今天我們來看一下如何使用c# net6 來開發一個 teams的 meeting app。首先先確保本地安裝了最新版本的 net6。創建一個目錄,然后在目錄下輸入下面的命令行,讓 dotnet 來生成一個初步的asp.net core 代碼框架。
dotnet new razor
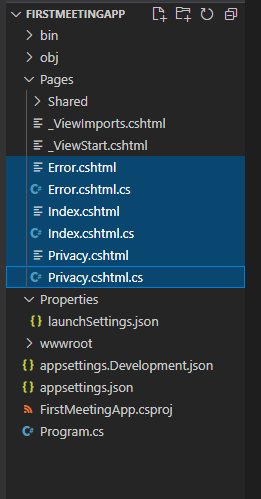
代碼框架生成如下的目錄和文件,我們可以刪除不需要的文件:Error.cshtml.cs,?Error.cshtml,?Index.cshtml,?Index.cshtml.cs,?Privacy.cshtml?和?Privacy.cshtml.cs。

如果我們不需要默認的頁面風格,我們還可以刪除掉?_ViewStart.cshtml。
然后,我們為了調試方便,我們調整一下端口。打開?Properties\launchSettings.json?文件,把 http 的端口都改成 5000, 把https的端口改成 5001。改完后的文件和如下的類似:
{"iisSettings": {"windowsAuthentication": false,"anonymousAuthentication": true,"iisExpress": {"applicationUrl": "http://localhost:5000","sslPort": 44350}},"profiles": {"FirstMeetingApp": {"commandName": "Project","dotnetRunMessages": true,"launchBrowser": true,"applicationUrl": "https://localhost:5001;http://localhost:5000","environmentVariables": {"ASPNETCORE_ENVIRONMENT": "Development"}},...
接下來我們打開 Program.cs 文件,刪除如下這行,這樣就不會強制跳轉到 https 了。
app.UseHttpsRedirection();
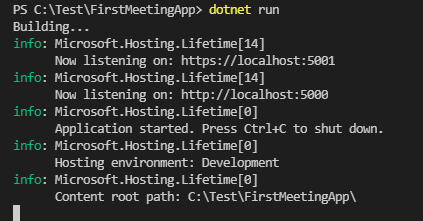
這些準備工作完成后,我們就可以嘗試運行一下,如下:

可以看到,我們的程序已經在監聽 5000 和 5001 端口了。
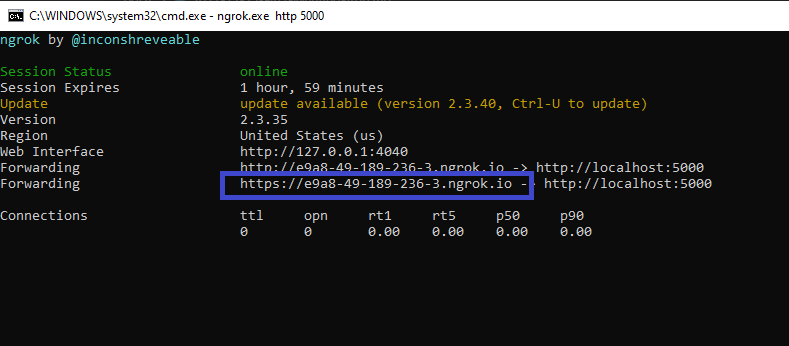
然后我們使用下面這個命令來啟動 ngork,讓端口 5000 可以暴露到公網上,這樣 Teams 就可以發送請求到我們的接口了。
ngrok http 5000
記下 ngrok 生成的一個臨時的公網 url。后面會用到。

