前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
一、什么是生命周期?
用通俗的語言來說,就是Vue中實例或者組件從創建到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以理解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
二、created和mounted區別?
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
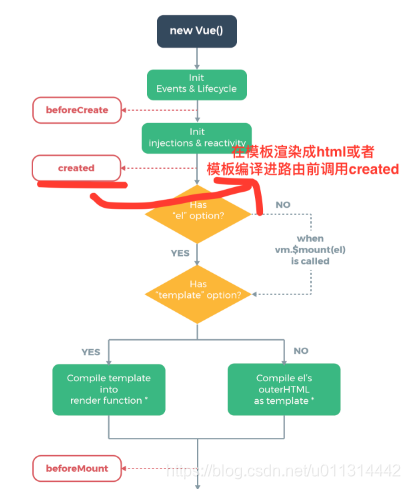
官方圖解如下:


?
我們從圖中看兩個節點:
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或者組件的使用中進行操作,比如插件chart.js的使用:?var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入組件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完后才可以進行,那么mounted就是不二之選。下面看一個例子(用組件)。
三、例子
Vue.component("demo1",{data:function(){return {name:"",age:"",city:""}},template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",created:function(){this.name="唐浩益"this.age = "12"this.city ="杭州"var x = document.getElementById("name")//第一個命令臺錯誤console.log(x.innerHTML);},mounted:function(){var x = document.getElementById("name")//第二個命令臺輸出的結果console.log(x.innerHTML);}});var vm = new Vue({el:"#example1"})
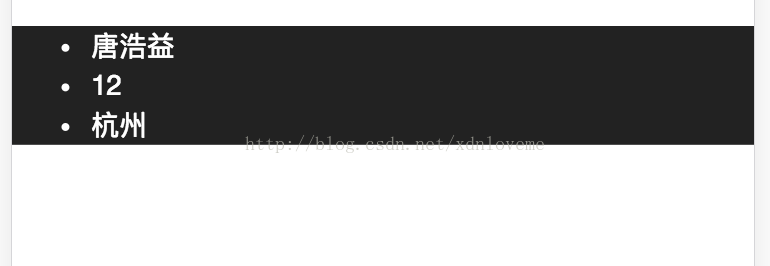
可以看到輸出如下:
可以看到都在created賦予初始值的情況下成功渲染出來了。
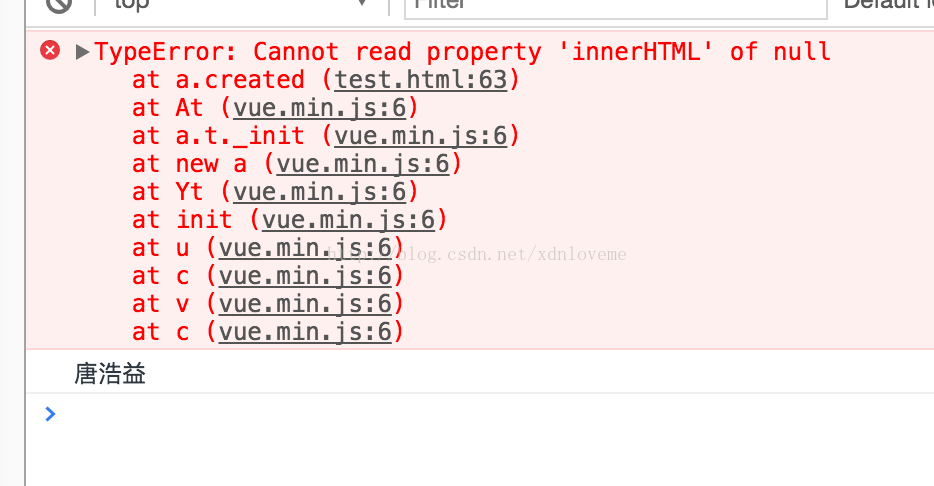
但是同時看console臺如下:
可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 并沒有找到元素,原因如下:
在created的時候,視圖中的html并沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由于此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果“唐浩益”。
以上就是我自己總結的mounted和mounted的區別,寫的比較簡陋,記錄下來,加深印象。
?
---------------------?
轉自:https://blog.csdn.net/xdnloveme/article/details/78035065?
?







)




)






)

的問題)