關于 Cloud Studio
Cloud Studio 是基于瀏覽器的集成式開發環境(IDE),為開發者提供了一個永不間斷的云端工作站。用戶在使用Cloud Studio 時無需安裝,隨時隨地打開瀏覽器就能在線編程。
Cloud Studio 作為在線IDE,包含代碼高亮、自動補全、Git集成、終端等IDE 的基礎功能,同時支持實時調試、插件擴展等,可以幫助開發者快速完成各種應用的開發、編譯與部署工作。
IDE(Integrated Development Environment ) 作為碼農生產力的重要組成部分,相信很多伙伴都用過不少相關的產品。那么不用下載和安裝的 IDE,你之前有體驗過嗎?
本篇博文將從作者參與 Cloud Studio 實戰訓練營的親身體會出發,帶領你一步步揭開Cloud Studio 的神秘面紗。
第一步:注冊
點開這里,先去右上角注冊。

如果大家有 github 的賬號,那么我推薦你使用 github 來注冊,這樣你編寫好的代碼可以一鍵保存到 github 上。
如果沒有 github 賬號,可以先去注冊“CODING DevOps”,然后使用“CODING DevOps”賬號登錄。
第二步:創建自己的工作空間
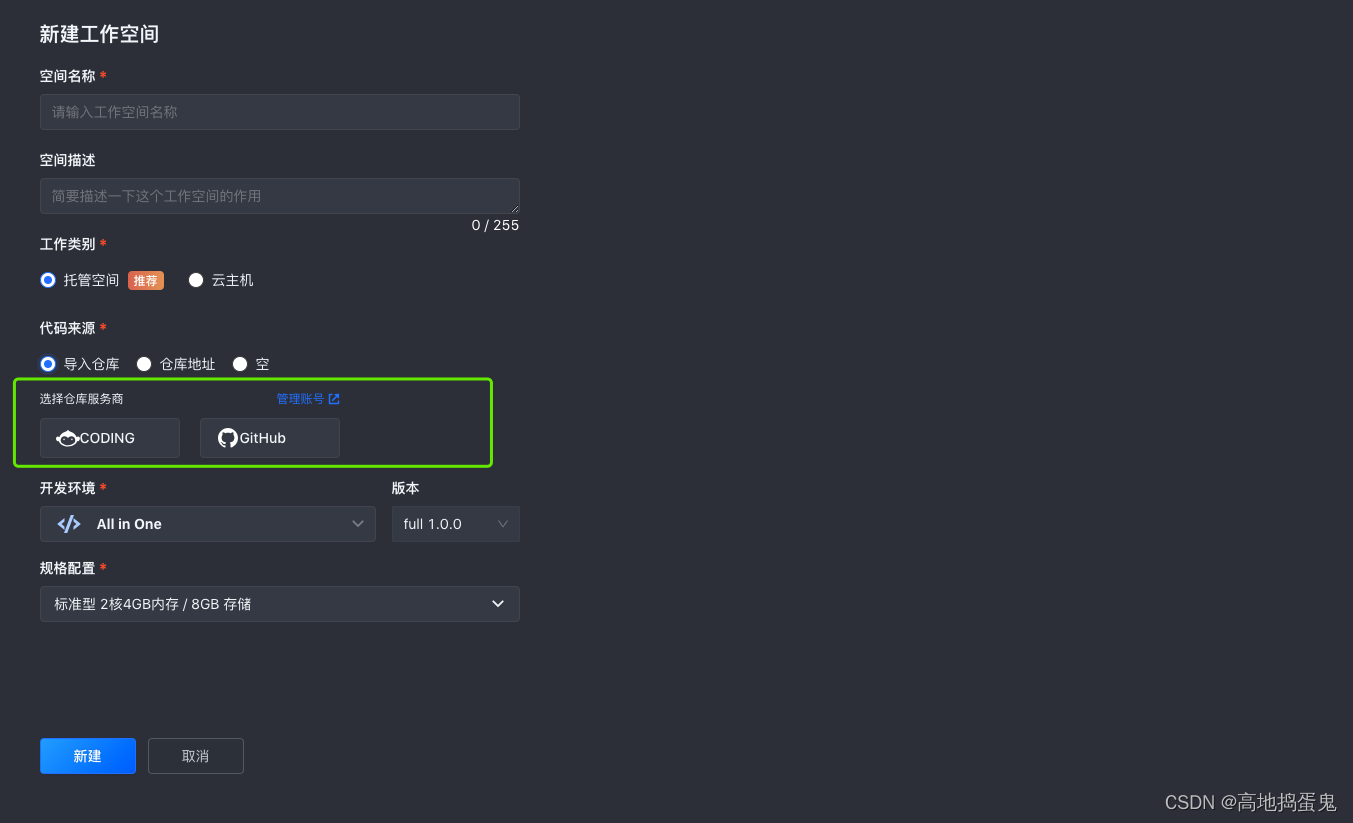
登錄好以后,先點擊左下角新建工作空間。

