在移動應用的設計中,用戶第一次打開APP時看到的往往就是app引導頁。它不僅是品牌與用戶接觸的第一道界面,也是決定用戶是否愿意繼續探索的關鍵入口。一個設計合理、信息傳達清晰的app引導頁,能夠幫助產品建立專業感與品牌價值,同時增強用戶的信任感與好感度。對于設計師來說,引導頁并不僅僅是幾張展示圖片,而是一套以用戶體驗為導向的視覺與交互策略。掌握引導頁設計技巧與原則,能讓產品在競爭激烈的市場中脫穎而出,也能有效降低新手流失率,為后續的使用體驗打下堅實基礎。

app引導頁是什么
app引導頁指的是用戶首次使用應用時出現的過渡頁面,通常以一組簡短的圖文或動效形式呈現。它的主要功能是讓用戶快速了解產品的核心價值、主要功能或操作路徑。與廣告不同,app引導頁注重產品體驗和視覺美感,它的存在讓用戶在進入主界面前,先對應用有一個直觀的認識。
app引導頁有什么作用
app引導頁的價值不僅僅在于展示界面,更在于幫助產品建立高效且友好的用戶體驗。對于新用戶來說,一個設計得當的app引導頁能夠有效降低操作門檻,通過簡短清晰的說明讓他們快速上手關鍵功能。
-
降低新手門檻:通過直觀的文案和簡易的引導動畫,讓用戶無需學習成本即可完成核心操作。
-
增強品牌識別:在視覺設計與文案表達上保持統一調性,幫助用戶在第一時間形成深刻的品牌印象。
-
提高留存率:一個吸引人的引導體驗能讓用戶在短時間內理解應用亮點,從而降低流失率。
-
促進用戶引導:清晰的流程設計能為注冊、登錄或首次使用核心功能提供明確指引,讓整體體驗更加順暢。

