?客戶端嵌套 Web 頁面如何選擇
客戶端嵌套 Web 頁面如何選擇
作者:驚鏵
在使用客戶端嵌套
WEB頁面有一下幾種方案:WebView2[1]
Electron[2]
NW.js[3]
sciter[4]
miniblink[5]
現在國內眾多桌面程序都是用了以下五種,因為它跨平臺更為方便👇。
以下推薦使用幾種C#方案客戶端嵌套
WEB頁面的方案:CEFSharp[6]
CEFGlue[7]
WebKit.NET[8]
Open-Webkit-Sharp[9]
NanUI[10]
自帶的
webbrowser強烈不推薦
以上使用方式都有官網的MD描述,使用簡單,不做描述。
此篇主要描述如何使用 CEFGlue ,原因是有一位開發者通過QQ聯系到我們,他需要支持
WindowsXP操作系統在客戶端嵌套WEB,其他語言又不熟悉 所以需要C#版本的,但XP又最高只能支持到.NetFramework40。
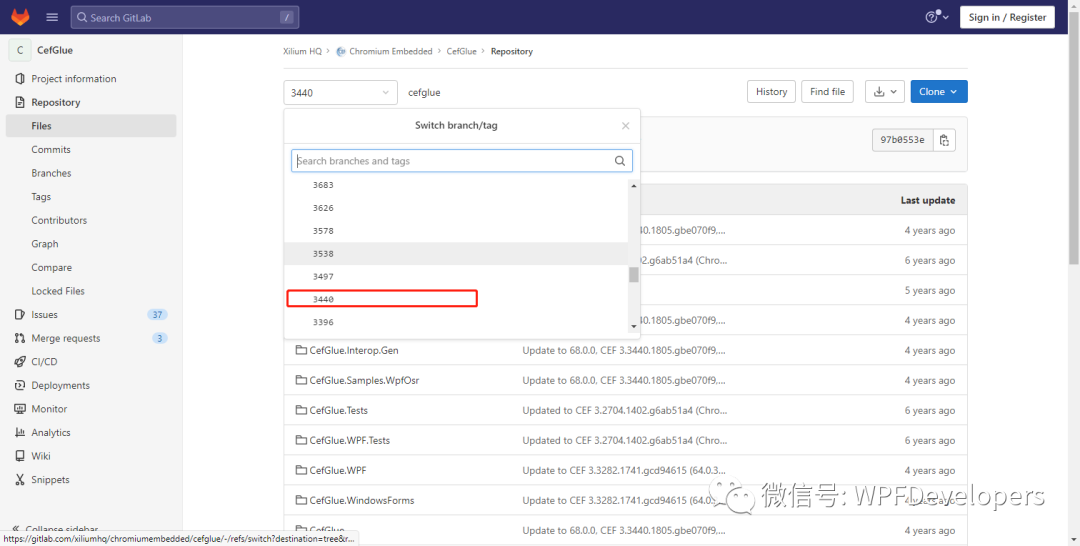
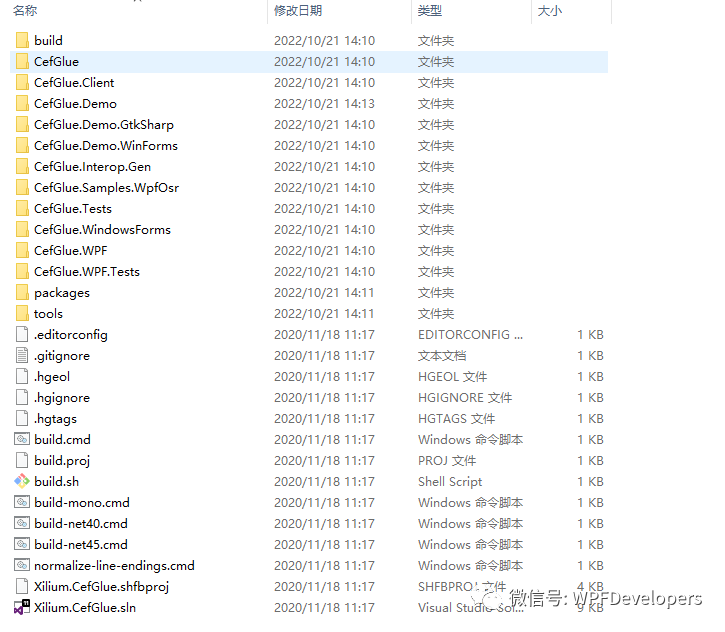
1)第一步打開cefGlue[11] ?gitlab 地址進行下載代碼到本地 本文選擇了3440 版本,下載到本地解壓。