在跳轉的頁面中,可以配置你的項目將要托管到哪個服務商,這里支持 coding 和 github

因為最開始推薦大家使用 github 登錄,所以這里選擇 github,就會自動同步github 中的團隊和項目

是不是很方便。
當然, Cloud Studio 提供了茫茫多的模板,我們可以不創建工作空間,而是從中選擇自己熟練的技術棧打開也可以的。

這里需要注意一點,通過空間模版創建的項目,默認沒有連接 git 倉庫。
所以,你要自己手動執行git init、git remote add origin <address>、git add .、git commit以及git push等操作。
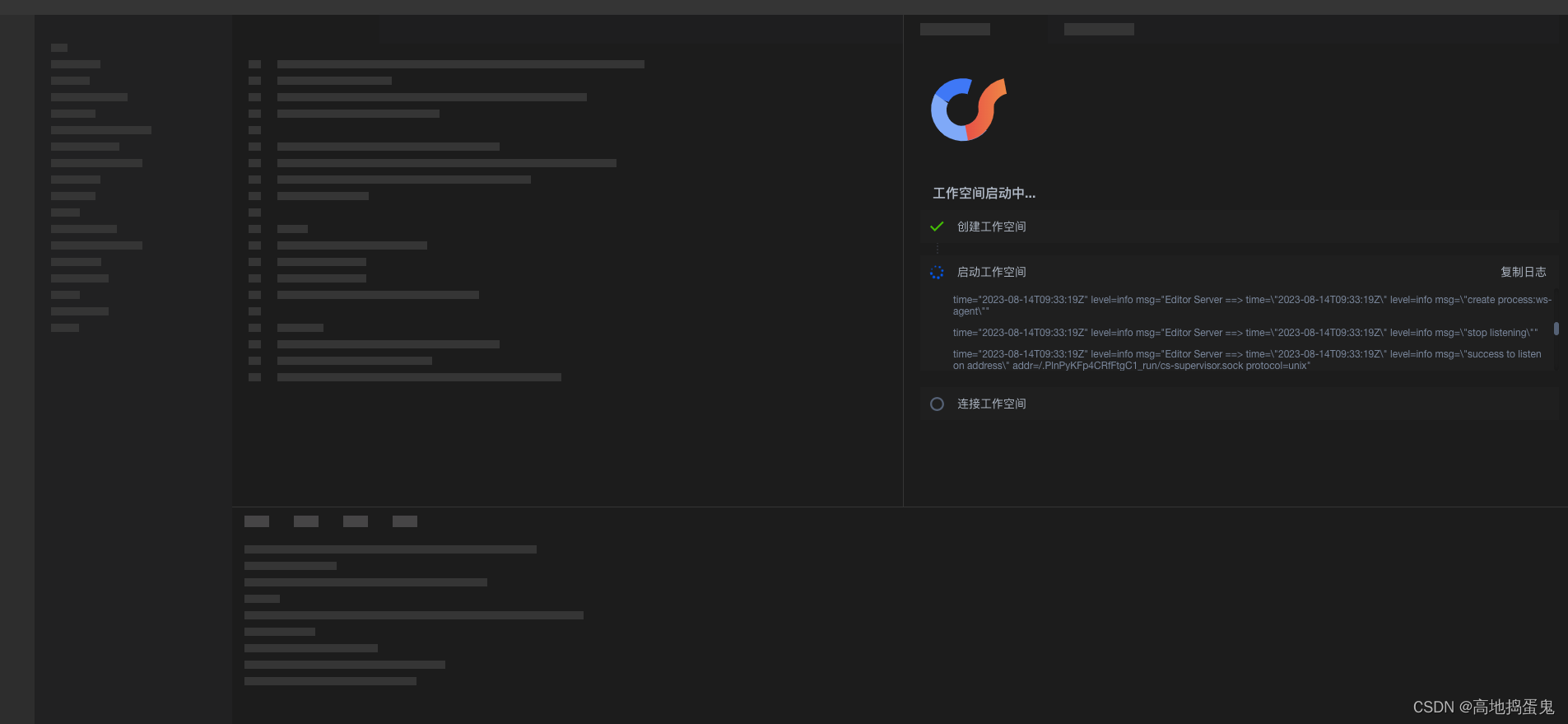
選擇模板以后,項目會自動運行起來,第一步是配置運行環境,這一點和本地的 IDE 有明顯的區別。

