效果圖:

實現方法:
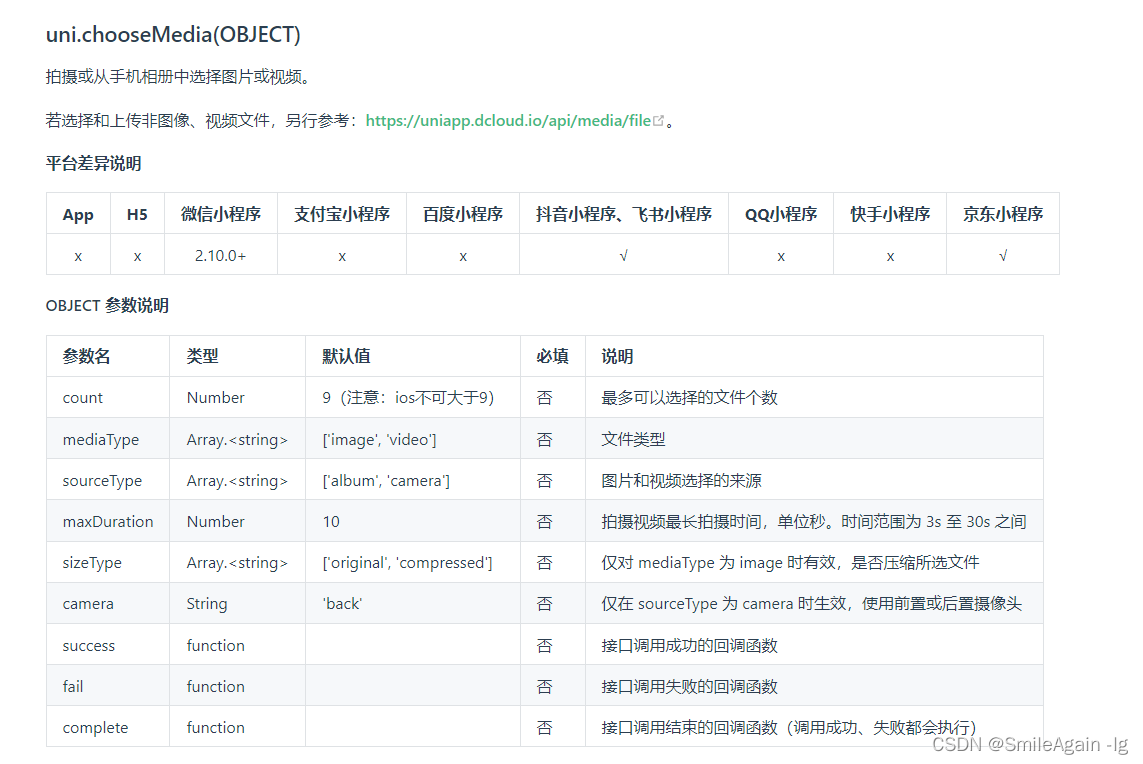
一、通過uni.chooseMedia(OBJECT)方法,拍攝或從手機相冊中選擇圖片或視頻。
官方文檔鏈接: https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia

uni.chooseMedia({count: 9,mediaType: ['image','video'],sourceType: ['album', 'camera'],maxDuration: 30,camera: 'back',success(res) {console.log(res.tempFiles)}
})
二、使用uni.uploadFile(OBJECT)方法上傳文件。
官方文檔鏈接: https://uniapp.dcloud.net.cn/api/request/network-file.html#uploadfile

