目錄
前言:
1.CSS是什么
1.1CSS基本語法
2.引入樣式
2.1內部樣式表
2.2行內樣式表
2.3外部樣式
3.選擇器
3.1選擇器的種類
3.1.1基礎選擇器
3.1.2復合選擇器
4.常用元素屬性
4.1字體屬性
4.2文本屬性
4.3背景屬性
4.4圓角矩形
4.5元素的顯示模式
4.6盒模型
4.7內邊距
4.8外邊距
4.9彈性布局
結束語:
前言:
在上一節中小編與大家分享了有關于JavaScript的一些基礎知識,以及給大家演示了幾個案例,接下來小編帶著大家一起來看一下有關于前端中的另一個技術CSS,想要讓界面好看,那么就離不開CSS的渲染。話不多說我們一起來看吧。
1.CSS是什么
CSS是層疊樣式表,所謂“層疊”就是針對html的元素/標簽,可以同時應用多組CSS樣式,將多組樣式疊加在一起。“樣式”就是大小、位置、間距、顏色、字體、邊框、背景....統稱為“樣式”,它描述了一個網頁張啥樣。
CSS能夠對網頁元素的位置的排版進行像素精確控制,實現美化頁面的效果,能夠做到頁面的樣式和結構分離。
1.1CSS基本語法
選擇器 + {一條/N條聲明}
- 選擇器決定針對誰修改。
- 聲明決定修改啥。
- 聲明的屬性是鍵值對,使用;區分鍵值對,使用:區分鍵和值。
<body>
? ? <style>
? ? ? ? p{
? ? ? ? ? ? /* 設置字體顏色 */
? ? ? ? ? ? color: red;
? ? ? ? ? ? /* 設置字體大小 */
? ? ? ? ? ? font-size: 30px;
? ? ? ? }
? ? </style>
? ? <p>hello</p>
</body>

注意:
- CSS要寫到style標簽中(后面還會介紹其他寫法)。
- style標簽可以放到頁面任意位置,一般是放置在head標簽中。
- CSS使用/**/作為注釋。
2.引入樣式
2.1內部樣式表
內部樣式是直接把CSS嵌入到HTML中,放到style標簽里。
? ? <!-- 在style標簽中寫的是css代碼,他可以放置在head中也可以放置在body中 -->
? ? <style>
? ? ? ? div{
? ? ? ? ? ? font-size: 50px;
? ? ? ? ? ? color: red;
? ? ? ? }
? ? </style>
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在style標簽中寫的是css代碼,他可以放置在head中也可以放置在body中 --><style>div{font-size: 50px;color: greenyellow;}</style><div>hello world!</div>
</body>
</html>
結果展示:
2.2行內樣式表
行內樣式是將CSS寫到一個單獨的.css文件中,有html通過link標簽來引進來。
首先我們先來創建一個.css文件。

