文章目錄
- 一、去package.json尋找scripts對應的命令
- 二、去node_modules尋找vue-cli-service
- 三、從package-lock.json獲取.bin的軟鏈接
- 1. bin目錄下的那些軟連接存在于項目最外層的package-lock.json文件中。
- 2.vue-cli-service文件的作用
- 3.npm install 的作用
- 總結
一、去package.json尋找scripts對應的命令
比如在npm run dev的時候,首先會去項目的package.json文件里找scripts 里找對應的 dev ,然后執行 dev 的命令。
也就是說,啟動vue項目 npm run dev的時候,實際上就是執行了vue-cli-service serve 這條命令。
"scripts": {"dev": "vue-cli-service serve","build": "vue-cli-service build",
},
問題1:為什么不直接執行vue-cli-service serve命令呢?
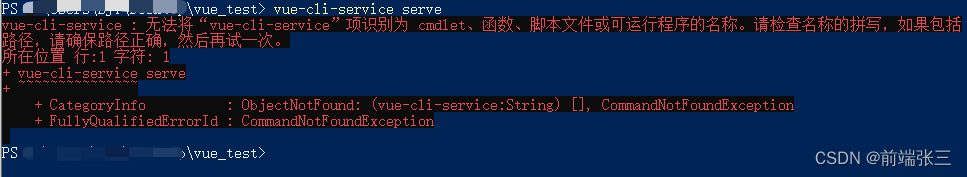
因為操作系統中沒有vue-cli-service 這條命令。
二、去node_modules尋找vue-cli-service
問題2:既然vue-cli-service serve這條指令不存在操作系統中,為什么執行npm run dev的時候,也就是執行了vue-cli-service serve 能成功,并且不報錯呢?
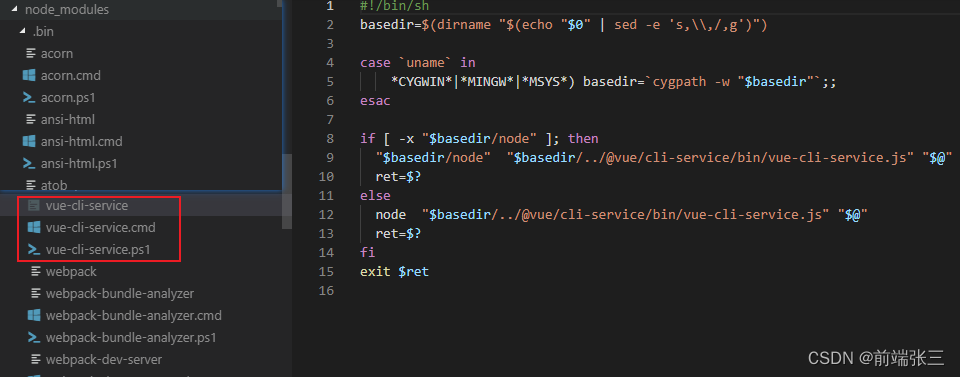
(1)首先,大家都知道,我們通過npm i 安裝依賴。例如 npm i @vue/cli-service,npm 在 安裝這個依賴的時候,就會node_modules/.bin/ 目錄中創建 好vue-cli-service 為名的幾個可執行文件了。
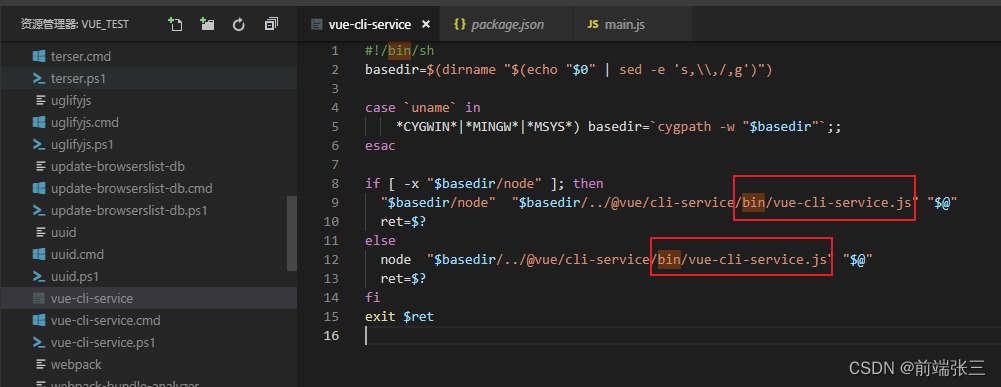
(2).bin 目錄不是任何一個 npm 包。目錄下的文件,表示一個個軟鏈接,打開文件可以看到文件頂部寫著 #!/bin/sh ,表示這是一個腳本。所以當使用 npm run dev 執行 vue-cli-service serve 時,雖然沒有安裝 vue-cli-service的全局命令,但是 npm 會到 ./node_modules/.bin 中找到 vue-cli-service 文件作為 腳本來執行,則相當于執行了 ./node_modules/.bin/vue-cli-service serve。