uni.chooseImage({success: (chooseImageRes) => {const tempFilePaths = chooseImageRes.tempFilePaths;uni.uploadFile({url: 'https://www.example.com/upload', //僅為示例,非真實的接口地址filePath: tempFilePaths[0],name: 'file',formData: {'user': 'test'},success: (uploadFileRes) => {console.log(uploadFileRes.data);}});}
});
var uploadTask = uni.uploadFile({url: 'https://www.example.com/upload', //僅為示例,并非真實接口地址。complete: ()=> {}
});
uploadTask.abort();
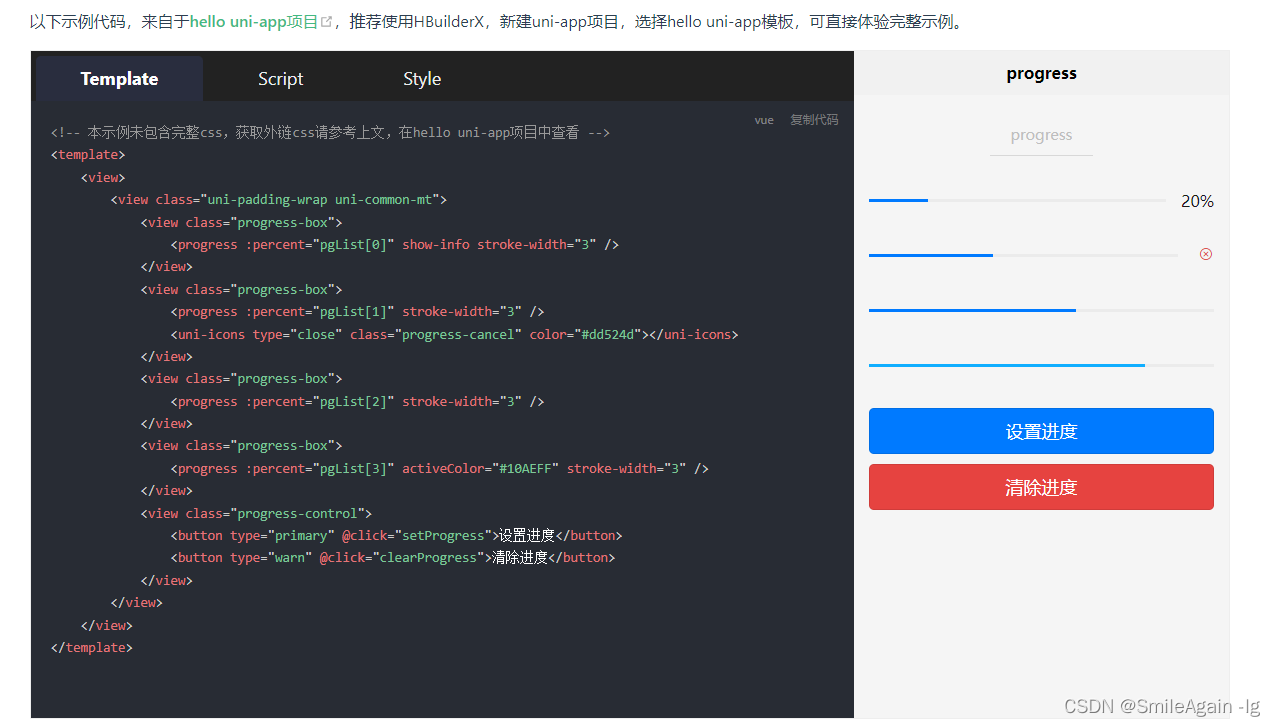
三、使用progress進度條組件,實現上傳進度顯示。

