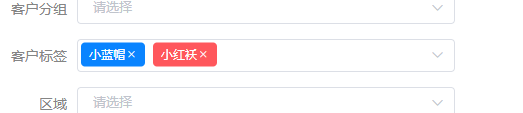
先上圖片


一實現邏輯? 我們知道element顏色默認為灰色,首先便簽名稱是唯一的,我的實現邏輯是后端傳給前端
含有顏色,名稱的數組,然后vue記錄一個對象{名稱 => 顏色},當用戶選擇標簽之后,觸發
點擊事件,然后去除框中的名稱,然后一一渲染顏色。
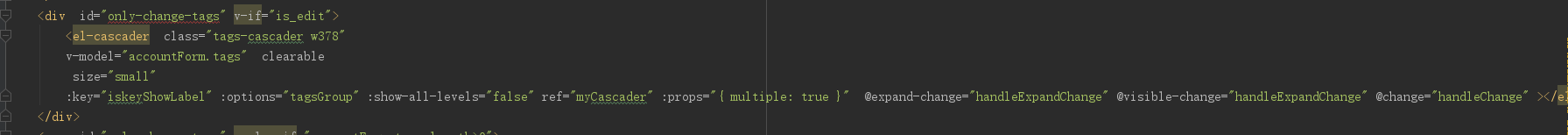
二代碼實現

?
handleExpandChange() {this.$nextTick(function () {let cc = this.$refs['myCascader'].popperJS
if (cc != null) {let c = cc._popperlet b = c.getElementsByClassName('el-cascader-panel')let d = b[0].childNodes//修改列表//增加按鈕if(rightShow('CrmContact@getContactLabel')) {let left = d[0];if(left != null) {let e = left.getElementsByClassName("el-scrollbar__view")let child = e[0]let childLength = child.getElementsByClassName("el-cascader-node");if(childLength.length <= 5) {$(child).append(`<li role="menuitem" id="cascader-menu-7218-0-3" tabindex="-1" class="el-cascader-node" aria-haspopup="true" aria-owns="cascader-menu-7218-0"><label class="el-checkbox"><span class="el-checkbox__input button-icon-color"><span class="el-icon-plus"></span><input type="checkbox" aria-hidden="false" class="el-checkbox__original" value=""></span></label><span class="el-cascader-node__label"><div type="button" class="button-add-tags" onclick="vue.fn()"><tags:lang>新增標簽</tags:lang></div></span></li>`)}}} //修改標簽顏色//改變顏色let f = d[1];if(f != null) {f.style.minWidth = "220px"let e = f.getElementsByClassName("el-cascader-node");for(let i = 0; i < e.length; i++) {e[i].style.height = "40px"let objLeft = e[i].getElementsByTagName("label")objLeft[0].style.float = "right"objLeft[0].style.marginLeft = "70px"objLeft[0].style.bottom = "3px"e[i].append(objLeft[0])let obj = e[i].getElementsByTagName("span")obj[0].style.backgroundColor = this.allTags[obj[0].innerHTML]['value']obj[0].style.color = "#fff"obj[0].style.maxWidth = "500px"obj[0].style.maxHeight = "28px"obj[0].style.textAlign = "center"obj[0].style.lineHeight = "28px"obj[0].title= e[i].innerHTML}}
}})},如需源碼,請評論你的郵箱
?



)










)