使用
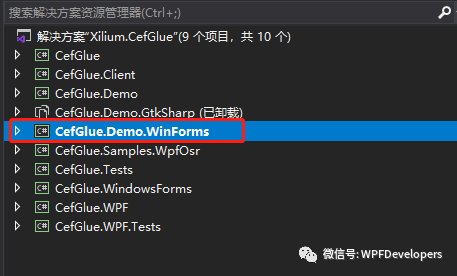
VS2019打開項目,不需要使用跨平臺排除項目CefGlue.Demo.GtkSharp.

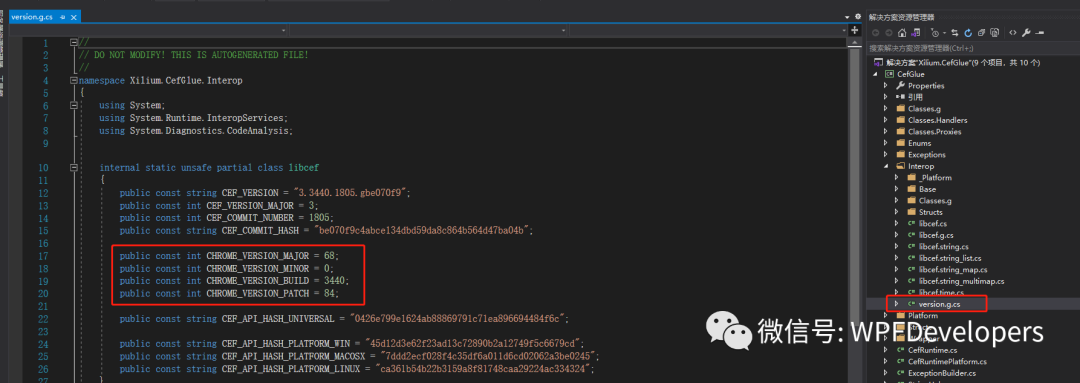
查看所需要的
CEF版本號CHROME_VERSION_MAJOR.CHROME_VERSION_MINOR.CHROME_VERSION_BUILD.CHROME_VERSION_PATCH根據上面拼接后拿到的版本號是:
68.0.3440.84