代碼展示:
html代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 通過link標簽將css文件引入進來 --><link rel="stylesheet" href="style.css">
</head>
<body><div>hello world!</div>
</body>
</html>
css文件代碼展示:
div {font-size: 50px;color: blue;
}
結果展示:
2.3外部樣式
內部樣式也叫內聯樣式,他是直接把CSS屬性寫到元素的style屬性內。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div style="color: blueviolet; font-size: 60px;"> hello world!</div>
</body>
</html>
結果展示:
3.選擇器
選擇器就是要我們選中頁面中的元素然后再進行操作。只有先選中元素才能生效。下面我們來分別來看一下四種選擇器。
3.1選擇器的種類
3.1.1基礎選擇器
- 標簽選擇器
標簽選擇器是用來選中頁面中的所有同名標簽的元素,它的缺點也很顯而易見就是很難針對某個元素進行個性化制定。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>標簽選擇器</title>
</head>
<body><style>p {color: red;font-size: 30px;}div {color: burlywood;font-size: 20px;}</style><p>hello</p><p>world</p><div>css</div><div>JavaScript</div>
</body>
</html>
結果展示:
- 類選擇器
在css中創建一個“類名”,這個類名對應一組css屬性,制定讓html元素應用這樣的類名即可。
代碼展示:
css文件代碼:
.one {color: rosybrown;font-size: 50px;
}
.tow {color: blueviolet;font-size: 30px;
}
html文件代碼:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>類選擇器</title><link rel="stylesheet" href="Test3.css">
</head>
<body><div class="one">hello</div><div class="tow">hello</div>
</body>
</html>
結果展示:
- id選擇器
一個html標簽中可以有一個id屬性,這個屬性的值會被作為身份標識的唯一值。所以通過id選擇器就可以給制定元素設置樣式了。
代碼展示:
css代碼展示:
#test {color: brown;font-size: 50px;
}
html代碼展示:
?
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>id選擇器</title><link rel="stylesheet" href="Test4.css">
</head>
<body><div id="test">hello world</div>
</body>
</html>結果展示:
- 通配符選擇器
通配符選擇器就是給所有的都設置樣式。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>通配符選擇器</title>
</head>
<body><style>* {color: aquamarine;font-size: 40px;}</style><div>hello</div><p>world</p>
</body>
</html>
結果展示:
3.1.2復合選擇器
上述都是css中最基礎的選擇器,其實在css中海油很多復雜的“復合選擇器”,下面我們只給大家介紹一種后代選擇器。
- 后代選擇器
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代選擇器</title> </head> <body><div class="one"><h3>hello</h3></div><div class="tow"><h3>world</h3></div><style>.one {color: chocolate;}.tow {color: cadetblue;}</style> </body> </html>
后代選擇器的效果就是把上述三種基礎選擇器進行組合,同時能夠體現出“標簽的層次結構”。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代選擇器</title>
</head>
<body><div class="one"><h3>hello</h3></div><div class="tow"><h3>world</h3></div><style>.one {color: chocolate;}.tow {color: cadetblue;}</style>
</body>
</html>
結果展示:
除了后代選擇器之外還有以下這些,小編這里就不給大家一一介紹了。
- 子選擇器
- 并集選擇器
- 偽類選擇器
4.常用元素屬性
4.1字體屬性
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字體屬性</title>
</head>
<body><div class="one">hello</div><style>.one {font-family: '微軟雅黑';font-size: 100px;font-weight: 900;font-style: italic;}</style>
</body>
</html>
結果展示:

我們也可以在控制臺中通過勾選下面的條件來看到效果。

4.2文本屬性
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本屬性</title>
</head>
<body><div class="one">hello world</div><style>.one {font-size: 100px;/* 文本顏色 */color: brown;/* 文本對齊,左對齊(left),右對齊(right),居中對齊(center) */text-align: center;/* 文本裝飾,加一個下劃線... */text-decoration: underline;/* 文本縮進 */text-indent: 20px;/* 行高(行間距) */line-height: 100px;}</style>
</body>
</html>
結果展示:

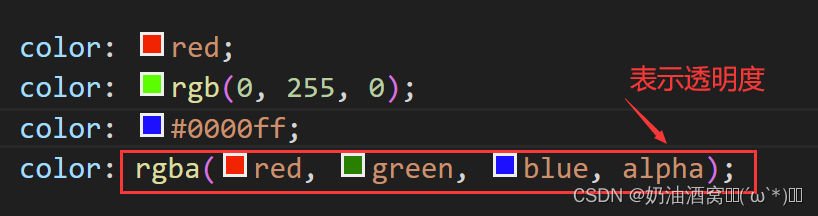
注意:
這里顏色的寫法有很多中,其中可以直接寫表示顏色的單詞,也可使用rgb的方式來表示,還可以使用十六進制的方式來表示。
?
4.3背景屬性
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景設置</title>
</head>
<body><div class="background">1</div><style>.background {font-size: 100px;width: 200px;height: 160px;color: blueviolet;background-color: gold;/* 導入背景圖 */border-image: url(cat.jpg);/* 禁止平鋪 */background-repeat: no-repeat;/* 設置背景圖的位置 */background-position: center center;/* 設置背景圖的大小 */background-size: 2000px 1600px;} </style>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景設置</title>
</head>
<body><div class="one"></div><style>.one {background-image: url(cat.jpg);height: 300px;background-repeat: no-repeat;background-position: center center;}</style>
</body>
</html>
結果展示:


4.4圓角矩形
我們之前生成的邊框都是矩形的,但是如果我們想要讓他變成圓邊的該怎么弄呢?如下代碼所示:
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>圓角矩形</title>
</head>
<body><div>111</div><style>div {width: 200px;height: 100px;border: 2px solid green;border-radius: 10px;}</style>
</body>
</html>
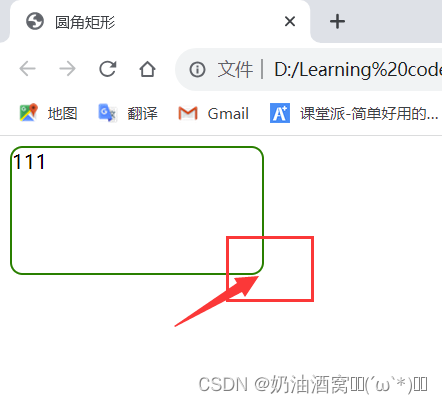
結果展示:

4.5元素的顯示模式
在CSS中,HTML的標簽的顯示模式有很多,此處只重點介紹兩個:
塊級元素和行內元素。
塊級元素:
????????像我們之前學習的h1-h6、p、div、ul、ol...都是塊級元素。
它的特點:
- 獨占一行。
- 高度、寬度、內外邊距、行高都可以控制。
- 寬度默認是父級元素寬度的100%(和父級元素一樣框寬)。
- 是一個容器(盒子),里面可以放行內和塊級元素。
行內元素/內聯元素:
????????常見的元素有:a、strong、b、em、i、del、s、ins...
特點:
- 不獨占一行,一行可以顯示多個。
- 設置高度、寬度、行高無效。
- 左右外邊距有效(上下無效),內邊距有效。
- 默認寬度就是本身的內容。
- 行內元素只能容納文本和其他行內元素,不能放塊級元素。
行內元素和塊級元素的區別:
- 塊級元素獨占一行,行內元素不獨占一行。
- 塊級元素可以設置寬高,行內元素不能設置寬高。
- 塊級元素四個方向都能設置內外邊距,行內元素垂直方向不能設置。
使用display屬性可以修改元素的顯示模式:
- display:block;(修改成塊級元素)。
- display:inline;(修改成行內元素)。
