前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
Vue實現前后端分離項目的初體驗
經過之前學習的Vue的知識:
- vue基本指令
- vue組件
- vue-resource
- vue路由
其實我們已經可以開始實戰運用到實際的Web項目中了,由于本人是Java后端開發的,所以后端是基于SpringMVC的。
以下我們將演示如何使用Vue組件實現一個用戶登錄系統。
<!--more-->
介紹
后端
后端基于spring、springMVC、mybatis框架
對后端SSM框架搭建不熟悉的可以參考我的博文:?SSM項目整合
前端
前端使用了wepack打包工具,利用了vue.cli腳手架快速搭建的項目。由于本人對一些技術也不是很熟悉,所以給大家提供些官方文檔, 想要深入學習還是要仔細分析官方文檔。傳送門如下(也是本項目要用到的):
- node.js
- vue.js
- vue-cli
- vue-resource
- vue-router
- webpack
- element-ui
以上技術都是比較常用的,webpack類似一個打包工具,它會將你項目中的Vue組件打包為一個龐大的js文件(當然我們是看不懂的),而我們的前端項目是部署在node.js提供的web容器中的。
即前后端分離的實際效果是這樣的:?

有沒有感覺很神奇,哈哈,反正我第一次見到的時候就是覺得很神奇,因為html中完全看不到任何js、css代碼,但是卻能渲染出來這么好看的頁面。下面我們就講一下,怎么實現這個過程吧!!
<br/>
環境
上面我們提到的技術,在本案例中都會遇到,后端的SSM框架請參考我的博客文檔,介紹一下前端環境的搭建:
1、安裝node.js
具體安裝流程還是要去看node.js官網。如果安裝完成,請在終端輸入npm -v查看是否安裝成功。一般會出現類似如下版本號:
v8.11.3
2、安裝VueCLI腳手架
VueCLI能夠幫助我們快速搭建一個webpack的項目。
在已經安裝好node.js的前提上,在終端輸入:npm install vue-cli -g開始安裝VueCLI。如果安裝完成,請在終端輸入:vue -V,會出現如下版本信息:
2.9.6
具體安裝流程可以參看:博文
由于VueCLI腳手架已經幫我們安裝好了webpack、以及相關的node依賴包,所以我們不需要再手動安裝了。
范例
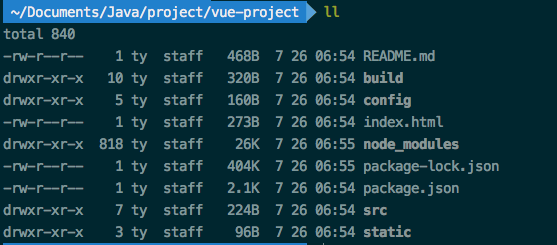
如果安裝完成,我們可以看到出現如下目錄結構:?
啟動項目
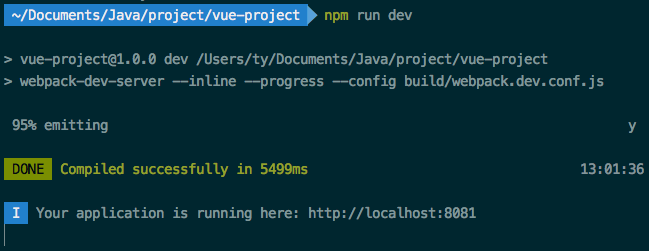
在終端項目路徑下輸入npm run dev命令;正常情況下,會出現如下信息:

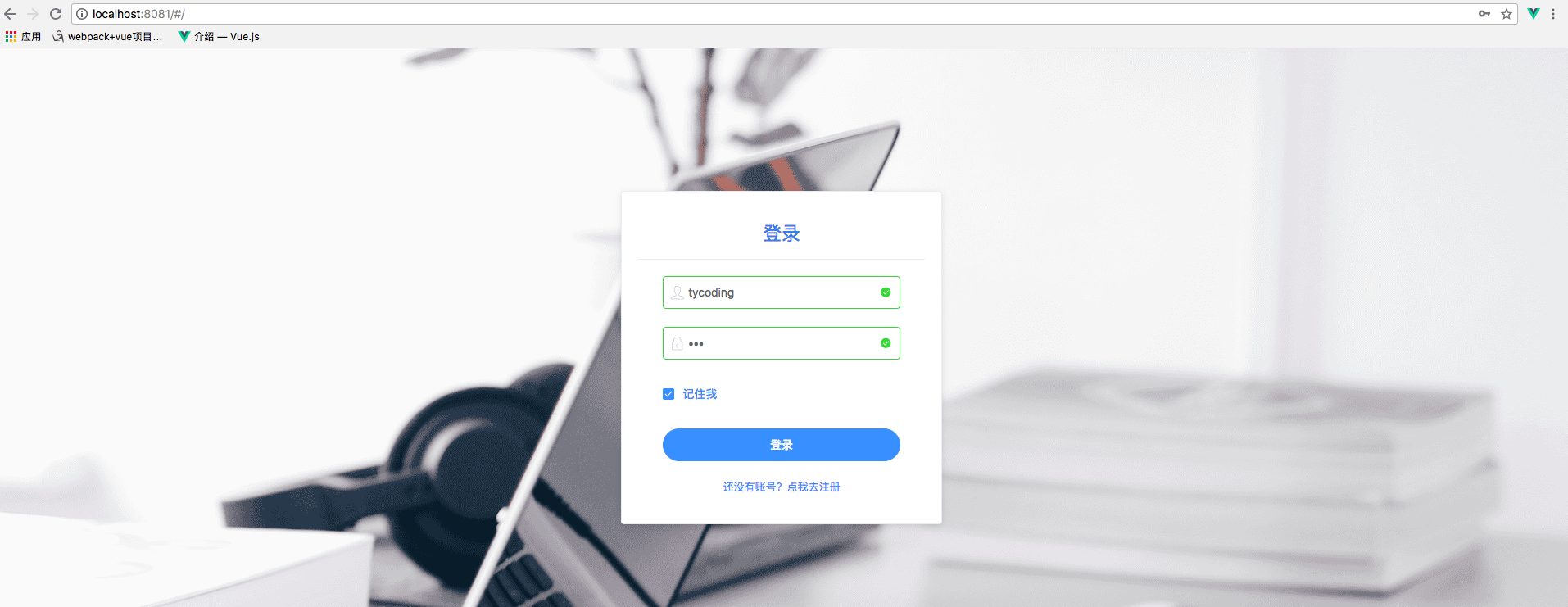
在瀏覽器中輸入指定的URL,會出現如下頁面:

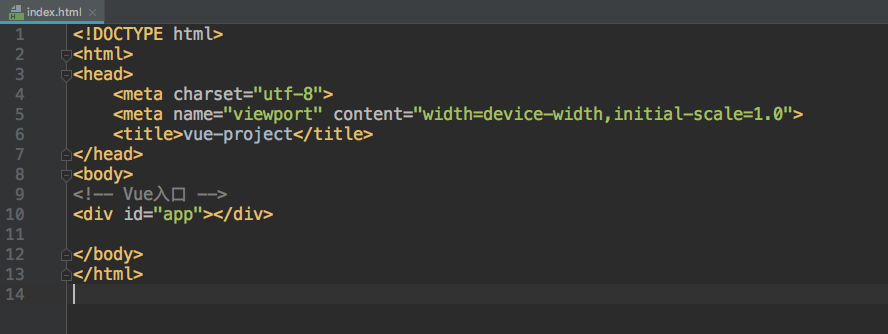
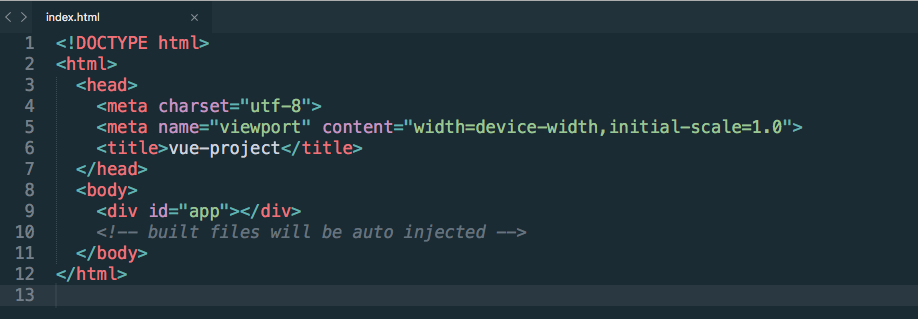
我們繼續觀察,打開項目中的index.html