app引導頁有什么構成元素
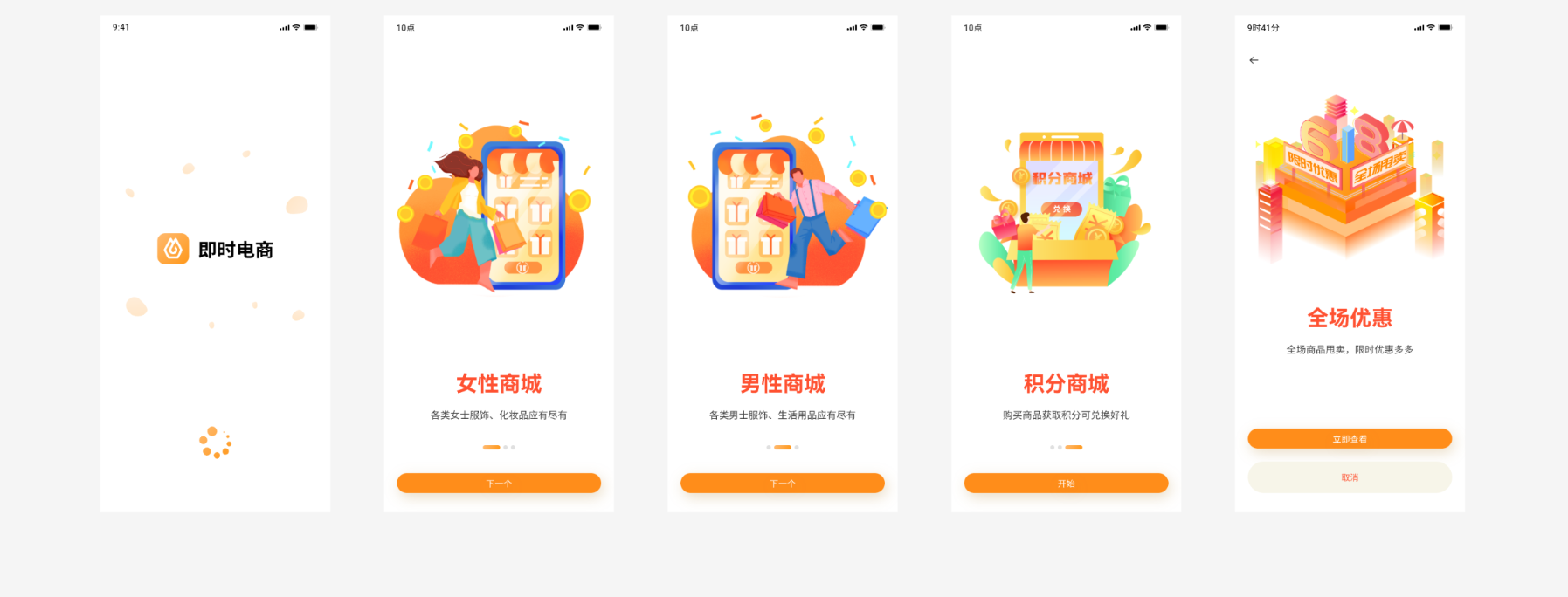
一個高質量的app引導頁通常包含以下核心元素:
-
視覺主體:如插畫、產品實景圖或簡潔動畫,用于快速傳遞應用特征。
-
標題與副標題:用簡潔語言突出核心賣點。
-
導航和按鈕:明確的“開始體驗”“跳過”等按鈕,幫助用戶流暢進入主界面。
-
分頁指示器:多頁結構中指示當前頁面,提升用戶操作感知。
-
品牌元素:Logo、色彩和標語,強化品牌印象。
app引導頁實用設計技巧
想要設計出既吸引用戶又高效轉化的app引導頁,可以從以下幾個維度入手:
-
借助高效工具提升設計效率
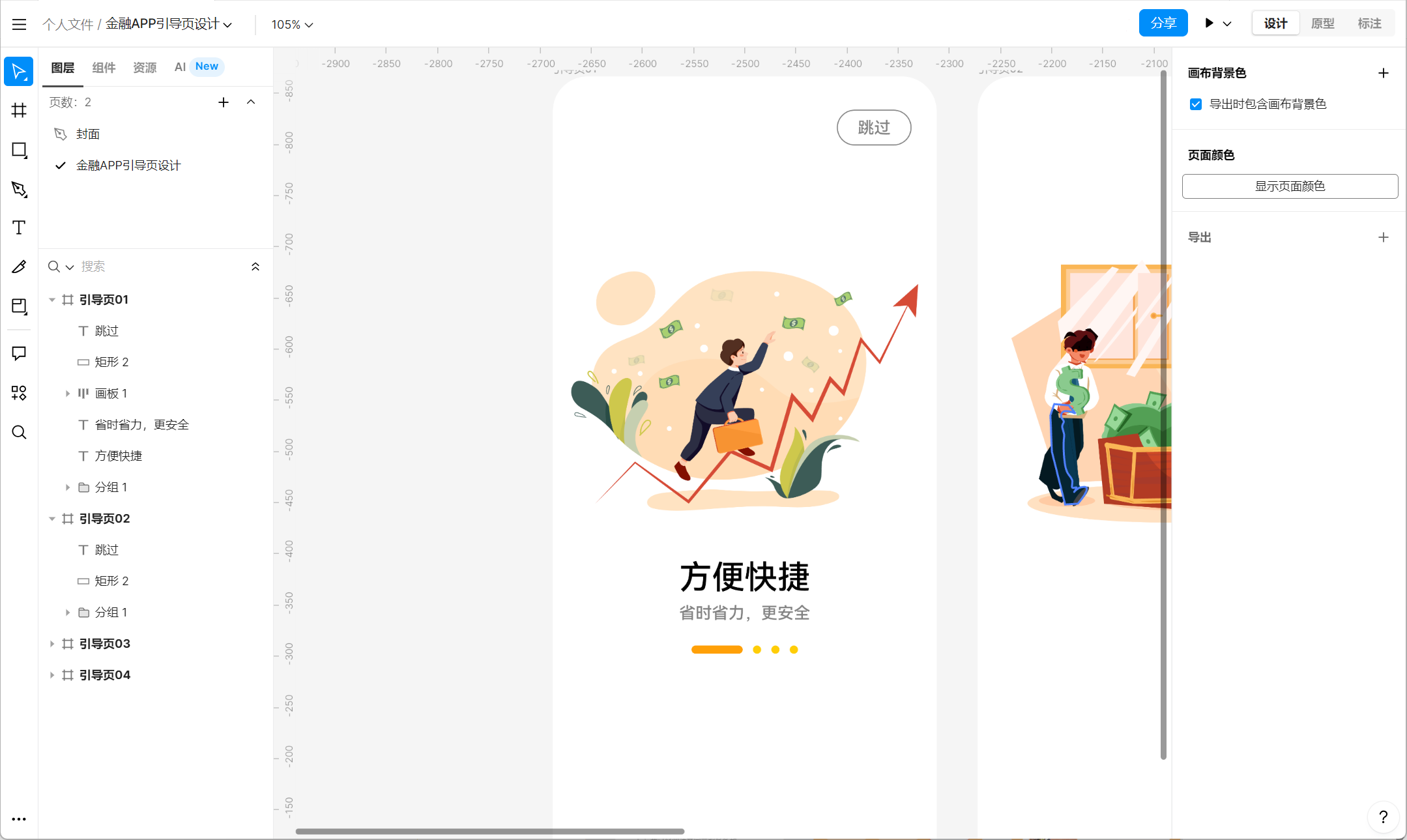
在制作app引導頁時,團隊常常需要快速輸出高保真原型,并實時調試動效與交互。這時候使用在線設計協作工具就顯得尤為重要。比如即時設計,它不僅支持矢量繪圖、自動布局、組件變體等核心功能,還能通過智能動畫快速制作出流暢的引導頁交互原型。更重要的是,多人協作與實時預覽功能能讓團隊高效迭代,大幅減少溝通成本,讓最終的引導頁方案更貼近用戶體驗。
-
精簡信息,突出核心賣點
用戶首次進入應用的注意力有限,冗長的文字會讓人直接跳過。建議用一句話或幾個關鍵詞概括產品亮點,并搭配直觀的圖形或插畫。例如,用簡短的動效展示產品流程,勝過一大段功能說明。
-
保持視覺統一與品牌調性
