概述
上期我們概述了CM+Fody+HC,如果之前沒有閱讀,可以先了解下:
C# 為什么說CM+Fody+HC是WPF開發的最強組合?
今天基于最新的VS版本、最新的CM框架版本,.NET基于6.0,搭建了一個
WPF入門學習項目實例,關于庫的nuget引用部分上節已經講過了,不懂
的看上期.
開發環境:VS2022?
WPF框架:Caliburn.Micro 版本4.0.212
HandyControl:3.3.0
.NET版本:.NET6.0
HC相關的用法網上資料很少,我們直接下載源項目,看示例是最快捷的方式,地址:
https://github.com/AFei19911012/HandyControl
項目創建步驟詳述
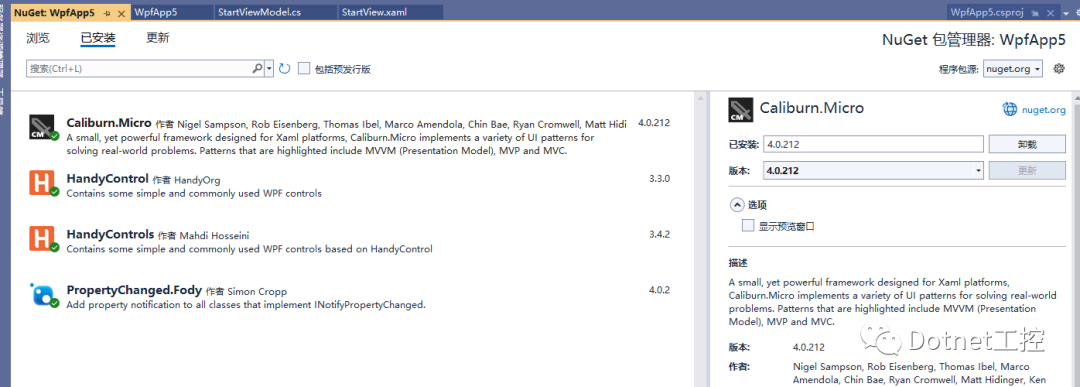
①?在NUGET上引用相關的庫:

②接下來是搭建CM框架:這里可以參考文章:
C# WPF MVVM開發框架Caliburn.Micro快速搭建③
C# WPF框架Caliburn.Micro快速搭建
以上文章對框架大家有詳細描述,這里不再詳細介紹
③接下里需要在App.xaml中添加HandyControl的資源,最終代碼如下:
<Application x:Class="WpfApp5.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp5"><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary><local:MyBootstrapper x:Key="bootstrapper"/></ResourceDictionary><ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/><ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources>
</Application>然后在對應的XAML頁面引用
xmlns:hc="https://handyorg.github.io/handycontrol"④ 在需要屬性變更的類名稱前標注:
[AddINotifyPropertyChangedInterface]然后就可以愉快的玩轉CM+Fody+HC.
項目實例代碼
前臺XAML:
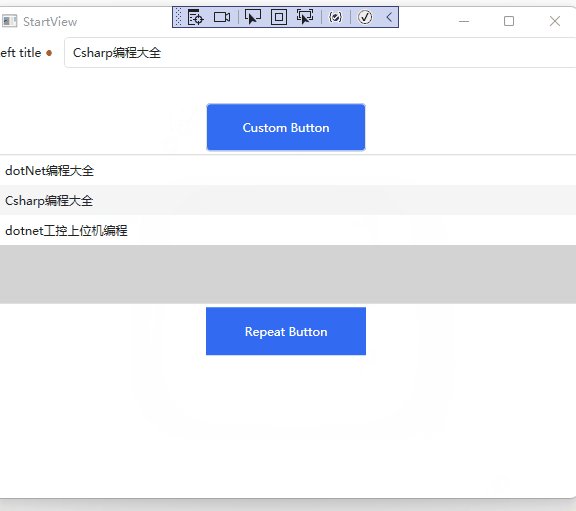
<Window x:Class="WpfApp5.StartView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:cal="http://www.caliburnproject.org" xmlns:hc="https://handyorg.github.io/handycontrol"xmlns:local="clr-namespace:WpfApp5"mc:Ignorable="d"Title="StartView" Height="500" Width="600" WindowStartupLocation="CenterScreen"><hc:TransitioningContentControl><StackPanel><TextBox Margin="0,0,0,32" hc:InfoElement.TitleWidth="70" hc:InfoElement.Placeholder="Necessary" hc:InfoElement.TitlePlacement="Left" hc:InfoElement.Title="Left title" hc:InfoElement.Necessary="True" Style="{StaticResource TextBoxExtend}" Name="TextContent"/><Button Height="48" Width="160" Margin="3" Name="testBtn"Background="{DynamicResource PrimaryBrush}"hc:BackgroundSwitchElement.MouseHoverBackground="{DynamicResource MouseHoverBrush}" hc:BackgroundSwitchElement.MouseDownBackground="{DynamicResource MouseDownBrush}"><Button.Content><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="auto"/><ColumnDefinition/></Grid.ColumnDefinitions><Image Source="pack://application:,,,/Images/icon.ico"/><Label Grid.Column="1" Content="Custom Button" BorderThickness="0" Background="Transparent" Foreground="{DynamicResource TextIconBrush}"/></Grid></Button.Content></Button><ListBox Name="ListBoxItems" MinHeight="230" Background="LightGray"cal:Message.Attach="[Event SelectionChanged] = [Action ListBoxItems_SelectionChanged($source,$eventArgs)];[Event MouseUp]=[ListBoxItems_MouseUp($source,$eventArgs)]" /><RepeatButton Height="48" Width="160" Content="Repeat Button" Margin="3" Delay="500" Style="{StaticResource RepeatButtonPrimary}" Background="{DynamicResource PrimaryBrush}" Foreground="{DynamicResource TextIconBrush}" hc:BorderElement.CornerRadius="0" Name="RepeatButton_Click"/></StackPanel></hc:TransitioningContentControl>
</Window>后臺ViewModel:
using Caliburn.Micro;
using PropertyChanged;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;namespace WpfApp5
{[AddINotifyPropertyChangedInterface]class StartViewModel : Screen{public StartViewModel(){ListBoxItems = new ObservableCollection<string>() { };ListBoxItems.Add("dotNet編程大全");ListBoxItems.Add("Csharp編程大全");ListBoxItems.Add("dotnet工控上位機編程");}public ObservableCollection<string> ListBoxItems { get; set; }public string TextContent { get; set; }public void testBtn(){TextContent = "hello world!";NotifyOfPropertyChange(() => TextContent);}public void ListBoxItems_MouseUp(object sender, MouseButtonEventArgs e){ListBox listbox = sender as ListBox;MessageBox.Show("當前操作的控件名稱是:" + listbox.Name);}public void ListBoxItems_SelectionChanged(object sender, SelectionChangedEventArgs e){TextContent = (sender as ListBox).SelectedItem.ToString();NotifyOfPropertyChange("TextContent");}public void RepeatButton_Click(object sender, RoutedEventArgs e){MessageBox.Show("你點擊了按鈕RepeatButton");}}
}CM框架引導程序:
using Caliburn.Micro;
using System.Windows;namespace WpfApp5
{class MyBootstrapper : BootstrapperBase{public MyBootstrapper(){Initialize();//初始化框架}protected override void OnStartup(object sender, StartupEventArgs e){DisplayRootViewForAsync<StartViewModel>();//顯示界面}}
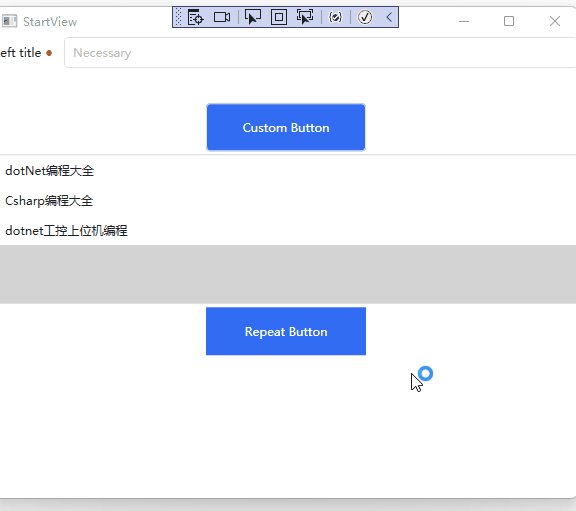
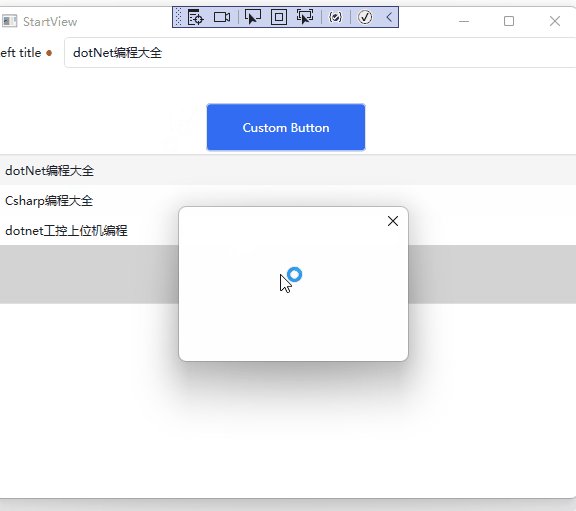
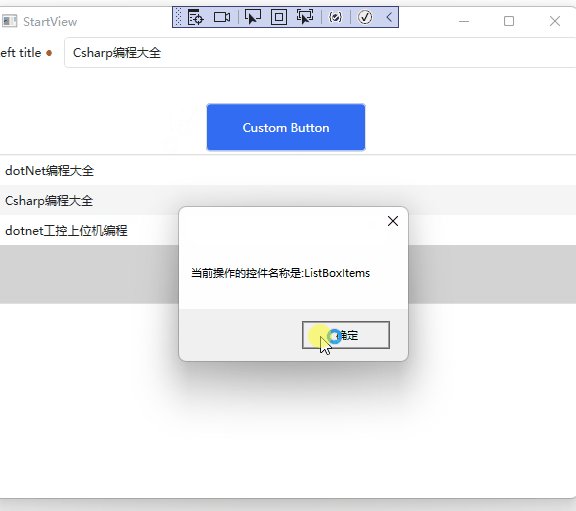
}運行演示:

源代碼
鏈接:https://pan.baidu.com/s/1zuFpe-gv6h2L0pCJ_u8JoA
提取碼:6666
)

)
實驗環境搭建)


)



![《ASP.NET Core 6框架揭秘》實例演示[27]:ASP.NET Core 6 Minimal API的模擬實現](http://pic.xiahunao.cn/《ASP.NET Core 6框架揭秘》實例演示[27]:ASP.NET Core 6 Minimal API的模擬實現)


)
)




)