1.顯示所有評論
{% for foo in ques.comments %}
?
2.所有評論排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
?
3.顯示評論條數
{{ ques.comments|length }}
1題代碼如下:
<h3>評論區:({{ ques.comments|length }}) </h3><br><div class="basic_box" style="padding-bottom: 50px;"><ul class="list-group" style="margin-bottom: 10px">{% for qu in ques.comments %}<li class="list-group-item" style="width: 800px"><a class="wrap-img" href="#" target="_blank"><img src="{{ qu.author.image }}" width="50px"></a><span class="glyphicon glyphicon-left" aria-hidden="true"></span><br><a href="{{ url_for('person',user_id=qu.author.id) }}">{{ qu.author.username }}</a><span class="badge">評論時間:{{ qu.creat_time }}</span><p style="">{{ qu.detail }}</p></li>{% endfor %}</ul>
2題代碼
#進入每篇文章詳情頁 @app.route('/detail/<question_id>',methods=['GET','POST'])def detail(question_id):quest=Question.query.filter(Question.id==question_id).first()context={'comments':Comment.query.filter(Comment.question_id==question_id).order_by('-creat_time').all()}return render_template('detail.html',**context,ques=quest)
運行結果:


?
?
?
?
4.完成個人中心
1.個人中心的頁面布局(html文件及相應的樣式文件)
html文件如下:
{% extends 'basic.html' %} {% block title %} 個人中心{% endblock %}{% block aa %}<div class="container"><div class="row clearfix"><div class="col-md-2 column"></div><div class="col-md-6 column"><h1><img src="{{ img }}" width="50px">{{usern }}</h1><br>全部問答<div class="basic_box" style="padding-bottom: 50px;"><ul class="list-group">{% for qu in ques %}<li class="list-group-item" style="width: 800px"><a class="wrap-img" href="#" target="_blank"><img src="{{ qu.author.image }}" width="50px"></a><span class="glyphicon glyphicon-left" aria-hidden="true"></span><a href="{{ url_for('person',user_id=qu.author.id) }}" target="_blank">{{ qu.author.username }}</a><br><a href="{{ url_for('detail',question_id=qu.id) }}">{{qu.title }}</a><br><span class="badge">發布時間:{{ qu.creat_time }}</span><p style="">{{ qu.detail }}</p></li>{% endfor %}</ul> </div><h1><img src="{{ img }}" width="50px">{{usern }}</h1><br>全部評論<div class="basic_box" style="padding-bottom: 50px;"><ul class="list-group" style="margin-bottom: 10px">{% for qu in users %}<li class="list-group-item" style="width: 800px"><a class="wrap-img" href="#" target="_blank"><img src="{{ qu.author.image }}" width="50px"></a><span class="glyphicon glyphicon-left" aria-hidden="true"></span><br><a href="#">{{ qu.author.username }}</a><span class="badge">評論時間:{{ qu.creat_time }}</span><p style="">{{ qu.detail }}</p></li>{% endfor %}</ul> <br> <br> <h1><img src="{{ img }}" width="50px">{{usern }}</h1><br>個人信息<div class="basic_box" style="padding-bottom: 50px;"><ul