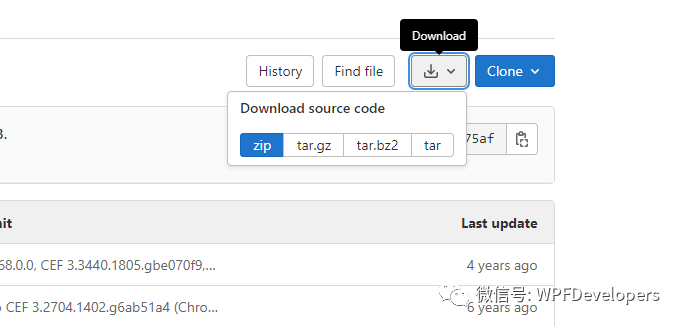
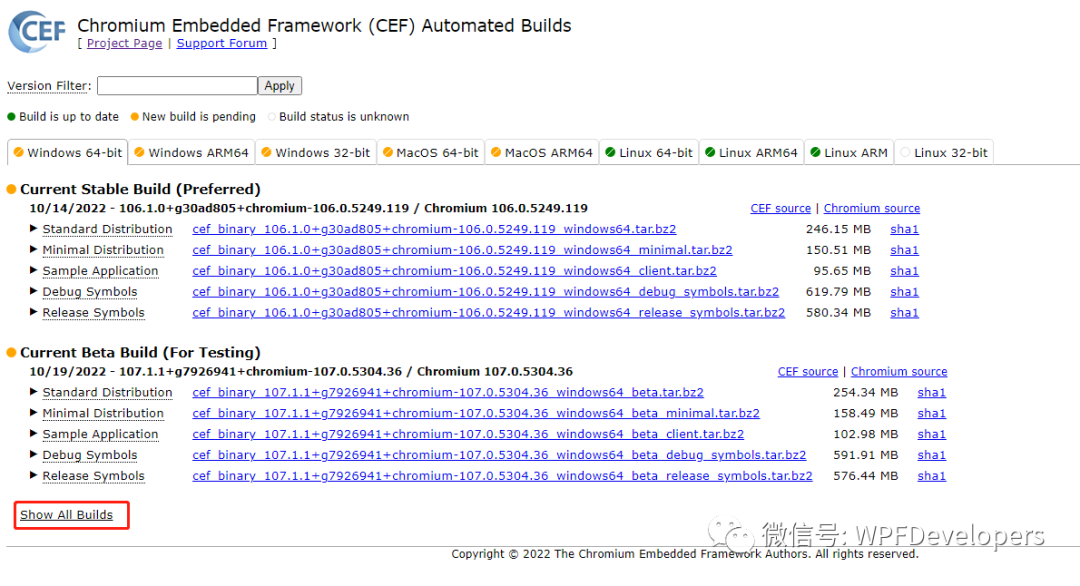
2)第二步去 cef-builds[12] 下載 CEF 32位 版本 后解壓備用。
點擊
All Builds.
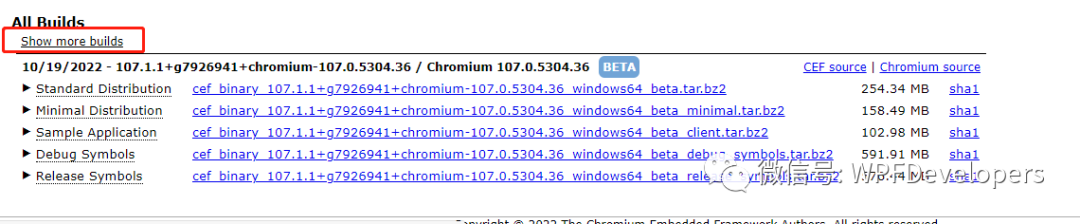
點擊
Show more builds.
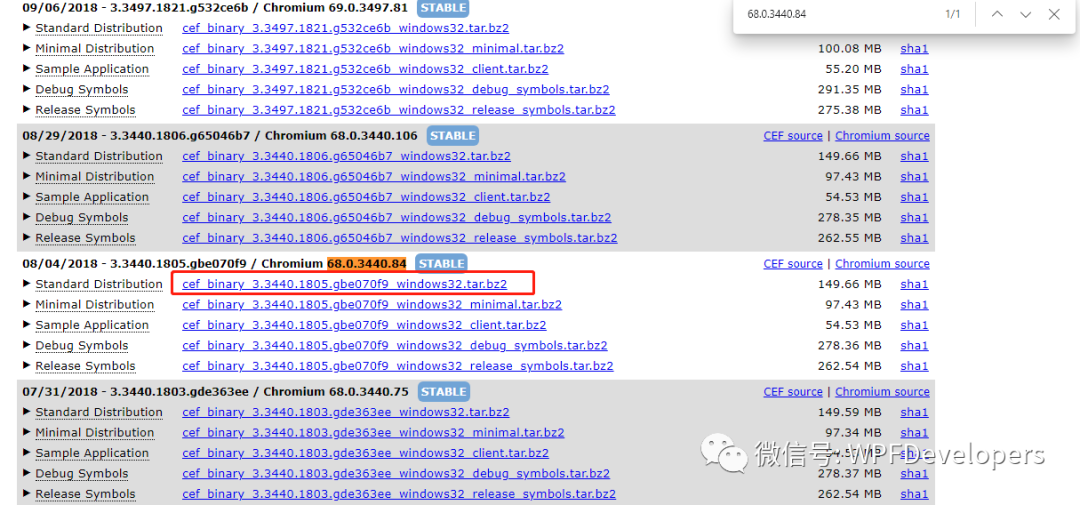
按下
Ctrl+F搜搜上面得到的CEF版本號68.0.3440.84,找到后下載

