html 表格套表格
A table is a set of rows and columns, which could be created on a webpage in HTML, by <table> tag. The tabular representation of complex data makes it readable.
表格是一組行和列,可以通過<table>標簽在HTML網頁上創建。 復雜數據的表格表示使其易于閱讀。
The <table> tag if followed by another tag <th> which specifies the table heading, the <tr> tag defines the table row and the <td> tag holds the table data.
如果<table>標記后跟另一個標記<th> ,該標記指定表標題,則<tr>標記定義表行,而<td>標記保存表數據。
The below code is a sample code to create a table in HTML.
以下代碼是在HTML中創建表的示例代碼。
<html>
<body>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
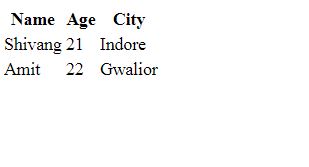
Output
輸出量

Additionally, a table name could be assigned to the table by the <caption> element. The <caption> tag is to be inserted immediately after the <table> tag. Although the use of the caption element is completely optional for the table.
此外,可以通過<caption>元素將表名分配給表。 <caption>標記將立即插入<table>標記之后。 盡管對于表,標題元素的使用完全是可選的。
<html>
<body>
<table border>
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
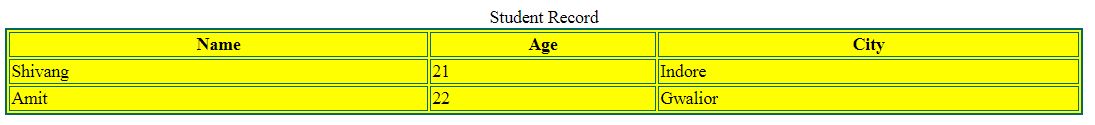
Output
輸出量
The <table> tag has attributes which can alter the table representation. The border of the table, the alignment of the content of data in the table is some of them.
<table>標記具有可以更改表表示形式的屬性。 表的邊界,表中數據內容的對齊就是其中一些。
<table>標簽的共同屬性 (Common attributes of <table> tag)
align: The align attribute specifies the alignment of the table. The values which could be given to the align attribute are left, right or center.
align :align屬性指定表的對齊方式。 可以給align屬性指定的值是left,right或center。
<table align="right">
border: By default, the <table> tag applies no border to the table. Thus the border attribute is used to specify the width of the table border. This width could be given in either pixel or percentage.
border :默認情況下,<table>標記不對表應用邊框。 因此,border屬性用于指定表格邊框的寬度。 該寬度可以像素或百分比形式給出。
<table border="10px">
bordercolor: This attribute is used to provide a color to the border. The name or the hex code of the color is provided to this attribute to apply color to the border.
bordercolor :此屬性用于為邊框提供顏色。 顏色的名稱或十六進制代碼提供給此屬性,以將顏色應用于邊框。
<table bordercolor="#0000ff">
width: The width attribute specifies the table width. The value of this attribute is similar to the border as could be given in pixels or percentage form.
width :width屬性指定表格的寬度。 此屬性的值類似于邊框,可以以像素或百分比形式給出。
<table width="100%">
bgcolor: This attribute is used to apply color to the table. The name of the color or the hex-code is to be mentioned to this property. A hex-code of the color is the color code which is defined by the combination in the RGB system.
bgcolor :此屬性用于將顏色應用于表格。 顏色或十六進制代碼的名稱要在此屬性中提及。 顏色的十六進制代碼是由RGB系統中的組合定義的顏色代碼。
<table bgcolor="#000066">
An example with attributes
具有屬性的示例
<html>
<body>
<table border="2px" width="80%" bordercolor="#006969" bgcolor="yellow" align="center">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
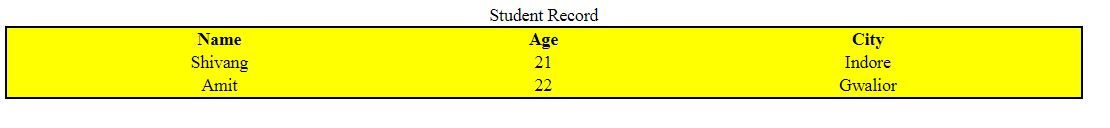
Output
輸出量

The CSS files also could be used for styling the table and adding more design and layouts to the table and providing the responsiveness to the table simultaneously.
CSS文件還可以用于對表格進行樣式設置,為表格添加更多設計和布局以及同時提供對表格的響應能力。
Some commonly used CSS properties of a table are,
表格的一些常用CSS屬性是,
border
邊境
border-collapse
邊界崩潰
padding
填充
text-align
文字對齊
Example of table with CSS
帶有CSS的表格示例
<html>
<body>
<style>
table {
border: solid 2px black;
border-collapse: collapse;
padding: 10px;
text-align : center;
}
</style>
<table width="80%" bordercolor="#006969" bgcolor="yellow">
<caption>Student Record</caption>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>Shivang</td>
<td>21</td>
<td>Indore</td>
</tr>
<tr>
<td>Amit</td>
<td>22</td>
<td>Gwalior</td>
</tr>
</table>
</body>
</html>
Output
輸出量

翻譯自: https://www.includehelp.com/html/html-tables.aspx
html 表格套表格






)

![[轉]粵語固有辭彙與漢語北方話辭彙對照](http://pic.xiahunao.cn/[轉]粵語固有辭彙與漢語北方話辭彙對照)





)

)

方法,帶示例)