class="list-group" style="margin-bottom: 10px"> {# {% for qu in users %}#}<li class="list-group-item" style="width: 800px"> 用戶:{{ usern }}</li><li class="list-group-item" style="width: 800px"> 編號:{{ id }}</li><li class="list-group-item" style="width: 800px"> 問答數:{{ ques|length }}</li><li class="list-group-item" style="width: 800px"> 評論數:{{ comment|length }}</li>{# {% endfor %}#}</ul></div><div class="col-md-4 column"></div></div> </div></div></div>{% endblock %}
?
?
?
2.定義視圖函數def usercenter(user_id):
# 個人中心 @app.route('/person/<user_id>',methods=['GET','POST']) def person(user_id):user = User.query.filter(User.id == user_id).first()context = {'img':user.image,'id':user_id,'usern':user.username,'ques': Question.query.filter(Question.author_id == user_id).order_by('-creat_time').all(),'users': Comment.query.filter(Comment.author_id == user_id).order_by('-creat_time').all(),'comment': user.comments}return render_template('person.html', **context)
?
3.向前端頁面傳遞參數
context = {'img':user.image,'id':user_id,'usern':user.username,'ques': Question.query.filter(Question.author_id == user_id).order_by('-creat_time').all(),'users': Comment.query.filter(Comment.author_id == user_id).order_by('-creat_time').all(),'comment': user.comments} <h1><img src="{{ img }}" width="50px">{{usern }}</h1><br>全部問答<h1><img src="{{ img }}" width="50px">{{usern }}</h1><br>全部評論<li class="list-group-item" style="width: 800px"> 用戶:{{ usern }}</li><li class="list-group-item" style="width: 800px"> 編號:{{ id }}</li><li class="list-group-item" style="width: 800px"> 問答數:{{ ques|length }}</li><li class="list-group-item" style="width: 800px"> 評論數:{{ comment|length }}</li>
?
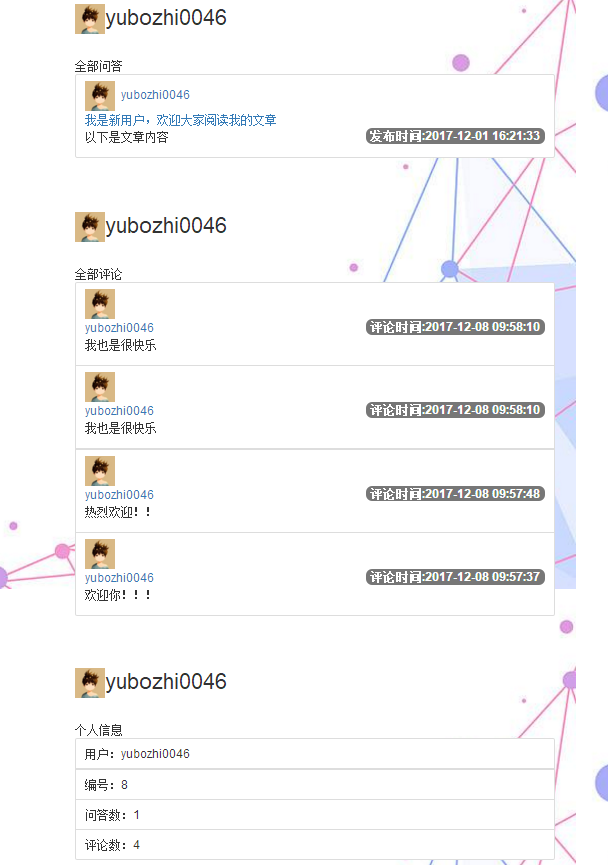
4.頁面顯示相應數據
發布的全部問答
發布的全部評論
個人信息
效果如下:

?
5.各個頁面鏈接到個人中心
導航欄的昵稱連接:
{% if username %}<li><a href="{{ url_for('person',user_id=user.id) }}"><h2>{{ username }}</h2></a></li><li><a href="{{ url_for('logout') }}"><h2>注銷</h2></a></li>{% else %}<li><a href="{{ url_for('login') }}"><h2>登錄</h2></a></li><li><a href="{{ url_for('zhuce') }}"><h2>注冊</h2></a></li>{% endif %}<li><a href="{{ url_for('question') }}"><h2>問答</h2></a></li> </ul>
主頁昵稱連接:
<a href="{{ url_for('person',user_id=foo.author.id) }}" target="_blank">{{ foo.author.username }}</a>
評論列表里面的昵稱連接:
<a href="{{ url_for('person',user_id=qu.author.id) }}">{{ qu.author.username }}</a>
文章中作者名字連接:
作者:<a href="{{ url_for('person',user_id=ques.author.id) }}">{{ ques.author.username }}</a>
?

,oraclelistagg...)






【自己配置】)




![[Leetcode Week15]Populating Next Right Pointers in Each Node](http://pic.xiahunao.cn/[Leetcode Week15]Populating Next Right Pointers in Each Node)