三、從package-lock.json獲取.bin的軟鏈接
問題3:.bin 目錄下的文件表示軟連接,那這個bin目錄下的那些軟連接文件是哪里來的?它又是怎么知道這條軟連接是執行哪里的呢?
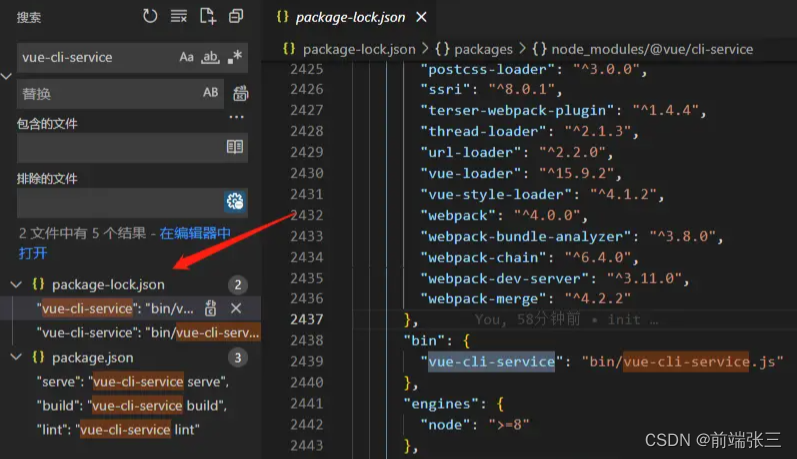
1. bin目錄下的那些軟連接存在于項目最外層的package-lock.json文件中。
從 package-lock.json 中可知,當我們npm install 整個新建的vue項目的時候,npm 將 bin/vue-cli-service.js 作為 bin 聲明了。所以在 npm install 時,npm 讀到該配置后,就將該文件軟鏈接到 ./node_modules/.bin 目錄下。
2.vue-cli-service文件的作用
node_modelues --> .bin --> vue-cli-service 中將npm 還會自動把node_modules/.bin加入$PATH,這樣就可以直接作為命令運行依賴程序和開發依賴程序,不用全局安裝了。

3.npm install 的作用
npm install 的時候,npm 就幫我們把這種軟連接配置好了,其實這種軟連接相當于一種映射,執行npm run dev 的時候,就會到 node_modules/bin中找對應的映射文件,然后再找到相應的js文件來執行。
總結
npm install 時,npm 讀到該配置后,就將該文件軟鏈接到 ./node_modules/.bin 目錄下,而 npm 還會自動把node_modules/.bin加入$PATH,這樣就可以直接作為命令運行依賴程序和開發依賴程序,不用全局安裝了。
然后在運行npm run dev 的時候,dev會去package.json尋找scripts對應的命令,這個命令會執行在node_modules --> bin中由npm i 映射的軟鏈接,然后再找到相應的js文件來執行。 也就是說 npm i 的時候,npm 就幫我們把這種軟連接配置好了






)





——替換主干網絡之RepViT(清華 ICCV 2023|最新開源移動端ViT))

)