等環境跑完了,你就能得到一個在瀏覽器中運行的 vscode (ps: 笑臉)

當然這也可以理解,畢竟 cloud studio 主打一個在線編輯,所以采用什么外觀無非套殼子,沒必要重復造車輪對吧。
第三步:編寫實戰訓練代碼
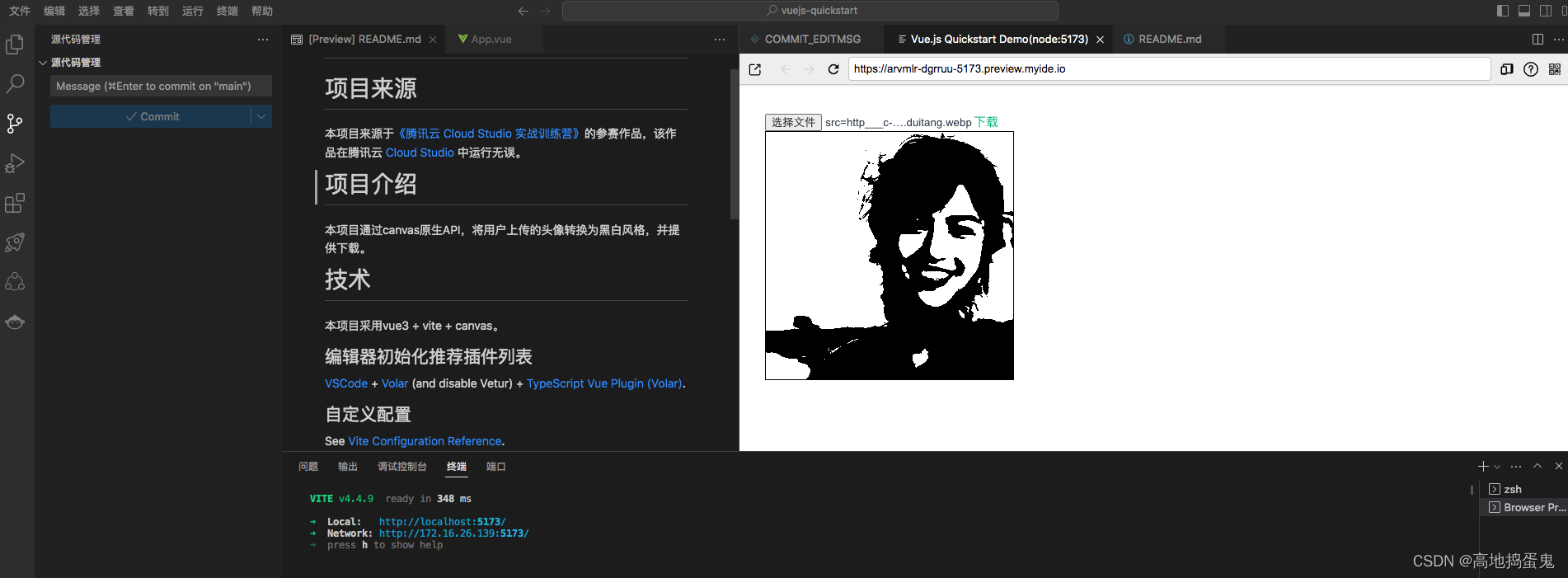
老規矩哈,先體驗一把:搗蛋鬼向你推送了體驗地址

