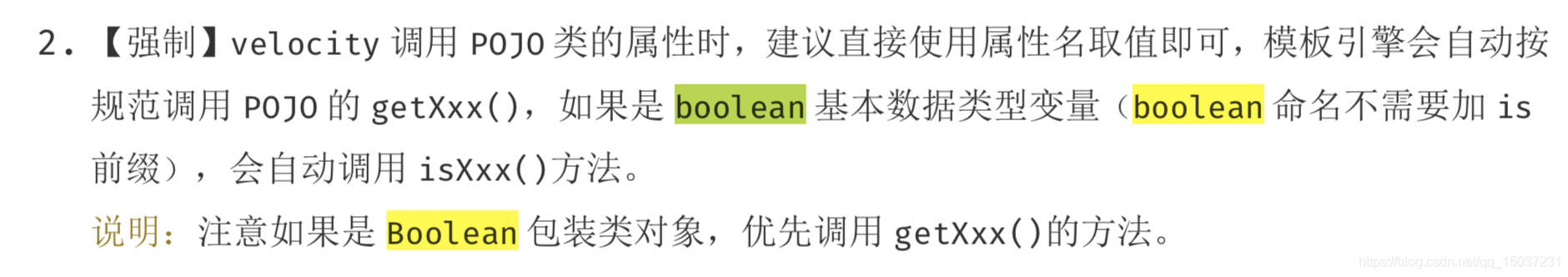
當使用包裝類型Boolean時,無論字段名是isGay或者gay都能成功的解析成isGay或者gay,@JsonProperty("isGay")和@JSONField(name = "isGay")也能正常使用,沒有任何問題。所以pojo中推薦使用Boolean。同時我們最好遵照阿里的規范,布爾類型字段的命名盡量不要帶is。如下說明:


?
)








使用函數)





)


![[Web 前端] 解決因inline-block元素導致的空白間距和元素下沉](http://pic.xiahunao.cn/[Web 前端] 解決因inline-block元素導致的空白間距和元素下沉)
