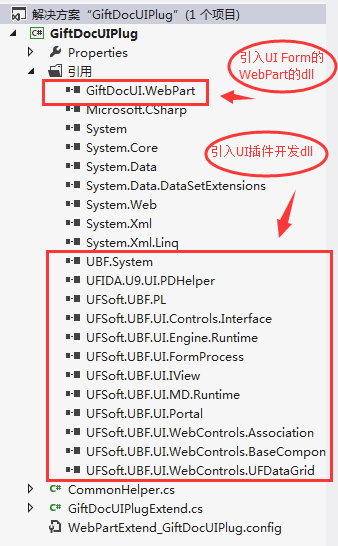
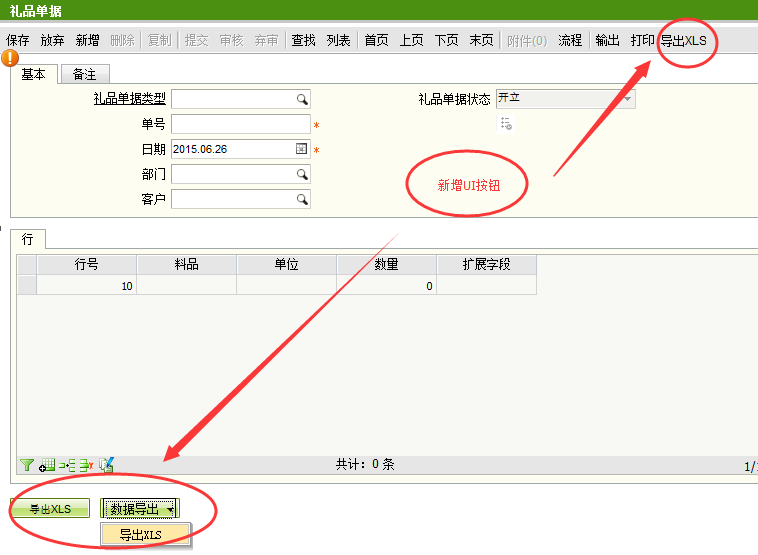
1.新建類庫解決方案,引入命名空間,同時引入要添加UI Form的WebPart(在Portal\UILib目錄下)
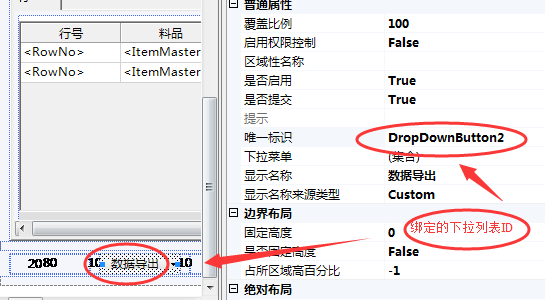
2.繼續UFSoft.UBF.UI.Custom.ExtendedPartBase,重寫AfterInit()方法,代碼如下,便于添加下拉列表按鈕,在原單據中UI先新增一下拉按鈕;添加按鈕綁定的父控件,如本例中的下拉列表控件,可以UBF設計工具中的控件名屬性ID來查找,本例中綁定的下拉列表按鈕:DropDownButton2,若是系統標準的單據,建議查看系統的源碼生成的ID相匹配



using System; using System.Collections.Generic; using System.Linq; using System.Text; using UFSoft.UBF.UI.ControlModel; using UFSoft.UBF.UI.Engine.Builder; using UFSoft.UBF.UI.MD.Runtime.Common; using UFSoft.UBF.UI.WebControlAdapter; using UFSoft.UBF.UI.WebControls;namespace GiftDocUIPlug {class GiftDocUIPlugExtend : UFSoft.UBF.UI.Custom.ExtendedPartBase{private Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart webPart;public override void AfterInit(UFSoft.UBF.UI.IView.IPart Part, EventArgs args){base.AfterInit(Part, args);if (Part == null || Part.Model == null){return;}webPart = Part as Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart;if (webPart == null){return;}//功能區添加按鈕//(1)實例化按鈕IUFButton btnExportXLS = new UFWebButtonAdapter();btnExportXLS.Text = "導出XLS";btnExportXLS.ID = "btnExportXLS";btnExportXLS.AutoPostBack = true;//(2)加入功能欄Card中IUFCard card = (IUFCard)Part.GetUFControlByName(Part.TopLevelContainer, "Card0");card.Controls.Add(btnExportXLS);//(3)設置按鈕在容器中的位置CommonHelper.Layout(card, btnExportXLS, 0, 0);//一般為從左往右按鈕個數乘以2//(4)綁定按鈕事件btnExportXLS.Click += new EventHandler(btnExportXLS_Click);//功能區下拉列表添加按鈕//(1)實例化下拉按鈕IUFMenu MenuPrintBatch = new UFWebMenuAdapter();MenuPrintBatch.ID = "btnDdlExportXLS";MenuPrintBatch.Text = "導出XLS";MenuPrintBatch.AutoPostBack = true;//(2)找到功能區對應的下拉列表按鈕組IUFDropDownButton BtnOpreator = (IUFDropDownButton)webPart.GetUFControlByName(Part.TopLevelContainer, "DropDownButton2");//(3)將下拉按鈕添加到對應的組MenuPrintBatch.ItemClick += new MenuItemHandle(btnExportXLS_Click);//(4)綁定按鈕事件 BtnOpreator.MenuItems.Add(MenuPrintBatch);//在工具欄上添加按鈕//(1)實例化按鈕IUFButton btnBatchMO = new UFWebButtonAdapter();btnBatchMO.ID = "btnBatchMO";btnBatchMO.AutoPostBack = true;//(2)找到工具欄控件IUFToolbar _Toolbar = (IUFToolbar)webPart.FindControl("Toolbar2");//(3)將按鈕添加到工具欄btnBatchMO = UIControlBuilder.BuilderToolbarButton(_Toolbar, "True", "btnBatchMO", "True", "True", 45, 28, "19", "", true, false, "36BA88E0-FC28-402e-B9BA-3745A6771687", "36BA88E0-FC28-402e-B9BA-3745A6771687", "9307E981-85AA-4f19-ADB7-340D159F4A01");UIControlBuilder.SetButtonAccessKey(btnBatchMO);btnBatchMO.UIModel = Part.Model.ElementID;btnBatchMO.Action = "";btnBatchMO.Text = "導出XLS";((UFWebToolbarAdapter)_Toolbar).Items.Add(btnBatchMO as System.Web.UI.WebControls.WebControl);//(4)綁定按鈕事件btnBatchMO.Click += new EventHandler(btnExportXLS_Click);}private void btnExportXLS_Click(object sender, EventArgs e){webPart.Model.ErrorMessage.Message = "你點擊了UI插件按鈕!";}} }


using System; using System.Collections.Generic; using System.Linq; using System.Text; using UFSoft.UBF.UI.ControlModel;namespace GiftDocUIPlug {class CommonHelper{/// <summary>/// 設置控件在卡片容器中的布局/// </summary>/// <param name="container">卡片容器</param>/// <param name="ctrl">增加的控件</param>/// <param name="x">布局橫坐標</param>/// <param name="y">布局縱坐標</param>public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y){Layout(container, ctrl, x, y, 1, 1, System.Web.UI.WebControls.Unit.Pixel(0), System.Web.UI.WebControls.Unit.Pixel(0), true);}/// <summary>/// 設置控件在卡片容器中的布局/// </summary>/// <param name="container">卡片容器</param>/// <param name="ctrl">增加的控件</param>/// <param name="x">布局橫坐標</param>/// <param name="y">布局縱坐標</param>/// <param name="width">控件寬</param>/// <param name="height">控件高</param>public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y, int width, int height){Layout(container, ctrl, x, y, 1, 1, System.Web.UI.WebControls.Unit.Pixel(width), System.Web.UI.WebControls.Unit.Pixel(height), false);}/// <summary>/// 設置控件在卡片容器中的布局/// </summary>/// <param name="container">卡片容器</param>/// <param name="ctrl">增加的控件</param>/// <param name="x">布局橫坐標</param>/// <param name="y">布局縱坐標</param>/// <param