我們看到,這個HTML中沒有任何代碼,甚至沒有引入js、css,但是頁面中的視圖是怎樣渲染出來的呢?
仔細看項目結構,我們能看到在src/components/下有一個HelloWorld.vue程序,我們頁面中的程序就是通過這些.vue組件來渲染出來的。
打包項目
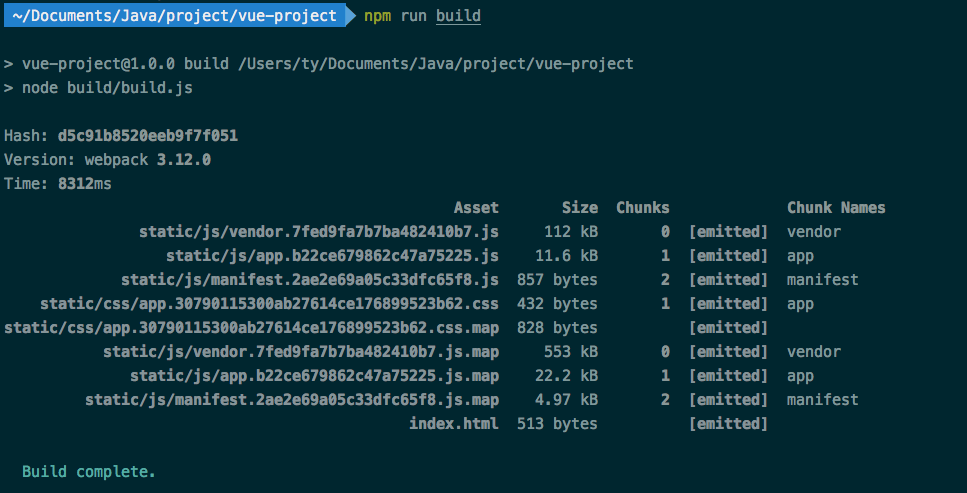
如果我們想將項目部署到服務器上,你放一堆.vue程序,瀏覽器是無法解析出來的,所以我們需要了解一下webpack的打包命令:
npm run build

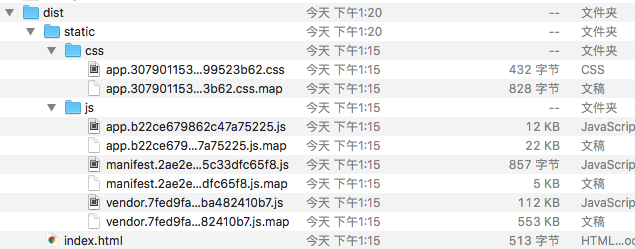
正常情況下,會顯示上圖中的信息,表示打包成功了,會在項目根目錄中生成一個叫dist的文件夾,里面是生成的靜態項目:

我們雙擊dist/index.html,會看到和之前一樣的頁面,但是其中引入了一個XX.js文件
開始
經過上面的步驟我們應該了解到了所謂前端分離的簡易概念,其實在之前的博文:?Vue組件?我們已經了解到了Vue的模塊化開發流程。配合.vue組件,其實思路還是相同的。
搭建前端
開始之前,我們首先要安裝vue-resource(element-ui),執行:
npm install vue-resource npm install element-ui
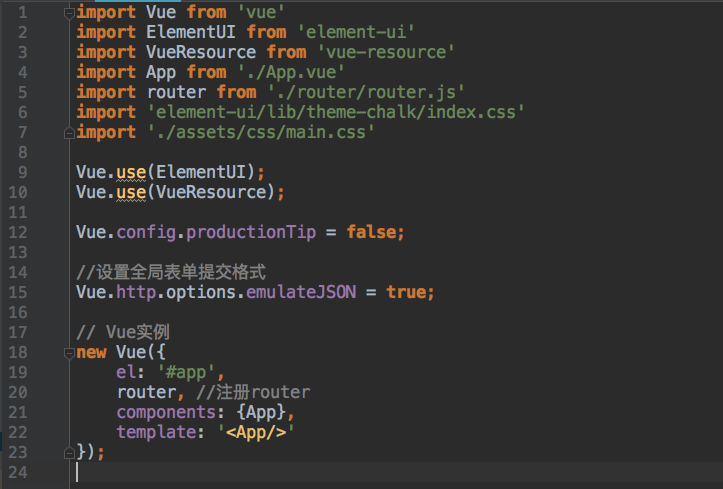
第一步:修改main.js
main.js文件是webpack的核心入口,我們需要在其中引入Vue-resource以及router
import VueResource from 'vue-resource'import router from './router/index.js'
在Vue實例中注冊router
new Vue({router,
});
完整代碼:

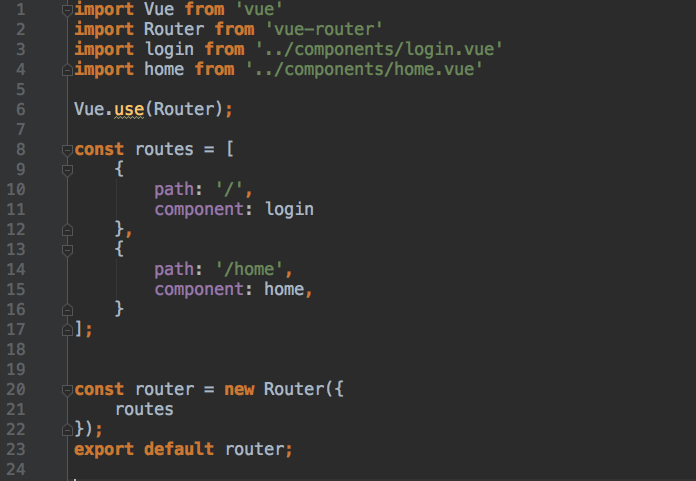
第二步:修改router/index.js
這是有關Vue路由的配置,前面我們也已經講過了vue的路由,這里不再多說,代碼如下:

如上就配置了,如果你訪問localhost:8081/,那么就會自動路由跳轉到login.vue組件中,提示我們登錄;其中的/home表示,如果登錄成功,就跳轉到home.vue組件中,相當于登錄成功后跳轉到后臺頁面。
第三步:創建login.vue
在src/components/下創建login.vue組件。
login組件中表單樣式就不再講了,我們主要看一下怎樣利用v-model綁定表單數據,并請求后端
表單原型
<!-- 登錄表單 -->
<el-form :model="login" status-icon :rules="rule" ref="login"><el-form-item prop="username"><el-input prefix-icon="el-icon-ump-yonghu" v-model="login.username"auto-complete="off"/></el-form-item><el-form-item prop="password"><el-input prefix-icon="el-icon-ump-mima" type="password" v-model="login.password"auto-complete="off"/></el-form-item><el-form-item><el-checkbox class="check" v-model="checked">記住我</el-checkbox></el-form-item><el-form-item><el-button class="btn" type="primary" @click="submitForm('login')">登錄</el-button></el-form-item>
</el-form>
<div><p><a href="#" class="tips">還沒有賬號?點我去注冊</a></p>
</div>
在上面的表單中,我們只需要關注三個點:
- v-model="login.username"
- v-model="login.password"
- @click="submitForm('login')"
為什么不關注其他的? 注意,這個案例由于我使用了element-ui,從標簽中就能看出來,其中涉及到了一些element-ui提供的js校驗,我們只需要關注Vue的邏輯即可。
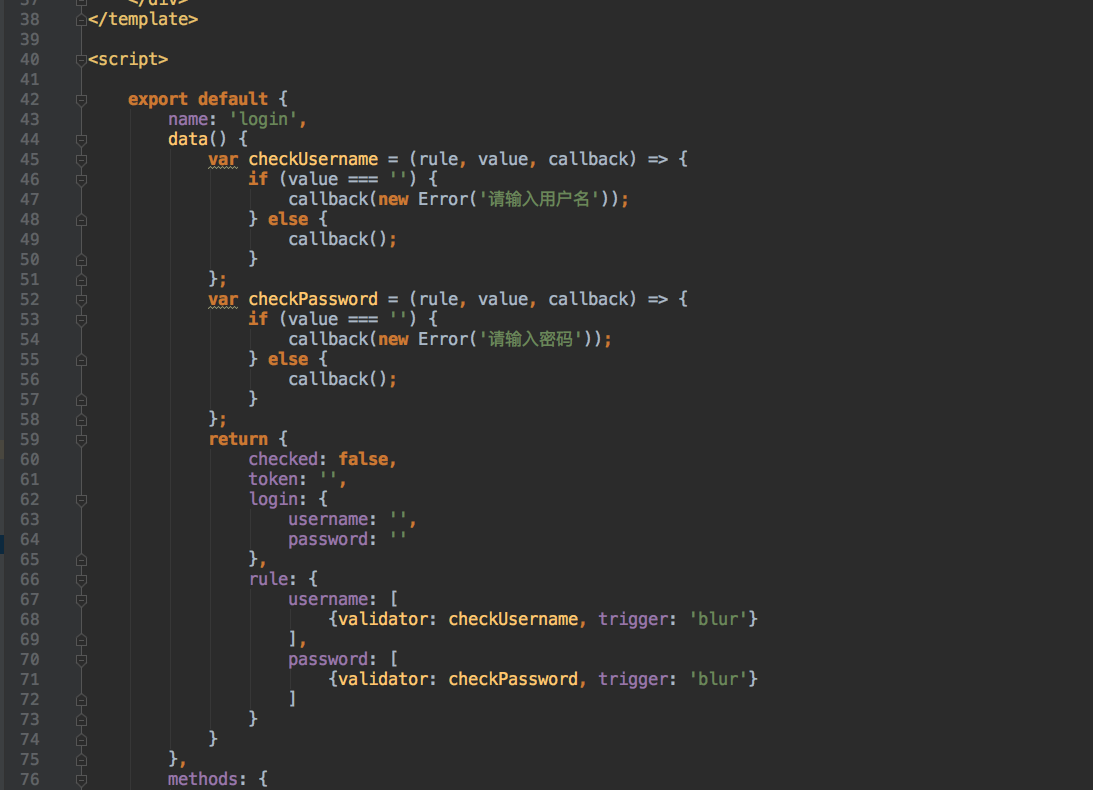
提交表單
關于上面提到的element-ui的校驗部分?
表單提交方法部分
