EChart中使用地圖方式總結
? ? ? 最近在仿照EChart公交線路方向示例,開發表示排水網和污水網流向地圖,同時地圖上需要疊加排放口、污染源、污水處理廠等要素。由于之前沒有用過EChart,尤其是EChart的地圖功能,琢磨嘗試很久,終于弄明白了地圖上面、線及點要素的加載及顯示方法,總結如下。
? ? ? 1、底圖的加載
? ? ? 一般地圖都需要底圖,EChart中底圖的數據來源,有三種方式,分別如下:
(1)百度地圖。需要引入百度地圖API,具體使用方法參見官方示例(http://echarts.baidu.com/examples/editor.html?c=lines-bmap-effect,如下左圖),此時series中引入的其他要素層中,coordinateSystem 的值必須設置為 'bmap',也就是其它層的數據,以bmap地圖作為空間坐標系統的參照,如下右圖:
? ? ? ? ?
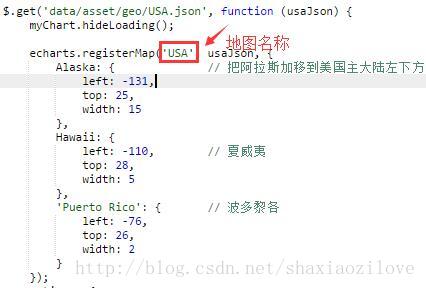
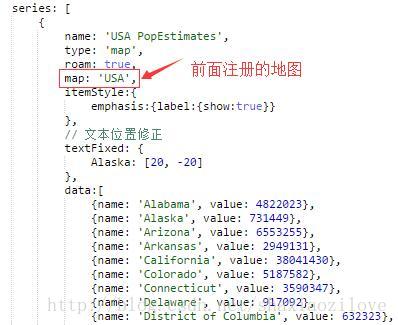
(2)json及registerMap的方式。這種方式底圖數據以json(geojson)格式存儲,具體geojson的格式(參考http://geojson.org/)及轉換為geojson的方法(可采用Mapshaper,使用參考http://blog.csdn.net/column/details/14830.html)自行了解。在獲取json格式的數據后,采用registerMap進行手動注冊,給地圖取一個名字。EChart中使用的方法,可參考官方示例(http://echarts.baidu.com/examples/editor.html?c=map-usa),series中的map為用戶自己注冊的地圖,要點如下。注意問題:registerMap只能注冊面狀要素的json數據,對點、線無效!
? ? ? ? ??
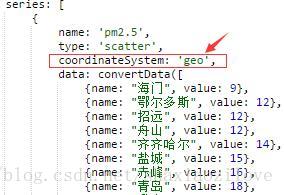
(3)<script及geo方式。這種方式的底圖數據,可以直接用 script 標簽引入包含數據的 js 文件,引入后會自動注冊地圖名字和數據,如<script src="../../data/china.js"></script>,引入后EChart自動對地圖進行注冊,可參考EChart官方示例(http://www.echartsjs.com/gallery/editor.html?c=scatter-map),使用要點如下。注意問題:series中的coordinateSystem必須設置為 geo,即采用的坐標系統參考與geo中定義的地圖保持一致;geo方式也只適用于面狀地圖數據,對點和線要素數據無效!

2、線要素的加載
線要素的加載,一般通過series中type設置為 line 的方式實現(具體參考http://echarts.baidu.com/option.html#series-lines),參數coordinateSystem設置為bmap(百度地圖)、geo或registerMap手動注冊的地圖名稱。
3、點要素的加載
點要素的加載,一般通過series中type設置為scatter或effectScatter(具體參考http://echarts.baidu.com/option.html#series-scatter和http://echarts.baidu.com/option.html#series-effectScatter),參數coordinateSystem設置為bmap(百度地圖)、geo或registerMap手動注冊的地圖名稱。
以上是對EChart中使用地圖的總結,不恰當的地方還請及時指出,謝謝!
?




)












)