name="xspan">單元格橫向跨度</param>/// <param name="yspan">單元格縱向跨度</param>/// <param name="width">控件寬</param>/// <param name="height">控件高</param>/// <param name="isAutoSize">是否自適應大小</param>public static void Layout(UFSoft.UBF.UI.ControlModel.IContainer container, UFSoft.UBF.UI.ControlModel.IUFControl ctrl, uint x, uint y, int xspan, int yspan,System.Web.UI.WebControls.Unit width, System.Web.UI.WebControls.Unit height, bool isAutoSize){UFSoft.UBF.UI.Controls.IGridLayout gl = container.Layout as UFSoft.UBF.UI.Controls.IGridLayout;if (gl == null) return;UFSoft.UBF.UI.WebControls.GridLayoutInfo glInfo = new UFSoft.UBF.UI.WebControls.GridLayoutInfo((uint)x, (uint)y, (uint)xspan, (uint)yspan, width, height);glInfo.AutoSize = isAutoSize;gl.Controls.Add((System.Web.UI.Control)ctrl, glInfo);}public static IUFControl FindControl(UFSoft.UBF.UI.IView.IPart Part, string parentControl, string control){IUFCard card = (IUFCard)Part.GetUFControlByName(Part.TopLevelContainer, parentControl);if (card == null)return null;foreach (IUFControl ctrl in card.Controls){if (ctrl.ID.Equals(control, StringComparison.OrdinalIgnoreCase)){return ctrl;}}return null;}} }
3.配置文件
配置文件WebPartExtend以作為前綴命名,如本例中:WebPartExtend_GiftDocUIPlug.config,配置內容如下
主要配置ExtendedPart節點屬性值
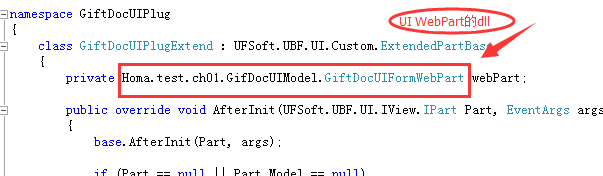
(1)parentPartFullName:引用的UIForm WebPart的dll
(2)extendedPartFullName:命名空間+類名
(3)extendedPartAssemblyName:程序集

<?xml version="1.0" encoding="utf-8" ?> <configuration><configSections><section name="WebPartExtend" type="UFSoft.UBF.UI.Custom.ExtendedPartSection, UFSoft.UBF.UI.FormProcess" /></configSections><WebPartExtend><ExtendedPart parentPartFullName="Homa.test.ch01.GifDocUIModel.GiftDocUIFormWebPart" extendedPartFullName="GiftDocUIPlug.GiftDocUIPlugExtend" extendedPartAssemblyName="GiftDocUIPlug.dll"></ExtendedPart></WebPartExtend> </configuration>
4.部署發布
(1)配置文件:拷貝至Portal根目錄下
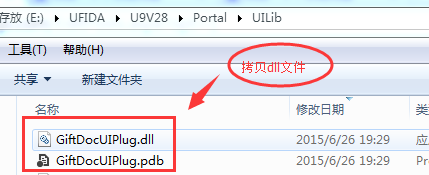
(2)dll文件拷貝至Portal\UILib目錄下
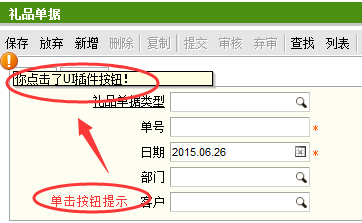
5.最后運行下單據效果








—— JS學習筆記2015-6-29(第70天))











