轉載于:https://www.cnblogs.com/a00ium/p/10858740.html
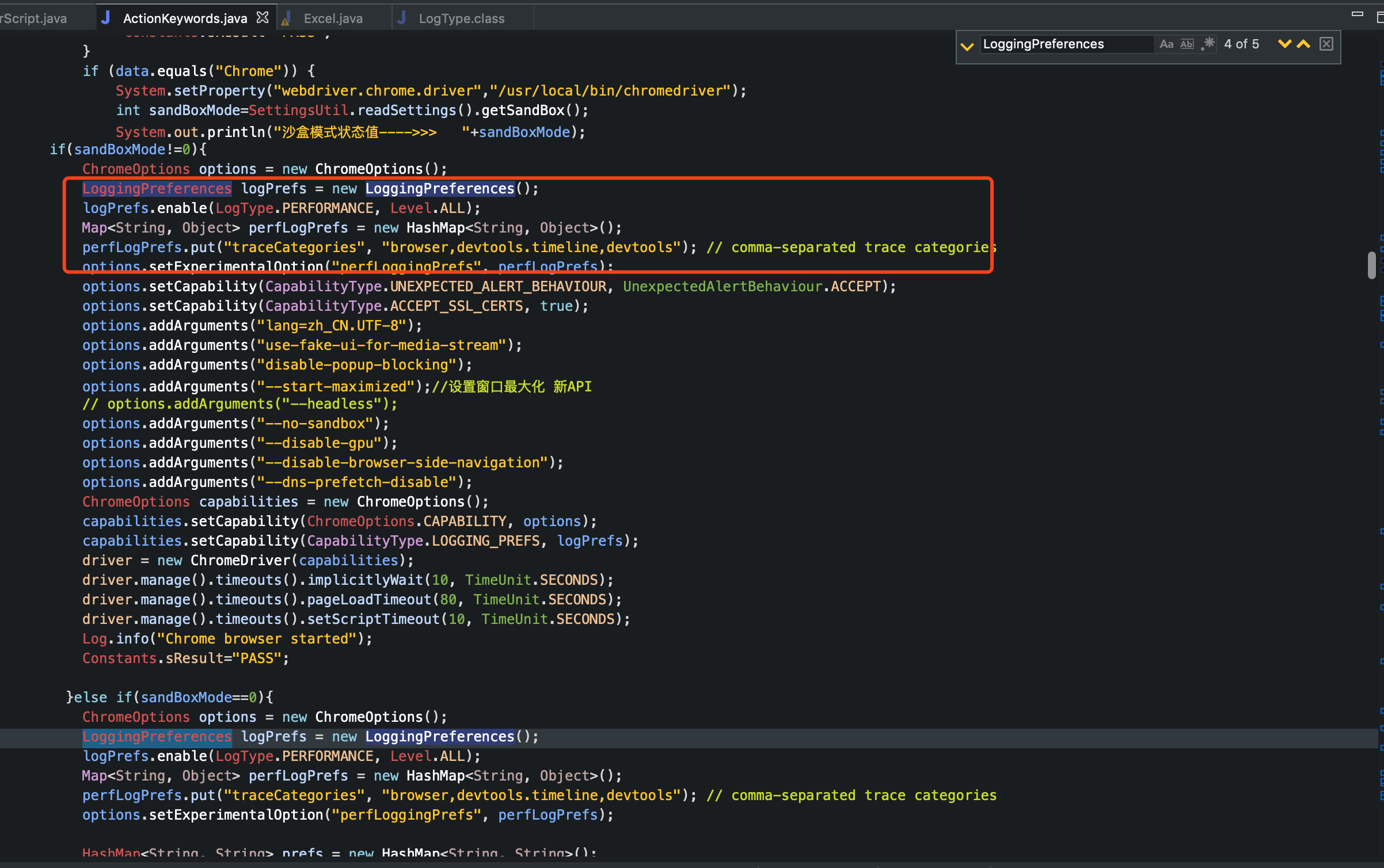
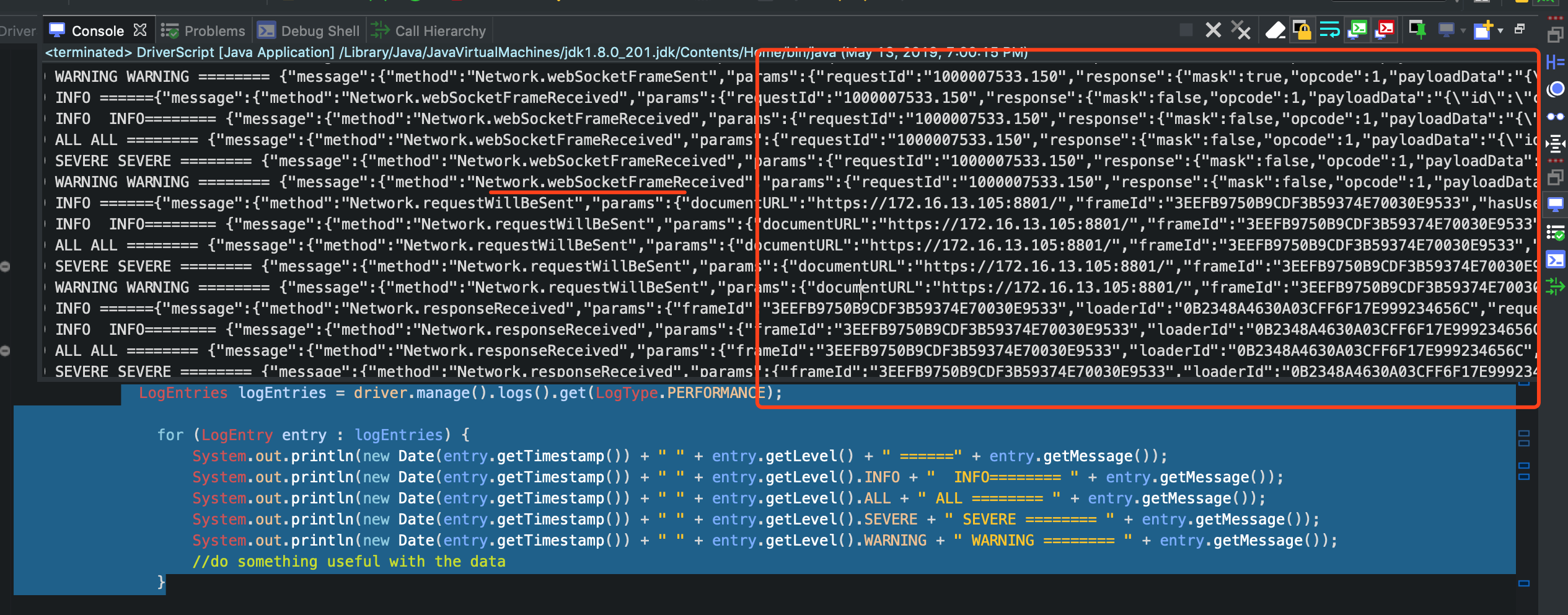
Selenium自動化獲取WebSocket信息
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/448984.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/448984.shtml 英文地址,請注明出處:http://en.pswp.cn/news/448984.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!相關文章
零負債之人的10個習慣
無論你是已下定決心要于今年實現零負債,還是距離這個目標的實現有很長的路要走,能受到啟發總是好事。
看看你認識的已經過上“無債一身輕”生活的人──朋友、家人、同事或是你認為可能與其他無負債之人具有類似品質的人。
下文為無負債之人的10個共同…
《App后臺開發運維與架構實踐》第3章 App后臺核心技術
2019獨角獸企業重金招聘Python工程師標準>>> 3.1 用戶驗證方案 3.1.1 使用HTTPS協議 HTTPS協議是“HTTP協議”和“SSL/TLS”的組合。SSL(Secure Sockets Layer),即安全套接層,是為了解決因HTTP協議是明文而導致傳輸內容…
IntelliJ IDEA 配置 JDK
前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
提前安裝jdk,配置環境變量
一、配置jdk
1、依次點開File -->Project Structure,點擊左側標簽頁,…
xml編輯無提示?這么破!
