在寫uniapp項目時候,官方所推薦的樣式庫并不能滿足日常的需求,也不可能自己去寫相應的樣式,費時又費力,所以我們一般會去使用第三方的組件庫UI,就像vue里我們所熟悉的elementUI組件庫一樣的道理,在uniapp中我們所使用的組件庫是uView
一、組件庫的使用?
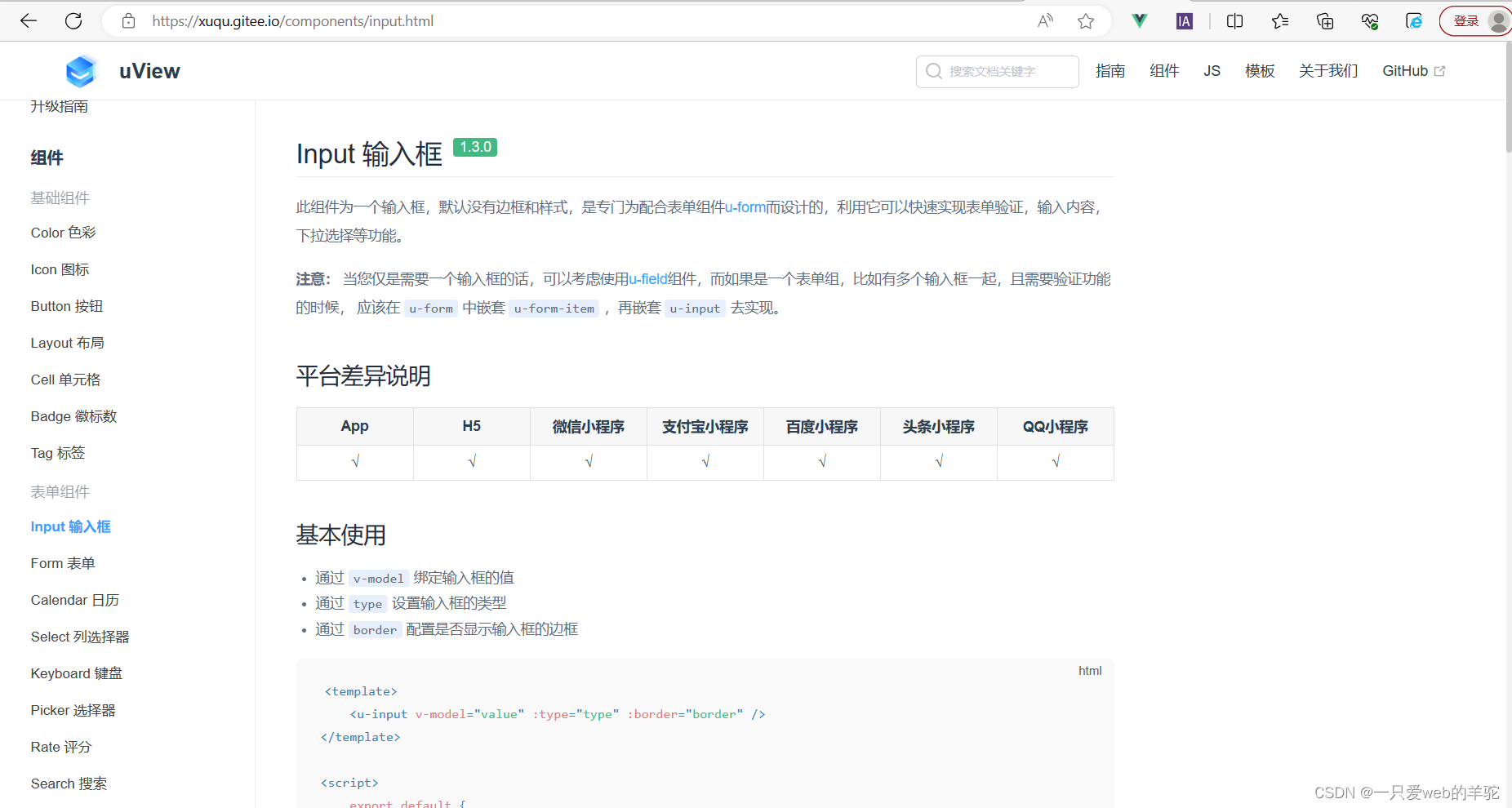
uView組件官網:https://xuqu.gitee.io/

他的界面和elementui 的界面是很相似的,使用過elementui就一定會用 uView?
然后是安裝uView
// 如果您的項目是HX創建的,根目錄又沒有package.json文件的話,請先執行如下命令:
// npm init -y// 安裝
npm install uview-ui// 更新
npm update uview-ui配置步驟
#1. 引入uView主JS庫
在項目根目錄中的main.js中,引入并使用uView的JS庫,注意這兩行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
#2. 在引入uView的全局SCSS主題文件
在項目根目錄的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
#3. 引入uView基礎樣式
注意!
在App.vue中首行的位置引入,注意給style標簽加入lang="scss"屬性
<style lang="scss">/* 注意要寫在第一行,同時給style標簽加入lang="scss"屬性 */@import "uview-ui/index.scss";
</style>
#4. 配置easycom組件模式
此配置需要在項目根目錄的pages.json中進行。
溫馨提示
uni-app為了調試性能的原因,修改easycom規則不會實時生效,配置完后,您需要重啟HX或者重新編譯項目才能正常使用uView的功能。
// pages.json
{"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"},// 此為本身已有的內容"pages": [// ......]
}?然后大家就可以根據右邊的組件去使用所對應的需求樣式就可以了
?


)

——現有網絡模型的使用及修改)



; 及 $grid->column(‘image‘);)
)





------ 實現單節點的Diff算法)

 劍指 Offer 12. 矩陣中的路徑 ——【Leetcode每日一題】)