一般都是修改成塊級元素,不會說是把塊級元素修改成行內元素,也可以使用display:none實現元素隱身的效果。
4.6盒模型
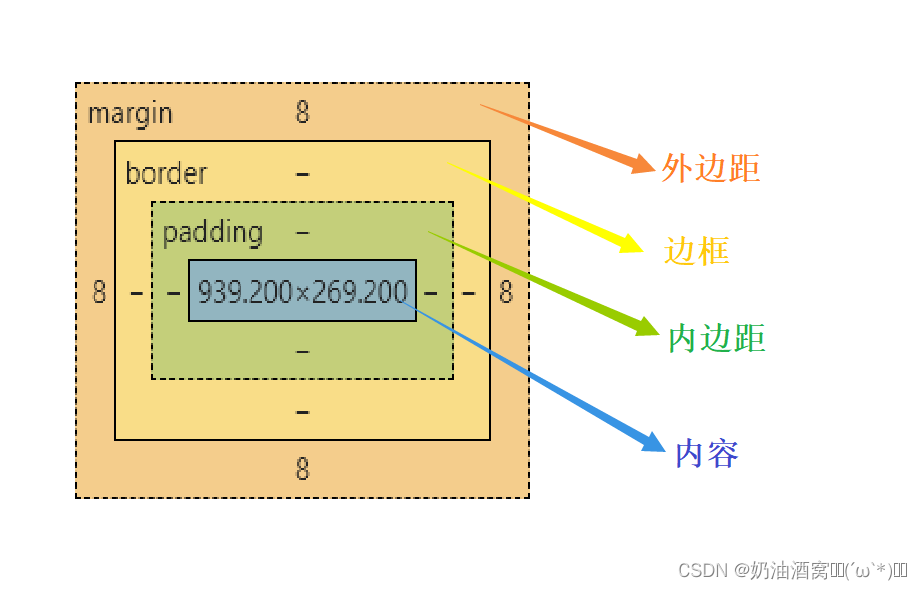
每一個HTML元素就相當于是一個矩形的“盒子”,這個盒子是由這幾個部分組成的。
- 邊框:border
- 內容:content
- 內邊距:padding
- 外邊距:margin
如下圖所示:
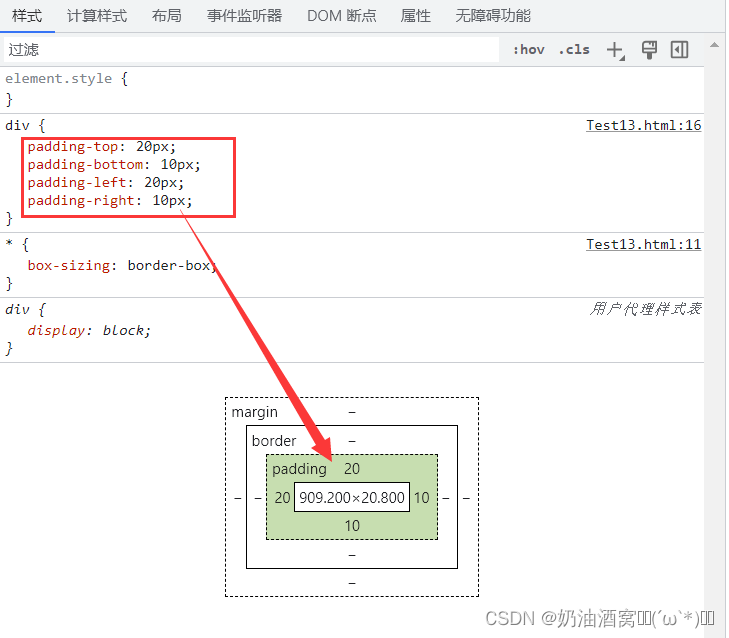
4.7內邊距
padding是設置內容和邊框之間的距離的。
基礎寫法:
默認內容是頂著邊框來放置的,用padding來控制這個距離可以給四個方向都加上邊距。
- padding-top?上
- padding-bottom?下
- padding-left?左
- padding-right?右
復合寫法:
可以把多個方向的padding合并到一起。
- padding:5px;?表示四個方向都是5px。
- padding:5px 10px;?表示上下內邊距是5px,左右內邊距是10px。
- padding:5px 10px 20px;?表示上內邊距是5px,左右內邊距是10px,下內邊距是20px。
- padding:5px 10px 20px 30px;?表示上內邊距是5px,右內邊距是10px,下內邊距是20px,左內邊距是30px。(順時針)
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>邊距</title>
</head>
<body><div>設置內邊距</div><style>* {/* 防止撐大盒子 */box-sizing: border-box;}div {padding-top: 20px;padding-bottom: 10px;padding-left: 20px;padding-right: 10px;}</style>
</body>
</html>
結果展示:

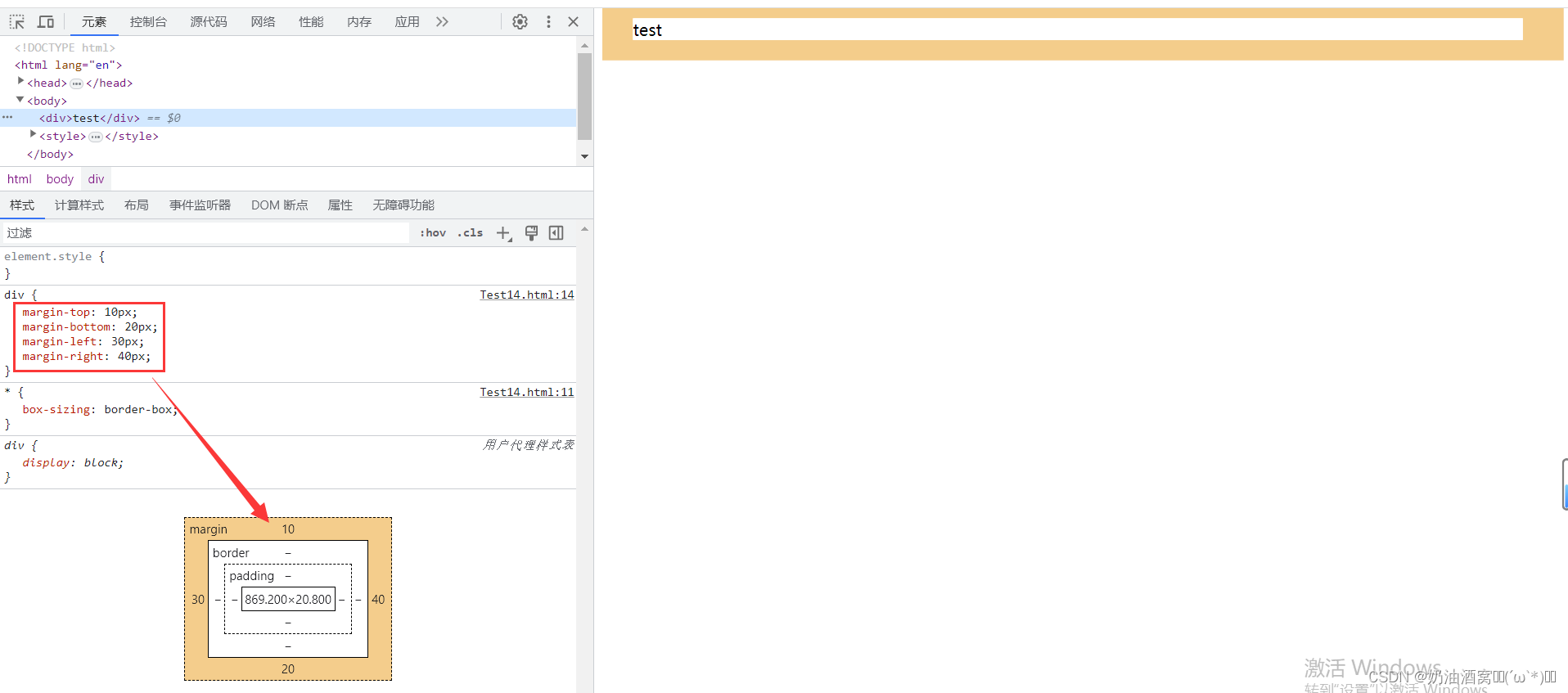
4.8外邊距
基礎寫法:
控制盒子和盒子之間的距離。可以給四個方向都加上外邊距。
- margin-top?上
- margin-bottom?下
- margin-left?左
- margin-right?右
復合寫法:
規則與padding一樣。
- margin:10px;?四個方向都是10px
- margin:10px 20px;?上下外邊距為10px,左右外邊距為20px。
- margin:10px 20px 30px;?上外邊距10px,左右外邊距20px,下外邊距30px。
- margin:10px 20px 30px 40px;?上外邊距10px,右外邊距20px,下外邊距30px,左外邊距40px。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外邊距</title>
</head>
<body><div>test</div><style>* {box-sizing: border-box;}div {margin-top: 10px;margin-bottom: 20px;margin-left: 30px;margin-right: 40px;}</style>
</body>
</html>
結果展示:

?
4.9彈性布局
我們先來看一下下面的這個案例。
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彈性布局</title>
</head>
<body><div class="one"><div class="tow">hello1</div><div class="tow">hello2</div><div class="tow">hello3</div><div class="tow">hello4</div></div><style>.one {width: 1000px;height: 300px;background-color: brown;}.tow {width: 150px;height: 100px;background-color: blueviolet;}</style>
</body>
</html>
結果展示:
 通過結果我們可以看出來里面的元素是垂直方向排列的,那么有的時候我們希望塊級元素是可以水平方向排列。此時我們就可以使用彈性布局了。
通過結果我們可以看出來里面的元素是垂直方向排列的,那么有的時候我們希望塊級元素是可以水平方向排列。此時我們就可以使用彈性布局了。
如下所示:
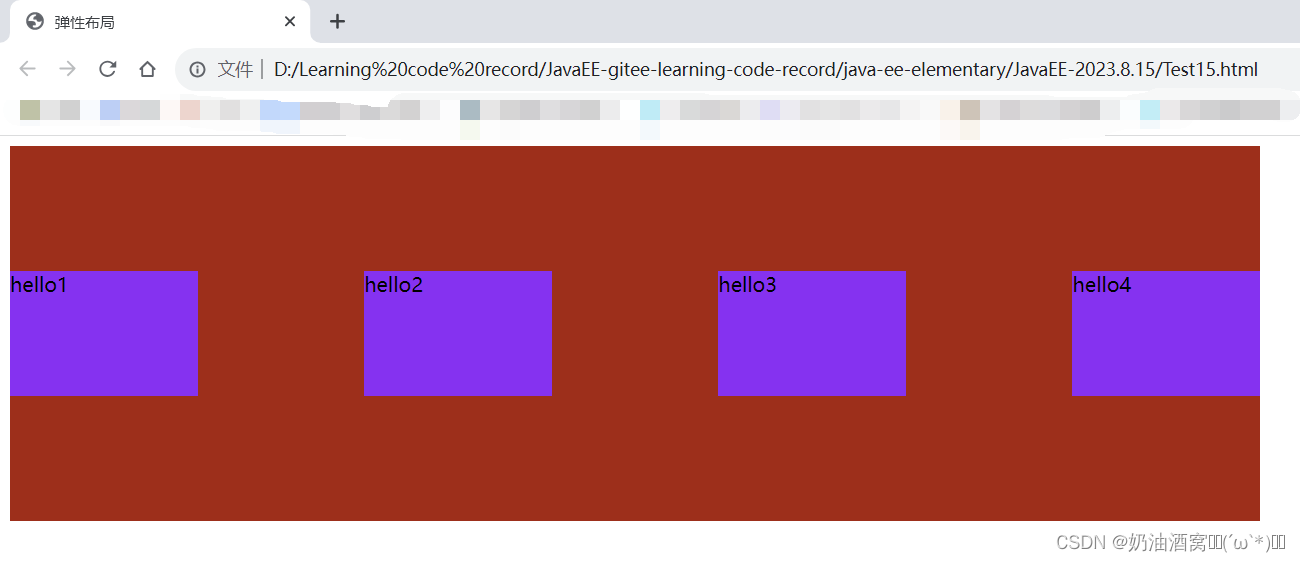
代碼展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彈性布局</title>
</head>
<body><div class="one"><div class="tow">hello1</div><div class="tow">hello2</div><div class="tow">hello3</div><div class="tow">hello4</div></div><style>.one {width: 1000px;height: 300px;background-color: brown;/* 開啟彈性布局 *//* 一旦開啟了彈性布局,此時內部的子元素就會按照水平的方向進行排布,子元素里面的子元素是不受影響的 */display: flex;/* justify-content:設置水平方向的排列規則 */justify-content: space-between;/* align-items:設置垂直方向的排列規則 */align-items: center;}.tow {width: 150px;height: 100px;background-color: blueviolet;}</style>
</body>
</html>
結果展示:

結束語:
好了這節的CSS基礎知識小編就給大家講解到這里了,有不會的地方記得給小編留言,希望這節對大家了解CSS有一定幫助,想要學習的同學記得關注小編和小編一起學習吧!如果文章中有任何錯誤也歡迎各位大佬及時為小編指點迷津(在此小編先謝過各位大佬啦!)

)



)


)
Resync)


介紹及示例)




:機器學習入門的概念)