methods: {submitForm(login) {this.$refs[login].validate((valid) => {if (valid) {//提交表單this.$http.post('http://127.0.0.1:8080/login.do', {username: this.login.username,password: this.login.password}).then(result => {console.log(result);if (result.bodyText === 'index') {this.$router.push({ path: 'home' }); //跳轉到home組件中} else {console.log("登錄失敗");return false;}});} else {console.log('error submit!!');return false;}});},
}
上面就是我們要講到的核心部分:請求后端的接口
解釋:
-
首先需要注意的
this.$refs[login].validate((valid)){}是element-ui提供的表單驗證的邏輯,但是是結合vue.js的。因為我們若在不驗證表單直接提交的時候,會在表單提交按鈕中直接傳@click="submitForm(login)",因為此時的login是一個data中已經聲明的對象,其中包含兩個參數:username,password。而element-ui提供的方式則會根據.validate()獲取到login所包含的參數從而實現校驗。 -
經過上面的校驗,如果校驗成功,那么將調用
this.$http.post()進行提交post表單,這是vue-resource提供的方式,博文?中我們也講過。其中包含了兩個參數,username,password。 -
請求成功,調用
.then()回獲取到成功的請求結果。判斷請求的結果:我這里是從后端返回的參數(return "index")中判斷是否登錄成功,如果能錄成功,就應該跳轉到home組件中。 -
調用
vue-router中提供的$router.push方法,我們可以理解為向Router對象中添加了一條路由地址,其URL是:path: 'home',那么就表明了會跳轉帶名字叫/home的路徑下,整好對應的是我們配置好的home.vue組件。
注意:
-
最重要的就是跨域請求問題,本例中
node.js提供的web服務器地址是:127.0.0.1:8081,但是我們后端Tomcat服務器的地址是:127.0.0.1:8080,而默認是不能在一個域中訪問另一個域中的資源的,所以也就出現了跨域請求的概念。 -
其次重要的就是
$http.post()的第一個參數:URL地址,不要寫locahost:,不要寫.... 具體原因不是很清楚,不然請求還會報錯為跨域請求。 -
解決跨域請求的方式也有很多,這里我提供一個比較簡單的方式,只需要在后端的
web.xml中提供一個允許跨域訪問的過濾器就行了,后面會介紹。 -
還有就是之前我們就說過Vue中默認提交的post請求時不包含表單格式的,所以需要配置,我已經在
main.js中寫了Vue.http.options.emulateJSON = true;設置全局表單提交格式,所以在post()方法中就沒有設置。
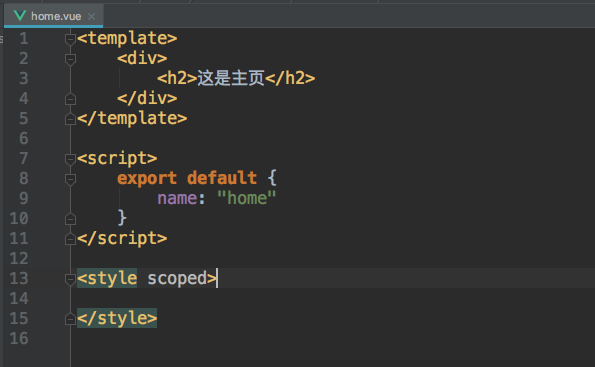
第四部:創建home.vue
在src/components/下創建home.vue組件