三、完整代碼。
功能:1、上傳圖片支持進度顯示 2、控制每張圖片大小不超過8兆 3、當選擇圖片超過最大數量時,添加圖片按鈕控制隱藏
<template><view class="material-box"><view class="material-select"><view class="material-png" v-for="(item,index) in imageList" :key="index"><view class="material-sent" v-if="!item.uploadStatus"><progress class="select-tips" :percent="item.schedule" stroke-width="4" activeColor="#B99C65" /><view class="tips-text">上傳進度{{item.schedule}}%</view></view><image src="@/qualifyLnvestor/static/close.png" mode="" class="close-png" @click="closeImg(index)"></image><image :src="item.tempFilePath" mode="" class="selected-png" v-if="item.type=='image'"></image><view v-else class="selected-name">{{item.name}}</view></view><view class="material-png" @click="selectPicture" v-if="selectimageIsShow"><image src="@/qualifyLnvestor/static/picture.png" mode="" class="picture-png"></image><view class="picture-text">添加證明</view></view></view></view>
</template><script>export default {data() {return {imageList: [], // 反顯圖片集合cusNo: '', // 客戶號selectimageIsShow: true, // 添加圖片功能按鈕默認顯示accessToken: '',};},methods: {selectPicture() {const that = this;// if(this.imageList.length == 15){// showModal("溫馨提示", '最多上傳15個文件')// }else{// let counts = (15-this.imageList.length) > 9 ? 9 : (15-this.imageList.length);if (this.imageList.length == 5) {showModal("溫馨提示", '最多上傳5個文件')} else {let counts = (5 - this.imageList.length)uni.chooseMedia({count: counts,mediaType: ['image'],sourceType: ['album', 'camera'],success: (res) => {console.log('選擇圖片', res)let tempFilePaths = res.tempFiles;let selectImage = [];tempFilePaths.forEach((item) => {if (item.size >= 8388608) {showModal("溫馨提示", '單個文件大小不能超過8M')} else {selectImage.push({type: item.fileType,tempFilePath: item.tempFilePath,name: new Date().getTime(),schedule: 0,uploadStatus: false,})}})that.imageList = that.imageList.concat(selectImage);if (that.imageList.length == 5) {that.selectimageIsShow = false}that.imageList.forEach((item) => {if (!item.uploadStatus) {const uploadTask = uni.uploadFile({url: apiUrl.hotActivity +'/quaInv/upload', //上傳接口地址filePath: item.tempFilePath,name: 'fileList',header: {'content-type': 'multipart/form-data'},formData: {'cusNo': that.cusNo,'accessToken': that.accessToken,},success: (uploadFileRes) => {if (uploadFileRes.statusCode == 200) {let uploadDate = JSON.parse(uploadFileRes.data);if (uploadDate.code == 'MOP000000') {item.contenidNo = uploadDate.data;} else {that.selectimageIsShow = true;this.imageList = this.imageList.filter(item => {return item.contenidNo !=undefined && item.contenidNo == null &&item.contenidNo == ''});}}console.log(uploadFileRes);// item.contenidNo = uploadFileRes.data.}});uploadTask.onProgressUpdate((res) => {console.log('上傳進度' + res.progress);console.log('已經上傳的數據長度' + res.totalBytesSent);console.log('預期需要上傳的數據總長度' + res.totalBytesExpectedToSend);item.schedule = res.progress;if (res.progress == 100) {item.uploadStatus = true;}// 測試條件,取消上傳任務。if (res.progress > 50000) {uploadTask.abort();}});}})}});}}}}
</script>
<style lang="scss">.material-box {width: 686rpx;padding: 32rpx;background: #fff;margin-top: 24rpx;margin-left: 32rpx;padding-bottom: 32rpx;border-radius: 8rpx;.item-top {height: 50rpx;line-height: 50rpx;font-size: 36rpx;font-weight: 500;color: #333;}.material-item {width: 622rpx;border-radius: 8rpx;background: #f8f8f8;padding: 16rpx;margin-top: 24rpx;.item-list {font-size: 28rpx;font-weight: 400;line-height: 56rpx;height: 56rpx;color: #B99C65;}}.material-select {display: flex;flex-wrap: wrap;margin-top: 24rpx;.material-png {width: 191rpx;height: 191rpx;border-radius: 12rpx;border: 2rpx dashed #B99C65;margin-right: 8rpx;margin-left: 8rpx;margin-bottom: 16rpx;position: relative;display: flex;align-items: center;justify-content: center;flex-direction: column;background: #F8F8F8;.material-sent {width: 189rpx;height: 189rpx;background: rgba(245, 245, 245, 0.5);position: absolute;display: flex;justify-content: center;align-items: center;flex-direction: column;.select-tips {width: 130rpx;height: 10rpx;margin-bottom: 12rpx;}.tips-text {font-size: 24rpx;color: #B99C65;}}.close-png {position: absolute;top: 6rpx;right: 6rpx;width: 40rpx;height: 40rpx;}.selected-png {width: 180rpx;height: 180rpx;border-radius: 12rpx;}.selected-name {width: 180rpx;word-break: break-all;overflow: hidden;}.picture-png {width: 40rpx;height: 32rpx;margin-bottom: 8rpx;}.picture-text {font-size: 28rpx;height: 40rpx;line-height: 40rpx;color: #B99C65;}}}}
</style>







)


——CentOS安裝Kibana)



)

——現有網絡模型的使用及修改)