回到我們的代碼,在Pages目錄下增加兩個文件,一個是Configure.cshtml文件,這個頁面是用來配置的。內容如下:
@page "/configure"<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Demo</title>
</head>
<body>My first Meeting App <br><script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js" crossorigin="anonymous"></script><script>const mainPageUrl = 'https://e9a8-49-189-236-3.ngrok.io/MainPage';microsoftTeams.initialize();microsoftTeams.appInitialization.notifySuccess();microsoftTeams.settings.registerOnSaveHandler(function (saveEvent) {microsoftTeams.settings.setSettings({entityID: "MeetingApp Demo",contentUrl: mainPageUrl,suggestedTabName: "MeetingApp Demo",websiteUrl: mainPageUrl,});saveEvent.notifySuccess();});microsoftTeams.settings.setValidityState(true);</script>
</body>
</html>
上面代碼里有兩個關鍵部分,第一個是 mainPageUrl,里面就使用到了前面保存下來的ngrok的url,第二個關鍵是調用 Teams SDK的順序,顯示初始化?.initialize(),然后是.registerOnSaveHandler(,最后是告訴 teams,配置頁面好了,.settings.setValidityState(true)。
第二個頁面是?MainPage.cshtml,也放在 Pages 目錄下:
@page "/MainPage"<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Demo</title><link rel="stylesheet" href="/static/styles.css"><script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js"integrity="sha384-6oUzHUqESdbT3hNPDDZUa/OunUj5SoxuMXNek1Dwe6AmChzqc6EJhjVrJ93DY/Bv"crossorigin="anonymous"></script>
</head>
<body><h1>MainPage</h1>
</body>
</html>
這個頁面比較簡單,只是做個sample,后面我們再會展開講這個。
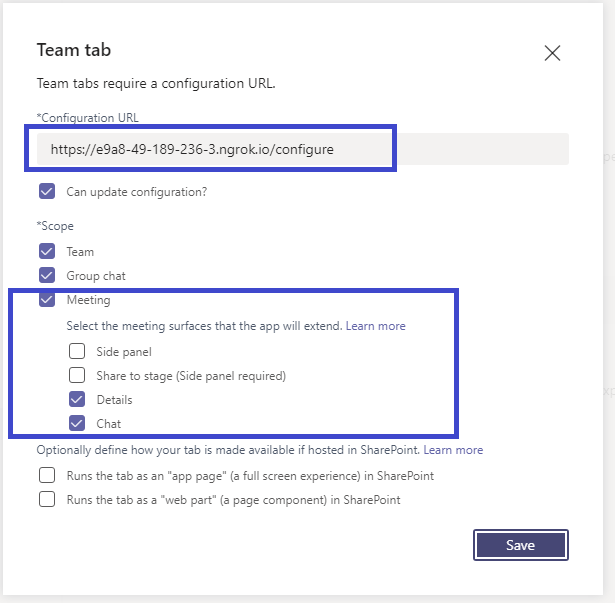
代碼完成后,我們就可以打開 Teams 的 App Studio,新增一個app,然后在 Tab 中進行如下的配置。

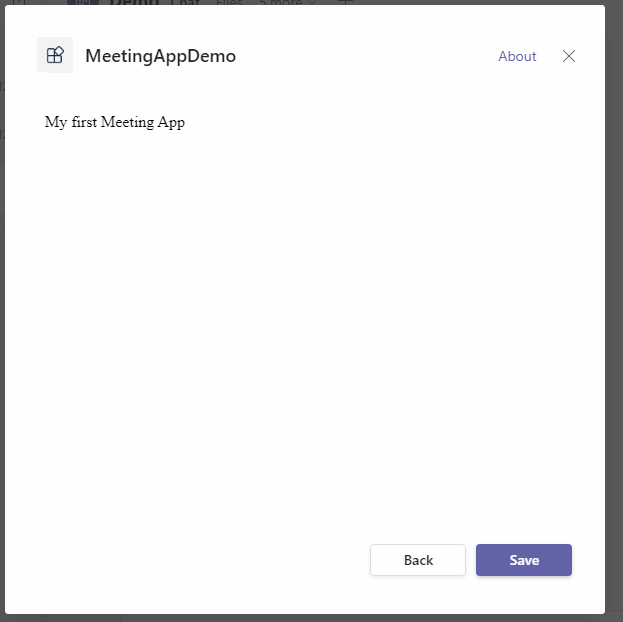
完成后,我們就可以把這個 app 安裝到一個 meeting中去。選擇一個會議,點擊安裝后,就可以看到如下界面,這個就是我們的 Configure.cshtml 的頁面所顯示的內容。

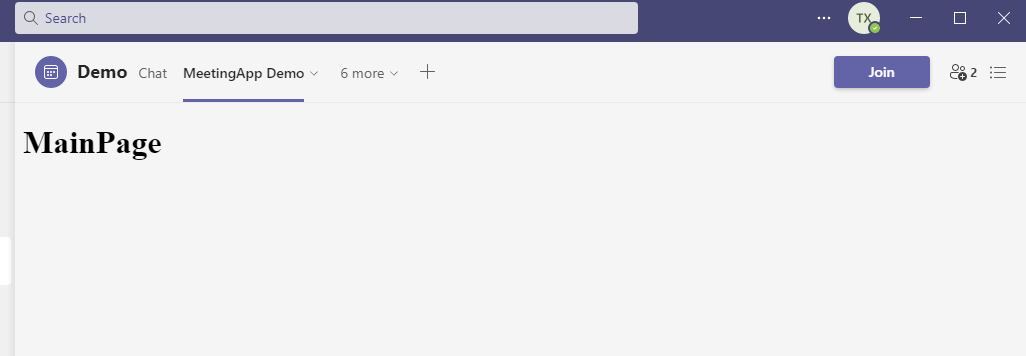
點擊?Save?按鈕后,就可以在會議聊天界面和會議詳情界面里看到多了一個tab,名字叫 MeetingAppDemo,這個名字也是在 Configure.cshtml 里指定的,而 tab 的內容是由 MainPage.cshtml 里的內容。

可以看到我們已經完成了我們第一個 teams meeting app,比較簡陋,不過開發過程也足夠簡單。我們后面再來展開在這個 tab 里我們可以做什么事情。













![error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR](http://pic.xiahunao.cn/error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR)




![[Unity優化]批處理03:靜態批處理](http://pic.xiahunao.cn/[Unity優化]批處理03:靜態批處理)
