實現級聯查詢
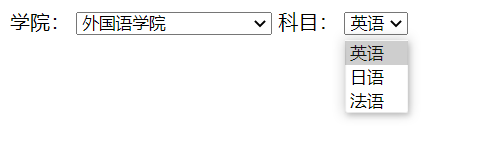
共有兩個下拉框,第一級為學院,第二級為學院開設的科目。
實現的功能為:當改變學院的選擇,第二級下拉框需變為對應學院開設的科目內容。
結果預覽:


jsp頁面
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head><title>JSP - Hello World</title><script type="text/javascript" src="js/jquery-3.6.0.min.js"></script><script type="text/javascript" src="js/index.js"></script>
</head>
<body>
學院:
<select name="academy" id="select-academy"></select>
科目:
<select name="subject" id="select-subject"></select>
</body>
</html>
其中導入了jQuery的腳本,下面將會使用jQuery語法編寫腳本
JS腳本
實現級聯查詢的核心代碼:
var $select_academy = $("#select-academy");
var $select_subject = $("#select-subject");$select_academy.change(function () {var selected_academy_id = $("#select-academy>option:selected").val();$.get("subjectField", {"academyId":selected_academy_id}, function (resp) {$select_subject.empty();$.each(resp, function (i, e) {$select_subject.append("<option value='"+e.id+"'>"+e.name+"</option>");});}, "json");
});
- 監聽學院下拉框選擇發生改變
change - 獲取被選中(
selected)的學院的value值即學院的id - 以get方式發送ajax請求,參數為學院id號
academyId - 首先將科目下拉框原有內容清空
empty - 再向其中添加
append被選中的學院對應開設的科目集,resp為服務器端返回的數據,格式為json數組
Servlet
package com.exposerain.controller;import com.exposerain.dao.SubjectDao;
import com.exposerain.entity.Subject;
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;public class SubjectFieldServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {SubjectDao dao = new SubjectDao();Integer academyId = Integer.valueOf(request.getParameter("academyId"));List<Subject> list = dao.field(academyId);//jackson.jarObjectMapper om = new ObjectMapper();String json = om.writeValueAsString(list);response.setContentType("application/json;charset=utf-8");PrintWriter out = response.getWriter();out.println(json);out.flush();out.close();}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}
}
- 從請求對象中獲取參數
academyId的值作為學院id號 - 根據學院id號獲取對應開設的科目列表
list(DAO中方法具體見下文) - 將科目列表轉化為json格式的字符串(這里采用的是jackson.jar包里的方法)
- 設置響應對象文本格式并發送json字符串
DAO
SubjectDao
package com.exposerain.dao;import com.exposerain.entity.Subject;
import com.exposerain.util.JdbcUtil;import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;public class SubjectDao {private JdbcUtil util = new JdbcUtil();public List<Subject> field(Integer academyId){List<Subject> list = new ArrayList<>();String sql = "select * from Subject where acId = ?";PreparedStatement ps = util.createStatement(sql);ResultSet rs = null;try {ps.setInt(1,academyId);rs = ps.executeQuery();while(rs.next()){Integer id = rs.getInt("subId");String name = rs.getString("subName");Integer acId = rs.getInt("acId");Subject subject = new Subject(id, name, acId);list.add(subject);}} catch (SQLException throwables) {throwables.printStackTrace();} finally {util.close(rs);}return list;}
}
其中的JdbcUtil為JDBC工具類用于連接數據庫、發送SQL命令至數據庫等功能,不再贅述。
初始化
目前直接進入網頁兩級的下拉框都還是空的,因此要對其進行初始化。
var $select_academy = $("#select-academy");
var $select_subject = $("#select-subject");
var selected_academy_id = null;
//初始化學院下拉框
$.ajax({url:"academyField",async:false, //同步success:function (resp) {$.each(resp, function (i, e) {$select_academy.append("<option value='"+e.id+"'>"+e.name+"</option>");});$select_academy.children().eq(0).attr("selected", "true");},dataType:"json"
});
selected_academy_id = $("#select-academy>option:selected").val();
$.get("subjectField", {"academyId":selected_academy_id}, function (resp) {$.each(resp, function (i, e) {$select_subject.append("<option value='"+e.id+"'>"+e.name+"</option>");});
}, "json");
//初始化完畢
- 首先發送ajax請求加載出第一級學院下拉框,再將其中的首個學院選中,由于要根據選中的元素提取value值作為學院id號,因此選中操作必須在提取操作之前執行,因此采用同步(
async:false)的方式發送請求,同步的方式缺點是速度慢,第二級下拉框肉眼可見地比第一級加載慢一瞬間(這里可以將提取操作改為直接賦被選中的學院的id確值即selected_academy_id = 1;然后便可用異步的方式請求,不過可維護性差一點) - 接著是將級聯查詢靜態執行一遍用于初始化加載科目下拉框
初始頁面:



方法(帶示例))
-DKMC免殺)
)


在運算(ADD/SUB/ADC/SBB)過程中的響應變化)
方法(帶示例))
-Unicorn免殺)
)
)



)
方法與示例)
-Python-Rootkit免殺)
)
)