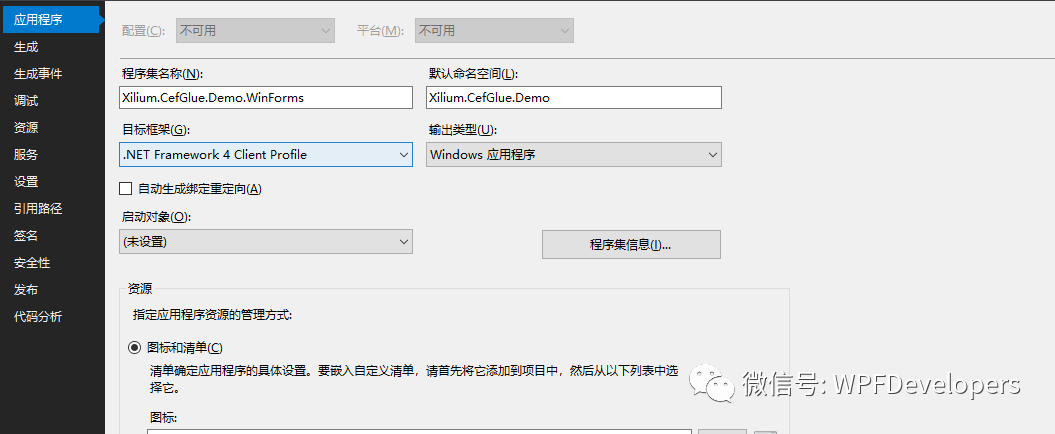
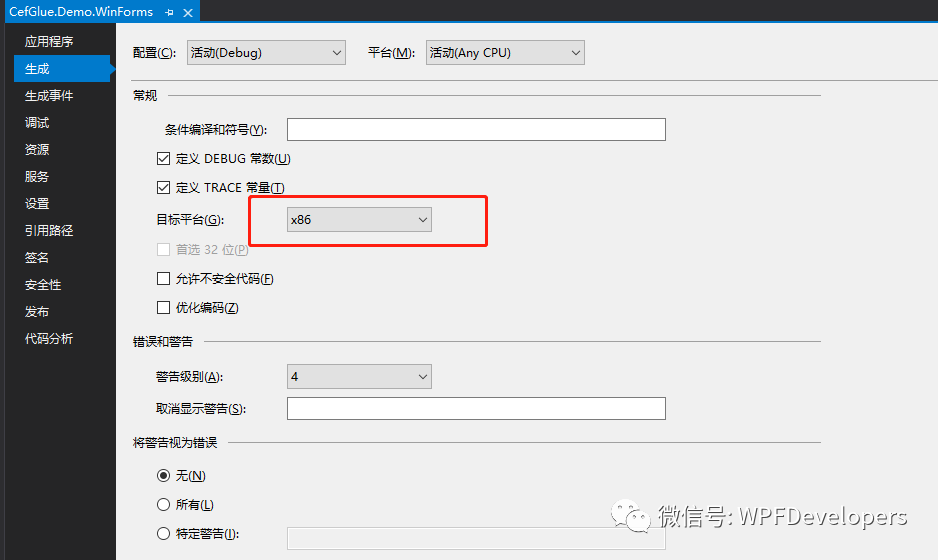
3)第三步回到 VS2019 設置CefGlue.Demo.WinForms為啟動項目,并設置為.net40 生成-> 目標平臺設置x86,后生成項目。


