 博客園的語法高亮簡直蛋疼,于是乎就打算找一個靠譜的插件來改造下。
博客園的語法高亮簡直蛋疼,于是乎就打算找一個靠譜的插件來改造下。
各種百度谷歌,大致得到幾個推薦:SyntaxHighlighter,Snippet,Google Code Pretiffy,Highlight,SHJS。
其實 SyntaxHighlighter?非常強大,但是我一直很討厭他,沒有理由的討厭,所以直接忽略了,開始測試后面幾個。
我的測試非常簡單,對 jQuery 1.10.2 源碼 9789 行,進行高亮渲染測試,看看每個腳本的渲染耗時。
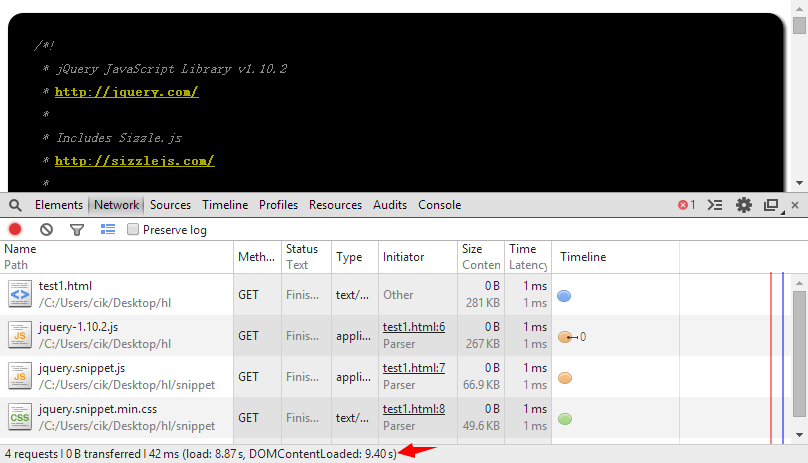
Snippet

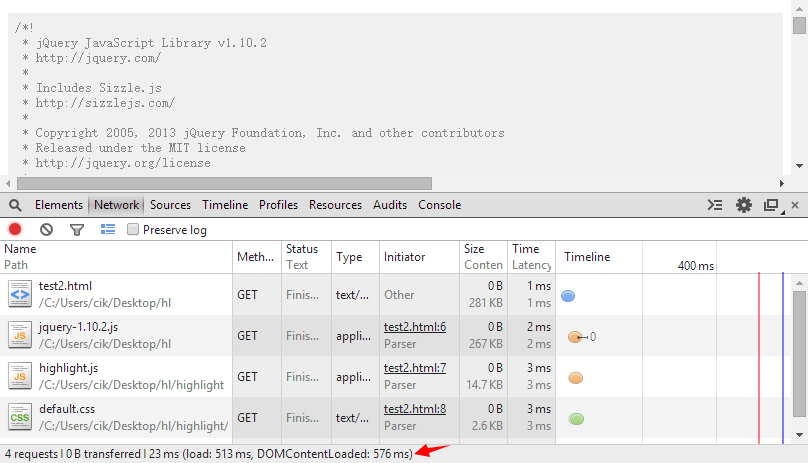
Highlight

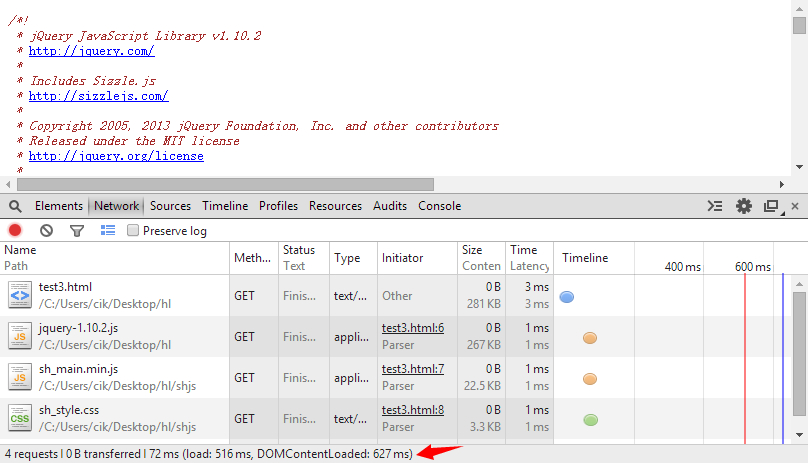
SHJS

Pretiffy
非常清晰明了,他們的成績分別為: (注意單位)
Highlight:?567ms
SHJS:?627ms
Pretiffy:?1.26s
Snippet:?9.40s
Snippet?號稱基于 SHJS?開發,竟然要渲染 9.4 秒,人家 SHJS?才 0.6 秒呢。
Highlight?和 SHJS?成績不相上下。
但是我把常用腳本高亮打包成一個文件后(js html css php sql vbs)
SHJS: 22.5kb
Highlight: 14.7kb
都是 min 后的大小,css反正選用那么1,2種,所以大小忽略。
而且 Highlight?的 API 非常詳細,所以我最終決定采用 Highlight?做為我改造的對象。
其實 Highlight?的默認主題就非常漂亮,這也是我選擇他的理由之一。
我會盡快把它打造成博客園的語法高亮利器分享出來的。隨便一提,司徒正美最近貌似就用這個的、、
好了,今天的分享到此結束。

?
附加內容:
剛剛去測試了下我之前寫的那個《js 正則練習之語法高亮》,竟然1秒內渲染完畢,略顯霸氣了,在此曬圖得瑟下。







—— JS學習筆記2015-6-29(第70天))












