前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1. 寫法:
<template><div id="app"><!-- 三目運算符使用 ‘ok’ 的值定義在 data 中-->{{ ok ? 'YES' : 'NO' }}<br><br><!-- 修改樣式 class1 設置為 true 時顯示樣式(頁面上勾選單選框即設置為 true)--><label for="r1">修改顏色</label><input type="checkbox" v-model="class1" id="r1"><br><div v-bind:class="{'class1': class1}">我會變背景顏色</div><!-- if判斷 --><p v-if="seen"> seen 設置為true , 你就能看到我了 </p><!-- 參數在指令后以冒號指明 1.‘ v-bind:href="url" ’可以簡寫為:‘ :href="url"’ 2.target參數作用:新窗口打開 --> <pre><a v-bind:href="url" :target="target">這是鏈接</a></pre><!-- 點擊事件 ‘v-on:click=’可以簡寫為:‘@click=’ --><button v-on:click="doSomething">點擊事件</button><br><br><!-- 管道處理數據 message 原值:this (slice方法是切片,去掉前n位字母) -->{{ message | capitalize }}</div></template><script>export default {name: 'APP-two',data () {return {ok: true,class1: false,seen: true,url: 'https://blog.csdn.net/jiangyu1013',target:'_blank',message:'this'}},methods: {doSomething: function() {alert(" 我要給小熊造一個完美世界!");}},filters: {capitalize: function (value) {if (!value) return ''value = value.toString()return value.charAt(3).toUpperCase() + value.slice(1)}}
}</script><style>
.class1{background: #444;color:white
}
</style>
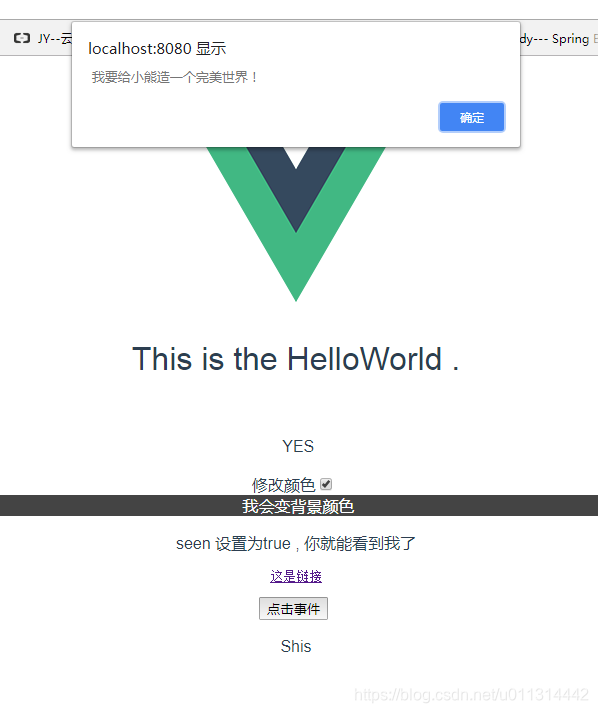
2. 運行效果:(seen 設置為 true?)




















)