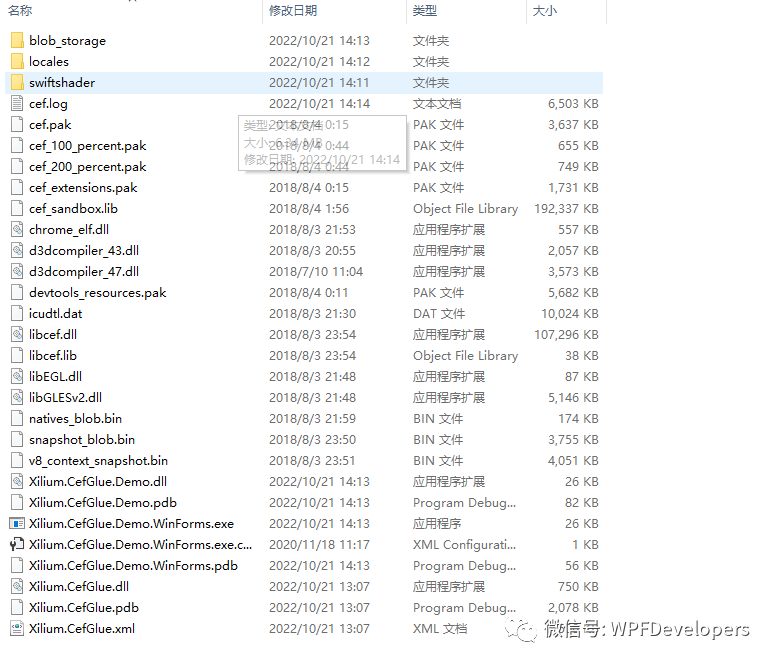
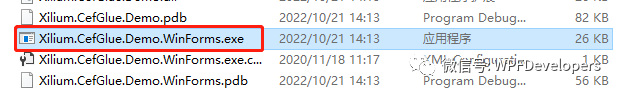
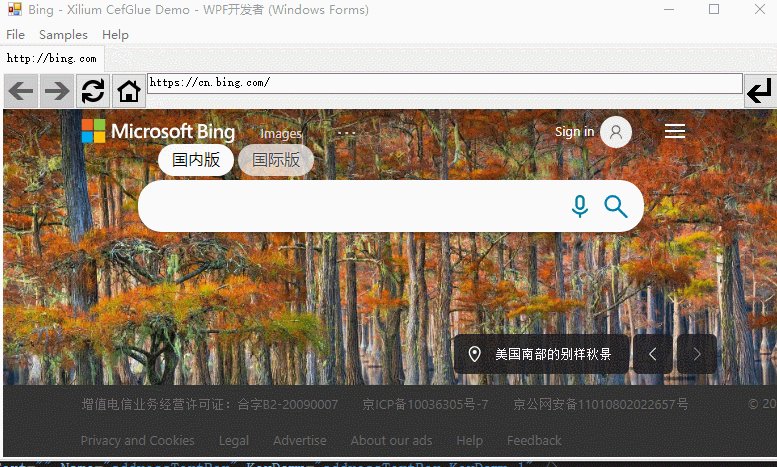
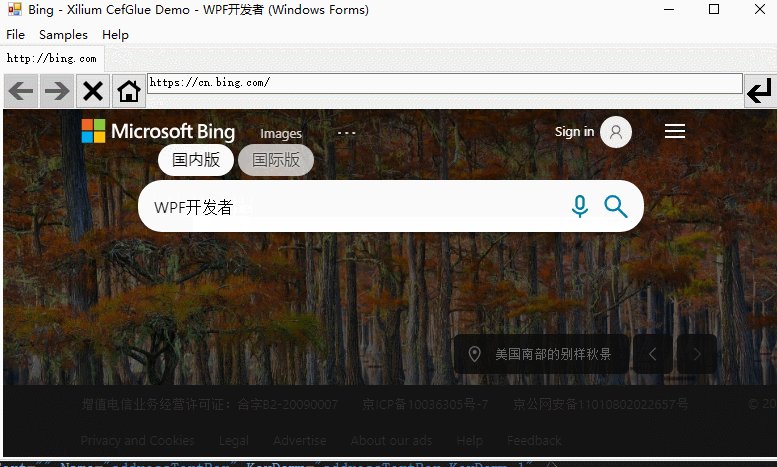
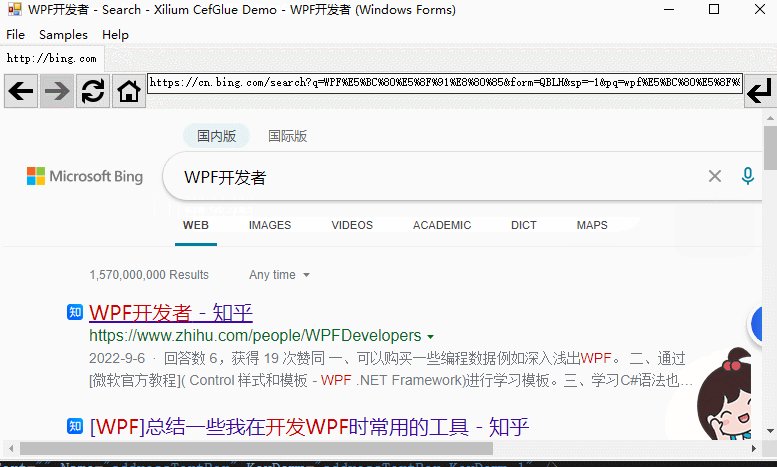
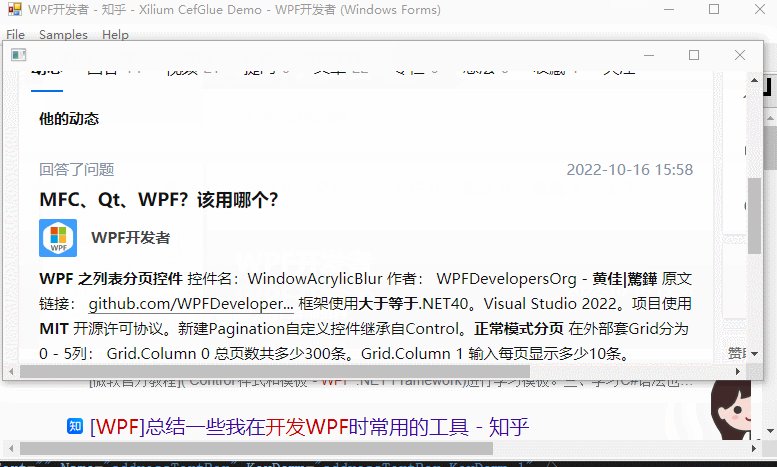
4)第四步找到CEF庫剛剛解壓后的文件夾cef_binary_3.3440.1805.gbe070f9_windows32打開把Debug、Resources文件夾的文件全部都拷貝到運行目錄下(如果是Release版本,記得復制Release文件夾下的文件到運行目錄下),然后雙擊Xilium.CefGlue.Demo.WinForms.exe啟動就能看到bing首頁,默認是打開Google其他需要自行修改。


效果

參考資料
[1]
WebView2: https://learn.microsoft.com/zh-cn/microsoft-edge/webview2/
[2]Electron: https://www.electronjs.org/
[3]NW.js: https://nwjs.io/
[4]sciter: https://sciter.com/prices/
[5]miniblink: https://miniblink.net/
[6]CEFSharp: https://github.com/cefsharp/CefSharp
[7]CEFGlue: https://gitlab.com/xiliumhq/chromiumembedded/cefglue
[8]WebKit.NET: https://webkitdotnet.sourceforge.net
[9]Open-Webkit-Sharp: https://github.com/Erls-Corporation/open-webkit-sharp
[10]NanUI: https://github.com/XuanchenLin/NanUI-0.9-Examples
[11]cefGlue: https://gitlab.com/xiliumhq/chromiumembedded/cefglue
[12]cef-builds: https://cef-builds.spotifycdn.com/index.html#windows32

【自己配置】)




![[Leetcode Week15]Populating Next Right Pointers in Each Node](http://pic.xiahunao.cn/[Leetcode Week15]Populating Next Right Pointers in Each Node)









)


)