前些天發現了一個巨牛的人工智能學習網站,通俗易懂,風趣幽默,忍不住分享一下給大家。點擊跳轉到教程。
1.?項目配置
首先,在確定好使用的框架和組件庫后,先要大致了解它們,做到文檔基本熟悉。本次開發使用到的有: vue , vuex , axios , elementUI 。
然后可以按官方指引,使用 vue-cli 搭建 vue 的項目,在項目里按照上面的文檔嘗試修改,加深理解:
?
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
運行之后,看到以下頁面表明項目環境搭建成功:

2. 項目結構
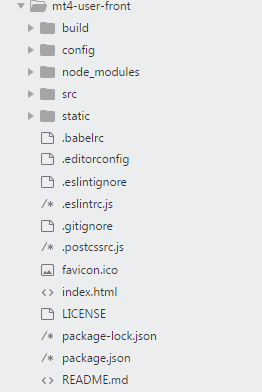
搭建成功后,使用編輯器打開項目目錄,大致是這樣的結構:

相關文件和文件夾的含義:
- build 文件夾: 里面是對 webpack 開發和打包的相關設置,包括入口文件、輸出文件、使用的模塊等;
- config 文件夾: 主要是指定開發和打包中的靜態資源路徑、要壓縮的文件類型、開發使用的端口號、開發使用虛擬服務器跨域請求 api 等。
- node_modules: 項目的依賴庫;
- src 文件夾: 我們主要操作的地方,組件的增加修改等都在這個文件夾里操作,下文會有詳細介紹;
- static 文件夾: 靜態資源文件夾,放置不會變動的資源,直接被復制到最終的打包目錄(默認是dist/static)下;
- .babelrc: 使用 babel 的配置文件,用來設置轉碼規則和插件;
- .editorconfig: 代碼的規范文件,規定使用空格或 tab 縮進,縮進的長度是兩位還是四位之類的代碼風格,使用的話需要在編輯器里下載對應的插件;
- .eslintignore: 指定 eslint 忽略的文件;
- .eslintrc: 配置 eslint 的檢測規則,強制按照規則書寫代碼;
- .gitignore: 指定 git 忽略的文件,所有 git 操作均不會對其生效;
- .postcssrc: 指定使用的 css 預編譯器,里面默認配置了 autoprefixer ,自動補全瀏覽器前綴;
- favicon.ico: 瀏覽器標簽頁 title 旁邊的小圖標,這是需要我們自己粘貼過來的;
- index.html: 首頁文件,項目運行的時候,會自動將我們在 src 文件夾里生成的組件插入這個文件里;
- LICENSE: 項目聲明的 license;
- package-lock.json: 當 node_modules 或 package.json 發生變化時自動生成的文件。這個文件主要功能是確定當前安裝的包的依賴,以便后續重新安裝的時候生成相同的依賴,而忽略項目開發過程中有些依賴已經發生的更新;
- package.json: 指定項目開發和生成環境中需要使用的依賴庫;
- README.md: 相當于是一個備注文件,對項目開發過程中需要注意的地方進行一些說明。
3. src 文件夾結構
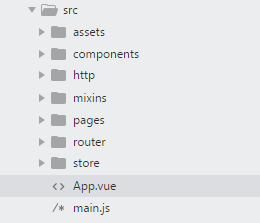
src 文件夾里的文件夾設置是靈活的,可以根據自己的習慣進行,不必雷同。下面是這次項目的結構:

- assets: 放置靜態資源,包括公共的 css 文件、 js 文件、iconfont 字體文件、img 圖片文件 以及其他資源類文件。之所以強調是公共的 css 文件,是因為要在組件的 css 標簽里加入 ‘scoped‘ 標記,將其作用范圍限制在此組件以及調用它的父級組件中,避免污染全局樣式;
- components: 放置通用模塊組件。項目里總會有一些復用的組件,例如彈出框、發送手機驗證碼、圖片上傳等,將它們作為通用組件,避免重復工作;
- http: 放置與后臺 api 相關的文件。這里面有 axios 庫的實例配置文件、使用配置的 axios 實例接入 api 獲取數據的函數的集合的文件;
- mixins: 放置混合選項的文件。具體來說,相當于是公用函數的集合,在組件中引用時,可以作用于組件而不必書寫重復的方法;
- pages: 放置主要頁面的組件。例如登錄頁、用戶信息頁等。通常是這里的組件本身寫入一些結構,再引入通用模塊組件,形成完整的頁面;
- router: 放置路由設置文件,指定路由對應的組件;
- store: 放置 vuex 需要的狀態關聯文件,設置公共的 state、mutations 等;
- App.vue: 入口組件,pages 里的組件會被插入此組件中,此組件再插入 index.html 文件里,形成單頁面應用;
- main.js: 入口 js 文件,影響全局,作用是引入全局使用的庫、公共的樣式和方法、設置路由等。
轉自:?https://www.jb51.net/article/130508.htm
)






)

的問題)
 js、css)








