前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
代碼:
<template><div id="app"><!-- 千米和米換算 --><div id = "computed_props"><input type = "text" v-model = "kilometers"> 千米=<input type = "text" v-model = "meters">米</div><p id="info"></p><br/><!-- 數值計算 --><p>計數器: {{ counter }}</p><button @click = "counter +=2">點一下就自增2</button><br/> <br/> <br/> <!-- 九九乘法表 --><div v-for="n in 9" :key="n" style = "font-size:25px; color:green"><b v-for="m in n" :key="m">{{m}}*{{n}}={{m*n}}</b></div><br/> <br/> <!-- 整數范圍內迭代 --><!-- <li v-for="n in 10" :key="n"> --><!-- 數組迭代 --><li v-for="n in [1,3,5]" :key="n">{{ n }}</li><br/> <br/> <!-- 迭代對象屬性 鍵值對 --><ul><li v-for="(value, key) in 小熊" :key="value">{{ key }} : {{ value }}</li></ul><br/> <br/> <!-- 迭代對象屬性 --><ul><li v-for="value in 小熊" :key="value">{{ value }}</li></ul> <br/> <br/> <!-- 第三個參數為索引 --><ul><li v-for="(value, key, index) in 小熊" :key="value">{{ index }}. {{ key }} : {{ value }}</li></ul><br/> <br/> <!-- 帶模板的循環 --><ul v-for="site in sites" :key="site"><li>{{ site.name }}</li><li>--------------</li></ul><br/> <br/> <!-- 簡單循環 --><ol><li v-for="site in sites" :key="site">{{ site.name }}</li></ol><!-- 根據ok的值確定是否顯示數據 --><div v-show="ok">為true就顯示</div><br/> <!-- 多條件判斷 --><div v-if="type === 'A'">A</div><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><div v-else>Not A/B/C</div></div>
</template><script>export default {name: 'app',data () {return {kilometers : 0,meters:0,counter: 1,type: 'A',ok:false,sites: [{ name: '文文樂園' },{ name: '怕血的小蚊子' },{ name: '火魔滅世' }],小熊: {昵稱: '微風輕許',網址: 'https://blog.csdn.net/jiangyu1013',描述: '我的日常筆記'}}},watch : {kilometers:function(val) {this.kilometers = val;this.meters = val * 1000;},meters : function (val) {this.kilometers = val/ 1000;this.meters = val;}}
}</script>
?
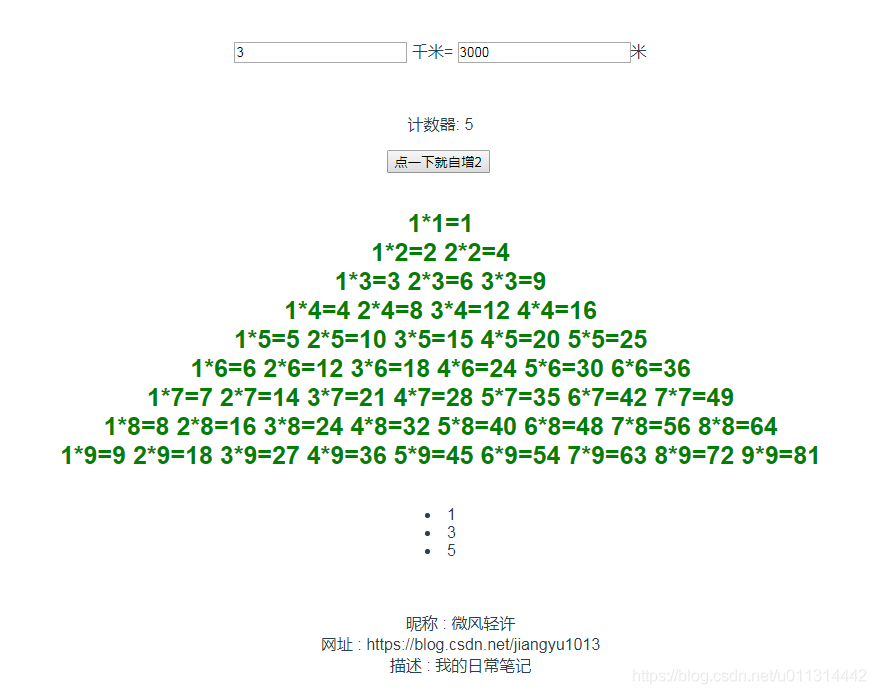
運行效果:


?











)

)



 、 history.pushState() 、 window.history.pushState())

)