文章目錄
- 一、效果圖:
- 二、實現代碼:
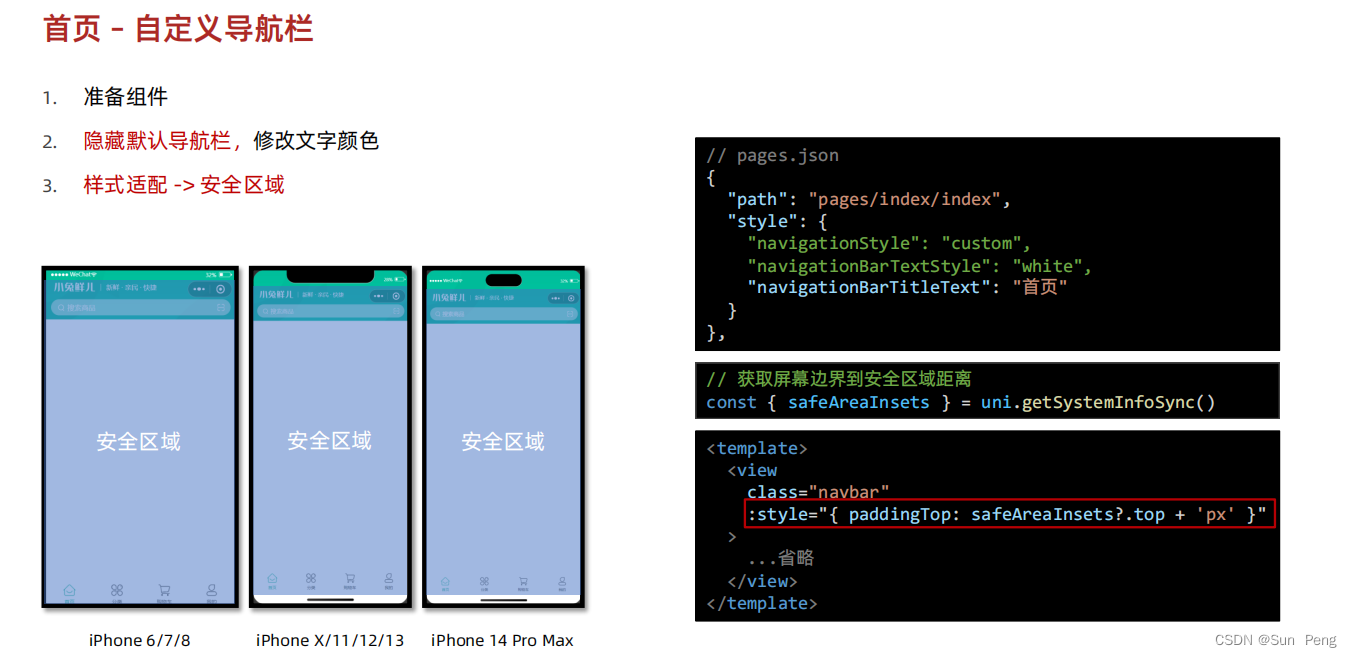
一、效果圖:

二、實現代碼:
{"path": "pages/index/index","style": {"navigationStyle": "custom","navigationBarTextStyle": "white","navigationBarTitleText": "首頁"}
},
<script setup lang="ts">
// 獲取屏幕邊界到安全區域距離
const { safeAreaInsets } = uni.getSystemInfoSync()
</script><template><view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">....</view>
</template>












)




(VIT,TNT)(基于視覺CV))

)