<br/> <br/>
搭建后端
經過上面介紹了前端搭建步驟后,搭建后端我們就相對熟悉了,我們的目標就是在controller中提供一個接口login.do讓前端訪問。
解決跨域請求
之前已經說了跨域請求很重要,不然我們寫的所有請求都無法順利訪問后端接口。解決的方式如下:
配置
我們只需要在項目中的web.xml中配置如下代碼即可。因為這個過濾器是tomcat提供的,所以我們并不需要導入任何jar包。
<!--配置允許跨域訪問-->
<filter><filter-name>CorsFilter</filter-name><filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
</filter>
<filter-mapping><filter-name>CorsFilter</filter-name><url-pattern>/*</url-pattern>
</filter-mapping>
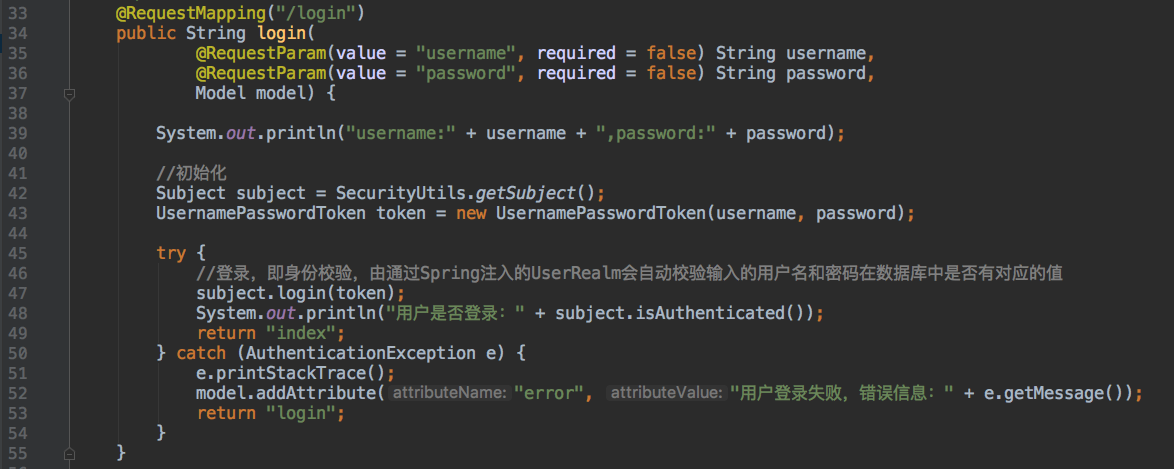
Controller
講了那么多,終于到了Controller層,這里就比較簡單了,就是根據獲取到的參數判斷數據庫中有沒有對應的用戶,有就登錄成功,否者虧登錄失敗。

由于我這里使用了shiro,需要將密碼加密處理,所以沒有直接傳入到service層,當然思路是相同的。
注意:
- 我這個
login.do接口返回的是JSON字符串,前面使用了@RestController注解,不要誤認為是返回的頁面,那么就會404的。 - 接受的參數要用
@RequestParam注解標記,不然會接受不到前端傳遞的數據
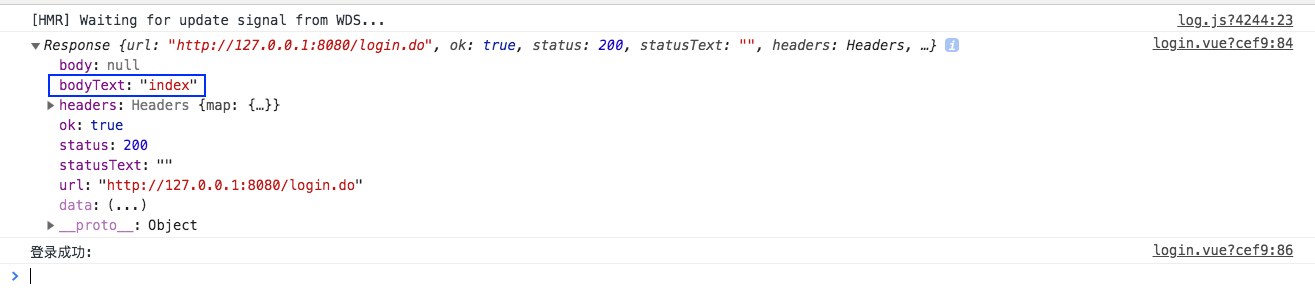
請求成功

跳轉到home組件中:

轉自:https://my.oschina.net/u/3955926/blog/1940500



