在學習testng這個單元測試框架時,如果咱們碰到了編輯測試套件xml,不提示的情況(有提示方便咱們學習,并且testng的測試套件定義必須按照他的dtd文件約束來),咱們可以按照下面的步驟去解決這個問題。 1.檢查t…
“云棲直播”升級為“公開課”
直播平臺是面向廣大開發者的視頻學習平臺,幫助廣大開發者學習最新技術,了解最新阿里云產品以及最新技術發展趨勢,幫助開發者們不斷學習與成長。截止到2019年3月,直播共進行800余場,觀看人次100萬。 社區將對“云棲直…
遭銀行賬號詐騙最快最有效自救法
銀行卡或賬戶詐騙案件層出不窮,當匯錯款時該怎么做,切記以下方法:
一、當匯錯款或被騙匯款后,最快最有效的緊急自救法:當你把自己的錢不小心匯到了不該匯的人卡上,或者被騙子忽悠而把錢匯給了騙子…
SQL 判斷非空 NULL :IFNUL( ) 、COALESCE( ) 、ISNULL( ) 、NVL( )
前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1. mysql 支持: IFNULL()、COALESCE()
如 IFNULL(UnitsOnOrder, 0) 或者 CO…
navigator.geolocation的應用 - 將定位信息顯示在百度地圖上
在學習navigator.geolocation的時候,有一個實例是獲取坐標后顯示在谷歌地圖上。眾所周知,谷歌地圖國內并不能直接訪問,得用特殊手段,那我要測試的時候還要開著梯子挺麻煩的,想給別人用也得那個人能訪問谷歌地圖先。 地…
centos7 mysql數據庫安裝和配置
2019獨角獸企業重金招聘Python工程師標準>>> 一、系統環境 yum update升級以后的系統版本為 [rootyl-web yl]# cat /etc/redhat-release
CentOS Linux release 7.1.1503 (Core) 二、mysql安裝 一般網上給出的資料都是 #yum install mysql
#yum install mysql-serve…
【Quartz】Quartz概述及入門實例
前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。 Quartz 在開源任務調度框架中的翹首,它提供了強大任務調度機制,難能可貴的是它同時保持了使用的簡單性。Quartz 允…
python中del語句
有一種方式可以從列表按照給定的索引而不是值來移除一個元素: 那就是 del 語句。 它不同于會返回一個值的 pop() 方法。 del 語句也可以用來從列表中移除切片或者清空整個python列表(我們之前用過的方式是將一個空列表賦值給指定的切片)。 例如: >>…
關于openstack 專業博主地址.后續更新
首先官方文檔要放的https://docs.openstack.org/ 關于導入鏡像方面說的很詳細的.https://www.cnblogs.com/liawne/p/9322221.html 每天5分鐘系列,有docker openstack等,而且還出書了.https://www.cnblogs.com/CloudMan6/p/5384923.html 轉載于:https://www.cnblogs.com/lovesKe…
Java第一章java語言的概述
一、java語言的概述: 1.1dos命令 常用的dos命令: dir:列出當前目錄下的文件以及文件夾 md:創建目錄 rd:刪除目錄 cd:進入指定目錄 cd..:退回到上一級目錄 cd\:退回到根目錄 del&…
【Quartz】深入Job、JobDetail、JobDataMap、Trigger
前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
Quartz API核心接口有:
Scheduler – 與scheduler交互的主要API;Job – 你通過scheduler執行任務,你…
Apache Accumulo 1.9.3 發布,高性能 K/V 存儲方案
Apache Accumulo 1.9.3 發布了,Apache Accumulo 是一個可靠的、可伸縮的、高性能的排序分布式的 Key-Value 存儲解決方案,基于單元訪問控制以及可定制的服務器端處理。使用 Google BigTable 設計思路,基于 Apache Hadoop、Zookeeper 和 Thrif…
【Quartz】Spring3.2.9 + Quqrtz2.2.1 實現定時實例
一、工程創建 前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。 1、新建一個工程,導入相應的包Spring3.2.9Quqrtz2.2.1commons-logging 集成起來比較簡單,對線程無需任何理解&a…
第七次發博不知道用什么標題好
一、this關鍵字,想起之前總是搞不懂this.name是where.name,嗯!第二個name就是形參name,所以這句話就是講形參name的值傳給成員變量name private void setName(String name ){ this.namename; } 二、構造方法:1.沒有返回值 2.名稱要與本類名稱相同&#x…










 、COALESCE( ) 、ISNULL( ) 、NVL( ))