這個小 demo 主要實現了兩個功能:
- 上傳頭像
- 將上傳的頭像通過 canvas 重繪為黑白風格并付給 a 鏈接,這樣用戶就可以點擊下載
整體實現的邏輯并不復雜,核心的邏輯大概是這樣:
- 通過設置 input 的屬性 type 為 file,來獲取上傳的頭像
- 繪制一個靜態的 canvas 到頁面上,用來當作畫布
- 使用 canvas 的 drawImage 方法將獲取的頭像繪制到畫布上
- 使用 canvas 的 getImageData 方法獲取畫布中頭像圖片的像素
- 遍歷得到的所有的像素,計算每個像素的灰度值
- 根據得到的灰度值大小,將每個像素點的 rgb 設置為 0 或者 255
- 將轉換后的像素點通過 putImageData 方法重新繪制到畫布上
- 通過 canavs 的 toDataURL 方法將圖片轉換為 base64 的字符串
- 將 base64 字符串賦值給攜帶 download 屬性的 a 標簽,從而實現點擊下載
現在我們已經初步知道了實現的邏輯,那就開始編寫代碼吧。
配置 App.vue
<script setup>
import { onMounted } from 'vue';onMounted(()=>{// 獲取元素var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');var uploadBtn = document.getElementById('uploadBtn');// 監聽文件上傳事件uploadBtn.addEventListener('change', function(e) {var file = e.target.files[0];// 創建圖像對象var img = new Image();img.onload = function() {// 將圖像繪制到畫布上ctx.drawImage(img, 0, 0, canvas.width, canvas.height);// 應用卡通效果applyCartoonEffect();};img.src = URL.createObjectURL(file);});// 應用卡通效果function applyCartoonEffect() {// 獲取畫布的像素數據var imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);var data = imageData.data;// 遍歷每個像素點for (var i = 0; i < data.length; i += 4) {// 獲取像素點的RGB值var r = data[i];var g = data[i + 1];var b = data[i + 2];// 計算灰度值var gray = (r + g + b) / 3;// 將像素點轉換為卡通效果,即將灰度值處理為0或255if (gray < 128) {data[i] = data[i + 1] = data[i + 2] = 0; // 設置為黑色} else {data[i] = data[i + 1] = data[i + 2] = 255; // 設置為白色}}// 將處理后的像素數據重新繪制到畫布上ctx.putImageData(imageData, 0, 0);var downloadLink = document.getElementById('downloadLink');downloadLink.href = canvas.toDataURL(); // 默認為PNG格式}
})</script><template><main><div class="wrapper"><input type="file" id="uploadBtn" accept="image/*"><a id="downloadLink" href="#" download="cartoon_avatar.png">下載</a></div><canvas id="canvas" width="300" height="300"></canvas></main>
</template><style scoped>
canvas {border: 1px solid #000;
}
.wrapper{width: 300px;
}
</style>
寫完后就可以在右邊的預覽中實驗效果,這樣一個有趣的小 demo 就實現了。
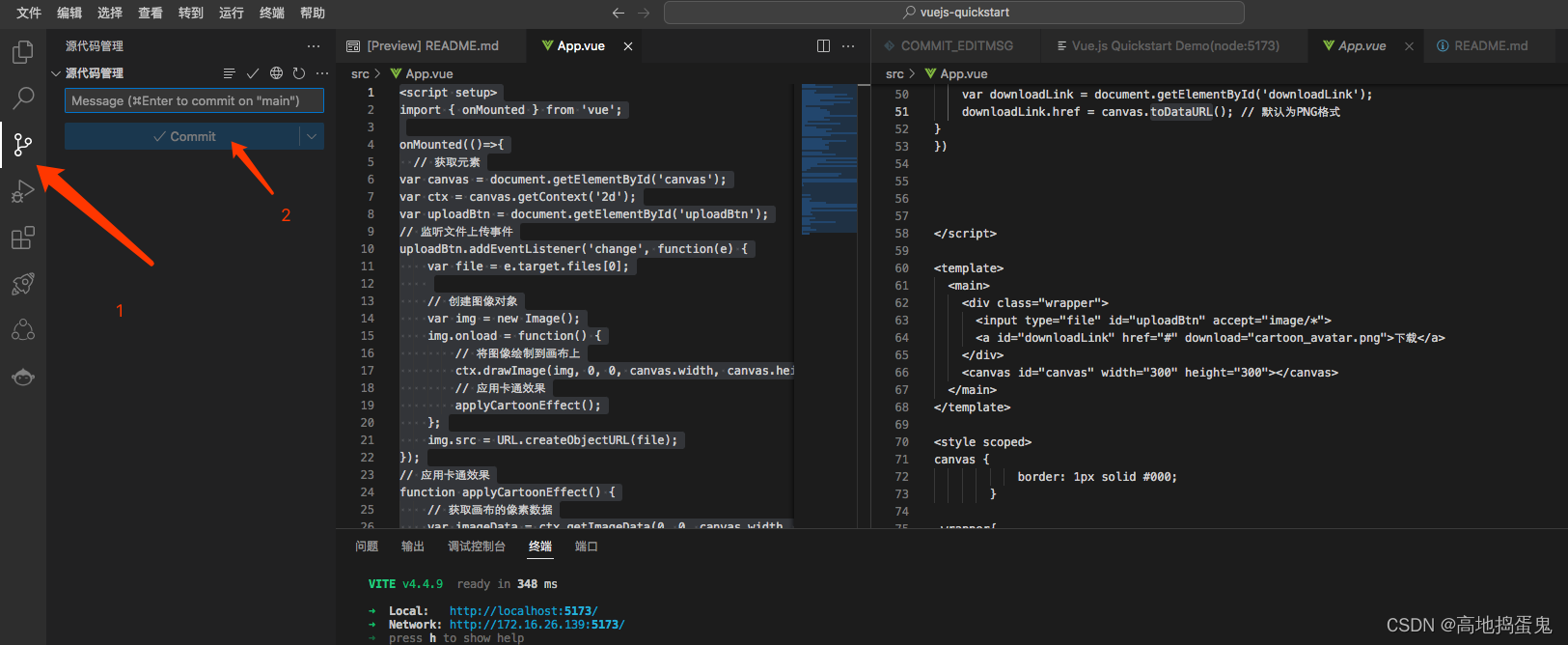
最后,點擊右側的源代碼管理,就可以提交代碼,然后把代碼上傳到 github ,大功告成 。