app引導頁是品牌的延伸,其色彩、字體和插畫風格都應與應用主界面保持一致,這樣能形成連貫的視覺體驗。特別是對于主打年輕化或高端感的產品,建議設計師提前搭建視覺風格板,以保證引導頁和后續界面的設計保持同一基調。
-
巧用動效提升體驗
適當的動態效果能讓app引導頁更生動,幫助用戶理解信息。但需注意節奏和加載速度,過長的動效會讓用戶失去耐心。一個好的方式是使用輕量級的過渡動畫,比如漸入漸出或滑動切換,讓體驗自然且不拖沓。
-
提供清晰的交互引導
按鈕文案要直白,像“下一步”這類提示能有效引導用戶完成關鍵操作。同時,分頁引導中加入小圓點或進度條也能提升交互可感知性,讓用戶明白還剩多少步驟。
結語
app引導頁不僅是應用的展示界面,更是承載用戶初印象的關鍵環節,也是整個產品體驗的重要組成部分。對于新用戶來說,引導頁的設計直接影響他們是否愿意繼續探索和使用應用。一個邏輯結構清晰、視覺風格統一、信息傳遞簡潔有力的引導頁,能夠幫助用戶快速理解產品的核心價值與亮點,讓他們在短時間內建立起信任感與興趣。未來,隨著用戶對體驗的要求不斷提高,app引導頁的精細化設計無疑將成為決定留存與轉化的關鍵因素。



![[學習] 笛卡爾坐標系的任意移動與旋轉詳解](http://pic.xiahunao.cn/[學習] 笛卡爾坐標系的任意移動與旋轉詳解)






)




—— Qt系統相關)
)


復習(拆分微服務))