項目地址
👉 https://github.com/qingtiantongxie/vue3-canvas
歡迎各路英雄好漢積極提出意見和問題。
訓練營實戰總結
優點與未來
不得不承認,對于開發而言,cloud studio 簡直就是生產力大解放。
- 程序員可以通過瀏覽器訪問和開發項目,無需在本地設置開發環境,這樣就能省去70%的煩惱。回家加班的時候你再也不用背著沉重的電腦,放假遠游的時候也不必擔心項目出問題不能調試。
- 筆記本不再是編程的局限,雖然很多人也在使用諸如 ipad 等,但是,當編輯器,node環境,python版本,數據庫,redis等等等等不再成為你的困擾,大膽想象,或許某天,在午后的陽光下,坐在軟軟的沙發上,手機+投屏就可以輕松完成日常的開發任務,簡直美到飛起。
- 對于后端而言,所見即所得。cloud studio 可以輕松構建、測試和部署應用程序,開發的生產環境和部署的線上環境無縫銜接,還需要擔心環境問題導致的部署失敗嗎?
- 團隊模式簡直是太香了。以往的團隊開發都體現在 gitlab、tapd、apiFox 等等實際上跟開發的工作本身一點關系都沒有的工具上,而開發工具,從來不知道團隊為何物。而線上IDE最大的優點,就是實現了團隊共享。你看所有的團隊概念的東西,都部署在線上。同一團隊的開發者們可以共享代碼、調試問題,并在代碼上進行實時注釋和反饋,提升團隊的工作效率和溝通效果。
- 完美解決了 IDE 版本與系統不兼容的問題。
- 對于初學編程的人而言,cloud studio 更是一大福音,跨設備跨地點跨空間的特性,可以極大提升學習的效率,而且cloud studio 的自動構建開發環境,自動檢測和生成開發環境可以在學習編程或更換編輯器時減少大量時間成本。
總之一句話,雖然在線 IDE 炒了許多年,但我覺得 cloud studio 才是那“在月亮上邁出的第一步”。
不足和擔憂
金無足赤人無完人,任何一款好的產品想要真正成熟,都要經歷不斷的打磨。cloud studio 也有一些不足之處等待解決。
- 三種登錄方式,每一種注冊后都要重新實名認證,極為繁瑣不便。通過實名制的手機號可以關聯用戶數據,讓用戶數據在不同賬號下能保持統一或自由選擇。
- 項目運行起來后,回到首頁再次點擊該項目,會重開運行環境。其實這時候可以提示用戶,讓用戶來決定接下來如何操作。
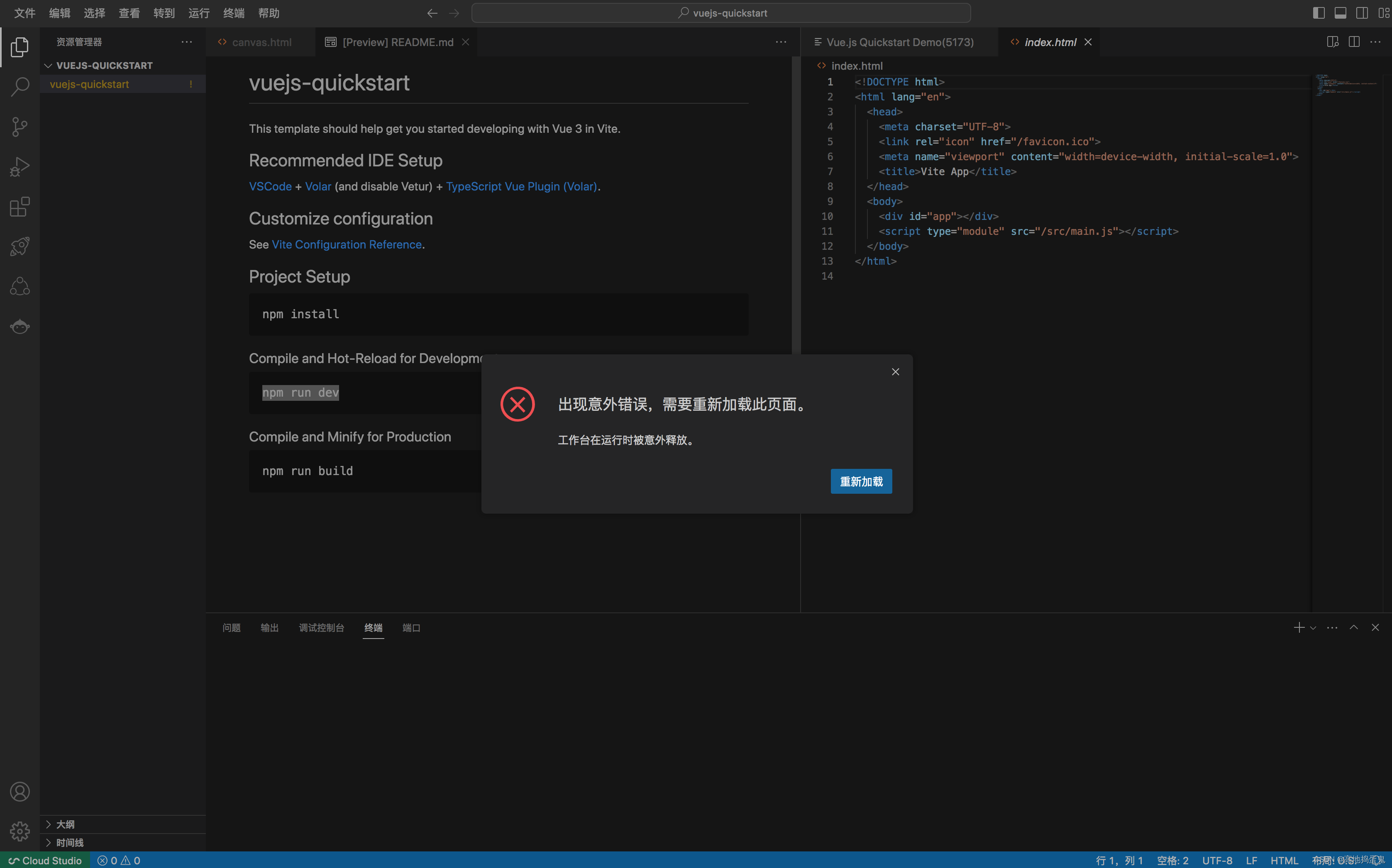
- 項目運行中偶爾會出現意外錯誤,如圖所示,希望能排查。

- 在線 IDE 最大的弊端在于極強的依賴于網絡,如果網絡延遲或者服務器通信不穩定,會使開發工作得不償失。
- 安全性的需求增加了,以往只要防止代碼托管平臺的源碼泄漏,現在則要面臨開發環境的源碼泄漏問題。
- 對于一些特定的企業,在線IDE可能引發敏感項目和保密項目的數據泄漏。









等)

)
)






)